趣味の開発で初めてWebアプリを作りました。
百聞は一見に如かず
まずは動いている様子の動画です。どういうことができるアプリなのかがなんとなく分かるかと思います。
[動画]
経緯
- 私はほぼ毎日リモートワークで作業しています
- 同居人の嫁は出社する仕事ですが、時々平日休みになることがあります
- その際、私が仕事をしている時に「話しかけて良い状態か」を嫁に共有したいという需要がありました。
- 側から見てるだけでは、会議中なのか作業中なのか休憩中なのか見分けがつきにくいとのことです
- そこで、「信号機」アプリを作って自分の忙しさをパッと見で分かるようにしてみました
- ちょうどその時JSを勉強したいという欲求があったので、Reactを使ったWebアプリとして実装しました
Webアプリ開発の経験について
- 筆者はWeb系の開発をする機会が今までほとんどありませんでした
- フロントエンドは入社時の研修で少し触れた程度で、業務でもあまり触れる機会がありませんでした
- また、趣味のコーディングでも触る機会は少なかったです
- 加えて、筆者は情報系とは全然違う分野の出身なので、学生時代に授業で触れるということもありませんでした。そもそも入社前はほとんどプログラミングをしたことがなかったです
- 業務でも本格的にJavaScriptを書くことはしばらくなさそうだったので、個人開発でなにかちょっとしたWebアプリを作ってみたいとは常々思っていました
- そんな折に、社内でフロントエンド初心者が集まって勉強会をする催しがあったり、同じ課の先輩から開発経験を積むためにWebアプリを作ってみてはどうかと勧められたりしました
このような経緯で、人生初のWebアプリを作成するに至りました
概要
今回作成したのは、冒頭の動画にある通り信号機とアイコンを表示するだけのシンプルなアプリです。
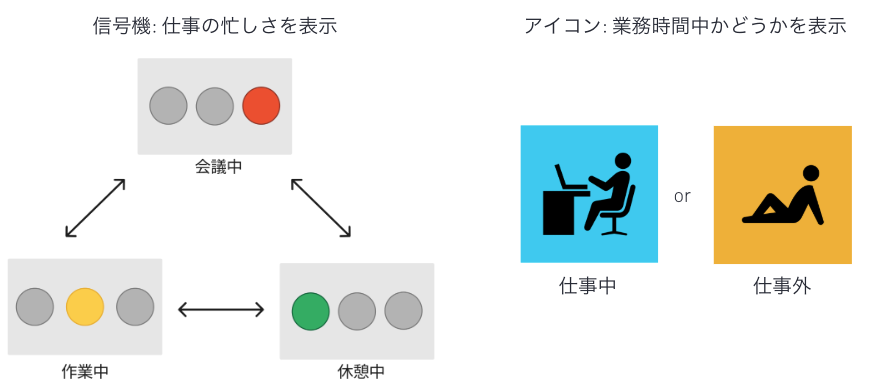
- 信号機: 青、黄、赤の順にランプが並んでおり、どれか1つが点灯する
- ランプをタップすると点灯し、同時に今まで点灯していたランプは消える
- アイコン: 「仕事中」もしくは「仕事外」を表示
- タップするごとに表示が切り替わる
また、特筆すべきは、このアプリでは同一ネットワーク上にある端末上で表示が同期されることです。
- ローカルネットワークにnode.jsでサーバーを立て、そこにスマホやタブレットからアクセスしています
- サーバーは家で余らせていたMac miniにubuntuを入れたものを使っています
- そのため、手元のスマホで信号機を操作して、タブレットの表示を切り替えるといったことが可能になります
このように、「信号機の表示でもって仕事の忙しさを伝える」「デバイス間で状態を同期する」というニュアンスを拾って、今回作成したWebアプリには SignalSyncという名前を付けました。
使用シーン
- 家で余らせている格安ジャンクタブレットを表示用に使う (壁掛け時計のように設置する)
- 手元のスマホから表示を確認したり、切り替えたりする
技術詳細など
- 詳細な情報は下記のgithubリポジトリを見ていただければと思います。この記事では最低限の情報だけ触れます
- 編集したのは基本的に
sinage-app/src/TrafficLight.jsとsignage-app-server/server.jsのみです- あとはサーバーにMySQLでごくごく簡単なDBを作った程度
使った技術など
- FE: React, JS
- BE: Node.js, express, MySQL
構成
- フロントエンド:
signage-app/- 信号機やアイコンの表示、およびその切り替えロジックなど
- バックエンド:
signage-app-server/- DBから信号機やアイコンの状態を取ってきて、それを同一ネットワークのデバイス上で同期する部分など
- DB: ローカルサーバーに立ててる
- 信号機とアイコンの状態を持っているだけ
- id, color, workRestStateの3つの値のみを持つシンプルなDB
- 正直DBを使うほどでもない気がするが、練習も兼ねてDBで状態管理をしてみ
その他開発こぼれ話
- 今回の開発は、ほとんどChatGPT頼りで進めていました。初心者ゆえやりたい事があっても具体的にどう実現していいかてんで分からなかったためです
- そんなズブの素人でも、ChatGPTに頼めばそれなりのものはできて、(個人使用の範囲なら)きちんと動くちょっとしたアプリが作れてしまうというのは改めてすごいと感じています
- 一方で、仕組みをちゃんと理解しなくても作れてしまうというのはデメリットにもなりえます。あまり学習効果がなかったり、何か不具合が生じたときに全然メンテできなかったりなど
- なので、ChatGPTに頼って作った成果物については自分でちゃんと挙動や原理を説明できるようになるまで別途勉強する必要があるとは思いました(現在、筆者はその途上です)
- ちなみに、今回作成したアプリは現在も毎日稼働中です。ユーザーは私と嫁の2人のみですが、この2人の生活をちょっとだけ便利にするのに一役買っています
- 初心者でありながら、影響範囲がたった2人であっても自分の作ったアプリで実際の生活にプラスの影響を与えるという体験をすることができたのはとても良かったと思います