GoogleSpreadSheet上のデータをあっという間にリッチなアプリにしてくれる話題のサービスGlide。
所詮WEBページテンプレート的なものだろうとタカをくくっていたのですが、チョチョっと触っただけで素晴らしいインターフェースのアプリが完成し、驚愕しました。こんなに綺麗なアプリを自分が一から作るとなると相当な時間がかかります。そもそもデザインセンスがない。
その簡便さと出来栄えは本当に素晴らしいのですが、スプレッドシートのデータを表示するので、ちょっと???な部分も出てきました。RDでないので素のままのスプレッドシートでは単純に行データを表示するだけです。まだまだ痒いところに手が届くというわけではない。
ここではカテゴリー分け、そして更にサブカテゴリーまでの絞り込みをどうやって行うか、公式YouTubeチャンネルを参考にしつつやってみました。結構試行錯誤してしまいました。公式ドキュメントがないので果たしてこれで正しいのかどうかわかりませんが、一応できているのでだいたいは合っていると思います。
題材として
北海道ラーメンMAPという架空のアプリを作ります。
インターフェースの流れは
都市選択=>味のカテゴリー選択=>店舗選択=>店舗詳細表示
となります。TOPページから都市を選択するとそれぞれの都市のラーメン店のサブカテゴリー(味のカテゴリー)が表示され、そのカテゴリー名をタップすると該当する店名が表示されるという流れです。
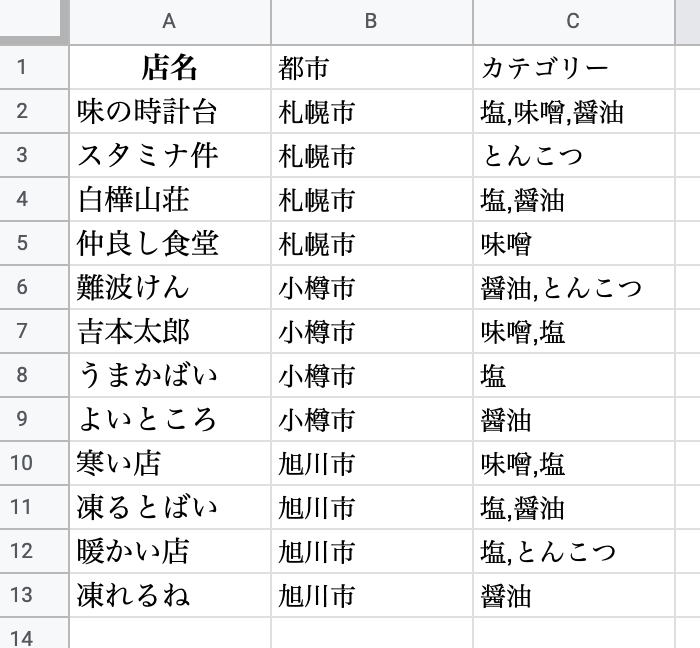
のような形式でデータを保持していると思います。複数ある味のカテゴリーは一つのセルにカンマ区切りで複数の値を保持するか、セルを詰めながら右セルに一つづつ埋めていくという形かと思います。
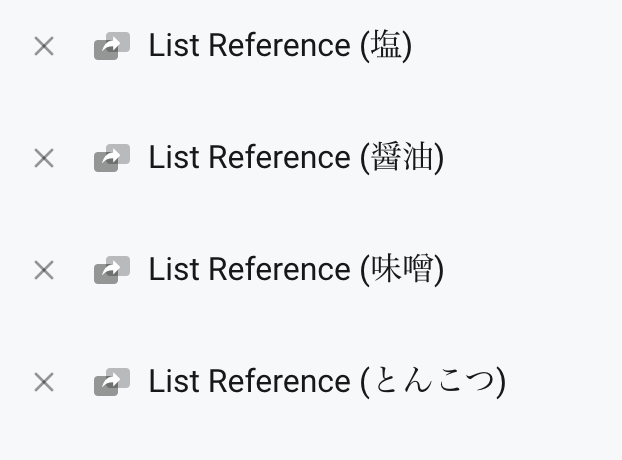
この形式だけならGlideでは店舗一覧とその詳細のみしか表示されません。Componentsを選択する画面で以下のようなInline ListやList Reference、つまり関連レコードを表示するComponentsが出てこないのです。


最初公式のビデオにはあるのに自分のには出てこないので色々調べたらそういうことでした。
都市分類の先に更にサブカテゴリーとして味のカテゴリーといういわゆる大分類・小分類形式の場合、少々スプレッドシートの加工をしないと表示されません。
大分類としての都市データ
まず大分類としての都市ごとにデータを分割してそれぞれ都市別のシートに分割します。
札幌のラーメン店
小樽のラーメン店
旭川のラーメン店
とシートを分けます。
中間テーブル
次に中間テーブルとして都市名_カテゴリーシートを作成します。これも都市分の3シート作成します。
札幌_カテゴリー
小樽_カテゴリー
旭川_カテゴリー
TOP画面
そしてTop画面用シートを作成し、そこにはまず都市への参照用のセルを作成します。参考YouTube
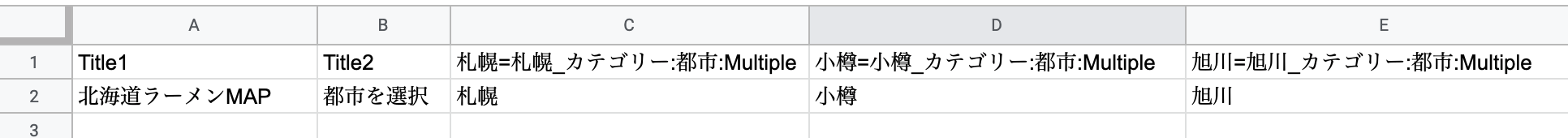
関連レコードを表示させるにはセルのタイトルを以下のようにして参照します。

札幌=札幌_カテゴリー:都市:Multiple
左から「札幌」は表示させたいセル名に該当します。
=札幌_カテゴリー:都市
で札幌_カテゴリーというシート名を指定し、: で区切ってその中の都市という列を指定します。
最後のMultipleは値が複数ある場合に使います。
そしてその列の1行目の値には「札幌」を入力します。
要するに札幌カテゴリーシートの都市名「札幌」のデータを参照するように指定します。
同様に小樽・旭川も指定します。
Componentsの選択はこんな感じでInlineListが出現するので各都市を選択、

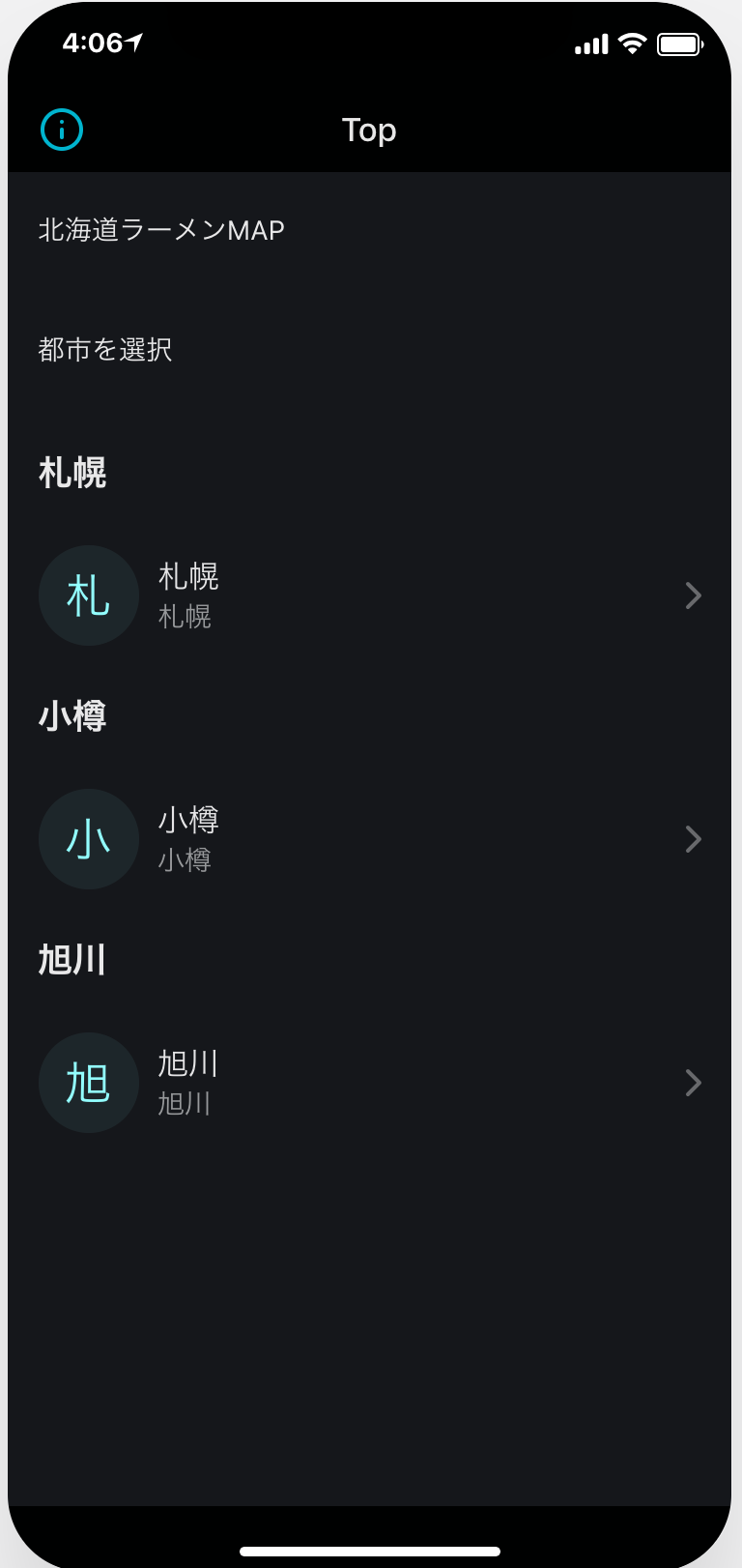
そうするとこういう画面になり、各都市へのリンクができます。
ちなみにこの__Top画面はList形式ではなくDetail__型です。

小分類としての味カテゴリーの持たせ方
次に各都市から味カテゴリーへと続く参照指定ですが、この複数カテゴリーの選択が少々癖があり、店舗ごとの味カテゴリーデータの持たせ方を以下のようにしないといけません。
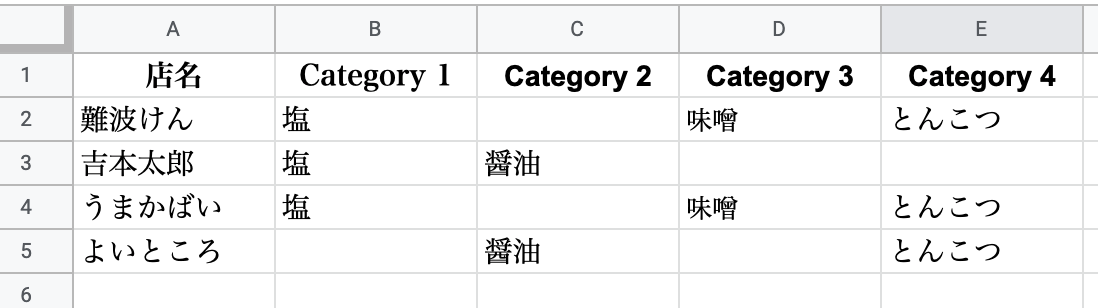
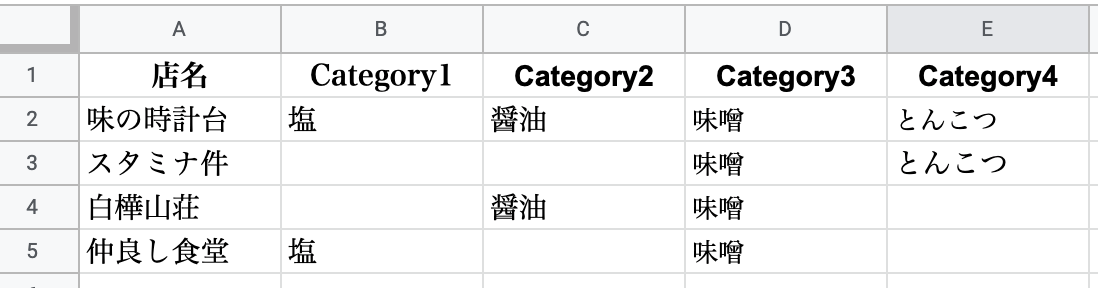
札幌のラーメン店シート

セルの名前はCategory1,Category2,,,とカテゴリーの総数分ナンバリングしてカラムを作成します。そしてそれぞれのカラムに固有の値を設定。
これを小樽のラーメン店シート,旭川のラーメン店シートそれぞれで同じように設定します。
公式ビデオ参照
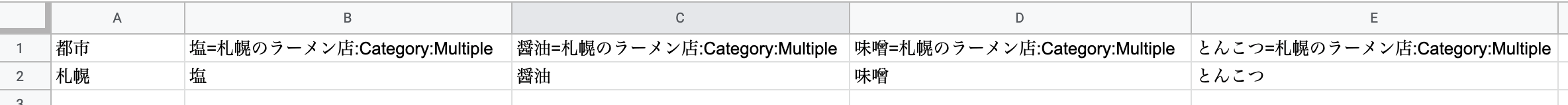
このデータを札幌の場合は中間テーブルである札幌_カテゴリーシートから札幌のラーメン店シートを参照するわけですが、

表示したい列名としての
塩
=札幌のラーメン店:Category:Multiple
とします。注意として__カラム名のCategoryの後に先ほどつけたナンバリングは付けません。__
そしてセルの値はここでは塩を。
その他の味カテゴリーも同様に設定します。
これで札幌のラーメン店のCategory[number]カラムに該当する行をそれぞれ参照できるようになります。それぞれのカテゴリーの参照Componentsが選択できるようになりました。

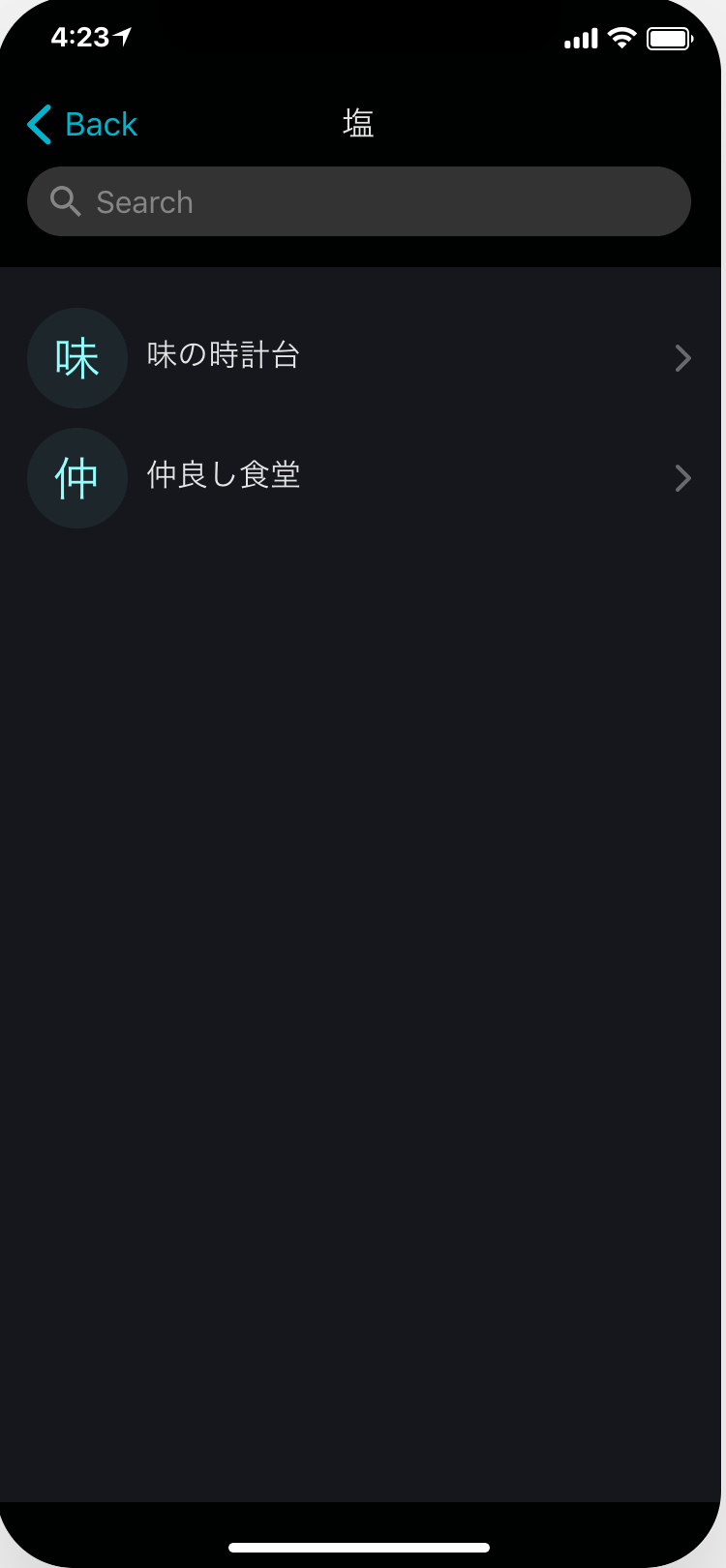
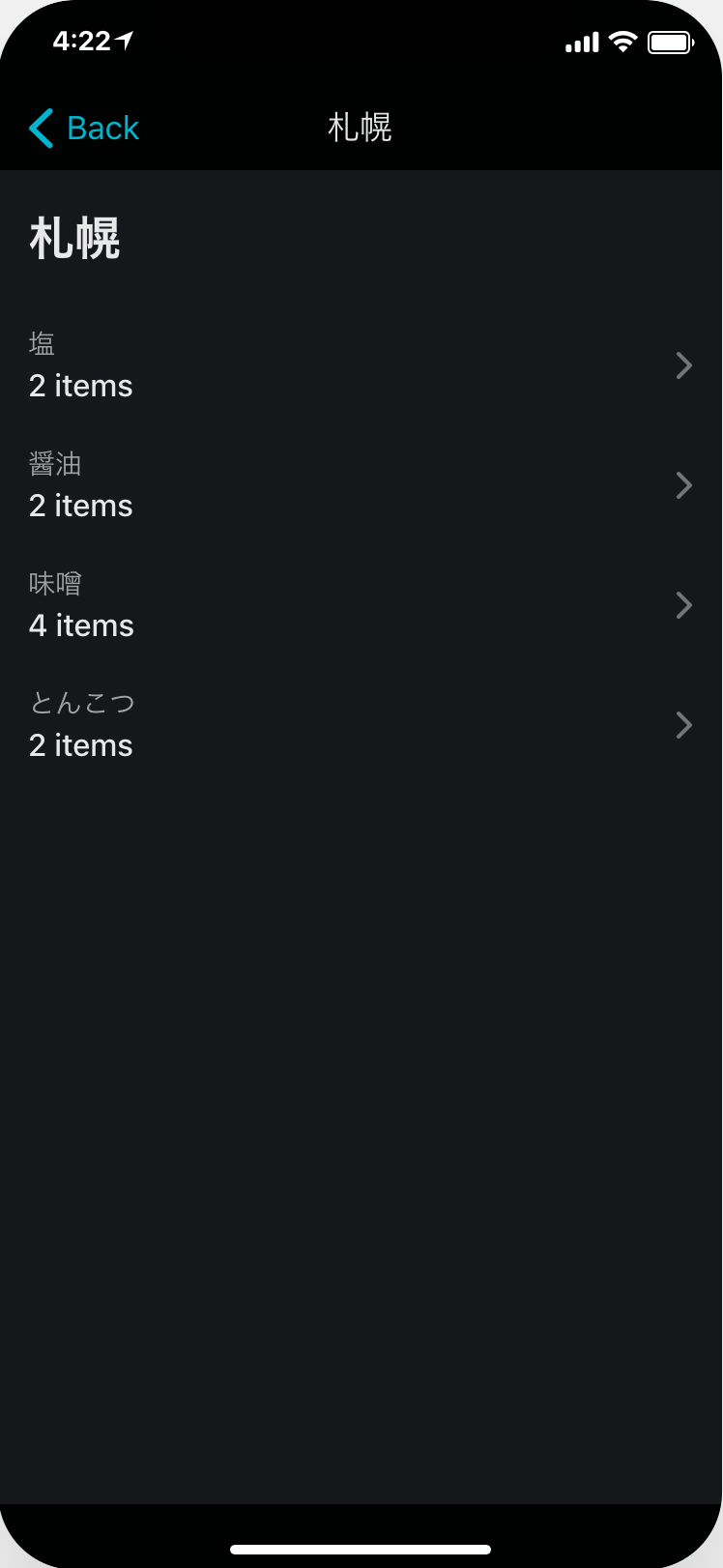
以下のように札幌のラーメン店シートのカテゴリー毎の件数が参照できています。

とここまでですが、公式ドキュメントが見つからないので試行錯誤しながら絞り込み表示をやってみました。ビジュアルに関しては簡単に写真や地図を表示できるので、あっという間に綺麗な画面を誰でも作れます。そして公開まで一瞬です。
まだおや?という面もありますが、これから色んな機能が追加されるでしょうし、GASとの連携ができるようになれば強力でしょう。
自分はFileMaker使いなのでGoogleスプレッドシートへはAPIを叩いてデータを出し入れするのですが、このGlideを使うとさながらFileMakerのデータをサクッとアプリ化している感じです。ServiceWorkerの効果でしょうが、FileMakerGoを使って同じデータを見るより高速で動きもスムーズです。
FileMaker上のデータ自体もGoogleMapのAPI使いまくりなのでGoogle依存度がますますUPしますが。
正直PWAのなんたるかを全く知らなかったのですが、このサービスのおかげで詳しく知ることができました。ネイティブアプリと全く同じ動きをするのでUX的に素晴らしいですね。実際に作って体感して驚きました。
公式BlogによるとGlideの裏側はこれもGoogleのFirestoreを使っているようですね。
追記
と書いた直後に本家YoutTubeチャンネルに同じような大分類小分類の表示のさせ方がアップされました。
ここでは大分類と小分類を"+"で繋いで新たにカラムを作成して表示させています。この方がシートを分けなくていいですね。もっと早く教えて。