Vue.jsのキホンのキを1時間くらいで学んでみた
本記事はjavascriptフレームワークを勉強した事ない自分がVue.jsに興味を持ち、公式ドキュメントの触りだけ進めた過程と感想の記事になります。
1時間という時間はフロントエンドエンジニアとして3年ほど勤めてる自分が基準なのであしからず。
Vue.jsを学ぶきっかけ
- QiitaでVue.jsの記事をトレンドでよく見るようになった。
- Angular、Reactをスルーしてた知り合いのフロントエンドエンジニアさん達がVue.jsを勉強して案件で使っている話を聞く事が増えた。
- 公式ドキュメントが日本語化されてて見やすい。
実際に触ってみる
公式ドキュメントの「はじめに」をなぞって進めて行きます。
ページを読み進めていくと「とりあえずvueを試したい人はJSFiddleかhtml作ってcdn入れたら良いよ」という旨の記載があったので、今回は下記のようにindex.htmlと外部ファイルjsを作り、レイアウトがそれっぽくなるようbootstrapのcdnも読み込んで進めるようにしました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Vue Training!</title>
<!-- Vue cdn 読み込み -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<!-- bootstrap cdn 読み込み -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
</head>
<body>
<div class="container pt-5 mb-5">
<h1 class="p-3 mb-5 bg-primary text-white">Vue Training</h1>
<p class="h3">宣言的レンダリング</p>
<div class="border p-3" id="app">
{{ message }}
</div>
</div>
<script src="index.js"></script>
</body>
</html>
あとはサンプルコードをhtmlとjsに模写しながら実際の動作をブラウザ上で確認しながら進めていきました。
テキストの説明でよく分からない所は各見出し下にある__「Scrimba のレッスンを試す」__というリンク先に飛べば、動画で実際のソースとブラウザ内の挙動を見せてくれるので特に詰まる事なく最後まで終える事ができました。
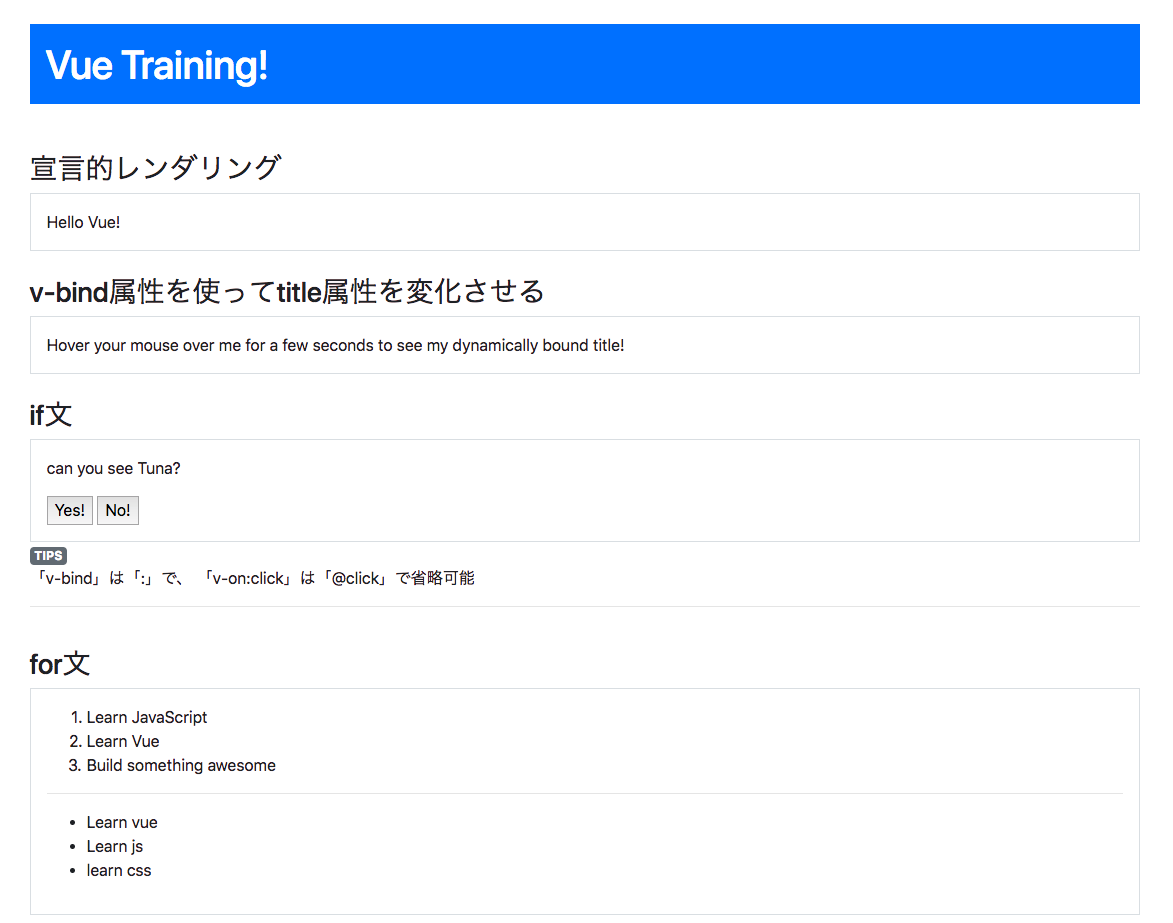
終わったあとは下記画像のように書いた記述を書き換えたり、
違うパターンの記述を追加して自分なりに重要そうな箇所をメモしたりして理解を深めました。
感想
完走した感想ですが、
- 初心者向けVue.js記事でよく聞く「導入が簡単で学習コストも低い」というのは納得
- htmlとjsの記述が対になっているので片側のソースを見るだけで何がしたいかがなんとなくわかる
- テンプレートが一瞬見える事があったので、実案件の場合は別途対応する必要がある
という印象を受けました。
また、今回は1時間というくくりで進めていきましたが、気になる記述をあれこれ書き換えての時間なので、慣れた人であれば30分かからないで終わってしまうかと思います。
それくらい導入は簡単なのでちょっとした時間でVue.jsを試してもらえればと思います。