これはYahoo! JAPAN 2018年新卒有志 Advent Calendar 2018の2日目の記事です。
前回は @tantakan さんによる「Swiftで複雑なモーダルの状態遷移をステートマシンで実装した」でした。
次回は @yonedaco さんによる「ヤフーの公式キャラクター「けんさくとえんじん」の「けんさく」をSVG で描いてみた」です。
はじめに
プログラミング言語の入門、文法や基本のメソッドについては学べても、どのように開発するのが良いのかがなかなか語られないですよね。
この記事は、主にJavaScriptをはじめる人に向けて、どのようにJavaScriptを開発したらいいかを知ってもらうことを目的とした内容になっています。
JavaScriptである程度開発をしたことがある方には知っている内容ばかりになってしまうとおもうので、
この記事の存在だけでも覚えていって、必要な場面で紹介してもらえたら嬉しいです。
JavaScriptといっても、多種多様な動き方をする昨今ですが、
今回は、クライアントサイドのJavaScript開発において汎用的に使えるテクニックに焦点をあてます。
ブラウザは主にChrome、一部Firefoxを用います。
この記事のブラウザバージョンは以下になります(2018年12月頭相当)
Chrome: 70.0
Firefox: 63.0
基本
まずはJavaScript開発を行う上で、基本になる部分をざっと紹介します。
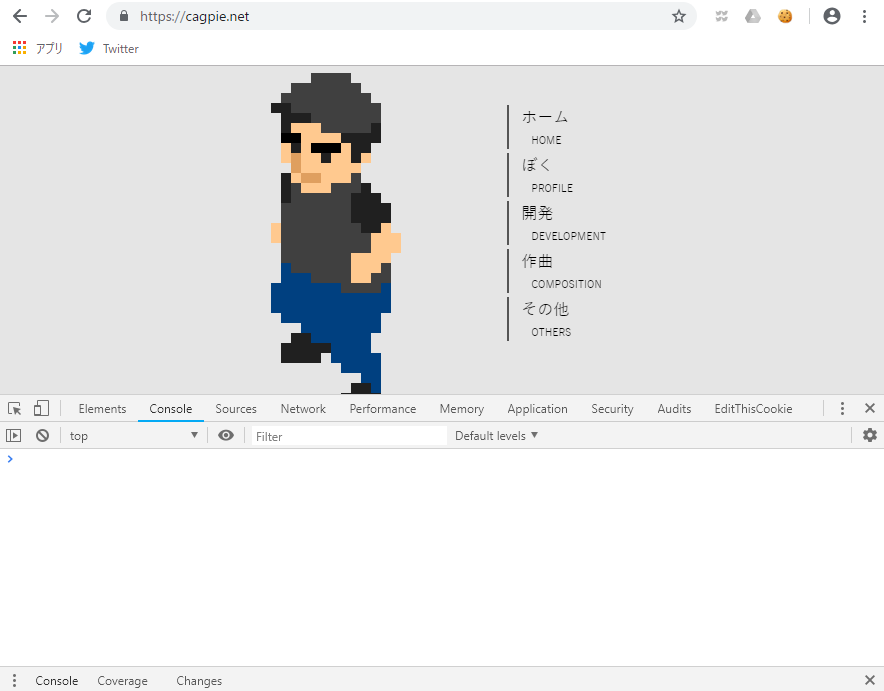
「デベロッパーツール」というもの
Windowsの場合はF12、Macの場合はCommand+Option+iのショートカットで開くことができます。

画像のようにウェブページの下(設定によっては横、別ウィンドウ)に、デベロッパーツールを開くことができます。
JavaScript開発を行う上で、このツールが一番重要になります。
よく使う部分の具体的な使い方は以下で解説します。
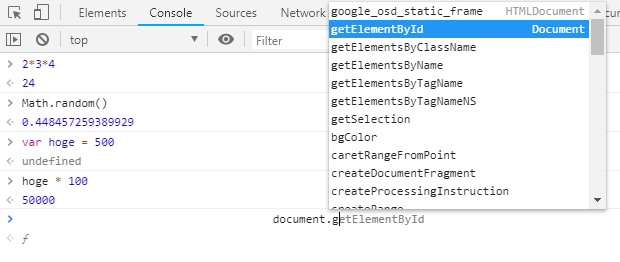
コンソール (デベロッパーツール)
サイトに埋め込んだJavaScriptのログやエラーメッセージ等の出力と、
埋め込んだScriptの上から、JavaScriptを対話的に入力して動かすことができます。

入力補完機能も付いています。
オブジェクトをログ出力した際に、中身まで展開して表示できます。(参照が返ってきたりしない)
こんな場面で使える
- コード内からログを出力する(状態や変数の中身の確認)→下記で解説
- 入力補完機能から、オブジェクトのプロパティやメソッドを探し、内容を確認する
- 小さい機能単位でコードを入力し、動作確認をする
- (サイトとは関係ない)簡単な計算等を行う
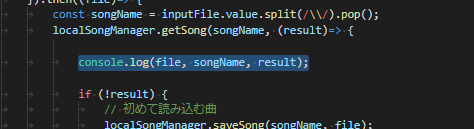
console.log 関数
コード内で、ログを出したい場面で用います。
console.logの内容は、上記のデベロッパーツールのコンソールに出力されます。
console.log以外にも、console.warnやconsole.info等、種類があります。

画像は、MIDIを再生・共有できるサイトPicotuneの、ローカルに保存してある曲を読み込む際のコードで、
songName result fileにそれぞれ何が入ってくるのか忘れてしまったので、console.logで出力して確認するシーン。
こんな場面で使える
- 処理状況をログとして出力して実行時に確認する
- 実行中の変数の中身を確認する(上述の通り、配列やオブジェクト、参照型のものでも展開して表示ができる)
頻繁に使える技
コンソールはJavaScript開発の基本で、非常に大事な機能です。
コンソールを使えるようになった上で、実際に開発で使っていける技の紹介です。
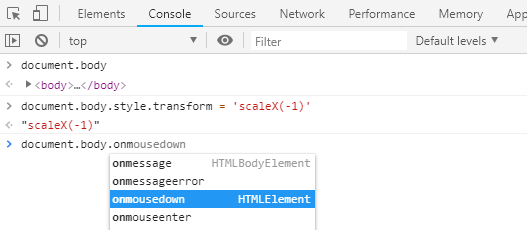
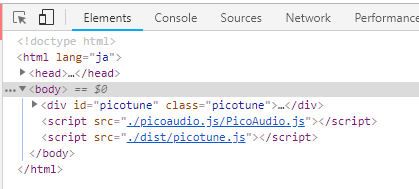
DOM操作のお試し - document.body オブジェクト
JavaScriptの特徴として、DOM(HTML)と密接な関係にあることを冒頭でもあげました。
DOMに対して何か操作をする際に、まず動作チェックをしたくなりますが、
JavaScriptからDOMを参照する際には、document.getElementById(...)などの書き方をする必要があり、少々面倒です。
HTMLのbodyエレメントは、document.bodyという参照の仕方ができます。
JavaScriptからDOM操作を試す際は、デベロッパーツールからこれを使うと非常に捗ります。

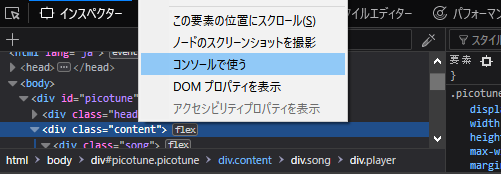
上の画像はChromeのデベロッパーツールですが、
下の画像のように、Firefoxのデベロッパーツールの「インスペクター」タブから使用できる、
任意のDOMエレメントをコンソールからJavaScriptで参照できるようにする機能も便利です。

こんな場面で使える
- DOM特有のプロパティやメソッド、イベントなどを試す
なんでもグローバル変数へ - window オブジェクト
windowは特殊なオブジェクトで、JavaScriptのグローバル変数は、全てwindowオブジェクトのプロパティになります。
グローバル変数として扱いたい場合は、書く場所を問わずwindow.hoge = 100;のような形で書くことで実現できます。

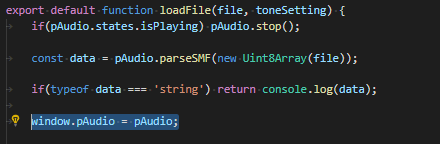
画像は、上と同じくPicotuneのコードで、
本来アクセスできないスコープにあるオブジェクト(pAudio)を、一時的にグローバル変数として扱えるようにしたシーンです。
これによって、デベロッパーツールのコンソールからこのオブジェクトを参照できます。

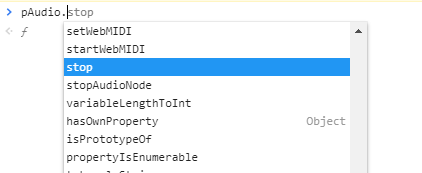
このpAudioオブジェクトは、playやstopといったメソッドを持っており、
pAudioがグローバル変数として参照できるようになったことで、コンソールからそれらを叩いて再生の制御等ができるようになりました。
こんな場面で使える
- 本来アクセスできないスコープのオブジェクトやメソッドにアクセスし、コンソールから任意のタイミングでそれを呼び出すことができる
より便利に状態監視 - breakpoint の設定
breakpointの扱いになれている場合は、こちらもかなり強力です。
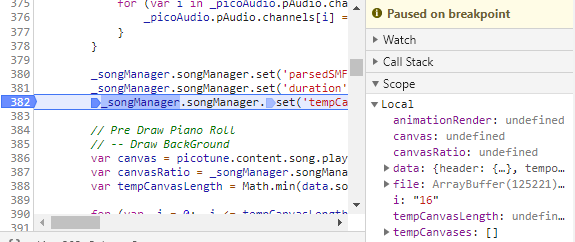
プログラムの実行を一時停止状態にして、その地点の変数の状態等を観察できます。
breakpointを設定する方法がいくつかあります(下記以外も)
・breakpointに設定したい部分のコードにdebugger;と記述する
・デベロッパーツールのSourcesタブからソースコードを選択し、breakpointに設定したい行の行番号をクリックする

即時的にこうしたデバッグをしたい場合はbreakpointは非常に強力です。
恒常的に状態を見たい際など、コンソールに出力する方が便利な場合もあるので、使い分けができるのが理想かと思います。
こんな場面で使える
- 任意の箇所が、どのような状態になっているか知る
- 任意の箇所が、どのように実行されるか知る
- 一時停止してCSSの調査や調節をする(
F8ショートカットも有効)
いざという時に強力な技
続いて、使う機会は限られますが、開発をする中ですごいと思った機能も紹介します。
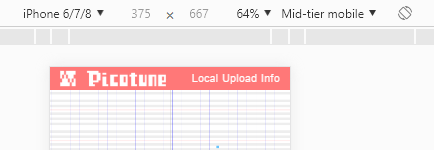
スマホモードで動作確認
スマホ向けのページを開発する際は、この機能を使うと便利です。
デベロッパーツールの、スマホアイコンから進むことができます。
利用する場面も多いので知ってる方も多いのではないでしょうか。

各種スマホの画面サイズで表示確認ができます。
ブラウザごとに仕様は異なりますが、Chromeは画面サイズが変わるだけでなく、UserAgentも書き換わるようになっているので、
UserAgentを利用した処理のフローになっている場合にもこちらで対応ができます。

特に使う場面が限定的にはなってしまいますが、
回線の速度を切り替える機能もあります。(画像ではMid-tier mobileの部分から。デフォルトはOnline)
Online Mid-tier mobile Low-end mobile Offlineの四項目があり、回線速度が変わります。
こんな場面で使える
- スマホ向けページやレスポンシブページの開発をする
- UserAgentを偽装する
- 回線速度を試験的に遅くする(タイムアウトのテストなど)
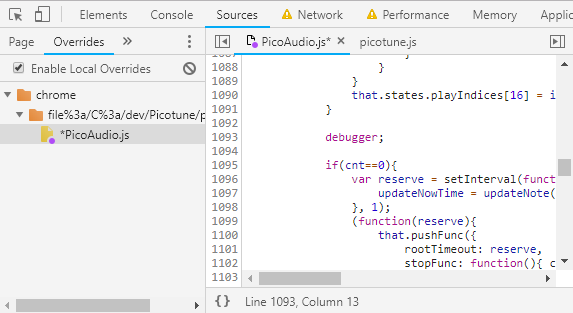
他人のページのスクリプトを書き替え - override 機能
公開されている全てのウェブサイトに対して、任意の部分をローカルファイルに差し替えて動作させることができます。
こちらも使いどころを選びますが、時に強力な技として使うことができます。
他のツールと違い、使い方が少し難しいですが、簡単に箇条書きにします。
① Sourcesタブを開き、その中のタブ(Page、Filesystem…)からOverridesを選択します
② + Select folder for overridesから、この機能を利用するために使うディレクトリを選択(作成)します
③ ディレクトリアクセスの許可を求められるので、問題なければ許可します
④ Sourcesタブ内の、Pageから上書きしたいファイルを選択します
⑤ 選択した状態で右クリックのメニューから、Save for overridesを選択します
⑥ 画像の右側のコード部分を書き換えて保存します
⑦ ページをリロードします

⑥のコードの書き換え手順は、
⑤で保存したファイルが、②で選択したディレクトリ配下にあるので、そちらを任意のエディタで書き換えた後に、ページをリロードする方法でも大丈夫です。
(右のコード表示部分は結構動作が重いです)
こんな場面で使える
- ライブラリ等提供をして、提供先で不具合が起こり報告された際の確認やデバッグをする
その他の技
この記事では主にJavaScriptのコードを書くことに焦点を当てましたが、デベロッパーツールには、
- HTMLやCSSをその場で書き替える機能
- ネットワークのリクエストやレスポンスを見る機能
- ローカルストレージの中身を見たり、削除する機能
- パフォーマンスを計測する機能
など、他にも便利で素晴らしい機能が揃えられています。
今回で紹介したConsoleやSourcesも、全ての機能を紹介できたわけではありません。
また、デベロッパーツール以外にも、開発に便利なツールは沢山あります。
例えば、cookieを編集するChromeエクステンションの EditThisCookie
エディタに導入して、JavaScriptを書く際の書式を揃え、簡単な検証も行う ESLint など
ブラウザのアドレスバーにJavaScriptを入力したり…など、小技らしい小技も紹介できたらと思いましたが、
結構長くなってしまったので、またどこかで書けたらと思います!
おわりに
開発がサクサク進められるようになると、コードを書くのも楽しくなりますよね。
僕も、このデベロッパーツールの使い方を知ってからJavaScriptを書くのがとても楽しくなりました。
プログラミングの入門としてJavaScriptを紹介することも多く、
今回は基本的な開発方法をまとめる良い機会になりました。
素敵なJavaScriptライフを!
参考
https://qiita.com/nekoneko-wanwan/items/02aed17773833c3ad3b2
http://ys.moon-sky.net/develop-with-great-local-overrides-feature/
https://qiita.com/snoguchi/items/8f6bb62a3166eca23ac3