みなさん、こんにちは!
ポーラ・オルビスホールディングスのITプロダクト開発チームでプロダクトオーナーをしている志村です。
この記事では、UIUXデザインを勉強中の私が、UI検討フェーズで「スタイルガイド」を取り入れてみたら、プロジェクトにどのような効果をもたらしたか、についてご紹介します。
※本記事は 株式会社ポーラ・オルビスホールディングス Advent Calendar 2024 の22日目の記事です。ITプロダクト開発チーム以外の方々からも多くの記事が投稿されていますので、ぜひご覧いただけると嬉しいです!
導入に至った背景
当チームでは、プロダクトオーナーやエンジニアがそれぞれの担当領域でUIの検討を行っています。 明確なルールがない状態で各々が検討を進めていくうちに 、全体の統一感が欠けてしまいました。それを機に、デザインの手戻り修正や「これでいいのか?」と担当者の不安感が強まることが増えてきてしまっており 、このような課題を解決するために「なにかルールを作ろう、ガイドラインを作ろう!」という判断になりました。
スタイルガイドとは
皆さんは「スタイルガイド」とは何かご存じでしょうか?
「スタイルガイド」とは、Webサイト制作やアプリ開発などにおいて、文字の色やフォントなどのあらゆるデザイン要素について、ルール(スタイル)を定義したものになります。
「デザインガイドライン」や「デザインシステム」のように置き換えられることもあるようですが、本記事ではスタイルを定義する部分的な「スタイルガイド」とします。
スタイルガイドをどこに作るか
まず初めに「スタイルガイドをどこに作るか」を検討しました。
ググってみると、プロジェクトごとで様々でしたが、まずはチーム全体で共有しやすいFigma 上で作成しました。というのも、我々のチームではFigmaというブラウザベースのデザインツールでUIを設計しているため、同じデザインファイル内に作成することで、「リアルタイム性」と「一元管理」に長けていると思ったためです。今もなお、Figma内にありますが、大きな不満もないので、UIの検討に利用しているデザインツール内で作成したら良いと感じています。
スタイルガイドで何を定義するか
次に「スタイルガイドで何を定義するか 」を検討しました。
曖昧で手戻り が発生していた「共通して利用するスタイル」を最優先で定義し、検討を進める中で共通化できそうなスタイルは都度追加して定義しています。
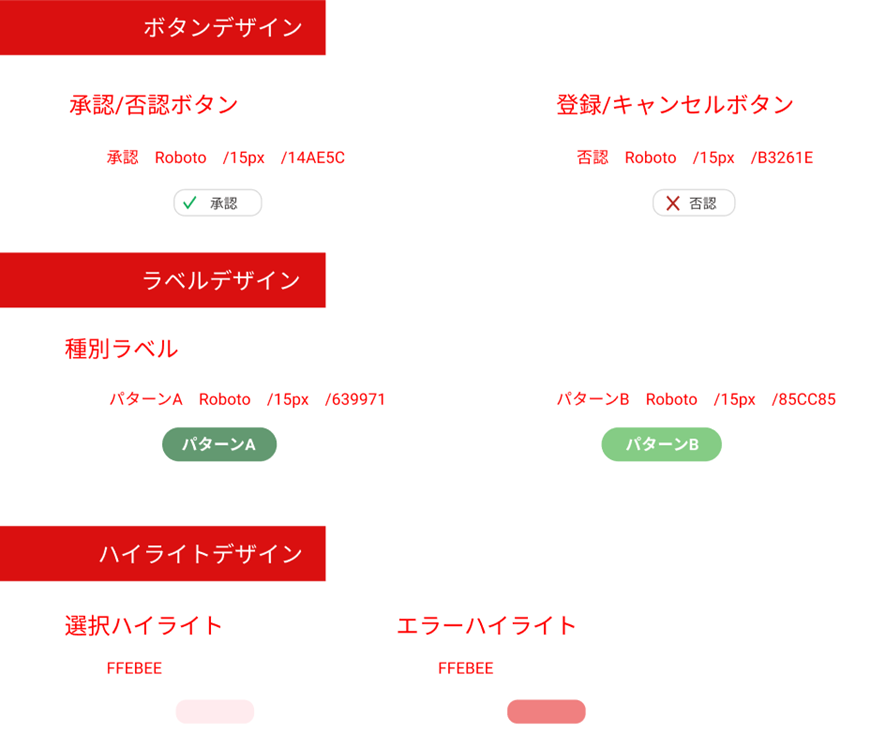
「共通して利用するスタイル」には、カラー、ボタンデザイン、ラベルデザイン、ハイライトデザインの4つがあり、中でもカラーは、サービスロゴで用いるカラーコードと共通にすることが決まっていたので、早々にスタイルガイドで定義しました。
ボタンやラベル、ハイライトのデザインは一部表現を変えていますが、参考までに以下のように定義しました。

スタイルガイドを使って感じたメリット
実際にスタイルガイドを作り、運用してみて感じたメリットをまとめてみました。
・一貫性の確保
以前に比べ、色やフォント、パーツのデザイン要素が統一されたことで一貫性が保たれていました。異なるメンバーがデザインを検討しても、サービス全体の統一性を出すことができています。
・効率化
UIを検討するメンバーは、スタイルガイドに基づいたテンプレートやコンポーネントを使用することで、ゼロからデザインを作成する必要がなくなっています。 これによりデザイン作成の時間が短縮されています。
・コミュニケーション向上
スタイルガイドはメンバー間の共通言語として機能してきています。「~に似た」「~に寄せた」のような表現から、デザインの意図や仕様が明確になり、コミュニケーションの齟齬が減少しました。
スタイルガイドを使って感じたデメリット
せっかくなので、デメリットと感じた部分もまとめてみようと思います。
・維持管理の負担
一度作成したら終わり、ではないため、プロダクトの成長に合わせて更新し続けなければいけません。継続的なリソースが必要になり、特に大規模開発では大きな負担になることがあるかと思います。
とはいえ、プロジェクトを進める上で、ネックとなりうる「迷い」を吸収できるという点では、大変意味のある手引きかと感じています。
最後に
UI検討フェーズの途中でスタイルガイドを導入した結果、プロジェクトにどのような効果があったかを紹介しました。
スタイルガイドの導入により、デザインの一貫性が保たれ、効率化が進み、コミュニケーションが向上しました。一方で、維持管理の負担というデメリットもありますが、プロジェクトの「迷い」を減らすために非常に有効な手段であることがわかりました。
今後は定期的な見直しやフィードバックの収集を欠かさずに行い 、スタイルガイドの効果を最大限引き出し、プロジェクト全体の品質と効率をさらに向上させたいです。
