株式会社ココロファン - エンジニアリング事業部所属のhazamaです。
サイト制作・運用業務をメインに行っています。
今更ながらポートフォリオを作っているのですが、どのサーバーで公開しようと悩んでいて。。
というのも無料レンタルサーバーであげようと思っていたのですが、ロリポップなどで
サーバーレンタルしてFTPソフトいれて・・・とか考えると急にやる気が下がっていき、
もっと簡単にできるところがないか探していたところGitHub Pagesに辿り着きました。
実際にやってみて、かなり簡単にできたので自分用のメモも兼ねて投稿しました。
GitHub Pagesとは
GitHub のリポジトリから HTML、CSS、および JavaScript ファイル を直接取得し、任意でビルドプロセスを通じてファイルを実行し、ウェブサイトを公開できる静的なサイトホスティングサービスです。
禁止事項や制限など以下にまとまっています。
アカウント取得
GitHubのアカウントがないと話が始まらないので、アカウントを作成します。
既にアカウントを持っているため、ここでは作成方法を割愛しますが以下から作成可能です。
リポジトリの作成
ポートフォリオ用に新規のリポジトリを作成します。
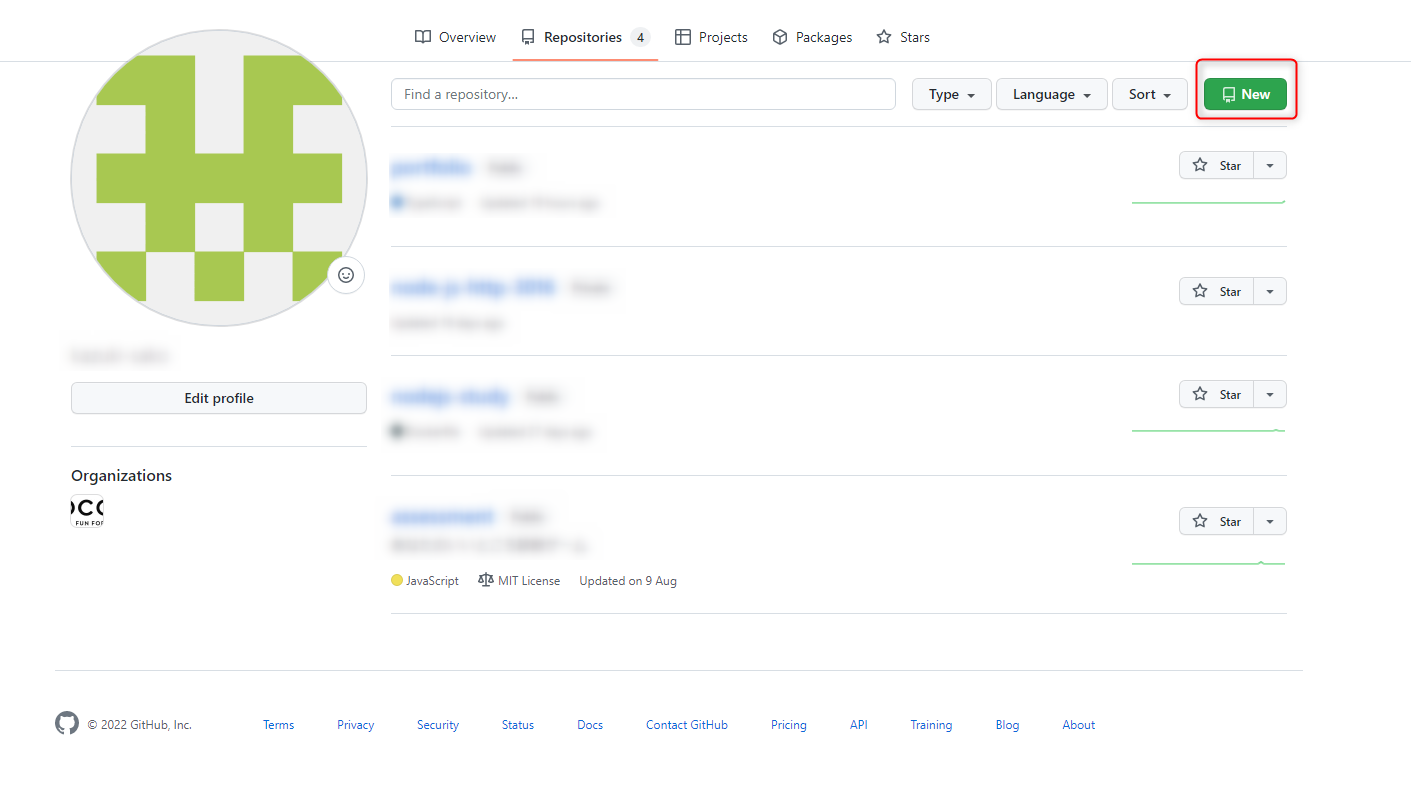
アカウント作成後、自分のページの「Repositories」を選択し「New」を選択します。

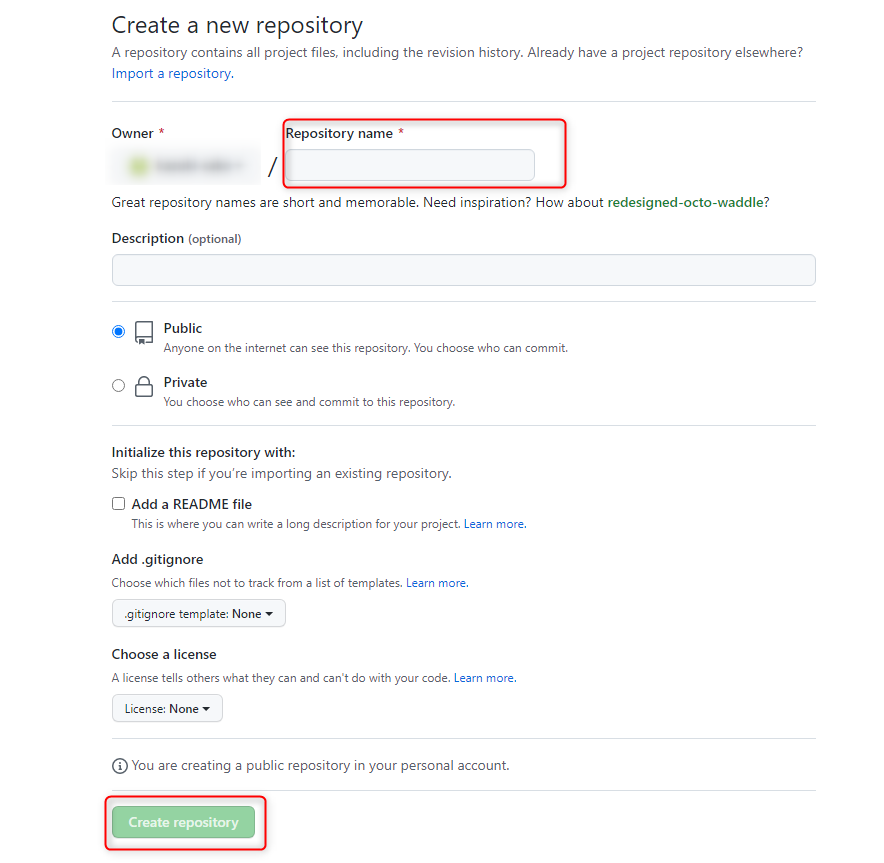
「New」を選択すると次のような画面になるので「Repository name」を入力し、「Create repository」をクリックします。

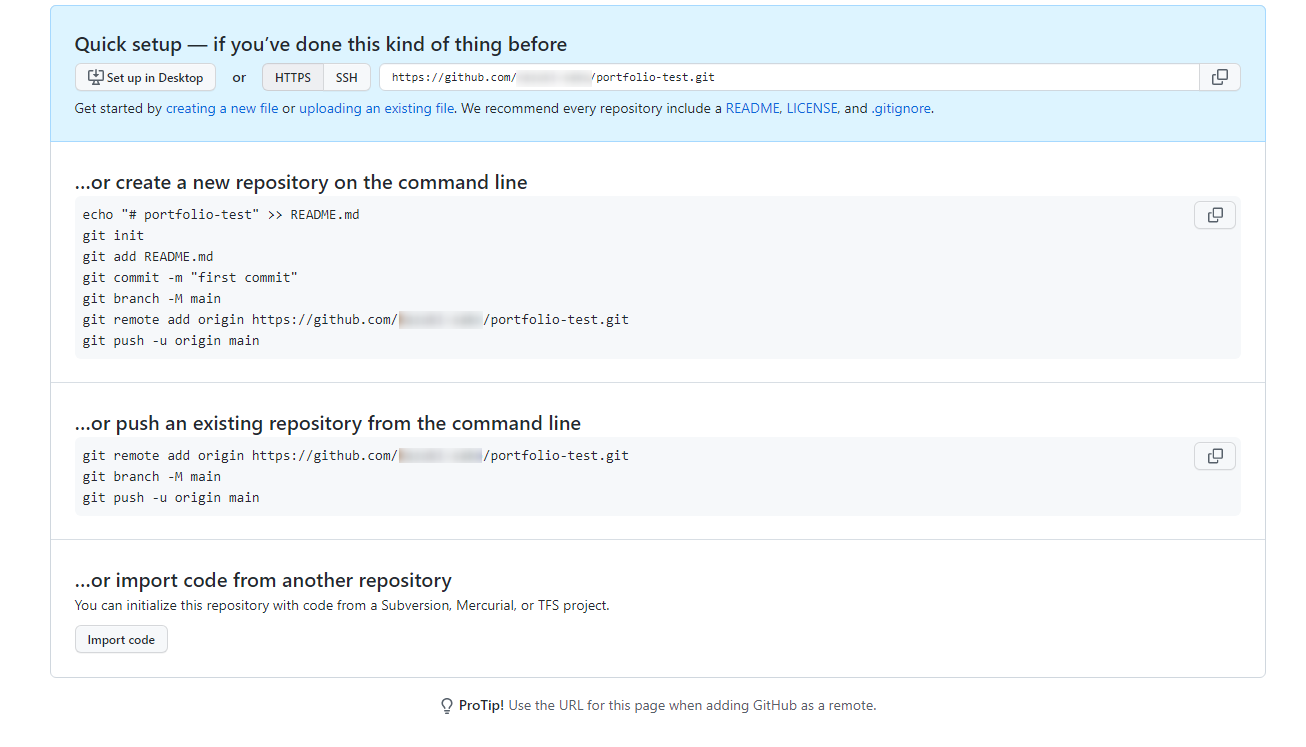
作成するとこんな感じの画面がでます。
(ユーザーネームが入っている箇所はぼかしをいれています)

ここまで出来たら作成したリポジトリに公開したいファイルをコミットしておきます。
公開する
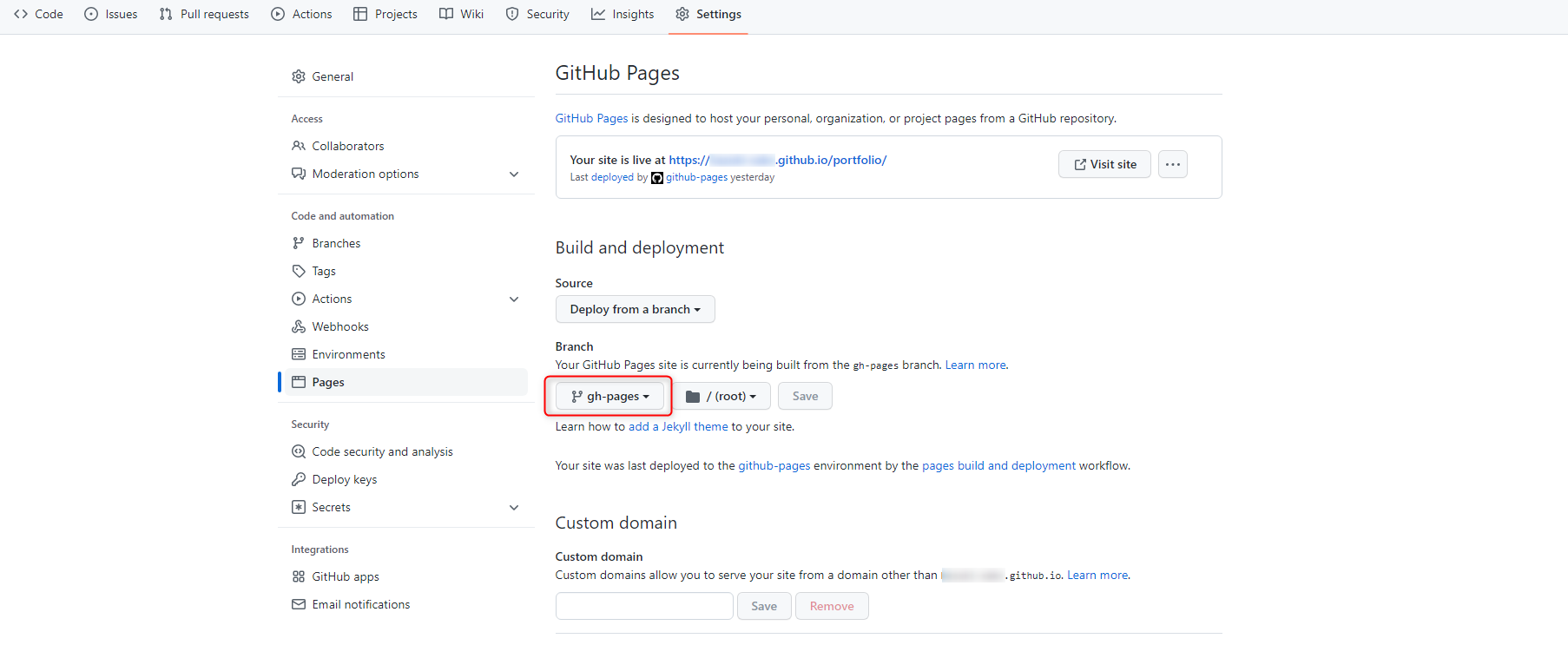
「setting」を押下し、左側にある「Pages」を選択します。
ページ上部に「Your site is live at (URL)」と表示されていれば、そこに記載されているURLにて
ページが公開されています。
もし表示されていない場合には、Branchの項目が「None」になっているかと思います。
プルダウンになっていますので、ファイルをあげたブランチに切り替えて「Save」すると公開されます。
gh-pagesを使って公開する
Reactなどのフレームワークを使って作成された場合は、gh-pagesを使うと早いです。
このライブラリはGithub Pageデプロイの手順を自動化するもので、インストールしてpackage.jsonの
設定に少し追加すれば、あとはコマンド1つでデプロイできます。
まずは次のコマンドでインストールします。
yarn add gh-pages
続いてpackage.jsonに以下を追加します。
「homepage」に記載したURLが公開後のURLとなります。
「script」に記載したdeployの中にある「gh-pages -d build」という記述は
ビルド後のファイルを格納する場所を指定しています。
この場合は「build」ディレクトリに格納するということになります。
"homepage": "http://<GitHubアカウント名>.github.io/<リポジトリ名>",
"scripts": {
"deploy": "yarn build && gh-pages -d build"
}
設定後「yarn deploy」してください。
$ yarn deploy
...
yarn run v1.22.19
$ yarn build && gh-pages -d build
$ react-scripts build
Creating an optimized production build...
Compiled successfully.
File sizes after gzip:
81.17 kB build\static\js\main.25180ff8.js
1.78 kB build\static\js\787.1ed0c42c.chunk.js
264 B build\static\css\main.e6c13ad2.css
The project was built assuming it is hosted at /portfolio/.
You can control this with the homepage field in your package.json.
The build folder is ready to be deployed.
Find out more about deployment here:
https://cra.link/deployment
Published
Done in 20.74s.
上記のように表示されれば成功していますので、先程「homepage」に設定したURLで公開されているか確認してください。
反映まで時間がかかることがあるので、少し時間が経ってから見ると良いかと思います。
備考
公開時に「public」にするか「private」にするか選択することが可能です。
- 「public」の場合、公開されたURLを知っていれば誰でもページを見ることができます。
- 「private」の場合、サイト公開元のリポジトリにアクセスできる人のみ見ることができます。
※「private」で公開する場合はいくつか条件があるので、こちらのドキュメントから確認してみてください。
なお、今回はポートフォリオの作成ということで「public」で作成しています。
最後に
もうポートフォリオはGitHub Pagesで良いんじゃないかと思いました(笑)
動的サイトはダメだったりと多少制限はありますが、レンタルサーバーを借りなくてよく、またエンジニアのほとんどの方が
Gitを活用されているかと思うので、とっつきやすいかと思います。
本当は私の公開したサイトを載せようかと思ったのですが、会社のアカウントを使用して作成してまして
ユーザー名に本名が使用されていることから、掲載を断念しました。
これからも有意義な情報が発信できるよう、技術記事をアップしていきたいと思います。