はじめに
今更ですが、自作iOSアプリのデザイン検討を行うため、Figmaを使ってみました。
Adobe XDやZeplin などいろいろデザイン、プロトタイピングツールをプロミングする側として受け取り参照したことはありますが、自分作ったことはなかったので、備忘録として。
とりあえずざっくりiOS用のモックアップを作れるように、既存のデザインパーツの使い方と画面遷移の手順を記します。
【環境】
・Mac OS 13.2.1
・Chrome(116.0.5845.96)
・Figmaはブラウザ版を使用
ログイン
Figma.comでサインイン/ログインします(画面右上のどちらかをクリック)。
今回はContinue with Googleをクリックして、Googleアカウントを使用してログインします。
言語の変更
デフォルトは英語になっているので、日本語に切り替えます。
変更方法は2通りあります。
手順1.
・ログイン後のページ(以下、TOPページと呼びます)の左上にあるアカウント名>Settingsをクリック

・表示されたポップアップのAccountタブ>Language>Change Languagesをクリック

手順2.
・各ページ左下の「?」アイコンをクリック>Change Languages...をクリック

手順1.、手順2.、どちらの場合も下記ダイアログが表示されるので「日本語」を選択してsave(保存)を押す。

Macのローカルフォントを利用する
ブラウザ版Figmaは、そのままではローカルフォントを使用できないようです。
公式サイトからFigmaのフォントインストーラーをインストールする必要があります。

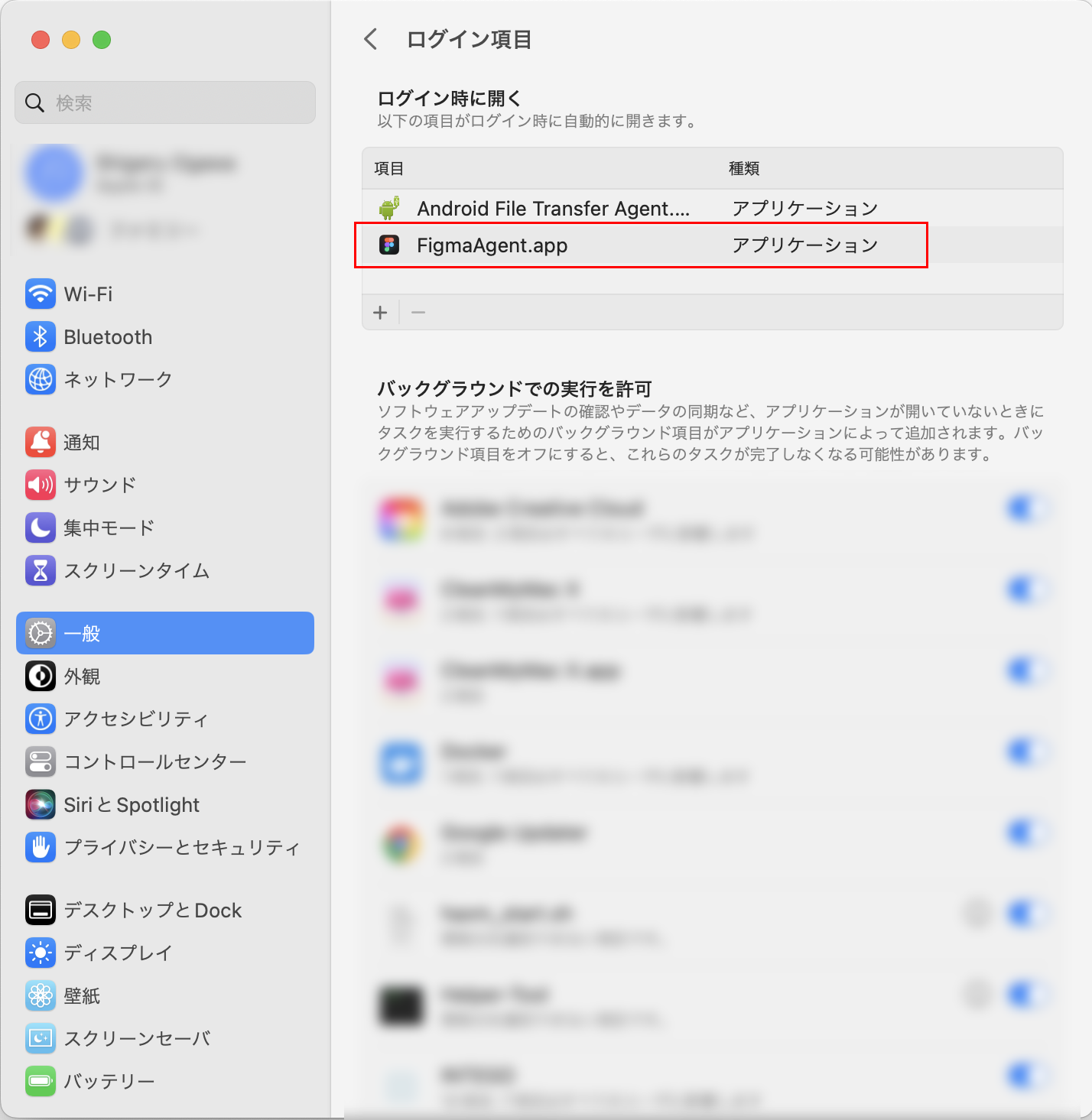
インストールするとログイン時の起動項目に追加されます。インストール後は、ブラウザをリロードすると、ローカルフォントが使用できるようになります。

デザインファイルの作成
新規タブで「下書き/無題」と書かれたページが開きます。これが新規のデザインファイルで自動で木に保存されます。「無題」をタップすると、ファイル名を変更できます。

フレームの作成
左上のリージョンツール(#マークのボタン)>フレーム をクリックすると、右側のデザイン欄に使用できるフレームが表示されます。今回はスマホ>iPhone 14 Proを選択します。


レイアウト(ボタン等の配置)
自分でパーツをデザインすることもできますが、今回はテンプレートを使います。いろんなデザインテンプレートが用意されていますが、今回は下記の3つを使用します。
JP + UI Kit iOS
iOS 15 UI Kit for Figma
Apple Design Resources – iOS 17 and iPadOS 17
これらはデザインファイルになっていて、各リンクページの上に「Figmaで開く」(Open in Figma)ボタンが用意されていて、別タブで開いて必要なパーツをコピー&ペーストで、自分のデザインファイルに持ってきて使用するようになっているようです(一度使用したデザインファイルは、TOPページの「下書き」に表示されます)。下記は「JP + UI Kit iOS」のページを開いた例です。

まずは「JP + UI Kit iOS」のComponentsの13.ButtonからOutlineの通常ボタンをコピーして、先程作ったデザインファイルのiPhone 14 Proのフレームにペーストします。
デザインファイル左側のレイヤーで表示されているもので、「ページ」として表示されているものはクリックで切替ができます。
ページの下のグレーの線で区切られている部分は、ページ内に書かれている内容にで、ここはクリックしてもその部品の位置に移動してくれません。
ページ全体(例:Components)が表示されている状態で、該当するパーツ(例;13.Button)を選択すると青線で囲まれるので、その状態からズームすると探しやすいです。
(ズームイン、ズームアウトは、commad+option+スクロールで行います)


「JP + UI Kit iOS」のComponentsの13.ButtonからOutlineの通常ボタンをコピーして、先程作ったデザインファイルのiPhone 14 Proのフレームにペーストすると下記のようになります。

画面遷移(設定)
画面遷移させるための別フレームを先程の「フレームの作成」と同じ手順で作成します。
画面右側上の「プロトタイプ」をクリックしてから、最初に作ったフレーム(iPhone 14 Pro - 1)に配置したボタンをロールオーバーすると○が表示されます。その○の上にロールオーバーすると、○の中に+が表示されるので、そこからドラッグして、2つ目のフレーム(iPhone 14 Pro - 2)までドラッグします。矢印で結ばれます。このとき下記のように表示されいればOKです(次に移動/iPhone 14 Pro - 2/即時)。


同じように2つ目のフレーム(iPhone 14 Pro - 2)にもボタンを配置して、タップ時に最初に作ったフレーム(iPhone 14 Pro - 1)に戻るように矢印を紐付けます。

画面遷移(確認)
これで2つの画面館の遷移ができました。正しく動作するか確認してみます。
画面右上の▷ボタンからプレビューを選択すると、プレビュー画面が新規タブで表示されます。ここでボタンをタップすることでプロトタイプで設定した画面遷移の動作が確認できます。


アラートの表示
アラートの表示はオーバレイという機能を使います。
・最初に作ったフレーム(iPhone 14 Pro - 1)に新しいボタンを配置してテキストを「アラート表示」に変更します。

・「Apple Design Resources – iOS 17 and iPadOS 17」の Components>Alertから下記のアラートをコピーペーストします。位置はフレームの外側に配置します。

【アラートを開く処理】
・プロトタイプに切り替えて、「アラート表示」ボタンからアラートコンポーネントに紐付けます。
・「次に遷移」をタップして「オーバレイを開く」に変更します。


【アラートを閉じる処理】
・アラートコンポーネントをクリックして、Alertボタンを選択する
・画面右側のプロトタイプパネルの「インタラクション」で+ボタンを押します。

これでアラート表示と閉じる動作ができました。プレビューで確認してみてください。
オーバレイ設定がデフォルトで「中央」になっているので、フレーム中央にアラートが表示されます。

※アラート背景は自動的に拡大されないので、フレーム上に移動してアラート背景をフレームサイズに合うように拡大してから、再び画面外に出しておくといいです。

デザインファイルからTOPページに戻るには?
ここまで作業して、TOPページに戻るボタンが見当たらないことに気づきました。
結論から言うと、画面上部の「下書き」をクリックすることで別タブでTOPページが開きます(TOPページで左側の「下書き」をタップした状態になる)。
しばらくどうすればいいかわからなかっので、ここは「TOP」とかわかりやすい文言だとよさそうな気がします(TOPページで「下書き」が選択された状態なので、間違いではないがわかりづらい)。
また、デザインファイル上のパーツが選択されている場合には、「下書き」ではなく編集ツールが表示されているので、「下書き」を表示させたい場合は、何もないところをクリックして選択解除します。
まとめ
ボタン等既存のデザインパーツが使えて、画面遷移、アラート表示(オーバレイ表示)ができれば、簡単なモックアップは作れるかなと思います。
とりあえず自分用のメモとしてまとめたものなので、誤り等ありましたら、ご指摘ください。
以下のリンクを参考にさせていただきました。
はじめてのFigma使い方ガイド 基本からプロトタイプ共有まで完全デザイン
【Figma・FigJam】言語設定を日本語に切り替える方法を解説【2023最新】
FigmaでWindows・Macのローカルフォントを使う方法
UIデザイン初心者必見!FigmaのUIキットを活用してデザインのイメージを掴もう
FigmaでiOS 17・iPadOS 17のUIキットを利用する方法
Chapter 07 ページ遷移
FigmaのOverlayに超入門してみた


