表題の通りなのですが、SORACOM LTE-M ButtonとKinetoneを使って、簡単な出退勤管理を作ってみました。
Kintoneの良いところは、簡単にスキーマが定義できる点、アプリを作ったらAPIでデータが入れられる点、入れたデータをすぐに集計/グラフ化できる点がかなと思います。
出退勤管理みたいに月次集計したい様なものにはぴったりですね。
実装
Kintone側
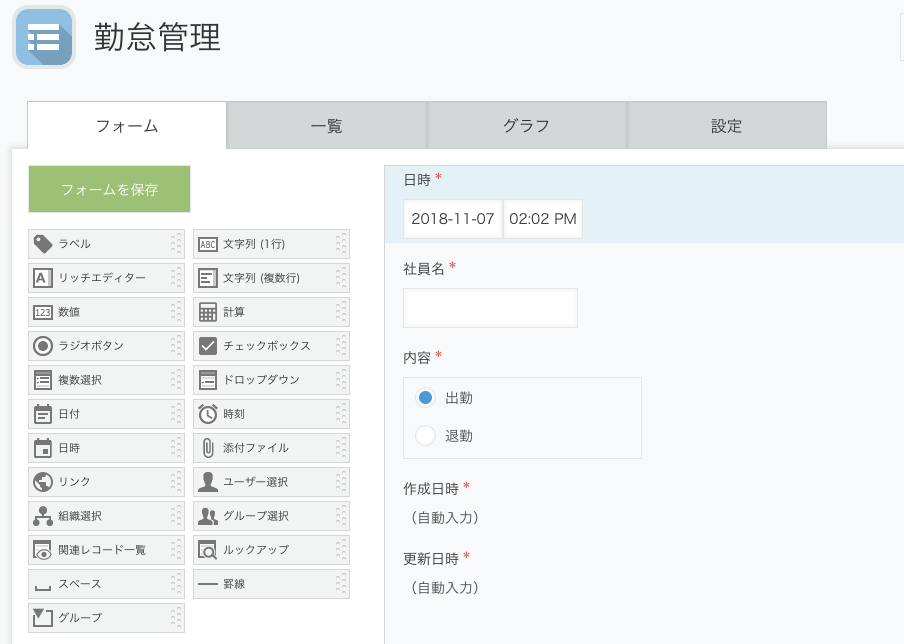
はじめにKintoneのアプリを作成します。
簡単な勤怠アプリなので、「日付」「社員名」「出退勤」の3項目だけのアプリを作成します。

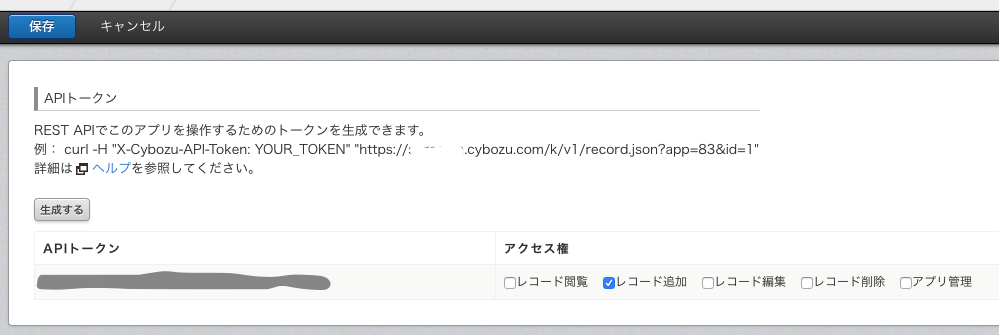
データはAPIで入れるので、APIキーを発行します。権限は「レコード追加」のみ選択します。
AWS Lambdaで使うので、このAPIトークンと「app=xxxx」のxxxを記録しておきます。この番号はアプリ番号となり、アプリごとに異なります。

Kintone側はこれで完了です。
AWS Lambda側
今回の例では、Node.jsのLambdaを作成しました。Node.jsで適当にLambda作成後、下記のコードを貼って完成です。
内容としては、シングルクリックとダブルクリックで出勤、ロングクリックで退勤が記録できます。
'use strict'
const https = require('https');
const ACTIONS={
"SINGLE": "出勤",
"DOUBLE": "出勤",
"LONG": "退勤",
}
//ここを環境に合わせて設定
const API_TOKEN ="APIトークン";
const HOST ="自分のkintoneドメイン名.cybozu.com";
const APP_NUMBER=アプリ番号;
exports.handler = (event, context, callback) => {
console.log('Received event:', JSON.stringify(event, null, 2));
let payload = {
"app": APP_NUMBER,
"record": {
"日時": {
"value": new Date().toISOString()
},
"社員名":{
"value": event.placementInfo.attributes.username
},
"内容":{
"value" : ACTIONS[event.deviceEvent.buttonClicked.clickType]
}
}
};
let postData = JSON.stringify(payload);
console.log(postData);
let options = {
host: HOST,
path: "/k/v1/record.json",
port: 443,
method: 'POST',
headers: {
'Content-Type': 'application/json',
"X-Cybozu-API-Token":API_TOKEN
}
};
let request = https.request(options,(res) => {
if(res.statusCode != 200){
callback(res.statusCode);
}else{
callback(null,"OK");
}
res.on('data', (chunk) => {
console.log('BODY: ' + chunk);
});
});
request.on('error', (e) => {
callback(e);
});
request.write(postData,"utf-8");
request.end();
};
1点注意点が、社員名称(username)は、AWS Lambdaの引数からとる点です。(この部分)
"内容":{
"value" : ACTIONS[event.deviceEvent.buttonClicked.clickType]
}
この引数は、AWS 1Clickのプレイスメントという機能を使って設定することができます。
イメージとしては、AWS 1Clickの画面でボタンごとに定数を定義できるというもので、Lambdaの呼び出しが行われる際に、ボタンに応じて設定された定数が引数として渡ってくる、という感じになります。
今回はボタンごとに社員名を設定しておき、Lambda側ではその名前を使ってPOSTするようにしています。プレースメント設定は以下で説明します。
ボタンとAWS Lambdaの関連付けまで
ボタンの登録からLambdaの登録までは、これらのBlogが参考になります。
SORACOM LTE-M Button powered by AWS をクリックしてSlackに通知する
(これのステップ1までが、AWSコンソールへの登録方法になります。)
SORACOM LTE-M Button を SORACOMコンソールに登録する
(ボタンの契約延長や、ボタン詳細情報がみたい場合は、こちらの手順でSORACOMのコンソールに登録します。)
プロジェクトとプレイスメントの設定
上記の [SORACOM LTE-M Button powered by AWS をクリックしてSlackに通知する] (https://dev.soracom.io/jp/start/aws_button_slack/)のステップ2が、1Clickサービス上でのプロジェクトとプレイスメントの作成になります。
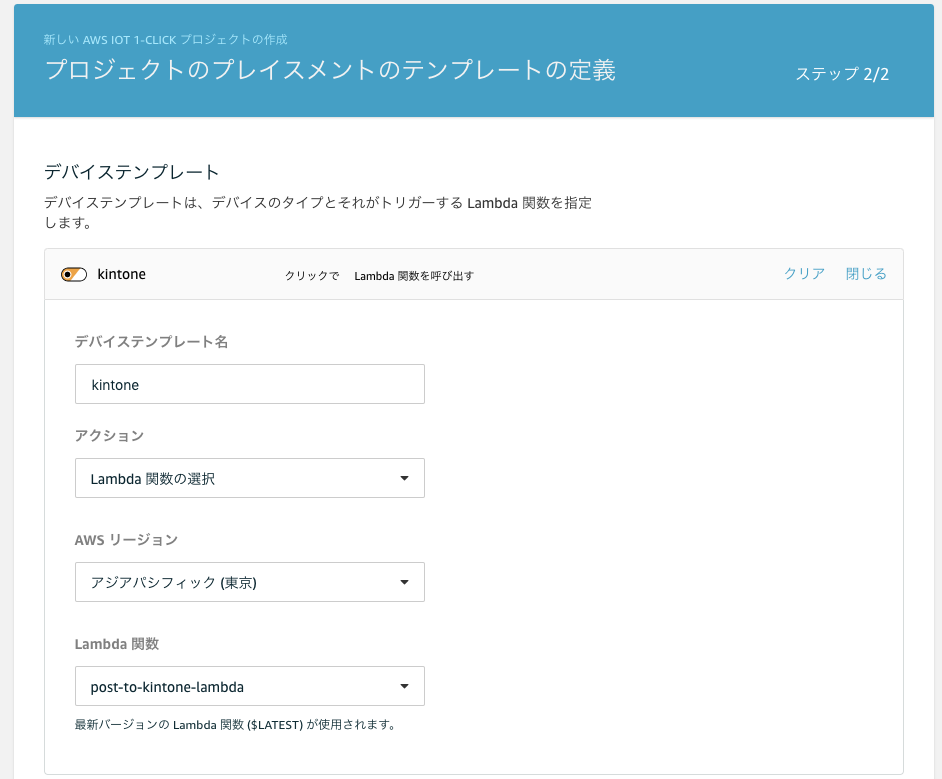
プロジェクト作成を開始すると、ウィザードでデバイステンプレートの選択が出てきます。こちらで、紐づけるLambda関数を設定します。

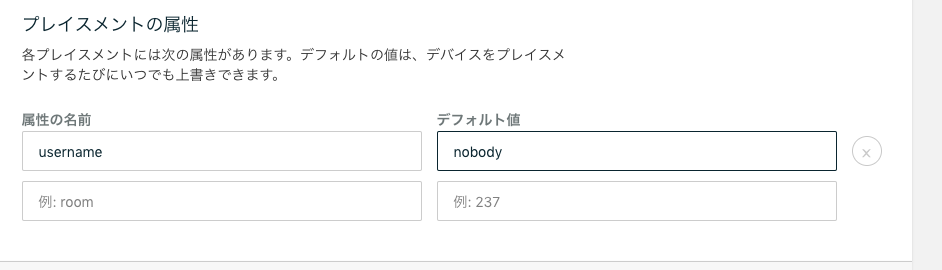
またプレイスメントの属性として、「username」という名前で1つ属性を設定します。これは、このあと出てくるデバイスごとのプレイスメント設定に反映されます。

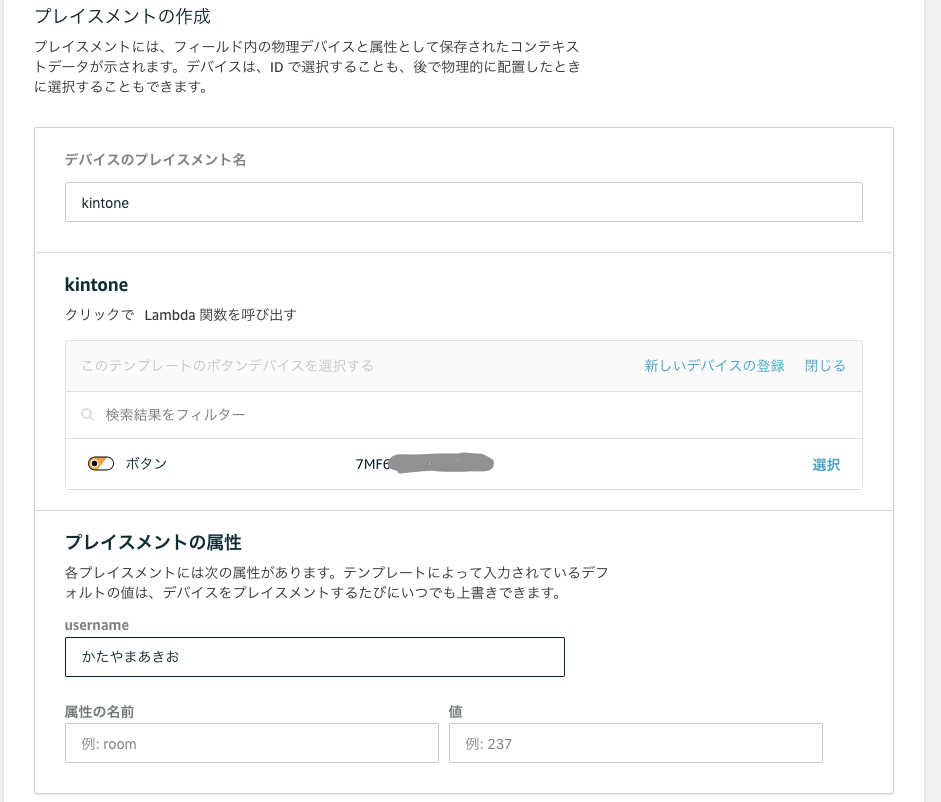
次にデバイスごとにプレイスメントを作成します。
先ほどプロジェクトでプレイスメント属性が設定されていると、「username」の入力ボックスが表示されていると思います。ここにユーザー名を入力します。

一度プロジェクトを作ると、ボタンを追加するごとに同じ作業をすれば良いので大変楽です。
実行
ボタンを押すと、こんな感じでKintoneにデータがたまります。
認証や専用アプリも必要ないですし、屋外や野外でも使えるのは便利ですね。
余談
有名IT企業は社食が充実していることが1つウリになってたりしますが、残念ながら弊社には社食がありません。がしかしソラコム内では「もつ千」という居酒屋を愛用しておりまして、社内では「社食」と呼べば通じるほどになっており、専用Slackアイコンなども完備されています。
もつ千
夜はもつ焼きをはじめ様々な料理がリーズナブルに食べられる上に、昼はカレーやハヤシライスがガッツリ食べられることもあり、多い時は週に6回ぐらいいくケースもあります。
ということで、この勤怠アプリに仕様追加で、もつ千に行った記録をつけられる様にしてみました。
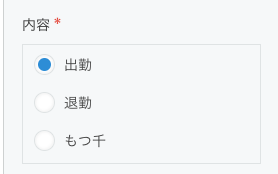
変更するのは以下の部分で、いまダブルクリックが出勤になっているので、これを「もつ千」に変更します。
const ACTIONS={
"SINGLE": "出勤",
"DOUBLE": "もつ千",
"LONG": "退勤",
}
完璧ですね。
これを使って月ごとに回数を集計して、もつ千愛を可視化していきたいと思います。