はじめに
Markdownでドキュメントを書いている方は多いかと思います。
私もちょっとした勉強メモをMarkdown形式で記載して、後で見返す用にGitHubにアップだけしていました。
個人的には、Qiitaに書いてしまった方が後から見返しやすいのですが、流石に大多数の方に意味のない情報のため、仕方なくGitHubにアップしていましたが、UIがあまり好きではないのでアクセス頻度が下がっていました。
かといって、htmlで見栄えをよくした勉強メモは流石に本末転倒だなあと思っていたときに、たまたまGitHub上はmdファイルしかないのにGitHubPagesで公開されているものは拡張子がhtmlというサイトに出会い、これは真似したいと思い方法を調べました。
基礎知識がなさすぎて遠回りしましたが、環境構築不要で、GitHub Pagesの機能で実現可能ということがわかりましたので記事にしました。
実際の成果物
先に関連リンクを置いておきます。
GitHub:https://github.com/c3drive/study
GitHub Pages:https://c3drive.github.io/study
GitHub Pages
GitHubの静的サイトホスティングサービスです。
設定をすると、https://{ユーザ名}.github.io/{リポジトリ名}/の形式でアクセスができます。(独自ドメインの設定も可能)
以前、ポートフォリオサイトをGitHub Pagesで公開したことがあります。
これは、Vueを使って作成したhtmlファイルを公開しています。
しかし、GitHub Pagesは、htmlだけでなく、mdファイルをPushするだけで(GitHub Pagesが勝手にhtml変換してくれて)htmlとして公開することができます。
Jekyll(ジキル)について
RubyGemsで配布されているRuby製のツールで、マークアップ言語で書かれたテキストから静的サイトの生成を行うための静的サイトジェネレーターです。
Jekyllは、ローカル環境にRubyとJekyll環境を構築し、Jekyllコマンドでビルドすることでmdからhtmlファイルを生成することができます。
GitHub Pagesはこのmd→htmlを内部で行ってくれているようです。
GitHub Pagesでホスティングする場合、自身の環境にRuby+Jekyll環境を構築する必要はありません。
なお、Jekyll以外の静的サイトジェネレーターはGitHub Actionsに設定することで同じようなことが可能です。
カスタム ビルド プロセスまたは Jekyll 以外の静的サイト ジェネレーターを使用する場合は、GitHub Actions を作成して、サイトをビルドして公開することができます。
GitHub Pages/GitHub Pages についてより
百聞は一見に如かず
mdファイルはGitHub上で、以下のように見えます。十分です。必要な情報が適度に整形されて可読性も高いです。

ただ必要ではない情報(たとえばGitHubのCode、Issuesといったタブはドキュメントの内容を見たいだけの人には不要な情報)が見えてしまうのが気になります。
この辺りがGitHub Pagesでmdを公開することの意味になるかと思います。
GitHub Pagesを使いhtml化された静的サイトは以下のようになります。

もちろん公開する意味のないmdを公開する必要はありませんが、
ちょっとしたメモだが後で見返したい、ドキュメントをmdで書いている、といったケースでは使ってもよい場合があるのではないでしょうか。
使い方
- リモートリポジトリをGitHub上で作成します。
- 任意のmdファイルを設置します。README.mdがある場合、それでもOKです。(ここでは「/Ruby/STUDYNOTE.md」というファイルにします)
- 作成したリポジトリの[Settings]-[Pages]から、BranchをNoneからmasterに変更し、「SAVE」を押下します。

- 少し待つと以下の表示が出るのでアクセスします。

- README.mdの内容が表示されています。(厳密には、README.mdから生成されたindex.html)

- 作成したmdファイルにアクセスする際は、拡張子を.htmlにしてアクセスします。

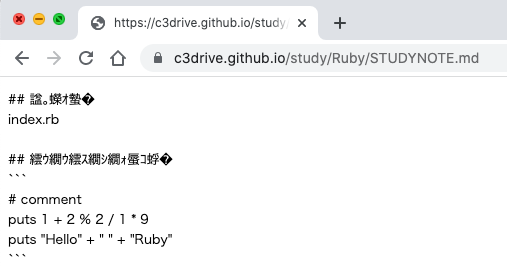
元ファイルも存在しますが、ブラウザなのでマークダウンは解釈されていません。(文字化けは別の問題です…)
参考にGitHub上でそのままmdを見たときの見栄えを再掲します。

見栄えは大差ないですが、GitHub Pagesでのhtmlだとリポジトリのリンクがタイトルのように表示されているくらいでしょうか。
ここでは見栄えより、GitHubのUIからでドキュメントを参照するのではなく、ブラウザから参照したいドキュメントにアクセスしているというユーザ体験が得られることが重要かなと思います。
注意点は、privateに設定していたリポジトリもGitHubPagesの設定をした段階でpublicに変更される点です。
デザインテーマを適用する
html化するだけだとあまり変化がありませんが、1行だけ記載のあるファイルを1つ追加するだけでデザインが適用できますので、やっていきます。
theme: jekyll-theme-slate
jekyll-theme-slateはテーマ名です。
GitHub Pagesにサポートされているテーマの、_congid.ymlに記載されたテーマと同じものを記載します。

サポートされていないテーマもremote_theme: THEME-NAMEの形式で記載することで利用可能です。
jekyllの知識や環境がある方は独自のデザインを作り込み必要なファイルを設置すればリッチになるかと思いますが、今回の目的から外れますので触れません。
3. 少し待ってアクセスするとテーマが適用されているのを確認できれば成功です。

「Vire on GitHun」を押下すると元のGitHubへ遷移します。
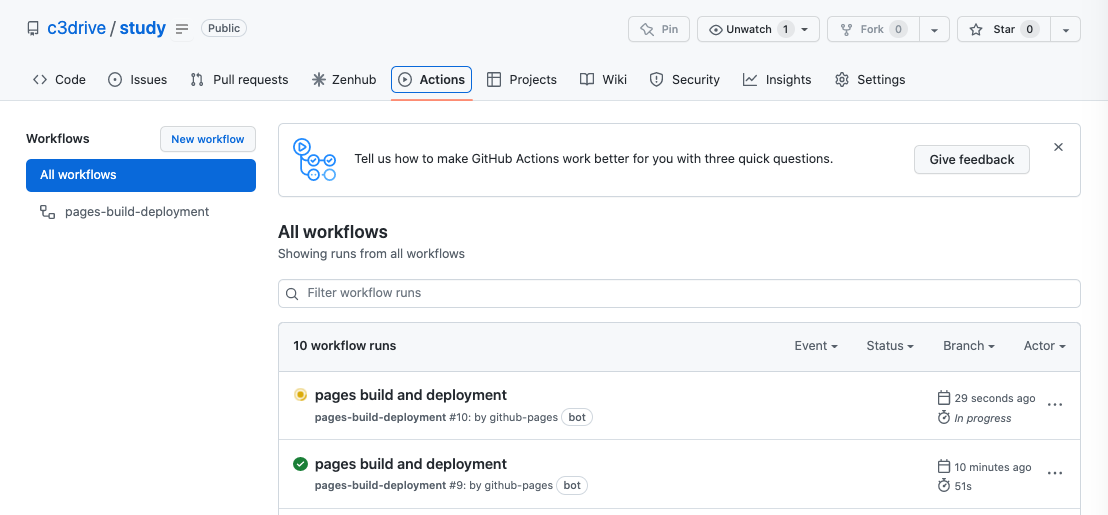
うまく動かない場合
Actionsタブで変換処理が動いているので、赤くなっている場合、ログを確認してエラーを解消してください。

おわりに
GitHub、とても便利ですが、まだまだ知らないことがたくさんあります。
ここまで読んでいただきありがとうございました。