はじめに
表題の通りです。
今までDockerもVSCodeも別々に使っていました。
今更ですがDockerでVSCodeを使えるようにしていきます。
Remote Development with VS Code
この機能を使うと、以下の3つの環境にVSCodeからリモート接続して開発できるようになります。
その前に
まず、使わないやり方
・ローカルで開発したソースをDockerにコピーする
・ローカルの特定ディレクトリをDockerにマウントする
ローカルで開発したソースをDockerにコピーする
以前、使わないやり方でRust公式ドキュメントを試したことがあるので内容はこちらを参考にしてください。
こちらでは、以下の役割分担となっていました。
| 作業 | ローカル環境(PC) | 開発環境(Docker) |
| ---- | ---- | ---- |-
| Rustのインストール | ー | ○ |
| Rustのコーディング | ○ | ー |
| Rustのビルド | ー | ○ |
| Rustの実行 | ー | ○ |
使っていたDockerfile
FROM rust:latest
WORKDIR /usr/src/projects
COPY . .
# 2.数当てゲームをプログラミングする
RUN cargo init guessing_game --bin && \
cd /usr/src/projects/guessing_game && \
cargo build
WORKDIR /usr/src/projects/guessing_game
CMD ["cargo", "run"]
ローカルでuessing_game/main.rcを作成しディレクトリごとCOPY . .でDocker側にコピーしています。
ローカルを汚さないコンセプトでやっていたのでVSCodeにRust拡張を入れることもしませんでした。
公式ドキュメントをなぞるだけであれば問題ないですが、通常は動作確認が不可になるのでローカルにもRustを入れてビルド実行できるようにするかと思います。
以下はWeb上でRustの動作確認ができますので、ビルドが通ることの確認だけでしたらばローカルにIDEを入れる必要もないですがきちんとサービスを開発するのには向かないです。
https://play.rust-lang.org/
ローカルの特定ディレクトリをDockerにマウントする
開発とDocker内での動作確認(ビルド)を並行できる点が利点。
コピーとの違いは、DockerfileからCOPYとCMDを削除し、run時に以下を実行
# フルパスにしないとマウントされないので注意(空のフォルダがコンテナに作成されるだけ)
$ docker run -it -v /Users/yukokanai/work/docker/bootstrap/mounted_folder/{開発ごとに作成}:/new_dir {image名}
--
どちらの方法もターミナルウィンドウをいくつか準備したりとちょっと手間でした。
インストール
こちらの手順からインストールを進めます。
Developing inside a Container - Installation
VSCodeとDockerはローカル端末に入っているので以下の手順はスキップします。
1.Install and configure Docker for your operating system.
2.Install Visual Studio Code or Visual Studio Code Insiders.
3.Install the Remote Development extension pack.
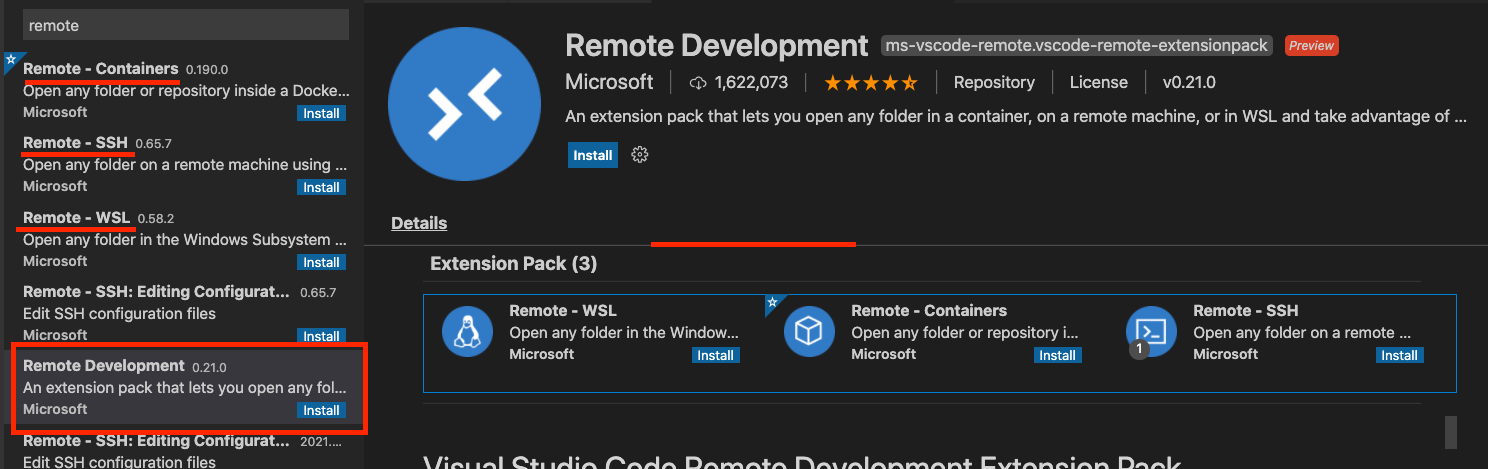
VSCodeにて、「Remote Development」を選択し、インストールします。

設定
まずは、適用するプロジェクトを新規に用意します。
※すでにDockerfileを使っているものへの適用も可能です。
予めGitHubから適用するプロジェクト作成しクローンします。
$ git clone git@github.com:c3drive/smart_dog.git
お試しでクイックスタートに従って進める
インストール同様こちらの手順から進めます。
Developing inside a Container - Quick start
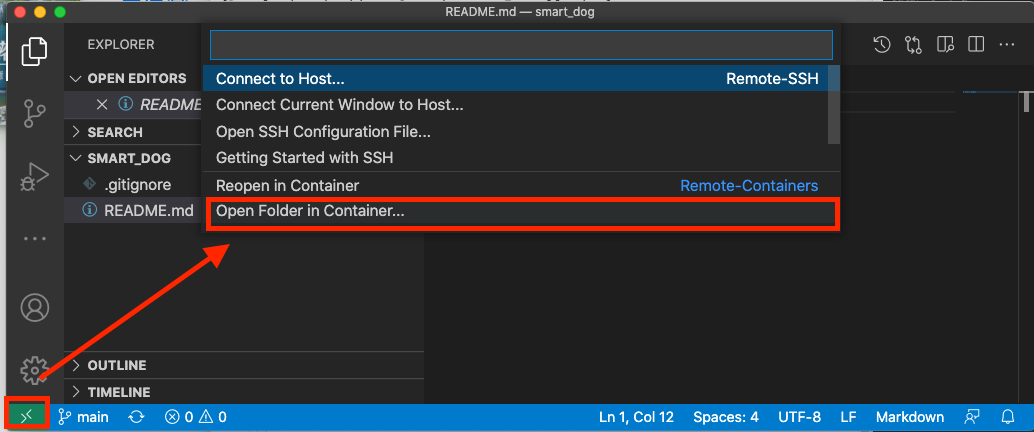
VSCodeを開き、「Remote-Containers: Open Folder in Container...」を選択します。

先ほどクローンしたプロジェクトを選択します。
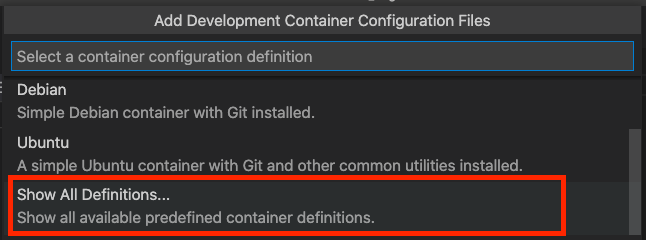
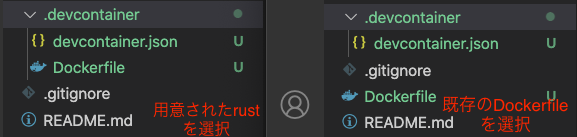
コンテナのOSイメージはrustを使いたかったので、「Show All Definions...」を選択します。

rustを選択すると設定が開始します。
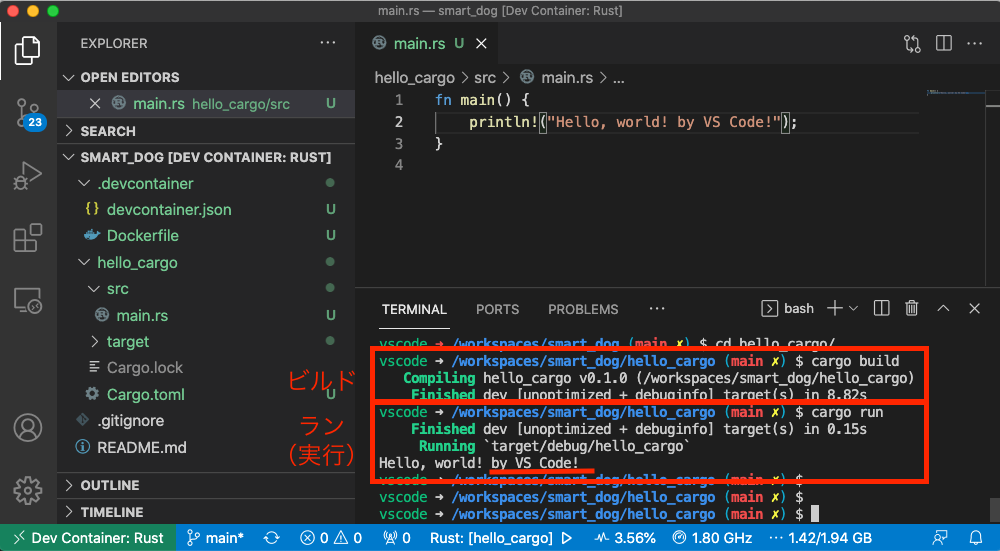
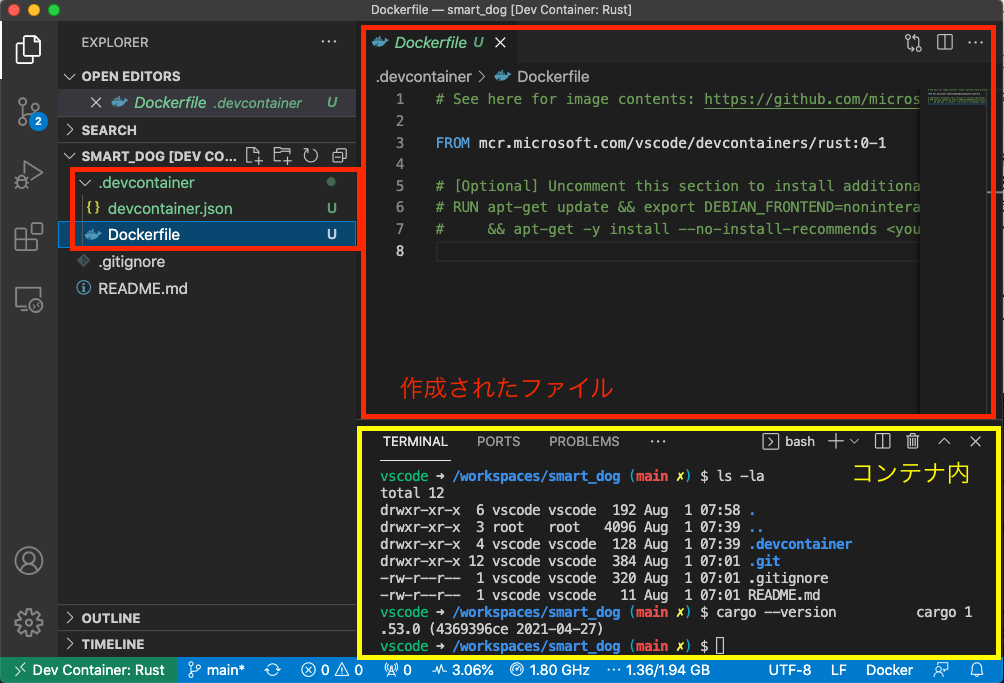
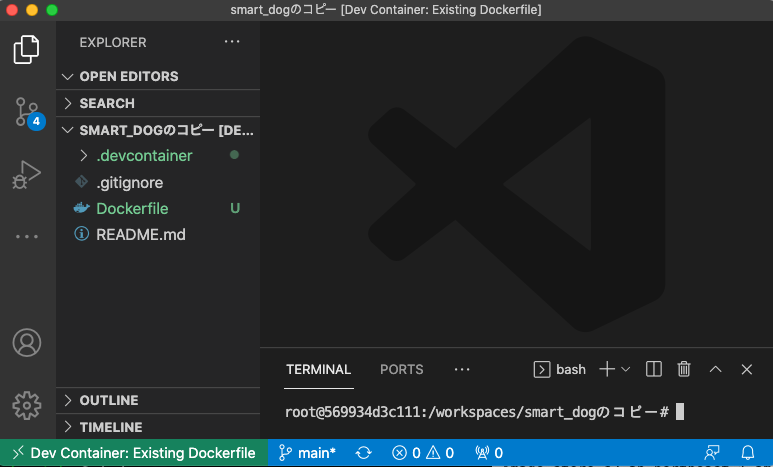
完了後の画面は以下。VSCodeのTERMINALにてcargoが入っていることを確認します。

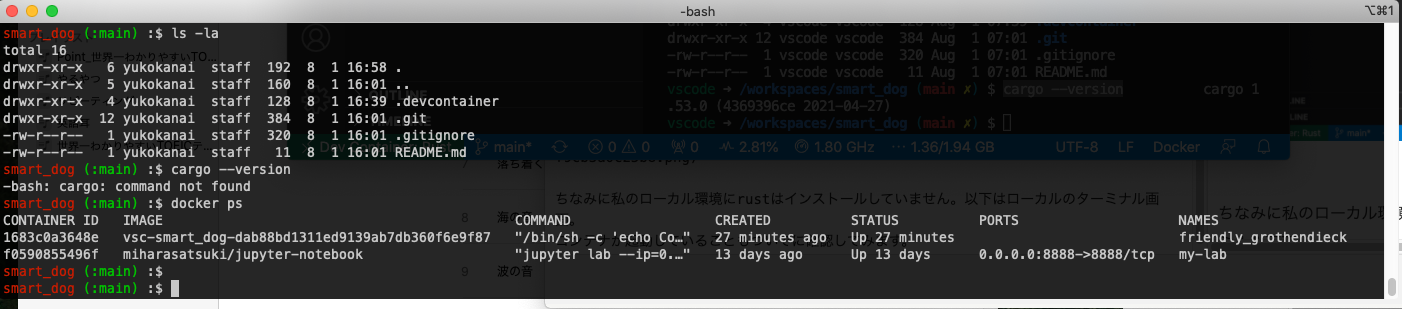
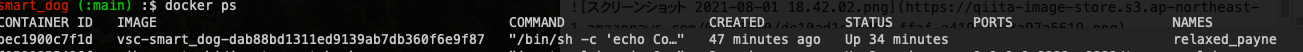
ちなみに私のローカル環境にrustやcargoはインストールしていません。以下はローカルのターミナル画面。
コンテナが起動していることもついでに確認してみます。

問題なく、動いていそうです。
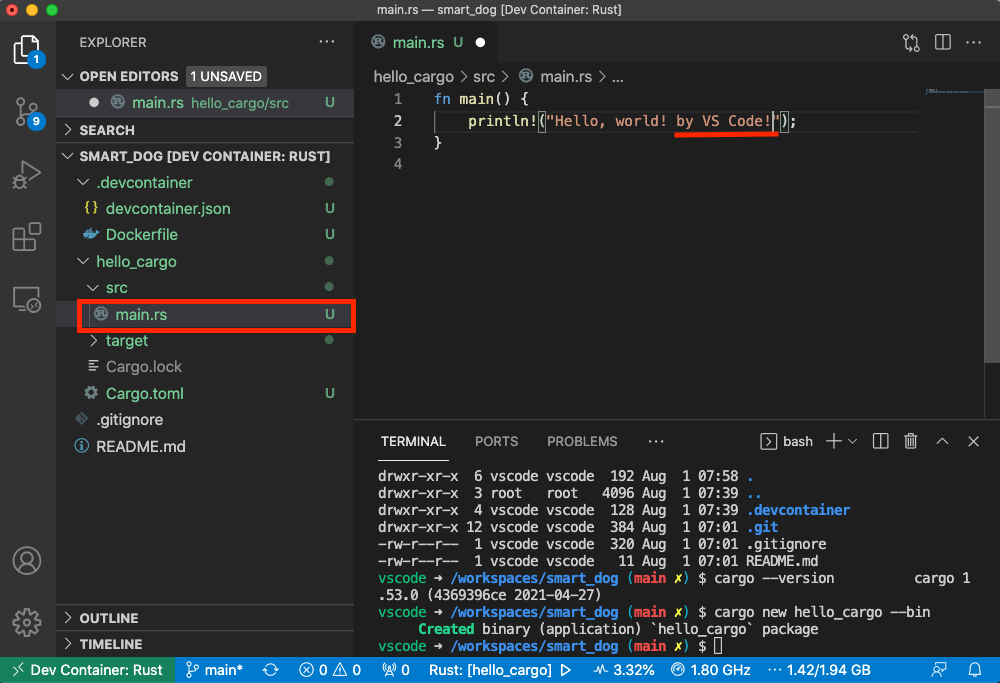
ファイルを作成・変更してみる
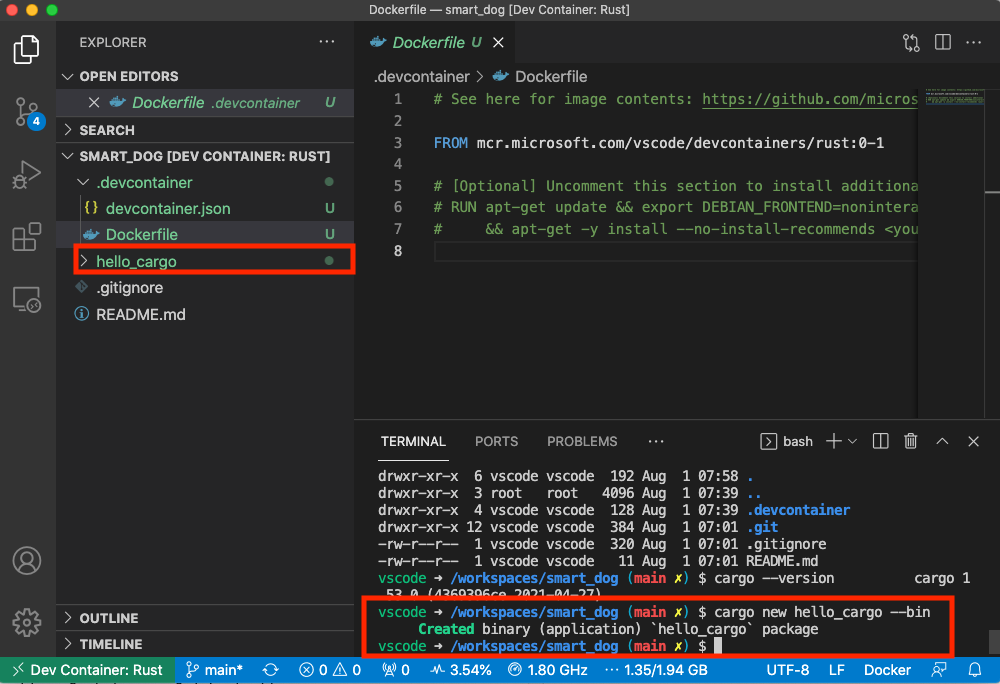
まずは、VSCodeのTERMINAL(コンテナ)からcargo new
EXPLORERにhello_cargoフォルダが作成されました。

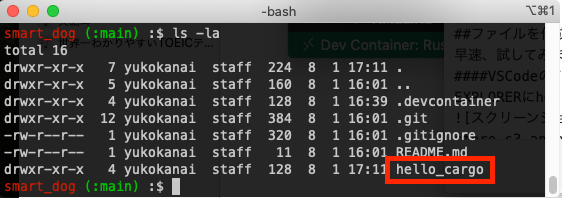
ローカル環境でも作成されています。

次にVSCodeエディタからファイル変更してみます。
src/main.rcに赤線部分を追記しました。

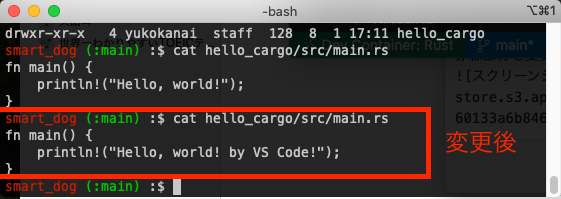
まずはローカル環境で確認

問題なさそうです。
実践
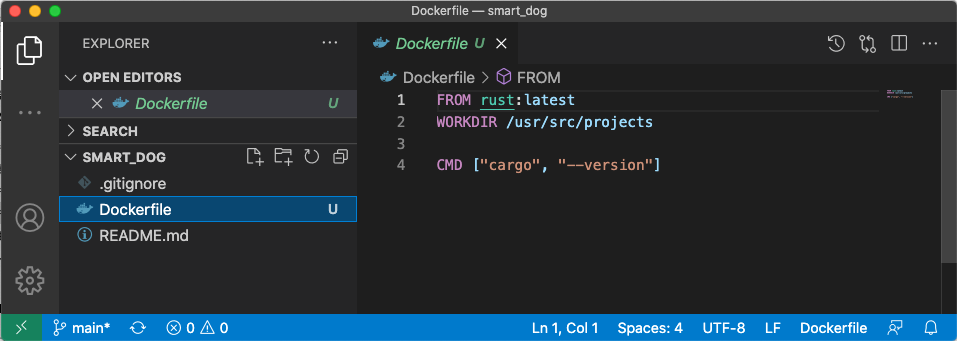
動作がわかったところで、自身が使うDockerfileを使った環境にしていきます。
プロジェクトは先ほどのものを使いますが、Remote周りで作成されたものはすべて削除し、Dockerfileを作成します。

(CMDがあると何か起きるかと思いましたが特に何も起きませんでした)
先ほどと同様に左下のマークから「Remote-Containers: Open Folder in Container...」を選択します。
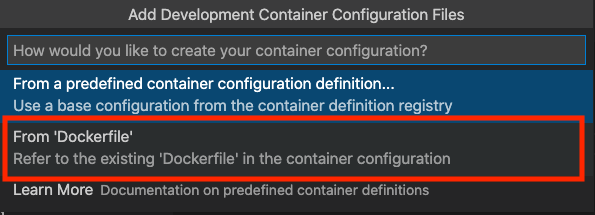
OSイメージの選択画面が、先ほどとは違う表示となり、Dockerfileの選択肢に表示されているので選択します。

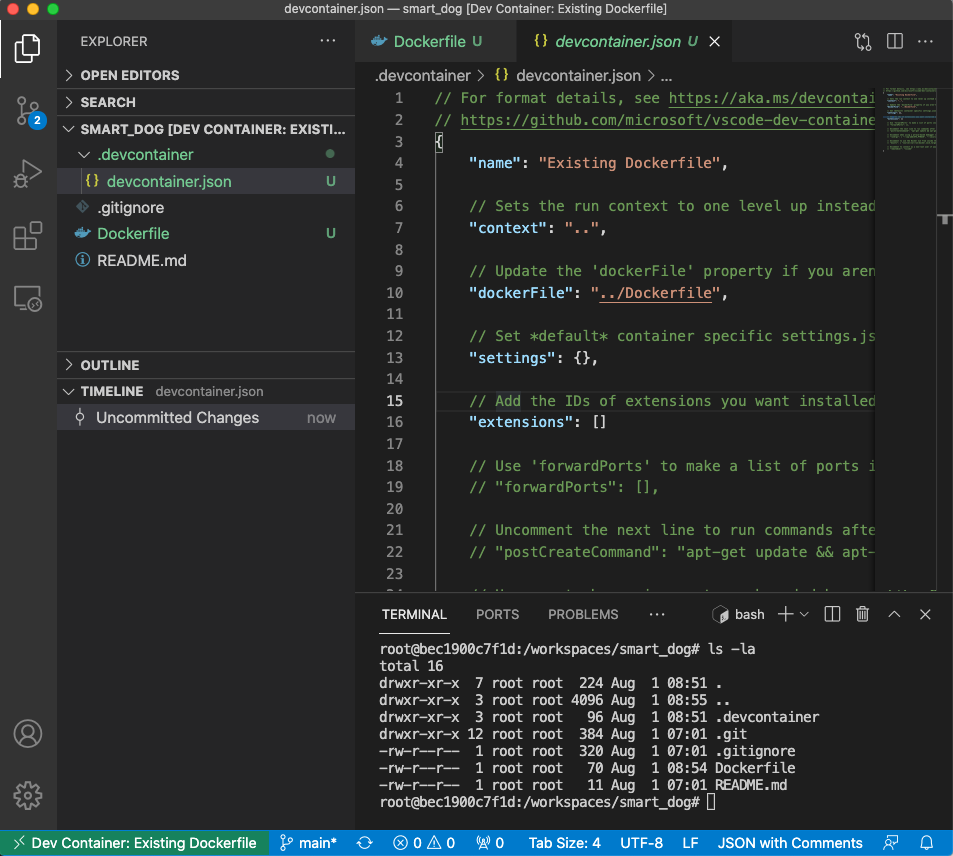
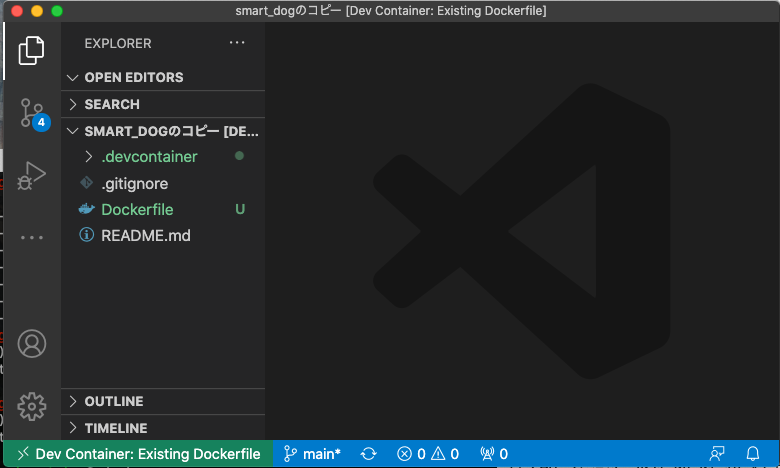
無事起動しました。

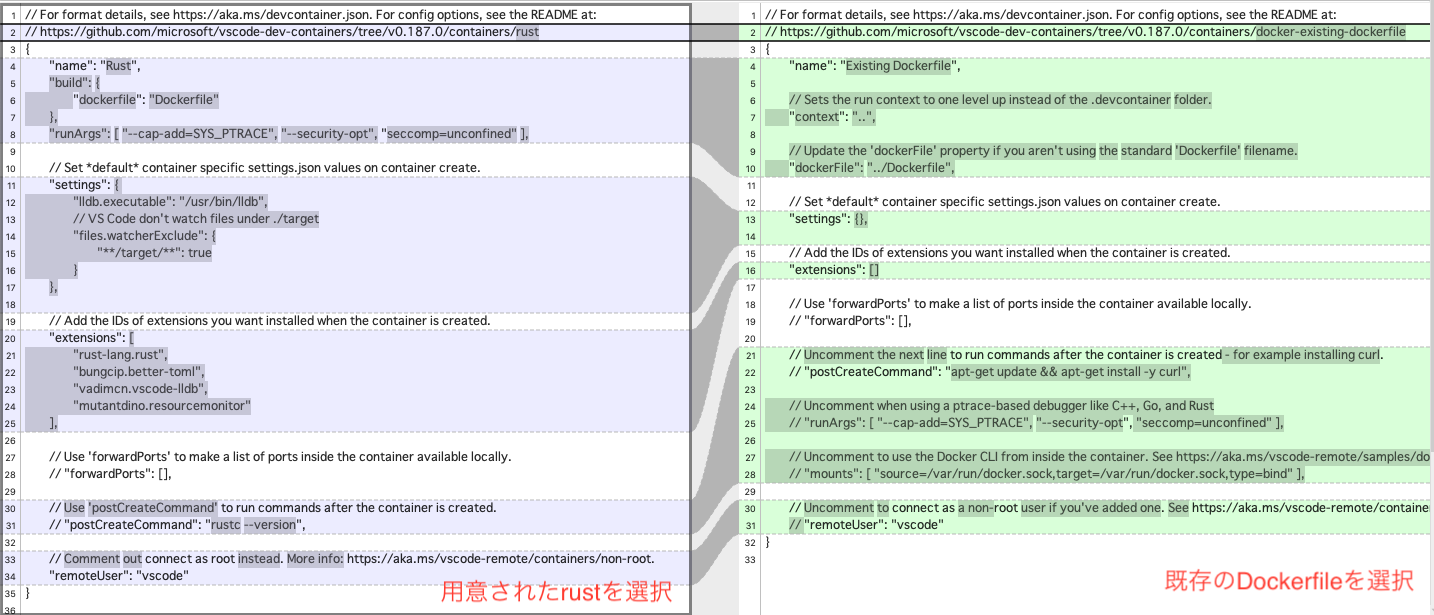
先ほどとはEXPLORERの構成と.devcontainer/devcontainer.jsonが異なります。


.devcontainer/devcontainer.jsonは、今後変更する必要が出てきそうでしたのでコードでも残しておきます。
// For format details, see https://aka.ms/devcontainer.json. For config options, see the README at:
// https://github.com/microsoft/vscode-dev-containers/tree/v0.187.0/containers/rust
{
"name": "Rust",
"build": {
"dockerfile": "Dockerfile"
},
"runArgs": [ "--cap-add=SYS_PTRACE", "--security-opt", "seccomp=unconfined" ],
// Set *default* container specific settings.json values on container create.
"settings": {
"lldb.executable": "/usr/bin/lldb",
// VS Code don't watch files under ./target
"files.watcherExclude": {
"**/target/**": true
}
},
// Add the IDs of extensions you want installed when the container is created.
"extensions": [
"rust-lang.rust",
"bungcip.better-toml",
"vadimcn.vscode-lldb",
"mutantdino.resourcemonitor"
],
// Use 'forwardPorts' to make a list of ports inside the container available locally.
// "forwardPorts": [],
// Use 'postCreateCommand' to run commands after the container is created.
// "postCreateCommand": "rustc --version",
// Comment out connect as root instead. More info: https://aka.ms/vscode-remote/containers/non-root.
"remoteUser": "vscode"
}
// For format details, see https://aka.ms/devcontainer.json. For config options, see the README at:
// https://github.com/microsoft/vscode-dev-containers/tree/v0.187.0/containers/docker-existing-dockerfile
{
"name": "Existing Dockerfile",
// Sets the run context to one level up instead of the .devcontainer folder.
"context": "..",
// Update the 'dockerFile' property if you aren't using the standard 'Dockerfile' filename.
"dockerFile": "../Dockerfile",
// Set *default* container specific settings.json values on container create.
"settings": {},
// Add the IDs of extensions you want installed when the container is created.
"extensions": []
// Use 'forwardPorts' to make a list of ports inside the container available locally.
// "forwardPorts": [],
// Uncomment the next line to run commands after the container is created - for example installing curl.
// "postCreateCommand": "apt-get update && apt-get install -y curl",
// Uncomment when using a ptrace-based debugger like C++, Go, and Rust
// "runArgs": [ "--cap-add=SYS_PTRACE", "--security-opt", "seccomp=unconfined" ],
// Uncomment to use the Docker CLI from inside the container. See https://aka.ms/vscode-remote/samples/docker-from-docker.
// "mounts": [ "source=/var/run/docker.sock,target=/var/run/docker.sock,type=bind" ],
// Uncomment to connect as a non-root user if you've added one. See https://aka.ms/vscode-remote/containers/non-root.
// "remoteUser": "vscode"
}
コンテナの設定を変更した時
Dockerfileを変更した時などは、リビルドを行います。
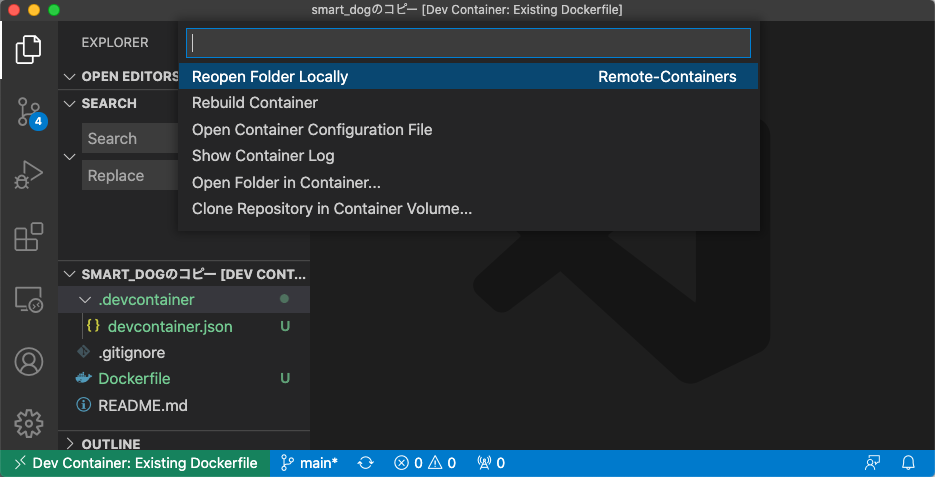
コンテナを起動した状態で左下の緑を選択するとこちらの選択肢が表示されますので、「Rebuild Container」を選択してください。

コンテナのコネクション切断と再接続
コンテナを起動した状態で左下の緑を選択した後の画面をスクロールし、「Close Remote Connection」でコネクションが切れプロジェクトが閉じます。

この時、コンテナも停止しします。(わかりづらいですが、今回NAMES「modest_chatelet」のコンテナを利用しており、ないことがわかります)

再度コネクションするには、再度左下の緑を選択して、「Open Folder in Container」を選択し、先ほどまでコネクションしていたプロジェクトを選択します。
つながりました。

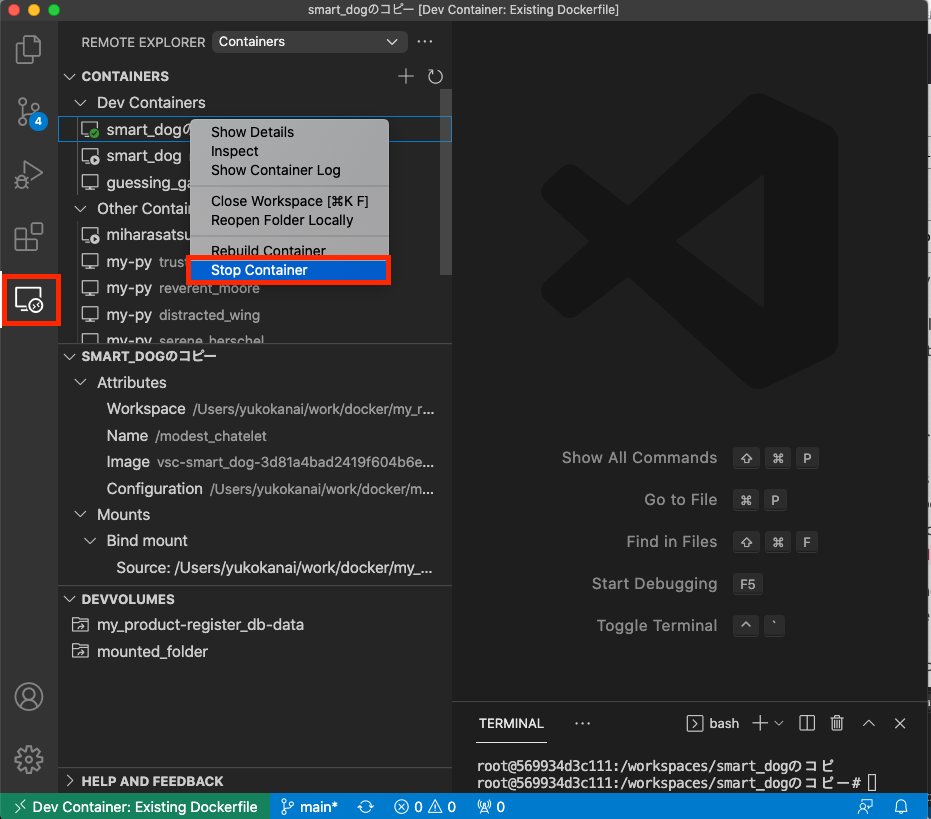
その他
REMOTE EXPLORERにて、右クリック「Stop Container」を選択すると、停止後リロードを要求され、リロード後即起動されて停止することはできません。

この挙動は、ローカルのターミナルから停止コマンドを実行しても同様でした。
再接続の挙動でもVSCodeでContainer接続可能なプロジェクトを開いた瞬間勝手にコネクションされていましたのでそのVSCodeを開いている限り停止はできないと思います。
せっかくなのでコンテナを削除したらどうなるかみておきます。
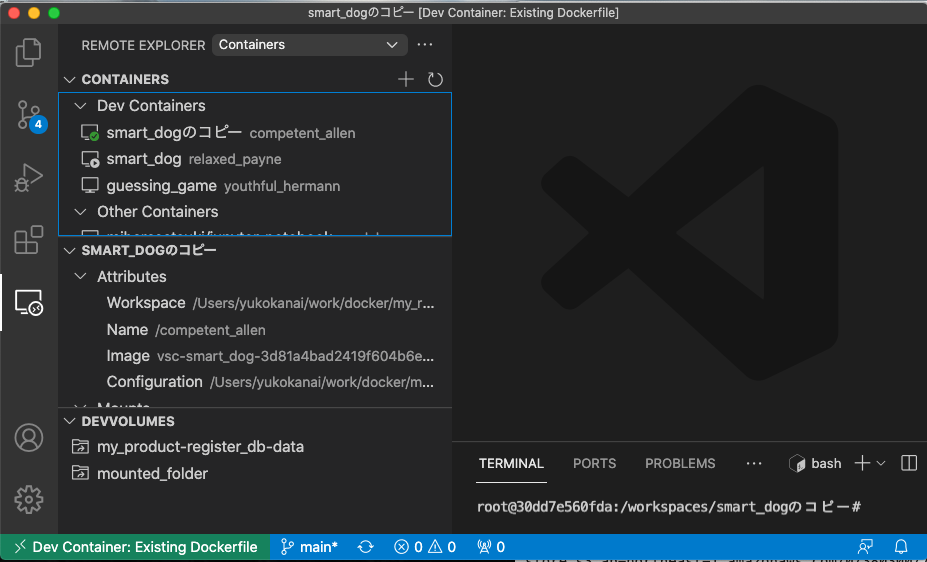
一度、「modest_chatelet」のコンテナを削除します。
その後、左下の緑を選択して、「Open Folder in Container」を選択し、先ほどまでコネクションしていたプロジェクトを選択します。

ビルドが走り、勝手にコネクションされました。NAMESは「competent_allen」となり新しいコンテナで起動しています。
また、コネクション切断をせずにVSCodeを終了させるとコンテナは起動し続けます。
おわりに
簡単にDockerでの開発ができるようになったのでこれから、Webアプリを作ろうと思います。
ここまで、読んでいただきありがとうございました。
[追記]Docker+VSCode環境にて、RustでWebアプリ作りました。
こちらにはGitHubのソースパスも貼っていますが、Docker-Composeを使いました。
参考
今回は、以下サイトを参考にさせていただきました。