最近、Firebaseを使い始めた為、作成したHTMLファイルをFirebaseで公開するための、環境構築からdeployまでの流れを記録しておきたいと思います。
対象読者
- Firebaseを初めて使用する人
- HTMLファイルを作成したが、公開のやり方がわからない人
- Web制作、Web開発初心者の人
前提条件
- 既に公開用のHTMLファイルが作成されていること(SPAではないことを前提として手順を書いています)
- Node.jsがインストールされていること
Firebaseの設定
Firebaseプロジェクトの作成
Firebaseの公式ページを開く
※Firebaseのプロジェクト作成はGoogleアカウントで行います。
右上のアイコンを押すと、アカウントを変更できますので、プロジェクトを作成するアカウントでログインしてください。

適当なプロジェクト名をつけてください(このプロジェクト名が公開用のURLに含まれます)
今回は、test-projectという名前をつけています。
Firebaseの規約に同意しますの欄にチェックをつけ、続行を選択。

ここではGoogleアナリティクスの設定を行います。
他の分析ツールなどを特に使用しないのであれば、そのまま続行を選択してください。

適当なGoogleアナリティクスアカウントを選択、または作成し、プロジェクトを作成を選択してください。
数秒間待てば、プロジェクトが作成されます。
Firebaseの初期設定
ここからは、プロジェクト作成後のFirebase初期設定をしていきます。
Firebase CLIのインストール
まずは、Firebaseのツールをお使いのPCにインストールする必要があります。
Macであればターミナル、Windowsであれば、コマンドプロンプトなどを開き、以下のコードを入力してください。
※1度でも入力したことがある場合は、この操作は必要ないです。
npm install -g firebase-tools
Firebaseへログイン
次に、作成したプロジェクトのGoogleアカウントでFirebaseにログインします。
firebase login
Allow Firebase to collect CLI usage and error reporting information?というメッセージが出てくるので、そのままエンターをしてください。
Google認証の画面が出てくるので、プロジェクトを作成したアカウントでログインしてください。

この画面が出たらログイン完了です。windowはそのまま閉じてください。
Firebase機能の設定
ここからは、Firebaseの機能の設定をしていきます。
今回は、Webサイトを公開するだけのため、Firebase Hostingの設定をします。
事前準備として、Firebase公開後のTOPページとなるHTMLは、ファイル名をindex.htmlとしてください。
次にpublicというディレクトリを作成し、その中に公開用のファイル群を全て入れてください。
私の場合は、testというディレクトリの中に、publicディレクトリを切り、その中にindex.htmlなどのファイル群を入れています。
そして、ターミナルorコマンドプロンプトを開き、公開用のディレクトリ(私の場合はtestディレクトリ)まで移動し、以下のコードを入力してください。
firebase init

↑の画面が出てきます。この画面では、Firebaseのどの機能を使うかを選択します。
矢印キーで上下に移動でき、スペースキーで選択や解除ができます。
今回はFirebase Hostingだけのため、Hostingを選択しエンターを押します。

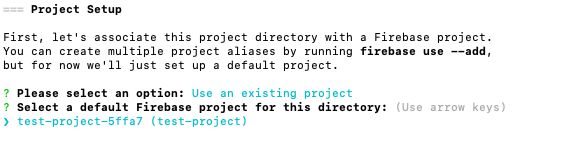
次は、どのプロジェクトを使用するか聞いてきます。
1番上の、 Use an existing project でエンターをしてください。

先ほど作成したプロジェクトが出てくるため、そのままエンターしてください。

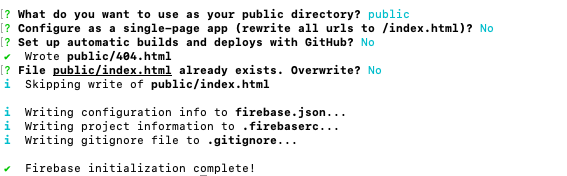
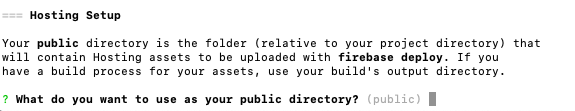
公開するディレクトリ名はpublicかと聞いてきます。
こちらはデフォルトでpublicになっているため、そのままエンターを押します。

公開するページはSPAかと聞いてきます。
今回はSPAではないため、そのままエンターをしてください。(デフォルトはNoとなっています)

GitHubと連携するかと聞いてきます。
今回はしないため、そのままエンターしてください。(デフォルトはNoとなっています)

public/index.htmlが既に存在しているが、このファイルを上書きするかと聞いてきます。
今回は既に作成しているHTMLファイルを使用するため、そのままエンターしてください。(デフォルトはNoとなっています)
Webサイトの公開
それではいよいよWebサイトを公開していきます。
設定完了画面が出た後、以下のコードを入力してください。
firebase deploy

↑の画面が出たらdeploy完了です。
Hosting URL:の部分に記述されているURLにアクセスしてみましょう。
自分が作成したWebページが表示されれば、公開完了です。
あとがき
今回は、作成したHTMLファイルをFirebaseで公開する手順を記述しました。
今後はFirebaseの他の機能の使い方や、SPAの公開なども記述していきたいと思います。