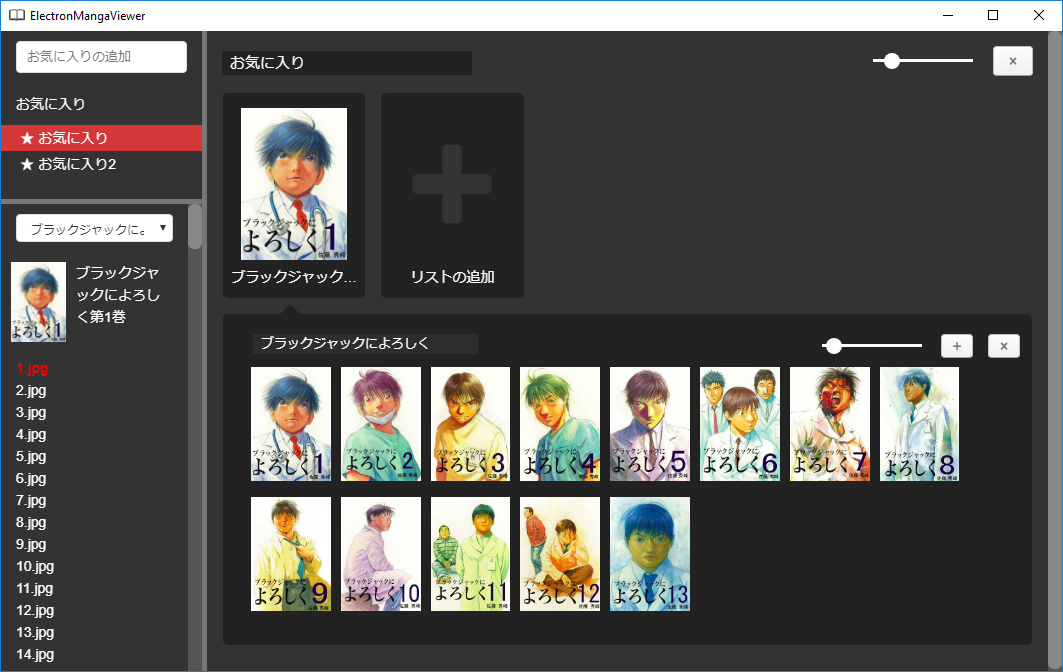
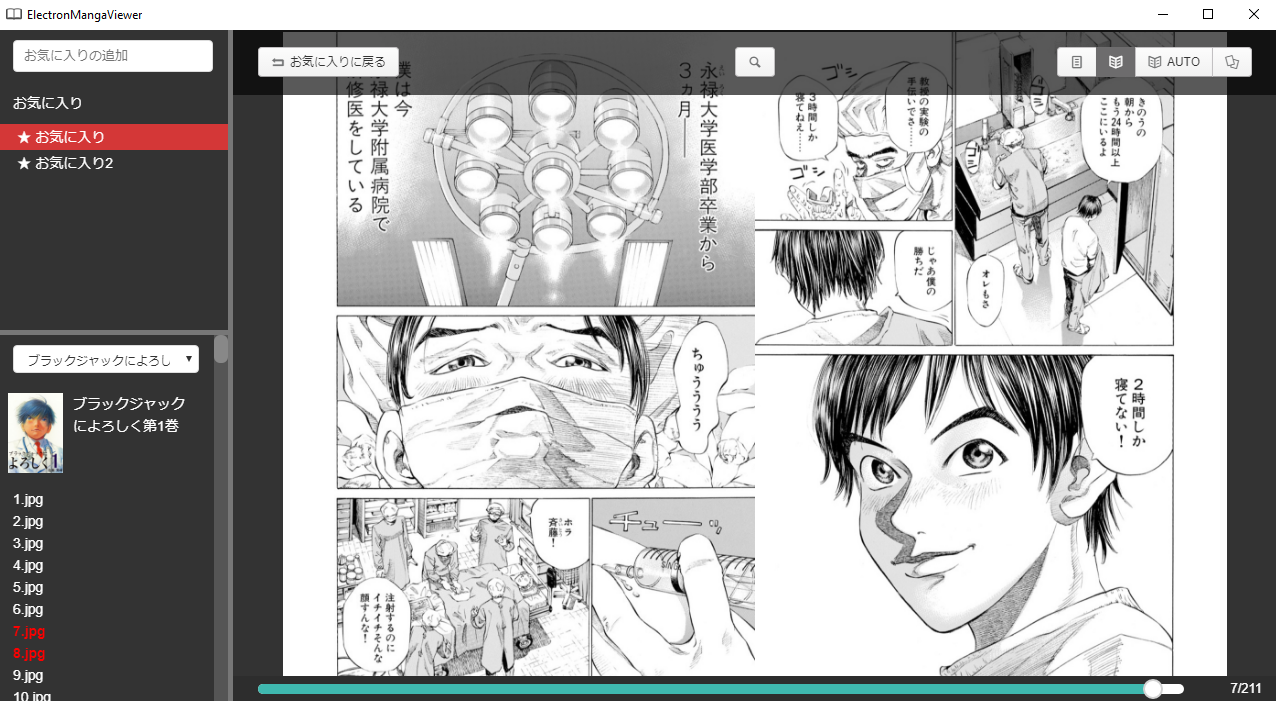
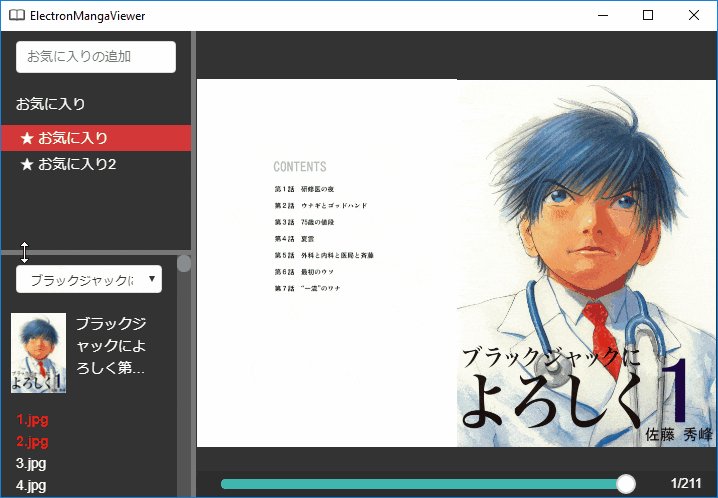
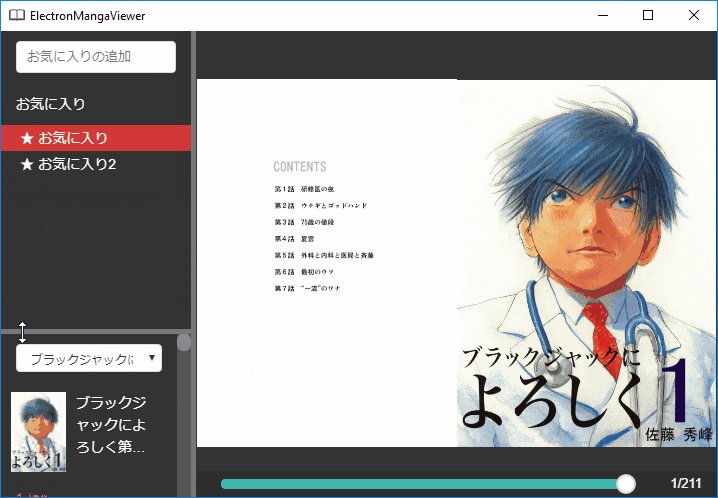
Electron、TypeScript、React を使って、なにか作りたかったので漫画ビュワーアプリを作りました。
開発環境や、使用したライブラリーなどを書いていきたいと思います。
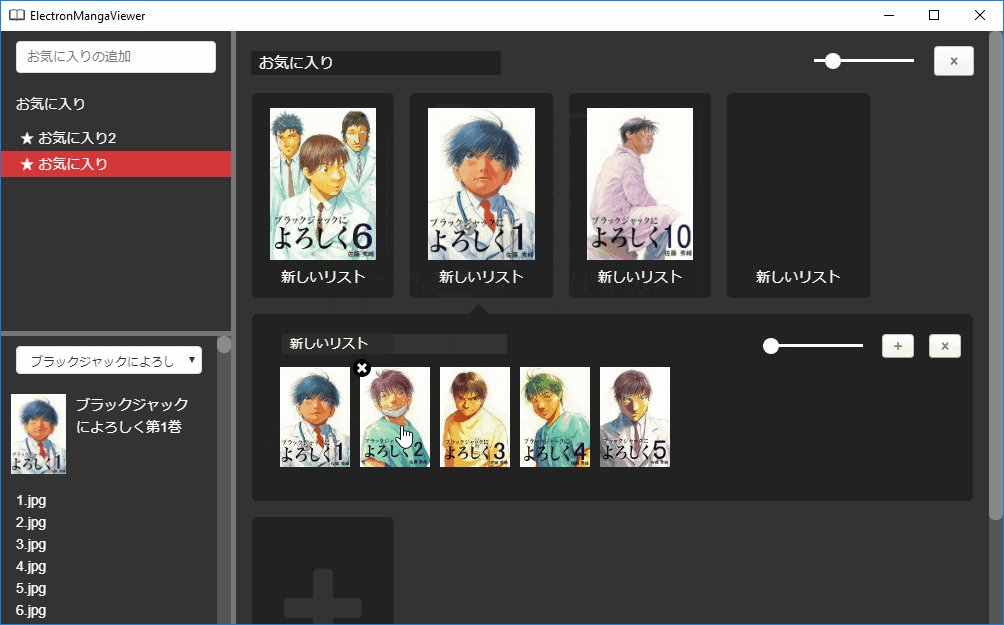
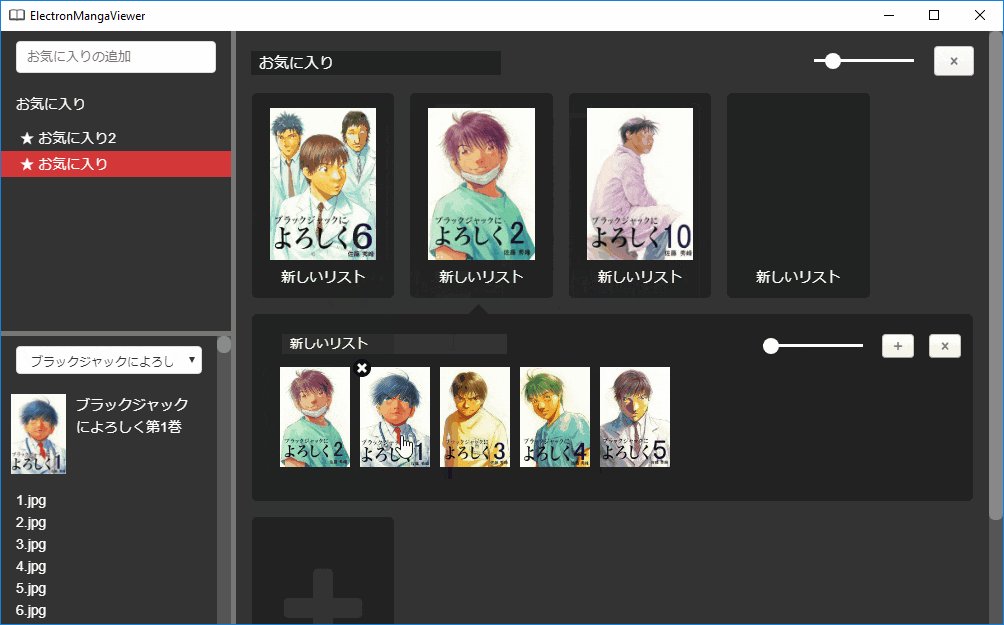
※この記事のアプリのスクリーンショット内の漫画は、二次利用フリーの"ブラックジャックによろしく"を使用させて頂いてます。

タイトル:ブラックジャックによろしく 著作者名:佐藤秀峰
佐藤漫画製作所 からPDF形式版をダウンロードできます。
開発環境
プログラミング言語にはTypeScript、TypeScriptの静的解析ツールTSLint、モジュールバンドラにwebpack、コードフォーマッターにはPrettierを使用。
TSLintでもコード整形できますが、なぜPrettierを利用するのかと言うと以下のページを参考
[Prettier 入門 ~ESLintとの違いを理解して併用する~]
(https://qiita.com/soarflat/items/06377f3b96964964a65d)
自分はTSLint、ESLint両方ともにPrettierを使用しています。
TSLint、ESLintでPrettierを使うには以下のページを参考
ESLint(あるいはTSLint)とPrettierを併用する
使用したライブラリ
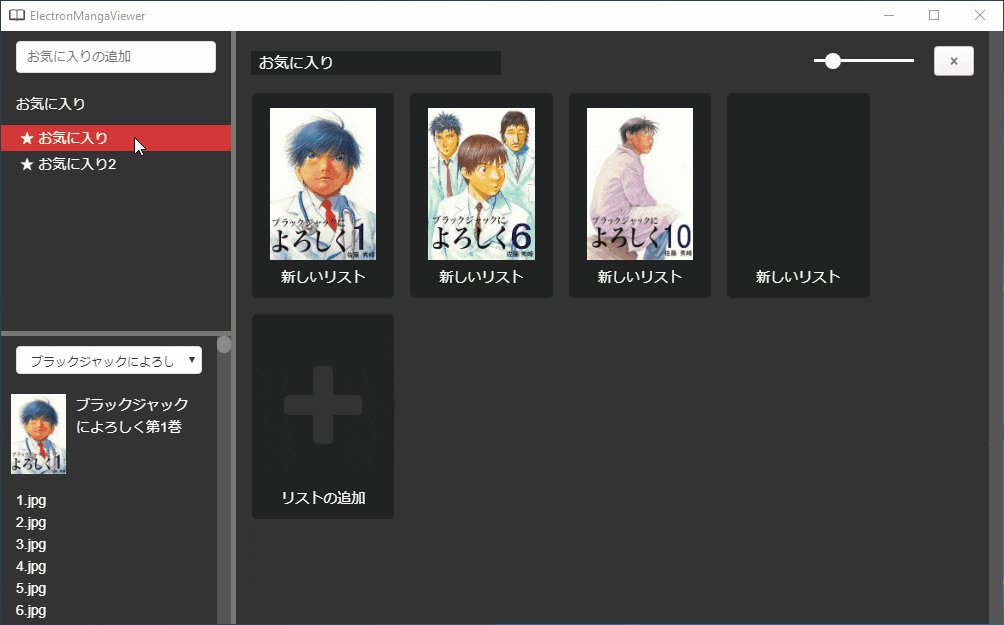
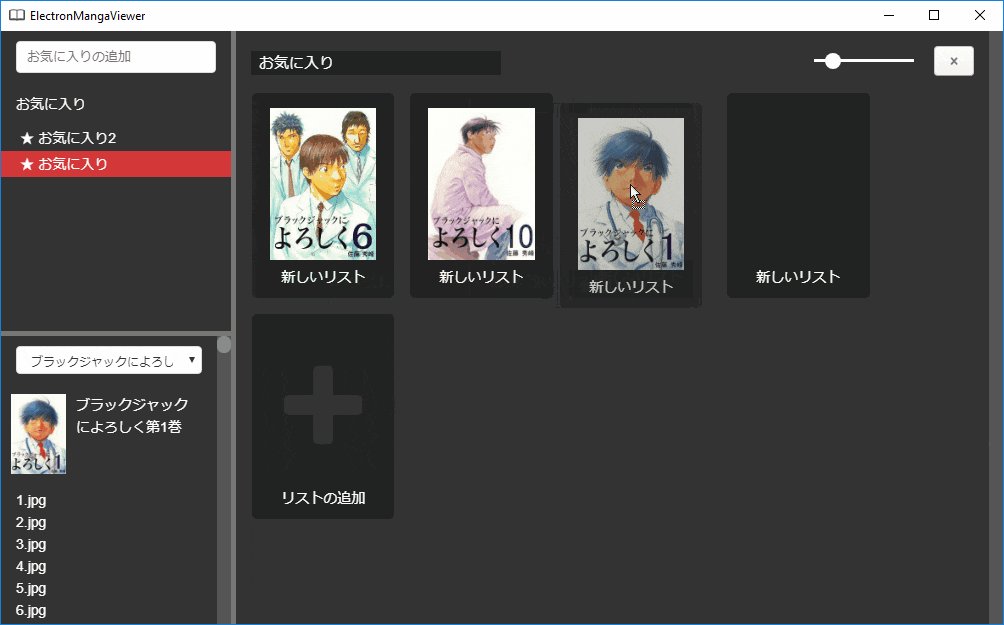
並べ替えをする為に react-dnd を使用
Reactで簡単にDrag and Dropで並べ替えが実装出来ます。
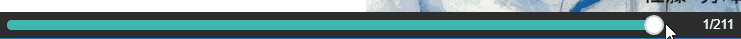
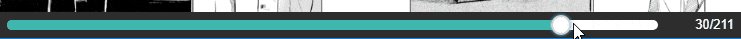
スライダーに rc-slider を使用
スライダーのライブラリは昔から色々とありますが、Reactで扱うならReactComponent 化されてるrc-slider がオススメです。
レイアウト幅を変更に react-resize-layout を使用
ReactでElectronアプリのレイアウト幅を変更するために自分で作りました。ブラウザでも使えます。
その他
- Reactまわりのメソッド順序は(componentDidMountとかその辺)、Airbnb React/JSX Style Guideを参考。
- CSSはSASSのSCSSで書き、コンポーネントのCSSをコンポーネントと同一ファルダーに置きCSS Modulesにした。コンパイルもバンドルもwebpackで簡単にできてよかった。
- ReactのHOCは便利、contextmenu周りはHOCにして色んなコンポーネントに使えるようにした。
- ReactやReduxで何か作るときはFacebook Samplesのf8appが参考になると思う。actionsやreducersが、かなり読みやすい。
- 小規模のアプリでもTypeScriptで型の定義などし、静的コード解析ツールのTSLintで開発していくのは非常に便利だった。