概要
Slackのスレッドへ勤怠連絡するのにメール報告も行わなければならないのが面倒だったので、Slackへの投稿をトリガーにメール送信する機能を実装しました。
また、メール送信成功時にはSlackBotから特定のチャンネルに投稿させるようにしました。
Slack Events API
Slackへの投稿やBotへのメンション等の様々なイベントをトリガーに設定して、サーバーにHTTPリクエストを送って様々な機能を実装可能です。
例えば、ほぼリアルタイムにSlackへ投稿したり、Slackの機能に限らずにサーバー上で実現できることは何でも実現させることができます。
HTTPリクエストを受け取るサーバー
今回は個人的に気になっていたGoogle Apps Script(GAS)を使って実装します。
実装手順
GASでサーバーを用意する
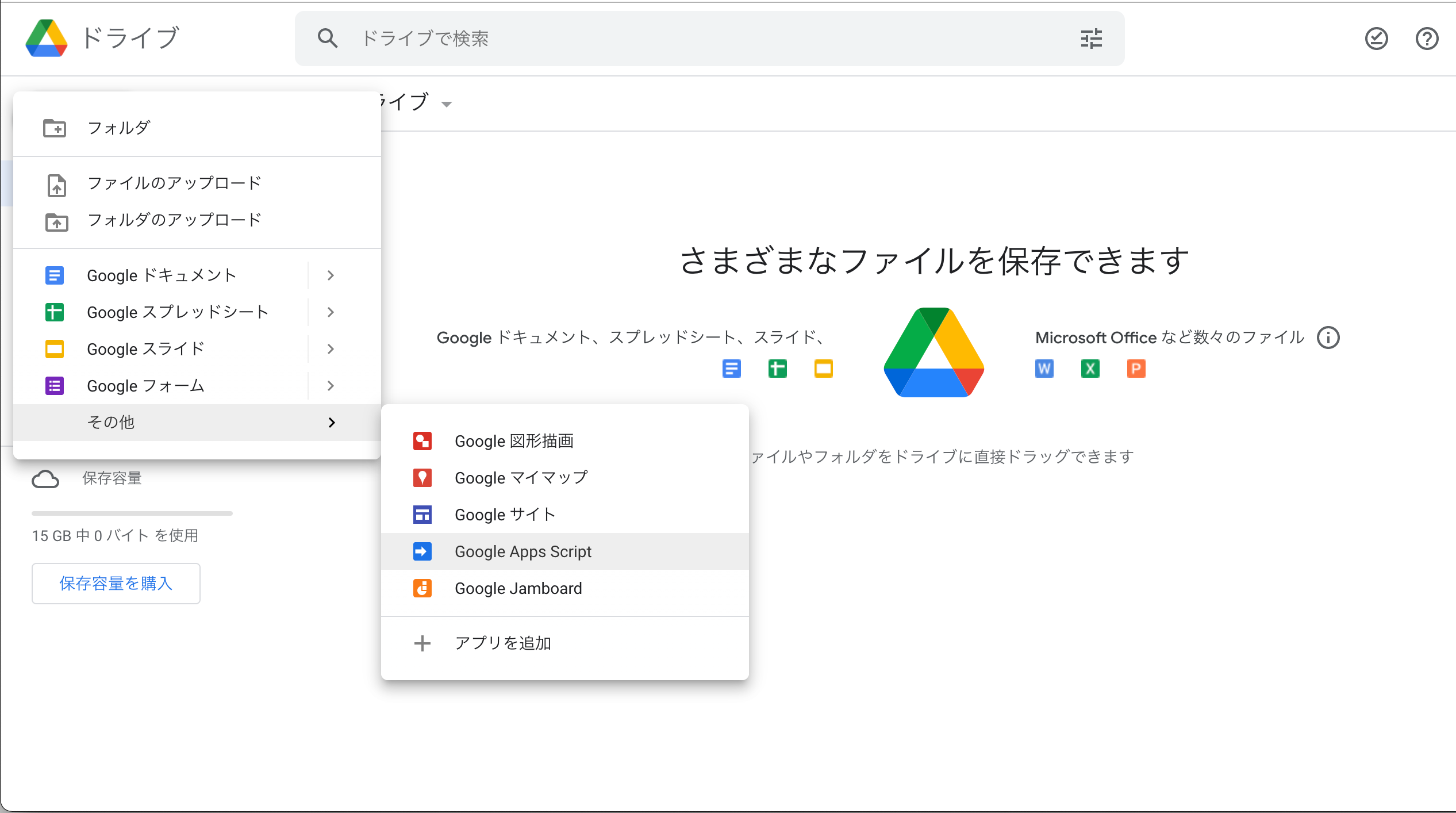
- Googleドライブにログイン後、新規→その他→Google Apps Scriptの順にクリックする。

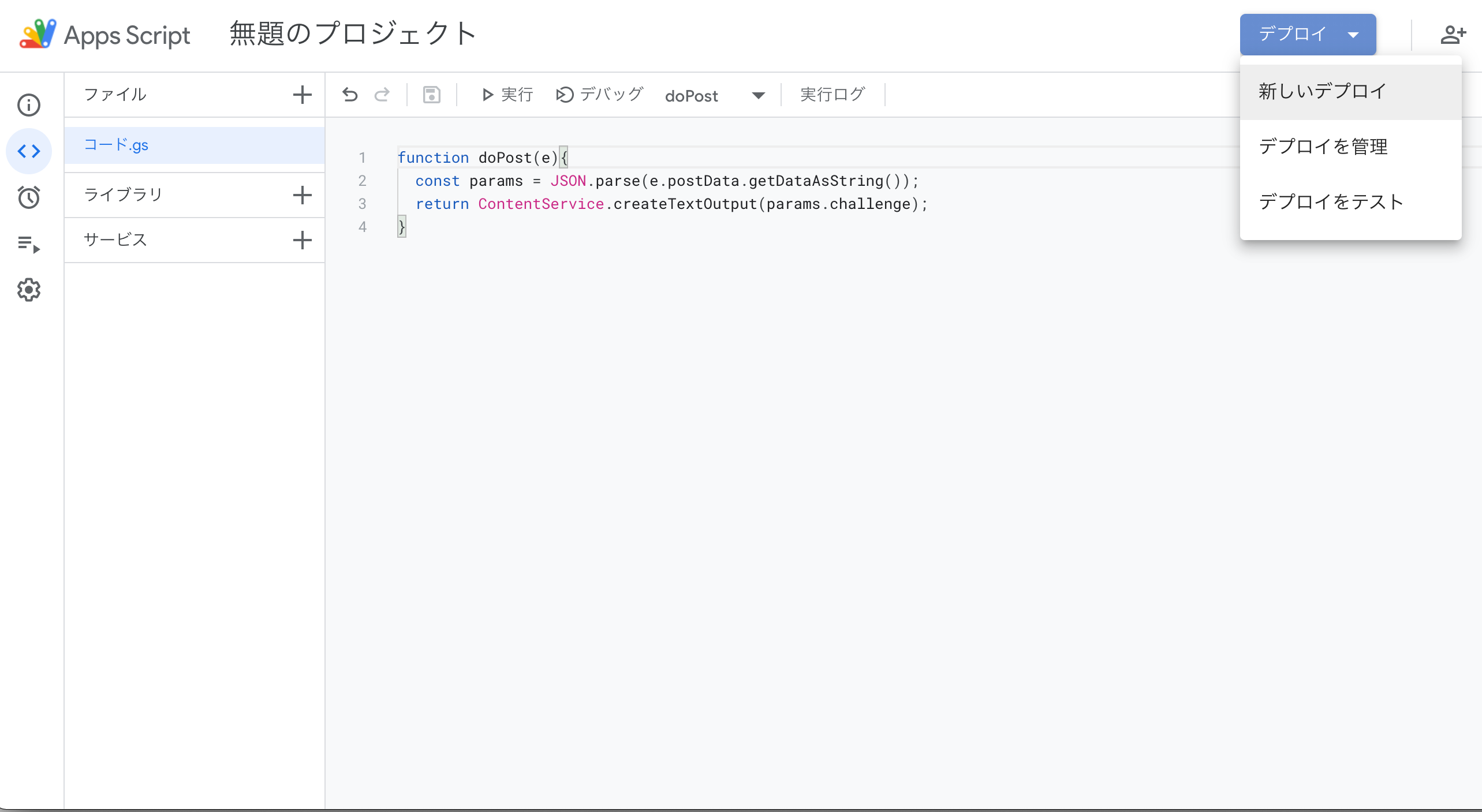
- Slackのリクエスト先の認証を成功させるために表示されたエディタに下記のコードを記述して保存する(ctl + s)。
function doPost(e) {
const params = JSON.parse(e.postData.getDataAsString());
return ContentService.createTextOutput(params.challenge);
}
3. デプロイ→新しいデプロイの順にクリックする。

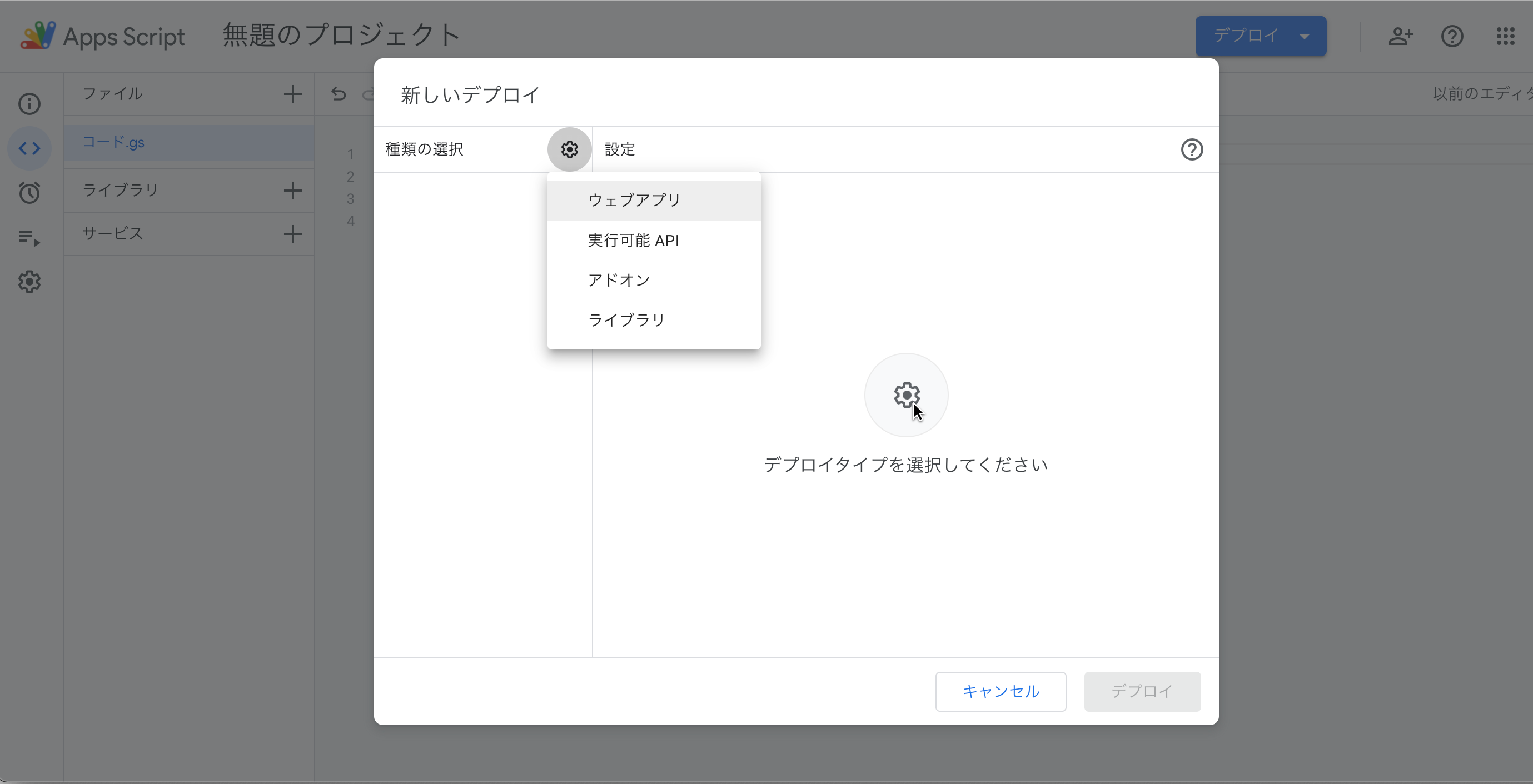
4. 歯車マーク→ウェブアプリの順にクリックする。

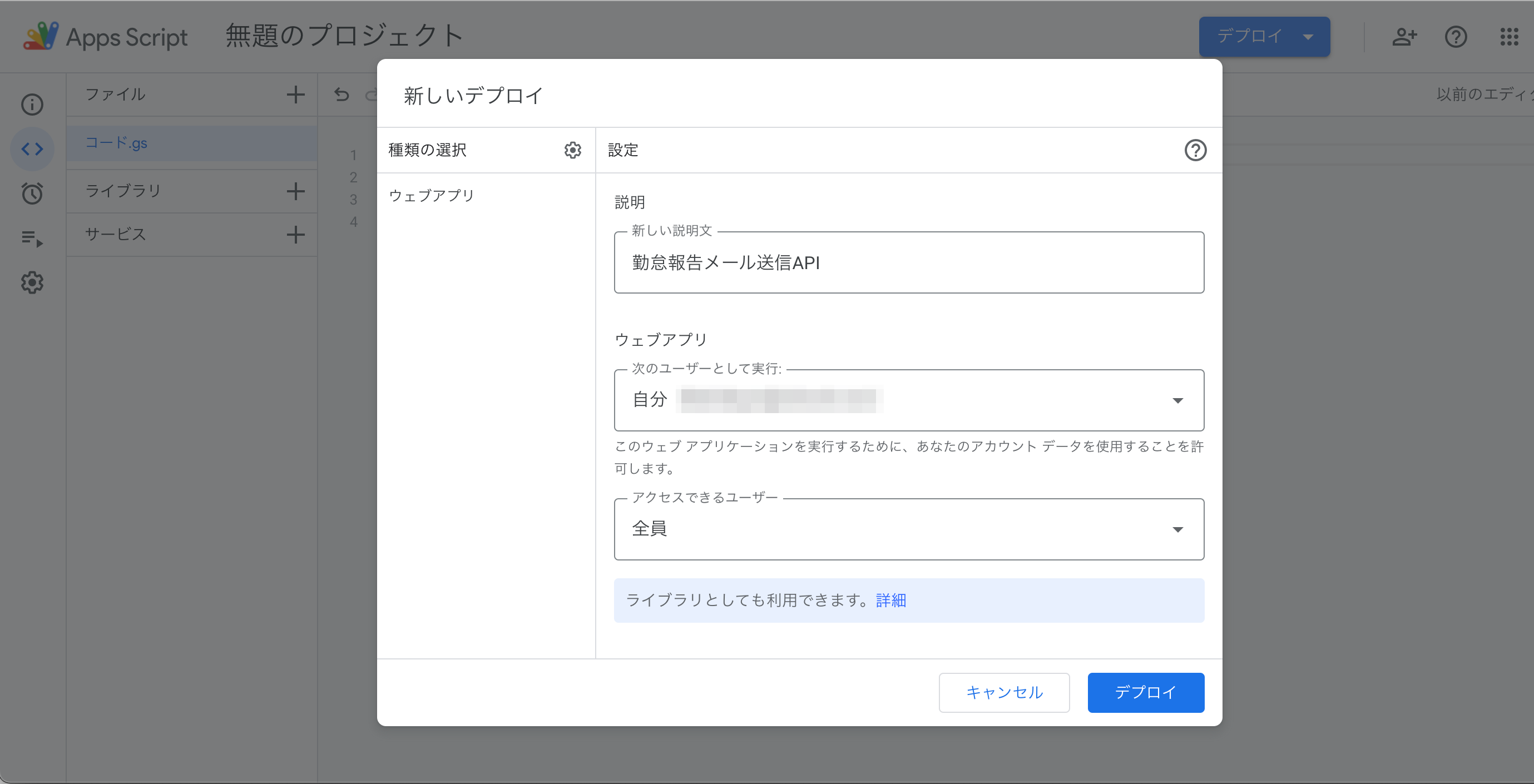
5. 説明を簡単に記述し、アクセスできるユーザーを「全員」に設定する(アクセス制限をかけるとSlackからアクセス出来ないため、後ほどSlackが生成するトークンを利用した実行制限を実装する)。

6. デプロイ後に表示されるウェブアプリURLはすぐに使うのでコピーしておく。
slack apiを作成する
-
slack apiのトップページから「Create an app」をクリックする

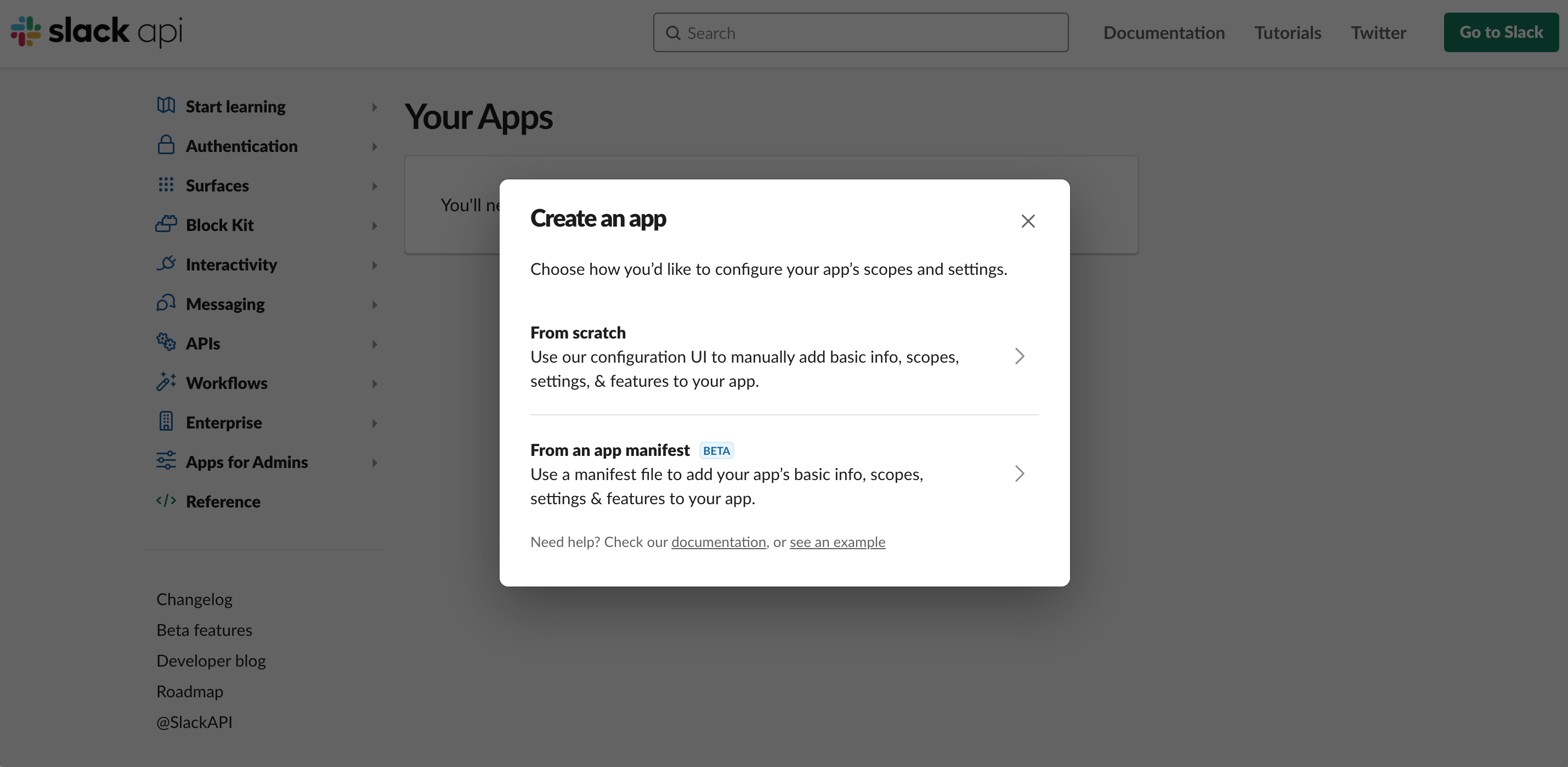
- From scratchを選択

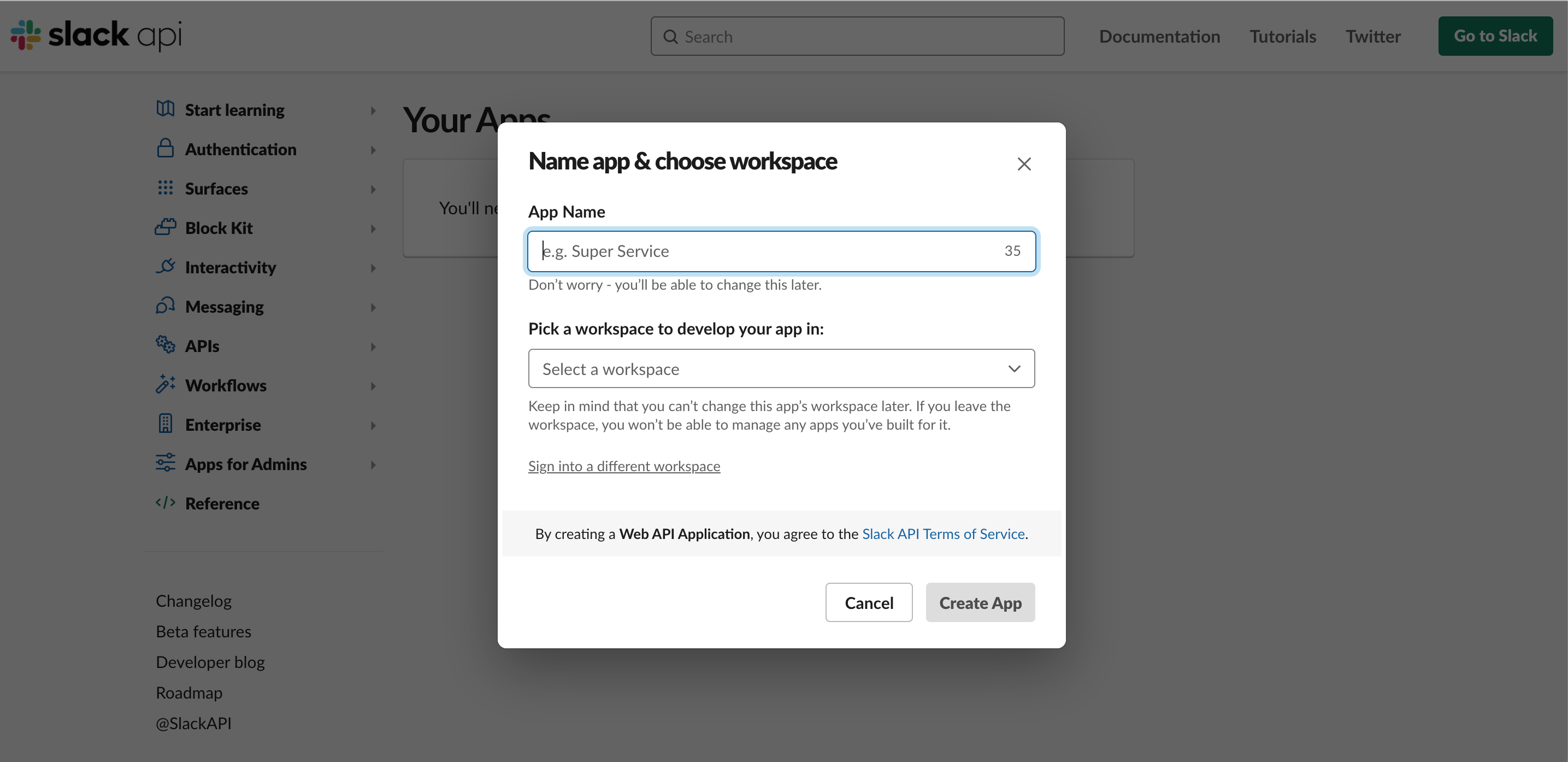
- App Nameを適当に設定し、アプリケーションを利用するSlackのワークスペースを選択して、「Create App」をクリックする。

イベントを有効にする
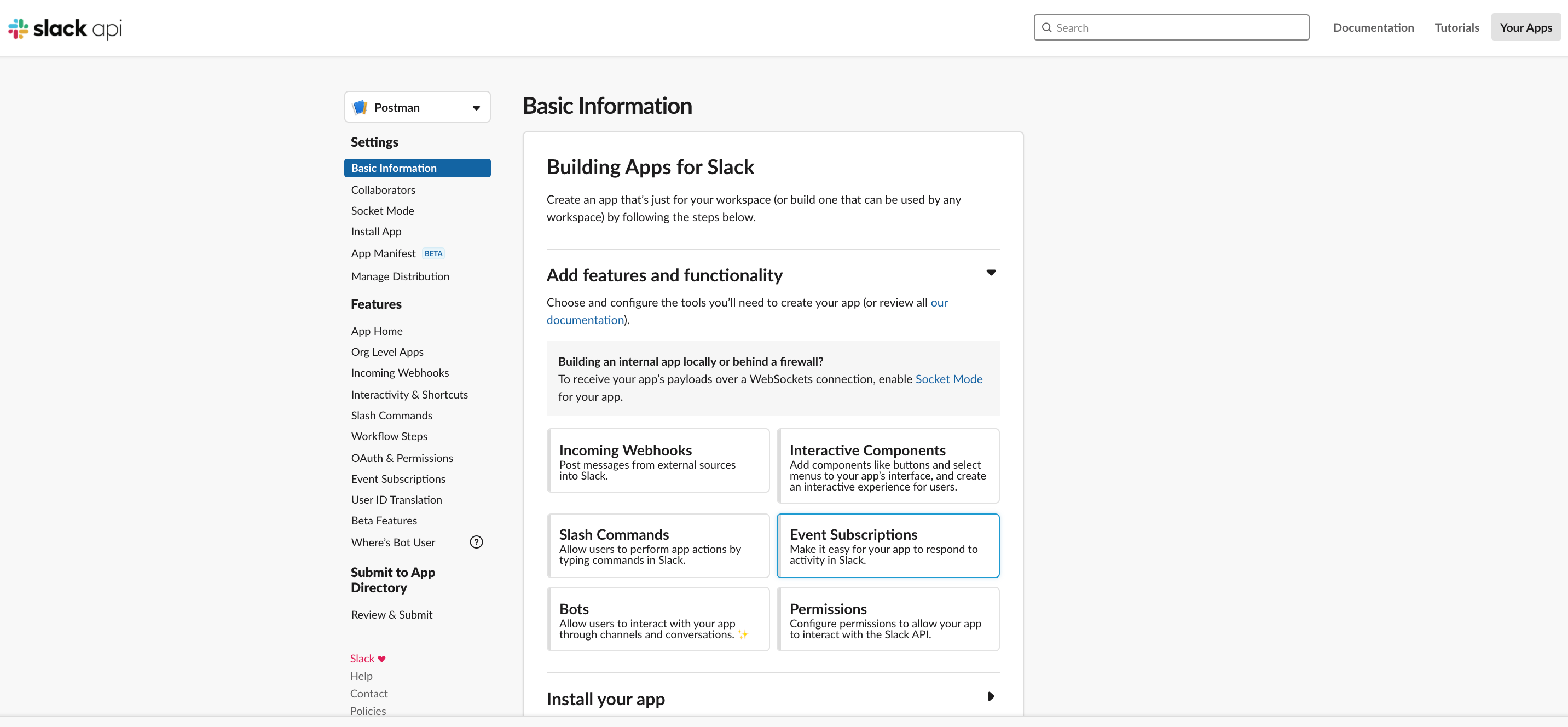
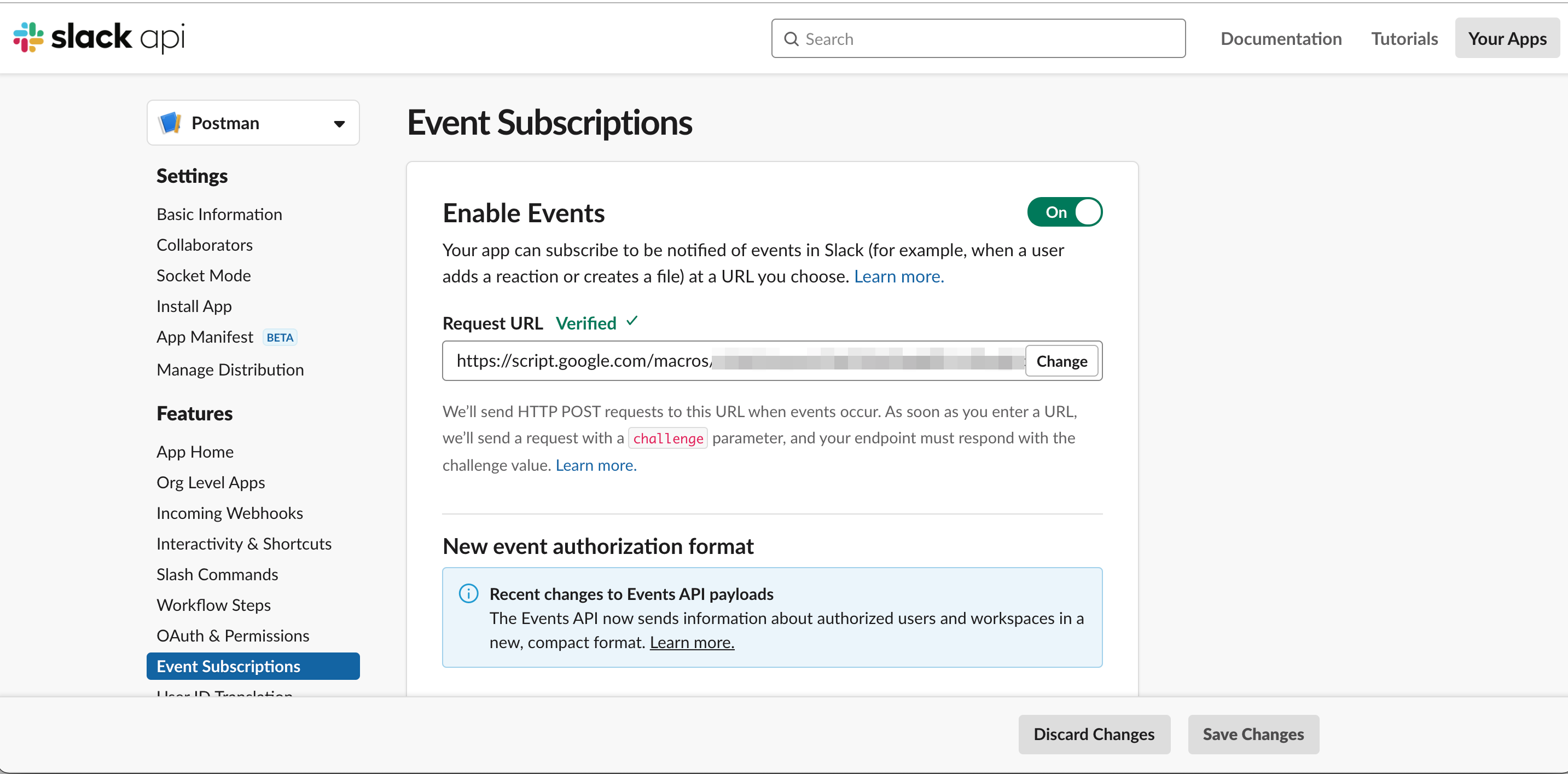
- Event Subscriptionsをクリックする。

- Enable Eventsを「On」にして、先ほどGASで作成したウェブアプリケーションのURLをRequest URLに貼り付ける。

- 「Verified」と表示されれば、ひとまず成功です。「Your URL didn't respond with the value of the challenge parameter.」と表示された場合は今までの工程で間違っている可能性があります。
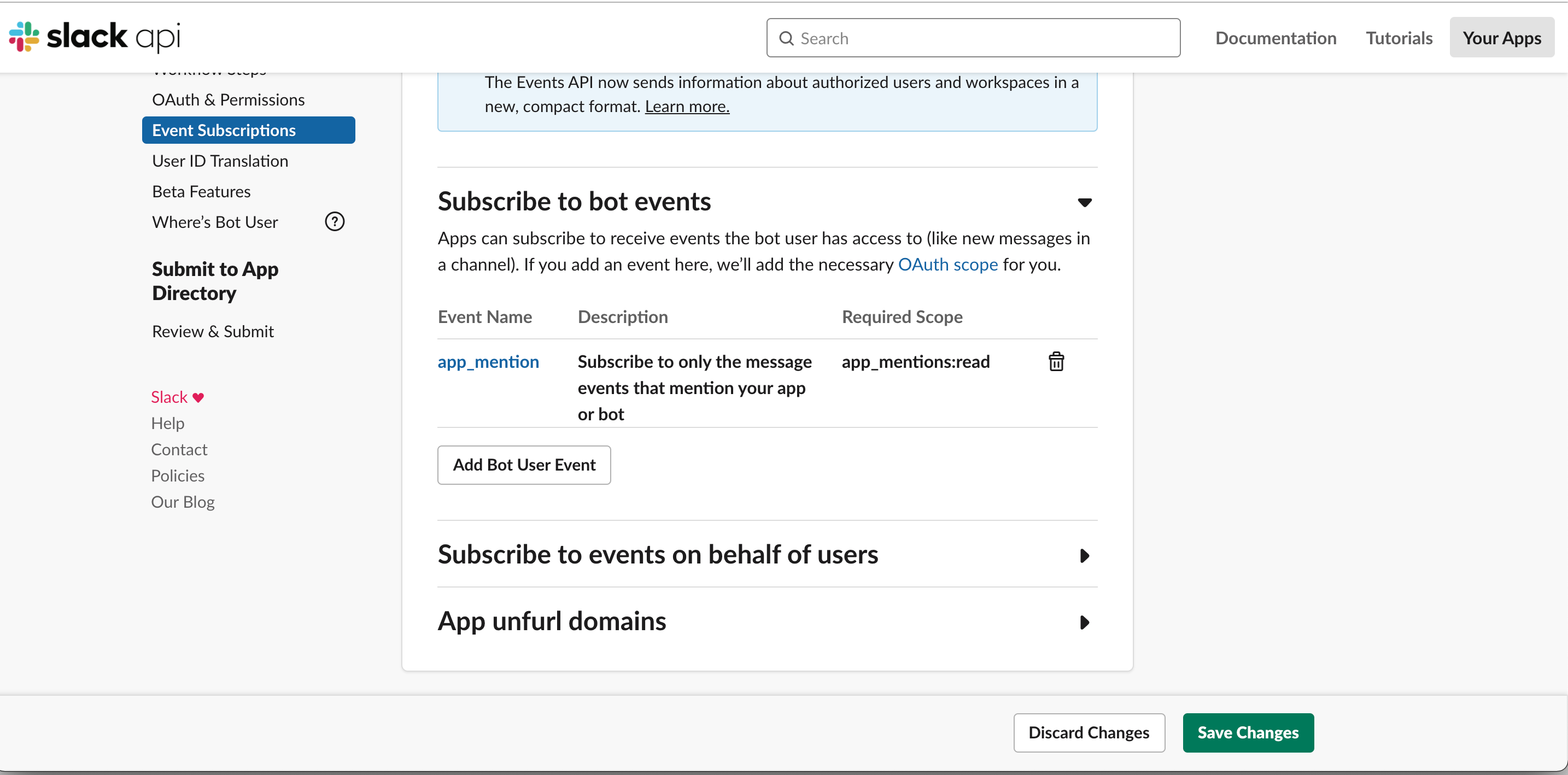
- Subscribe to bot events→Add Bot User Eventの順にクリックする。

- 今回はイベントトリガーはBotのメンションを設定したいので、「app_mention」を選択して「Save Changes」をクリックする。
権限を設定する
- メニューからOAuth & Permissionsを開く。
- ScopesのBot Token ScopesのAdd an OAuth Scopeを都度クリックして以下の権限を付与する。

- app_mentions:read
- channels:history
- channels:join
- chat:write
- users:read
Workspaceにインストールする
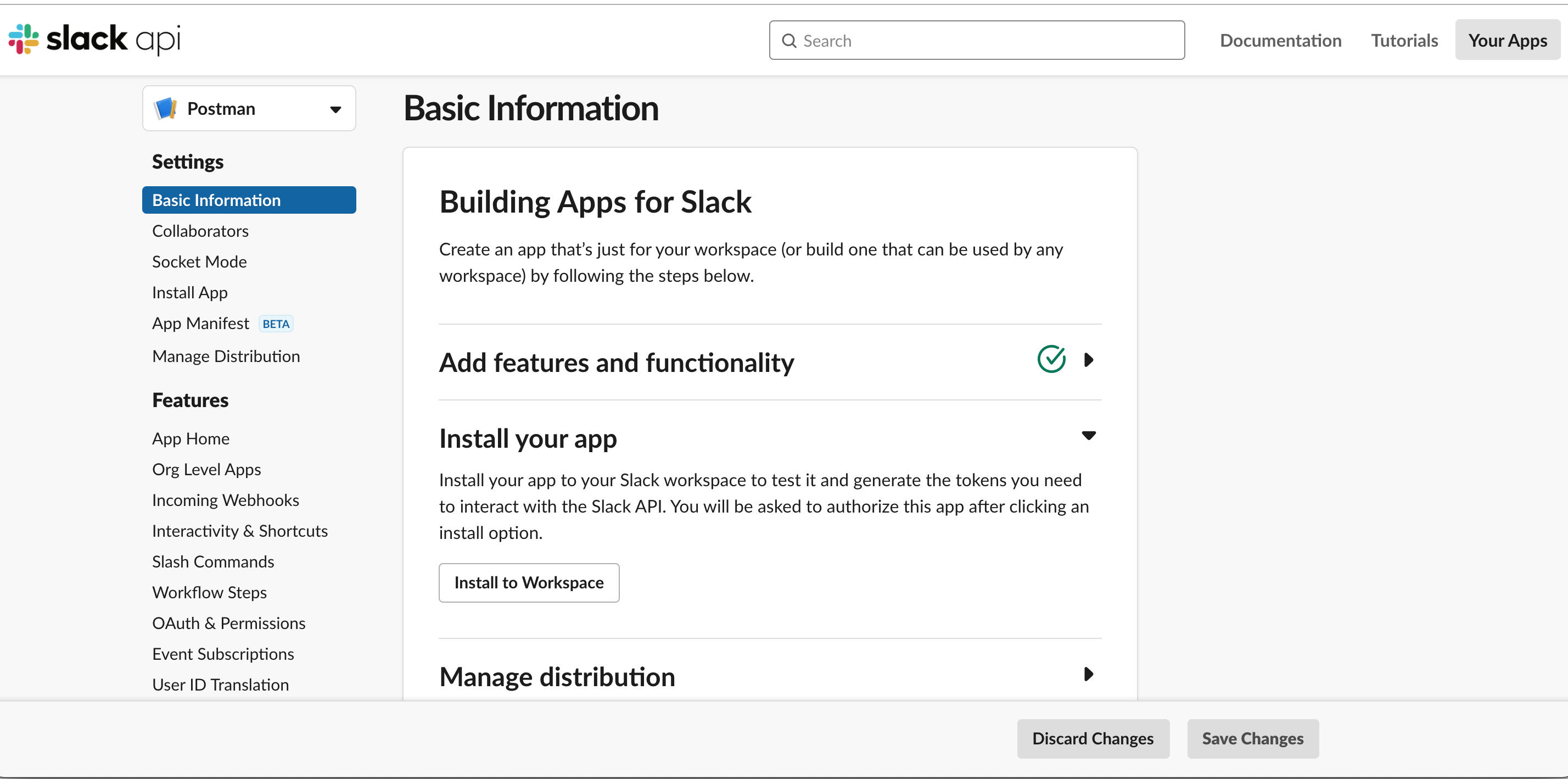
- メニューからBasic Informationを開く。
- Install your appの「Install to Workspace」をクリックする。

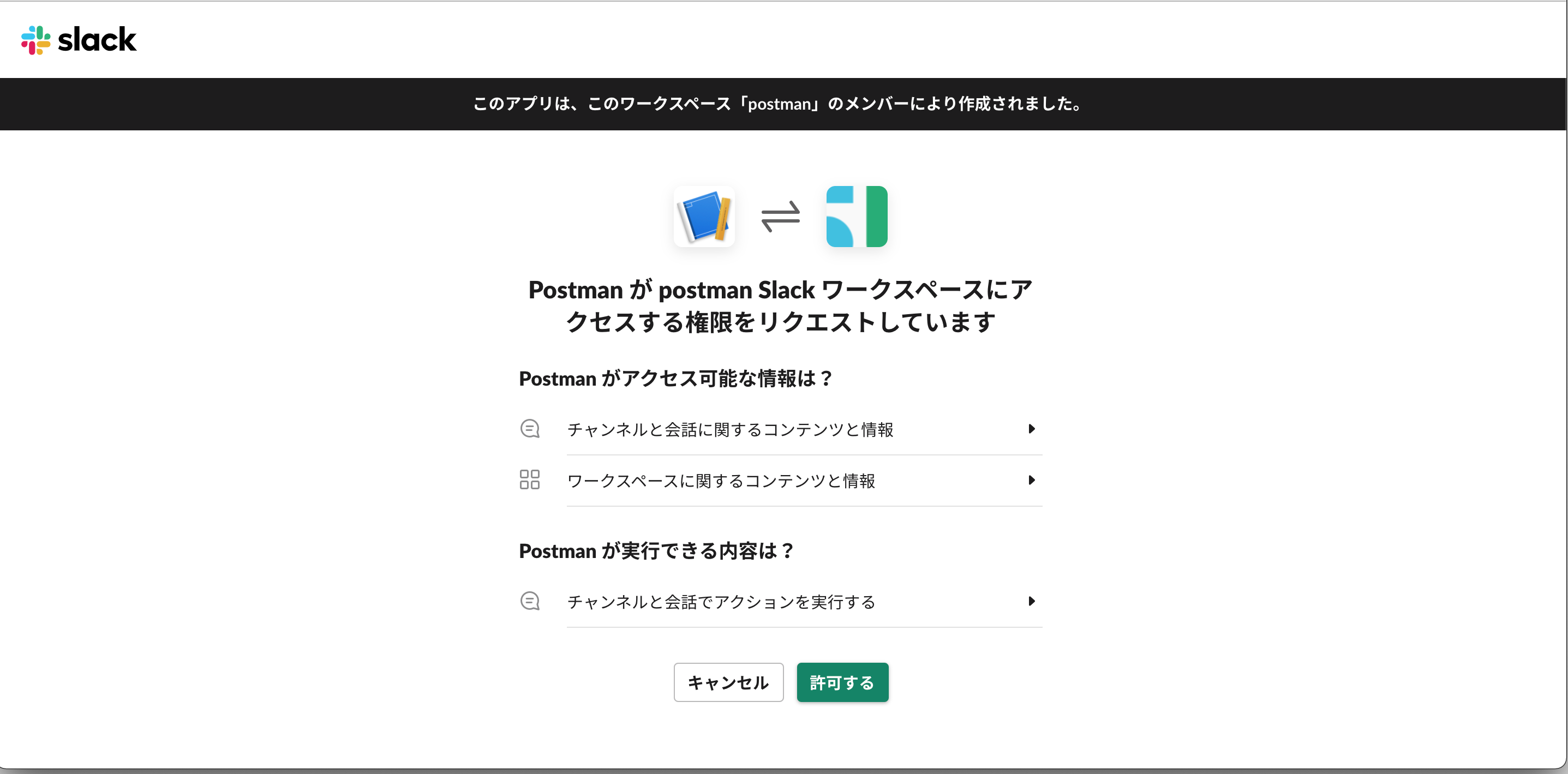
- 表示されたアクセス権限が間違いなければ、「許可する」をクリックする。

アクセス制御に利用するトークンをGASのプロパティに設定する
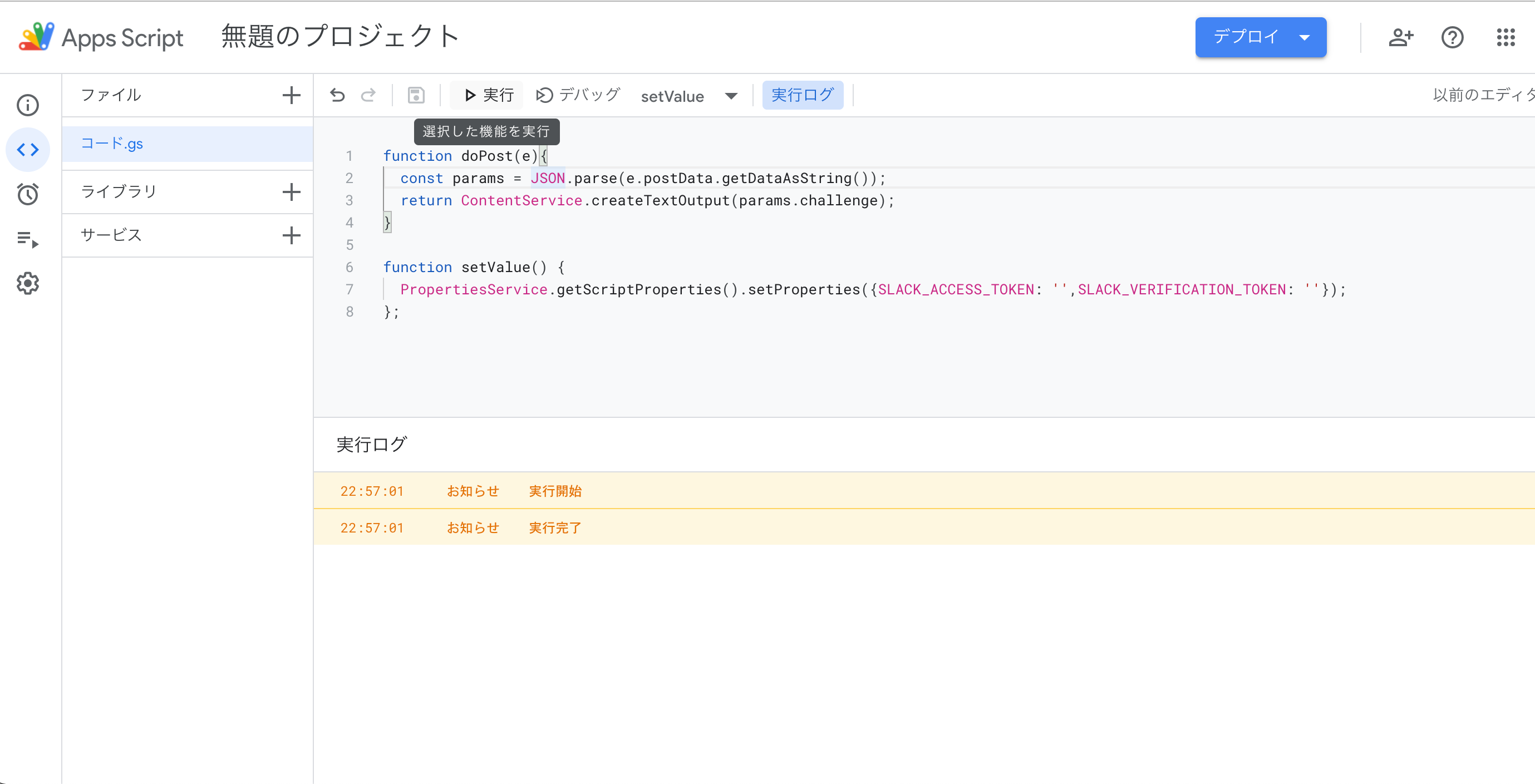
function setValues() {
PropertiesService.getScriptProperties().setProperties({SLACK_ACCESS_TOKEN: 'accessToken',SLACK_VERIFICATION_TOKEN: 'verifyToken'});
};
- 上記のコードをGASのエディタに追加する。
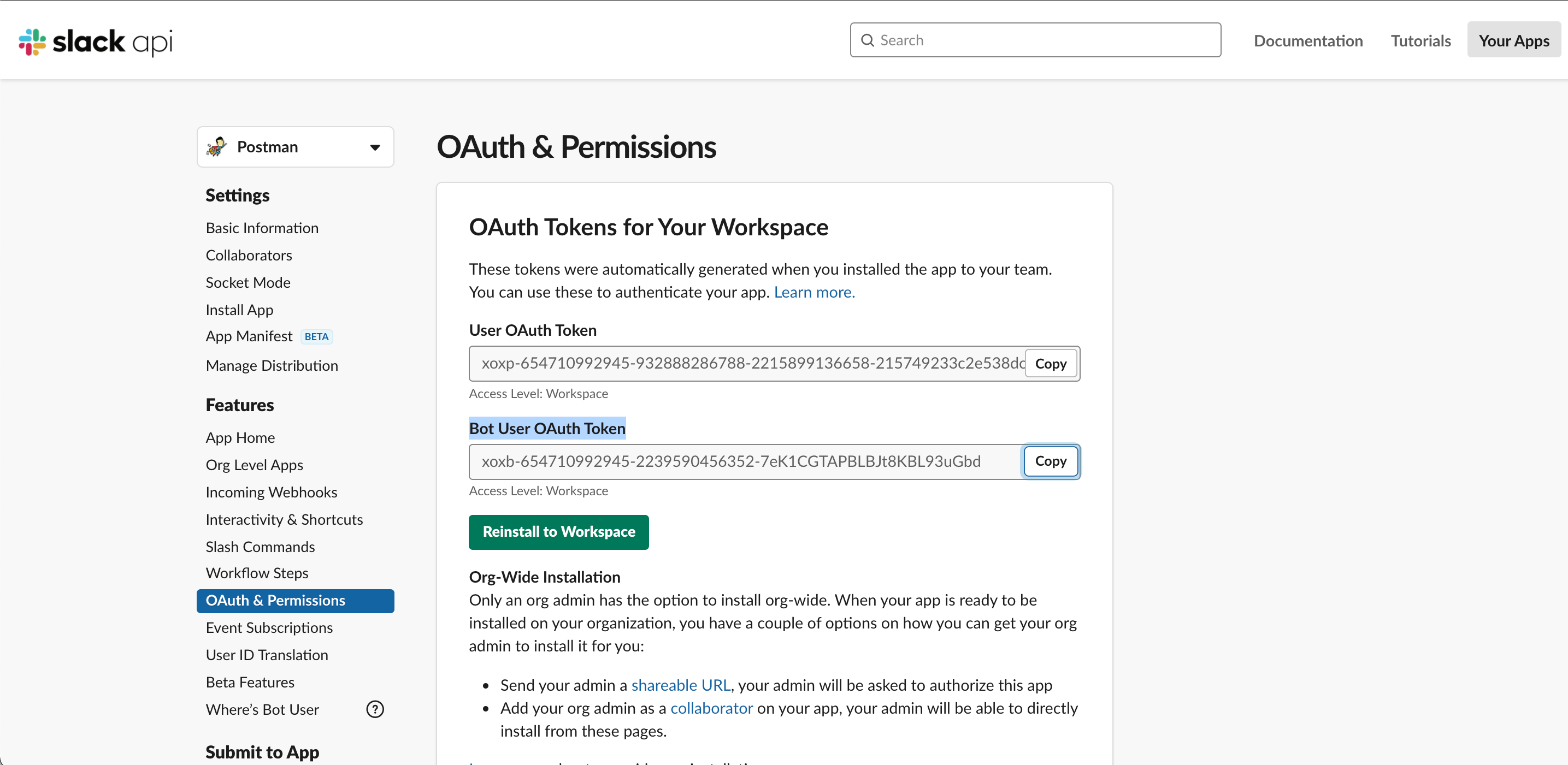
- slack apiでOAuth & Permissionsを開く。
- OAuth Tokens for Your WorkspaceのBot User OAuth TokenをaccessTokenの箇所にコピペする。

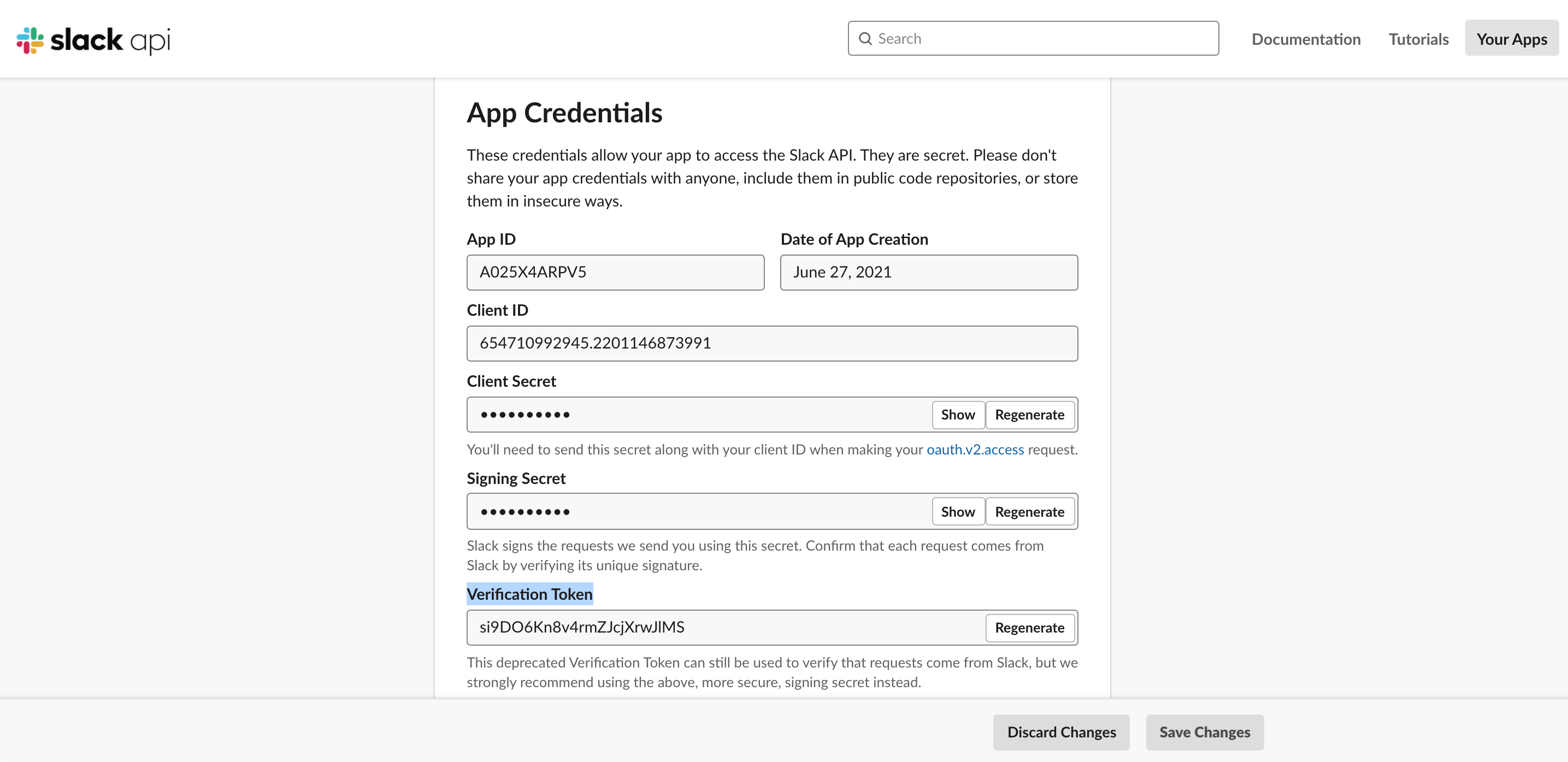
- slack apiでBasic Informationを開く。
- App CredentialsのVerification Tokenを上記コードのverifyTokenの箇所にコピペする。

- GASのエディタ上で実行する関数を「setValues」に設定して、実行をクリックする。

- エラーが発生せず、実行完了した場合は全てのコードを削除して構いません。
アクセス制御を含むメール送信アプリケーションを作成する
- GASのエディタに下記のコードをコピペして、自分の利用方法に合わせて設定値や文章を変更する。
function doPost(e) {
try{
if(typeof e.postData === 'undefined') {
return createTextOutput('invalid request');
}
const accessToken = PropertiesService.getScriptProperties().getProperty('SLACK_ACCESS_TOKEN');
const verificationToken = PropertiesService.getScriptProperties().getProperty("SLACK_VERIFICATION_TOKEN");
if(e.postData.type === 'application/json') {
const params = JSON.parse(e.postData.getDataAsString());
// リクエストURL認証用の処理
if (typeof params.challenge !== 'undefined') {
return createTextOutput(params.challenge);
}
// 検証用トークンの検証
if (params.token !== verificationToken) {
return createTextOutput('invalid request');
}
// 特定のチャンネルのみのメンションを受け付ける場合はチャンネルIDを検証
if (params.event.channel === "ChannelId") {
const userData = JSON.parse(UrlFetchApp.fetch('https://slack.com/api/users.info?user=' + params.event.user, createRequestOptions('GET', accessToken)).getContentText());
sendMail(userData.user, params);
postChatMessage(createRequestOptions('POST', accessToken), userData.user.real_name + 'さんの勤怠連絡をメールしました。');
}
}
}catch(err) {
return createTextOutput(err);
}
}
function createTextOutput(params) {
if (typeof params === 'string') {
return ContentService.createTextOutput(params);
} else {
return ContentService.createTextOutput(JSON.stringify(params));
}
}
function createRequestOptions(method, accessToken) {
return {'method': method,
'headers': {
'Authorization': 'Bearer ' + accessToken
}
}
}
function postChatMessage (options, message) {
const payload = {
'channel': '投稿するチャンネル名',
'text': message,
'username': '作成したBot名'
};
UrlFetchApp.fetch('https://slack.com/api/chat.postMessage', {...options, payload});
}
function sendMail(user, params) {
const toAdr = ""; //送り先アドレス
const ccAdr = ""; //Ccアドレス
const bccAdr = ""; //bccアドレス
const subject = ""; //メールの題目
const name = ""; //送り主の名前
const files = new Array();//添付ファイル
const replaceText = params.event.text.replace(`<@${params.authorizations[0].user_id}>`, '');
const body =
'お疲れ様です。' + user.real_name + 'です。\n\n' +
replaceText + '\n\n' +
'よろしくお願いいたします。';
MailApp.sendEmail({to:toAdr, cc:ccAdr, bcc:bccAdr, subject:subject, name:name, body:body, attachments:files});
}
※最低限、toAdr及びsubject、channelId、投稿するチャンネル名、作成したBot名は変更してください。
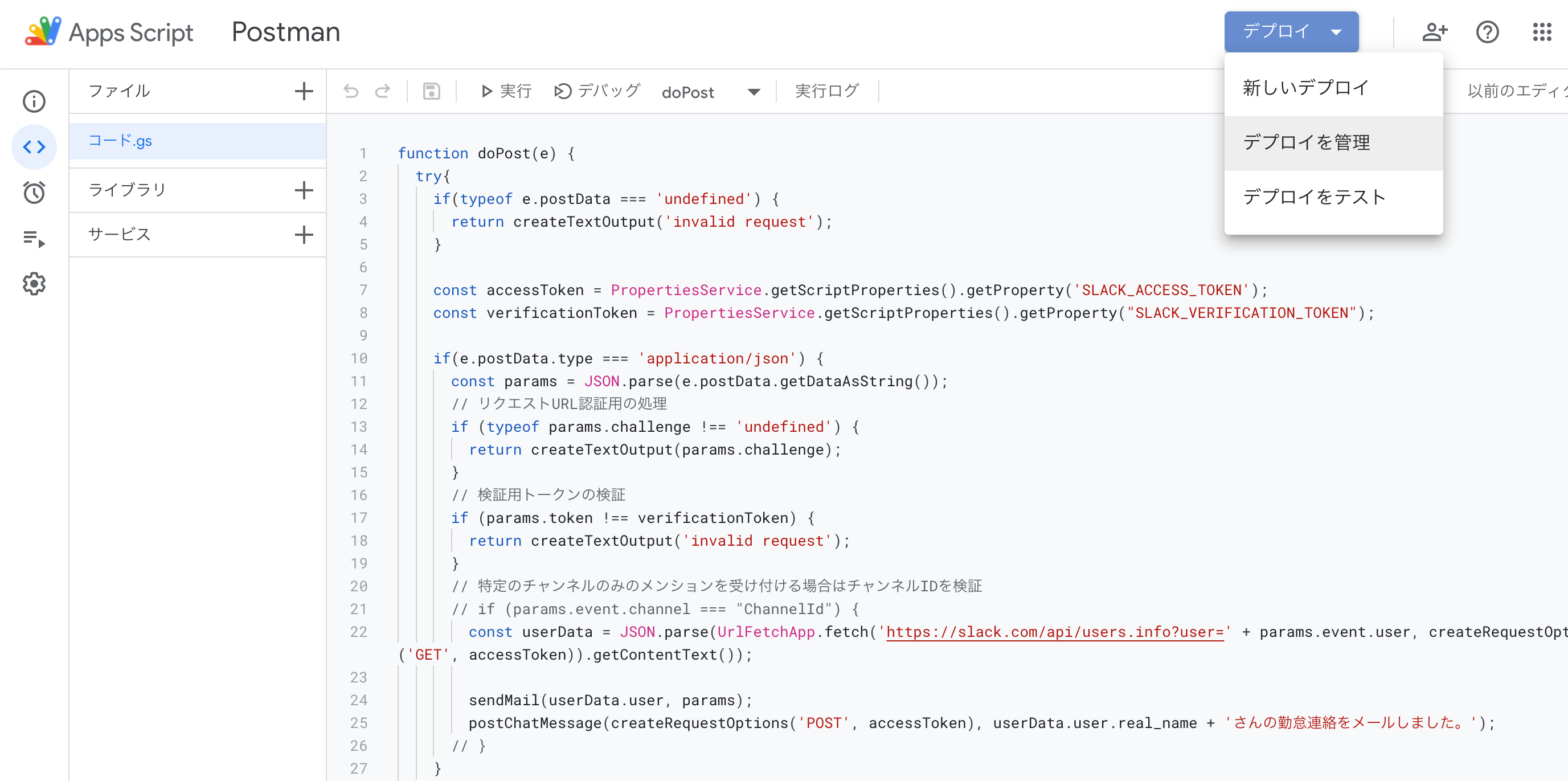
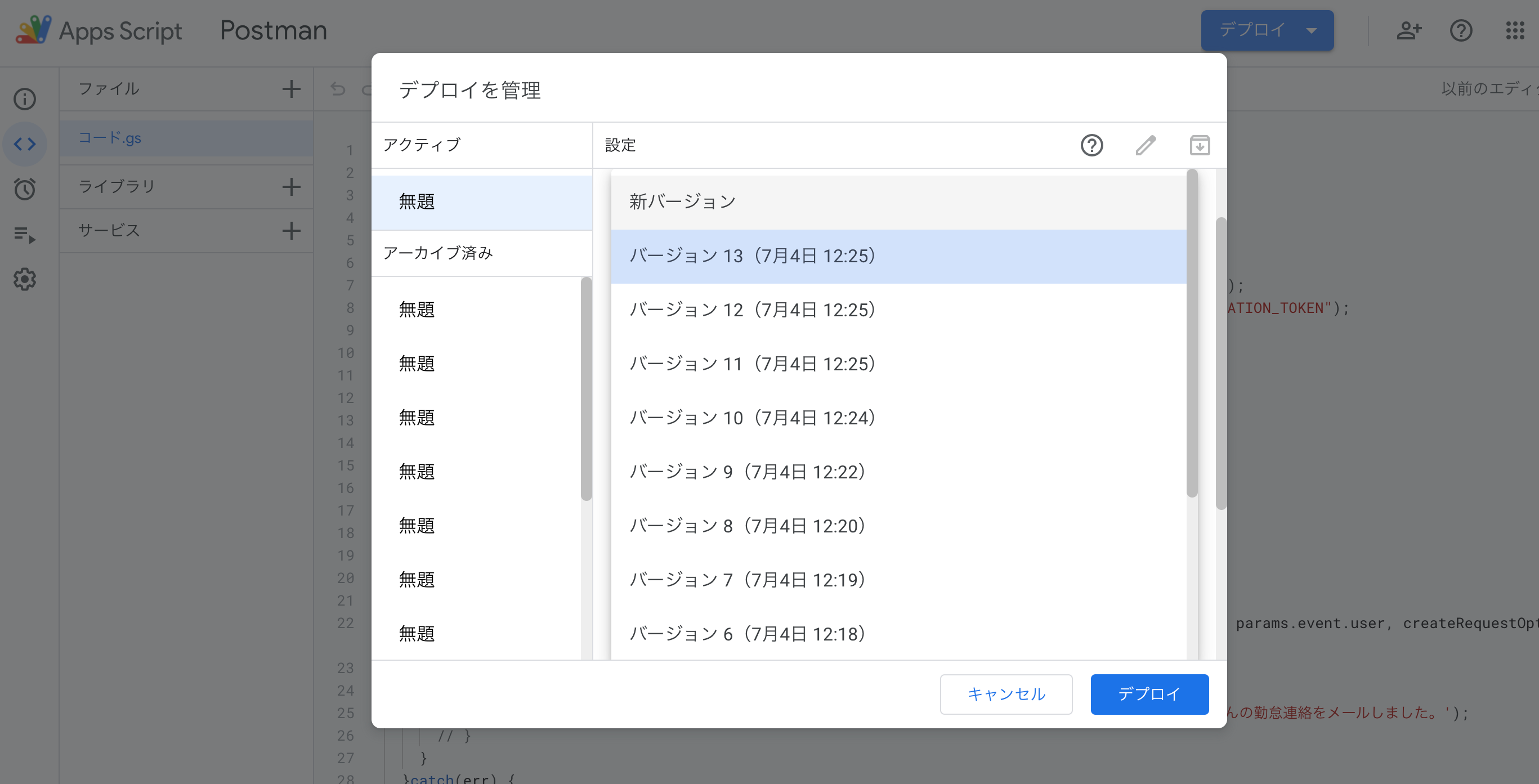
2. デプロイ→デプロイを管理の順にクリックする。

3. 鉛筆アイコン(編集ボタン)をクリックした後、バージョンを新バージョンに設定して、デプロイをクリックしてアプリケーションを更新する。

4. 実際にBotに対してメンションしてメール送信テストを実行する。
最後に
今回はGASのメソッドを利用してメール送信を実装しましたが、メールサーバーを別途用意したり、SendGrid等を使えば、メールの送信元を指定することも可能です。
GASのメール送信は1日100通の制限があるので、利用頻度や用途に合わせてカスタマイズしていただければ幸いです。