上手くいかないパターン
Bootstrap#Radioサンプルコードを貼り付けて1つのラジオボタンに checked 属性をつけた状態
import React, { useState } from "react";
const RadioButton = () => {
/** 選択中のラジオボタンvalue */
const [selected, setSelected] = useState("chocolate");
/** ラジオボタン切り替えイベント */
const changeValue = (event) => setSelected(event.target.value);
return (
<div className="form-check">
<span>
<input id="chocolate" className="form-check-input" type="radio" name="sweets" value="chocolate" checked onChange={changeValue}/>
<label htmlFor="#chocolate" className="form-check-label">
チョコレート
</label>
</span>
<span>
<input id="cake" className="form-check-input" type="radio" name="sweets" value="cake" onChange={changeValue}/>
<label htmlFor="#cake" className="form-check-label">
ケーキ
</label>
</span>
<span>
<input id="pie" className="form-check-input" type="radio" name="sweets" value="pie" onChange={changeValue}/>
<label htmlFor="#pie" className="form-check-label">
パイ
</label>
</span>
<div>{selected}が選択されました!</div>
</div>
)
}
export default RadioButton;
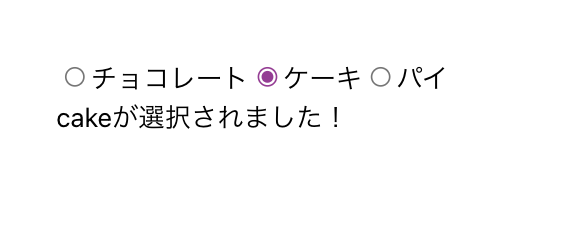
ラジオボタンの切り替えがおかしい
このコードだと、、ケーキをクリックしても選択状態はチョコレートのまま!!

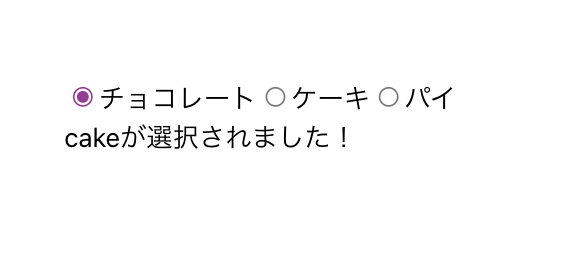
上手くいくパターン
こんな手順でラジオボタンを修正しました
- ラジオボタンのvalueとラベル値を管理するinterfaceを定義
- ラジオボタンの挙動自体とは関係なさそうですが、可読性を高めるために!
- interfaceの型に合うようにラジオボタンの定義をする(変数
radioButtons) - ラジオボタンを
map()でループさせて表示するようにする - ラジオボタンの
checked属性に「ラジオボタン.valueと選択中の状態selectedが一致するか」という条件をつける
import React, { useState } from "react";
/** ラジオボタン設定 */
interface Radio {
label: string
value: string
}
const RadioButton = () => {
/** 選択中のラジオボタンvalue */
const [selected, setSelected] = useState("chocolate");
/** ラジオボタン切り替えイベント */
const changeValue = (event: React.ChangeEvent<HTMLInputElement>) => setSelected(event.target.value);
/** ラジオボタン */
const radioButtons: Radio[] = [
{
label: "チョコレート",
value: "chocolate"
},
{
label: "ケーキ",
value: "cake"
},
{
label: "パイ",
value: "pie"
}
]
return (
<div className="container form-check">
<div className="row">
{radioButtons.map(radio => {
return (
<div className="col-4">
{/* checked属性に式を定義する */}
<input className="form-check-input" type="radio" name="sweets"
value={radio.value} checked={radio.value === selected} onChange={changeValue}/>
<label className="form-check-label">
<span className="fs-6">{radio.label}</span>
</label>
</div>
)
})}
</div>
<div>{selected}が選択されました!</div>
</div>
)
}
export default RadioButton;