※この記事は、ポートフォリオを作成したことがない駆け出しエンジニアに向けた記事です。
プログラミングを学習して、いざ、ポートフォリオを作成しよう!!と意気込んだ時に思うこと、それが
「何から始めればいいかわからない」 「何を作ればいいかわからない」 「どんな機能があればいいかわからない」
等だと思います。ProgateやRailsチュートリアル(他言語の方は自身の教材に置き換えてください)を終わったあたりだと、何を作ればいいか湧きづらいですよね。
なので、ポートフォリオを作るまでに必要なステップをお伝えしたいと思います。
読むべき対象者
・ポートフォリオ作ろうとしているけど、何をすれば良いかよく分からん!!!な人
・何も考えずにポートフォリオ作って一回爆死した人(過去の筆者)
目的
ポートフォリオ作成でよくわからない状態を脱し、何をすればいいかを明確にすること。
【step1】 何を作るか決める
まずポートフォリオを何を作るか決めましょう。スタートでありゴールでもあります。
※ここをしっかりと作り込まないと、後で迷走する羽目になります。
何を作るか決めるために重要なことは、
1. 課題を見つける
2. 解決方法を見つける
3. 未来はどうなる
です。課題の見つけ方に関しては、とにかくアイデアを出しまくりましょう!Let'sブレスト!

アイデアの出し方
・紙に書く
・付箋に書く
・Xmind等のマインドマップでまとめる
起きてから夜寝るまでに行動していることを全て文章化してみて、日常の不便などをリストアップするのもおすすめです。何気ない日常にこそ課題が隠れていると思います。
参考 筆者の課題の出し方
筆者は、proteindexというポートフォリオを作成しましたが、簡潔にまとめると
(9/24現在、一旦EC2止めてます)
課題(ペルソナ) → 太ってきた忙しい社会人トレーニー
解決方法 → 高タンパク質なコンビニ食品のプロテインを知りたい!
未来 → 味がレビューで分かるから、コンビニで毎回プロテイン含有量を確認しなくて済む!
といったように、「太ってきた筋トレしている社会人(筆者)が、コンビニ飯でプロテイン含有量が高いもの選ぶ時、コンビニ毎に味が違う高タンパク質食品にストレスを感じている」ところから課題を見つけ出しました。
ポイント
・プロダクトアウトではなくマーケットインで考える
→ 作れるものではなく、需要があるもの。何故作るのか理由が大事。
・ペルソナは身近な人(悩みが分かる)
→ 悩みが分からないと機能設定がむずいです。自分だと悩みが分かるので良き。
・ニッチな悩みを解決する方が、ポートフォリオとしては作りやすい
例) 人材業界の雇用仕組みを変えたい → 規模がデカすぎてポートフォリオでつくりきれない。筆者はこれで一度失敗しました。
ReadMeに概要を書いてみよう
何を作るか決まったら、
1. 課題
2. 解決方法
3. 未来
この3つを、3行でまとめてみてください。
筆者の場合
多忙のため、コンビニで食事を済ませがちな、「社会人トレーニー(筋トレをしている人)」のための
コンビニ食品のタンパク質を可視化し
高タンパク質なコンビニ食品を把握できるサービスです
こうすることで、サービスを作っている際に立ち戻ってこれますし、ブレがなくなると思います。それをReadme等に書くと、なんのためのサービスかが可視化できるのでいいですね!!
サービス概要
登場人物
ユーザーが抱える課題
解決方法
プロダクト
マーケット
のように書いてますが、アレンジしてみて下さい。
Readmeに何を作るのかを明記し、ポートフォリオを作る前に考えてみましょう!
【step2】 画面推移図を作る
Readmeが書き終わったら、どんなポートフォリオを作るかついに考え出せます。
そもそも、画面推移図とは何でしょうか。
画面の構成を表す図のひとつで、画面がどのような順番で表示されるか、もしくは画面同士がどのような関連性を持っているのかを示した図解のことです。
引用 https://webcli.jp/topics/overflow/
上記画像のように、画面推移を描き、
「何があればユーザーは喜ぶ?」
「どんな機能が必要?」
「どこにどんな配置があればいいかな?」
...etc
ポートフォリオにどんな機能があればいいのか、まずは画面で考えることが重要です。イメージがないのに、ポートフォリオを作ることは出来ませんよね。
画面推移図を作ることで、必要な機能や、画面のイメージが整います。
画面推移図の書き方
・紙に書く
・ADOBE XDで書く
・Overflowで書く
紙だと修正が難しいので、WEB上がおすすめです。
ポイント
・ターゲットユーザーが抱える課題を解決できる作りになっているか
→ 課題を解決できるかが1番重要ですね!
・ユーザーが使いやすい導線になっているか
→ ログインしなくてもサービスを閲覧できるが、投稿にはログインが必要等。塩梅。
・無駄な機能を作っていないか
→まずは最小の機能を作り、拡張していくほうがやりやすいはずです。
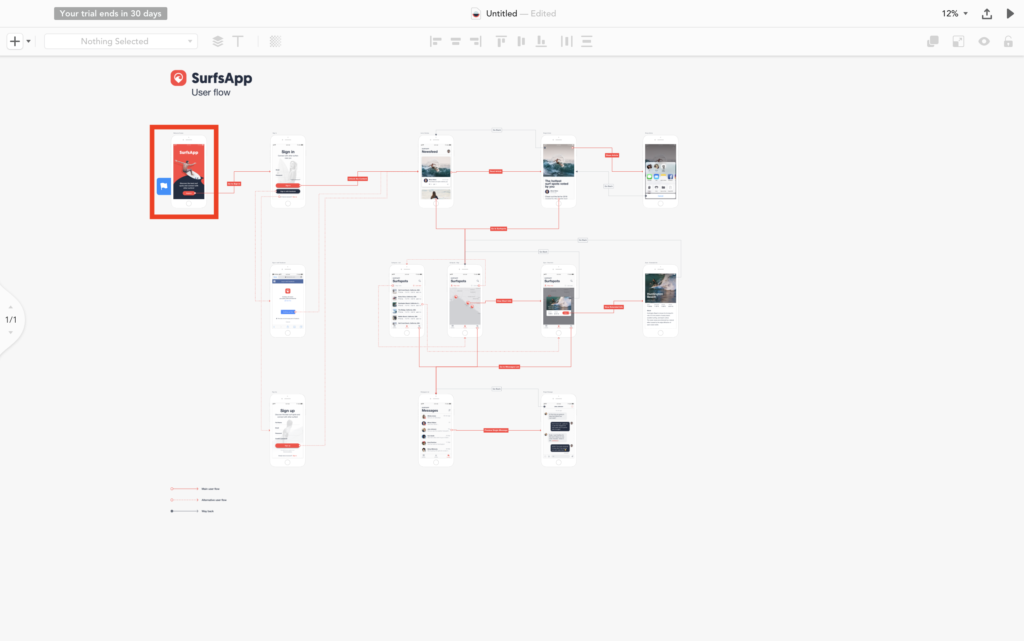
参考 筆者の画面推移図
参考に、筆者のポートフォリオの画面推移図です。Adobeで作成しました。
【Step3】 テーブル設計をする

次に、テーブル設計です。
「Readme」「画面推移図」を乗り越えてきているので、「何を作るか」か「どんな画面推移図か」は明確になっていますよね!
ここでは画面推移図を元に
「どんなテーブル、カラムが必要か」
「アソシエーションの設定」
等を考え、画面推移図が上手く挙動するためのテーブルを作成して行きます。
テーブル設計のやり方
テーブル設計は
で作成しましょう。
ポイント
・適切に正規化されたテーブル設計ができていること
→不要なカラムをいれないようにしましょう
・アソシエーションの設定に過不足がないこと
→ ここで、アソシエーションをしっかりと考えておくことで後から迷子にならなくてすみます
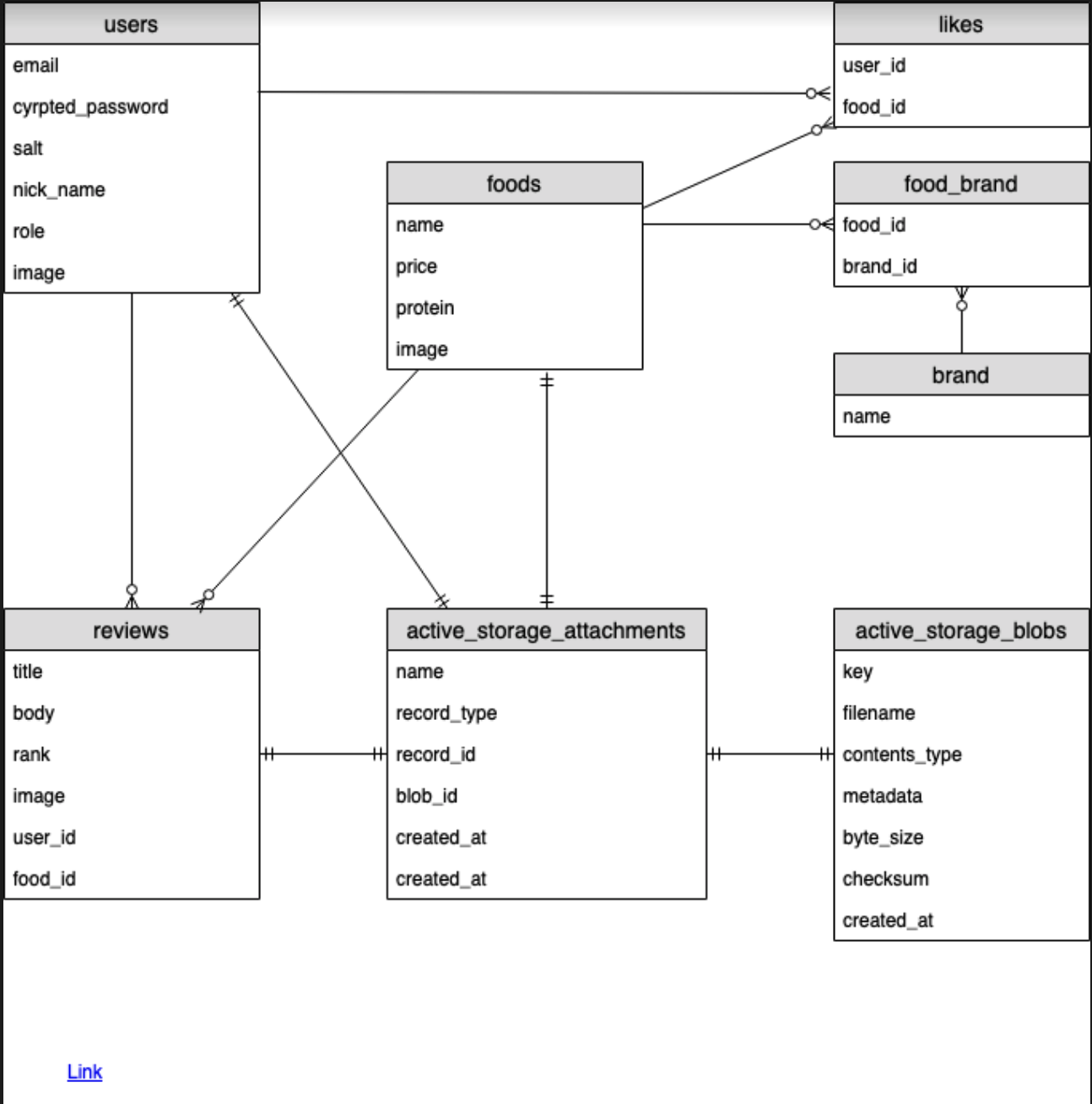
参考 筆者のテーブル設計図
テーブル毎にアソシエーションも設定できますので、drawは便利です。
ここまでくれば、もうポートフォリオを作成できる段階にありますが、もう1歩です!
【Step4】issueを作る
【Step1~3】までの作業まで終えた後に、Githubのissueで機能毎に管理しましょう。タグ付け等もできるので便利です。どんどん実装したい機能が増えてくると思いますが、それも全部issueで管理することを推奨します。
実際の現場でも、issueで管理されていることも多い(らしい)ですし、機能毎にブランチを切り替えて作業しましょう。
ポイント
・issueには、必須機能と追加機能で分けると気持ちいい
→ 画面推移図で必要な機能をissueに切り分けましょう。
・機能毎につくり、粒度をある程度分けること
→ issueは、ある程度の大きさで分けると管理しやすくなります。
【Step5】いざ、作成
【step4】までつくり終えてからポートフォリオを作ると
ゴール → Readme参照
イメージ → 画面推移図
必要なテーブル → テーブル設計図
必要な機能、進捗管理 → issue
と、困った時に過去の自分が作成したツールに助けられ、スムーズに開発が進むと思います。
PRも使ってブランチを分けるとgood
もしあなたが、Gitでmasterに直pushしている。。のであれば、
この際、Gitflowを使ってみましょう。
そして、大きいissueであれば、ブランチを切って開発するといいと思います。もし間違った時でもすぐ戻れますしね!
PRを(pull Request)自分で作成してみるのもいい練習になるかと思います。
ブランチ毎のfilechangedの粒度は、50未満くらいにするといいかと思います。会社に入ると、レビューして頂くことになるので、レビュワーに配慮できるように今のうちから開発できるとGoodですね!
【Step6(考え中)】サービスをグロースさせるには・・・?
自身でポートフォリオを作成してサービスをデプロイして思ったことは山程ありますが、
ユーザー確保どうする?
マネタイズってどう結びつけるんだろ
アクセス解析
etc
自分のサービスを成長させるにはどうすればいいのかということです。これに関しては考え中なので、随時更新します。
追記:エンジニア転職した後、privateにしました。申し訳ないですが