利用規約と同意のチェックボタンを作る機会があり、その際に調べたことのまとめ
そもそもスクロール必須にするべきなのか?
これは少し気になったので、事例について調べてみました。
弁護士の方?が書いている内容で、適当にチェックだけできるような状態はよくなさそうだと思いました。
利用規約の有効性を基礎付ける「同意」の取得方法
利用規約への同意を取得する際には、ユーザーに利用規約をきちんと読んでもらい、これに同意した人だけがサービスを利用できるような仕組みにしておくことが重要です。
例えば、規約のリンクを貼ってあるだけよりも、規約全文をスクロールしなければチェックボックスに辿りつかないようにしてある方が、「読んでなかった」と主張されるリスクは減少します。
こちらに裁判例がまとめられていました。(3件しか見つからなかったそうです)
ここだけみると、スクロールが必須だったのかはわからないですが、どうやら規約の変更についても問題になることがあるようですね。
「利用規約に同意」画面のUIデザインについて言及された日本の裁判例まとめ
1件目は、伊藤雅浩(@redipsjp)先生からtwitterで情報を提供いただいた裁判例です。昔ながらの、利用規約がスクロールするテキストボックスの下に、承諾ボタンがレイアウトされたもの。裁判所は、このレイアウトなら規約に目を通すのは当然でしょう、と断じています。
ピュアJSでやってみる
まずはスクロールできるdiv要素を作ってみる
cssのoverflow-yをscrollにすることで、スクロールできる要素を作成できます。
See the Pen eqZodo by buntafujikawa (@buntafujikawa) on CodePen.
最後までスクロールされたかを判定する
次に先ほど作成したスクロールができる要素が、一番下までスクロールされたかを判定します。
判定方法
下記の計算で下までスクロールをしたかどうかわかりそうです。
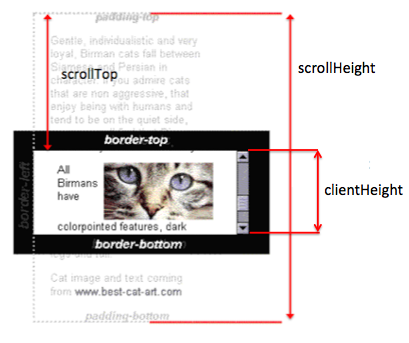
clientHeight + scrollTop = scrollHeight
clientHeight
要素内のピクセル単位の高さ (height) を返します
scrollHeight
a measurement of the height of an element's content
scrollTo
the number of pixels that an element's content is scrolled vertically.
スクロール時のイベント取得
onscrollでスクロールをした時のイベントを取得できます。
onscrollと先ほどの判定式を組みあわたものです。
See the Pen gVLwjg by buntafujikawa (@buntafujikawa) on CodePen.
最終的にできたもの
単純にif文の条件分岐を入れただけですが
See the Pen oKYzQX by buntafujikawa (@buntafujikawa) on CodePen.
注意点
実はこのまま使用をすると、iOSのsafariでものすごくカクカクしたスクロールになってしまいます。
デフォルトで指が触れている時しかスクロールしないようになっているそうです。
下記のCSSを使えば滑らかなスクロールになりユーザーとしては使いやすいのですが、非標準であり使うかどうかは個別判断が必要になると思います。
-webkit-overflow-scrolling
この機能は標準ではなく、標準化の予定もありません。公開されているウェブサイトには使用しないでください。ユーザーによっては使用できないことがあります。実装ごとに大きな差があることもあり、将来は振る舞いが変わるかもしれません。
OSSで使われているのかな?と思って調べてみたら、スター2000超えのライブラリでも使用されており、issueで使わない方が良いのではと問題提起されていました。
eact-custom-scrollbars
もし不具合が発生した場合にはそもそも規約に同意ができなくなってしまうので、使用する場合には自己責任でお願いします。
おわりに
この記事を書いてから気が付いたのですが、Element.scrollHeight
の下の方にdemoが記載されてて、ほぼ同じようなコードの例が載っていました ![]()
ちゃんと最後までみておけばよかった...