結構よく使う機能なのですが、あまり記事を見かけないので紹介しようかと思いました。
名前知らないけど使ってるよって人も結構いそうな機能です。
ライブ・テンプレートとは
変数を持ったコードスニペットというイメージです。よく使用されるコードを1つのテンプレートとして登録しておいて、それを呼び出すことで開発の効率をあげることができると思います。
ライブテンプレートを使用することで、頻繁に使用される構造をコードに挿入できます: 例:ループ、条件、さまざまな宣言、またはprintステートメント
どんなことができるか
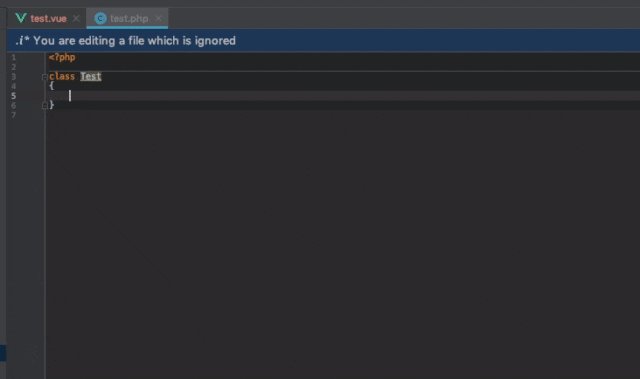
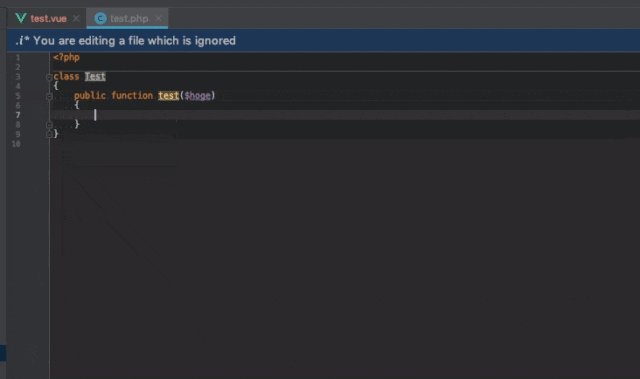
phpだとpubf,fore あたりをよく使うのですが、動画のように pubfと入力をしてtabを打つと、一気にpublic function () {} と入力をしてくれます。

通常のtab補完と何が違うのか
パッと見てただのtab補完な気もするのですが、登録されているテンプレートの中に変数が埋め込まれています。
変数は上から順にtabで移動ができて、デフォルト値などが設定できるようになっています。
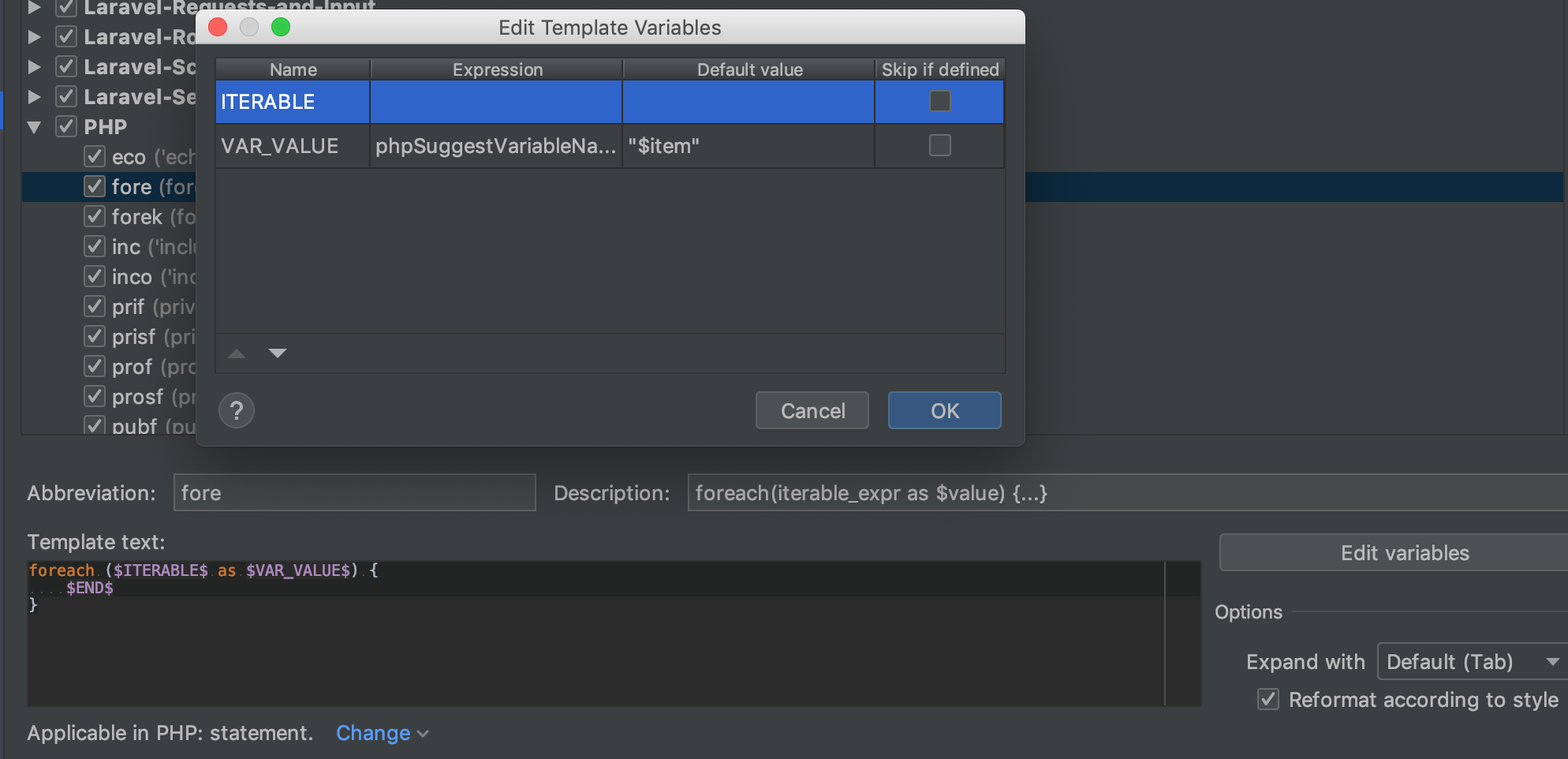
これがデフォルトのforeachの設定です。
(Preferences > Editor > Live Templatesから確認可能)

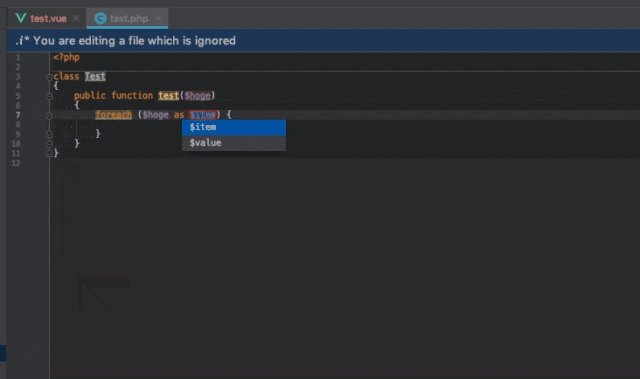
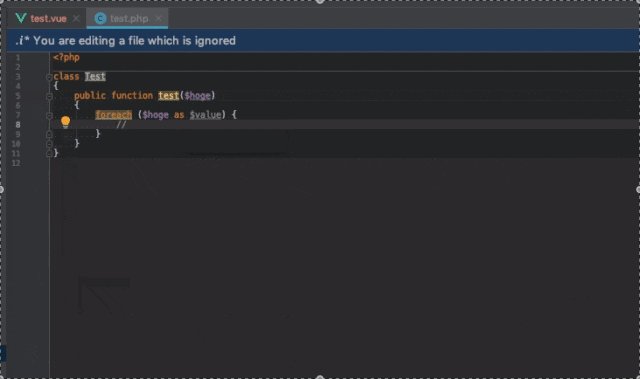
fore を入力してtabを打つと、$ITERABLE$ にカーソルが合い、再度tabを打つと $VAR_VALUE$ のところにカーソルが合うようになっています。また、$VAR_VALUE$ のデフォルト値が $item と設定されているため、入力する前に$itemと入力されるようになります。
先ほどの動画でforeach を使っているので、一度確認をしてみてください。
この変数の初期値などをプロジェクトに合うように変更しておけば、都度入力する必要もなく効率が上がります。
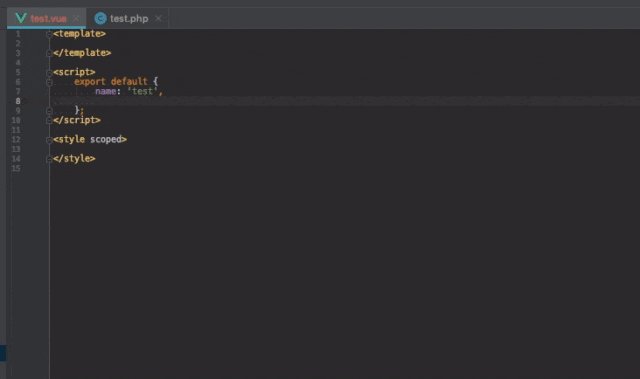
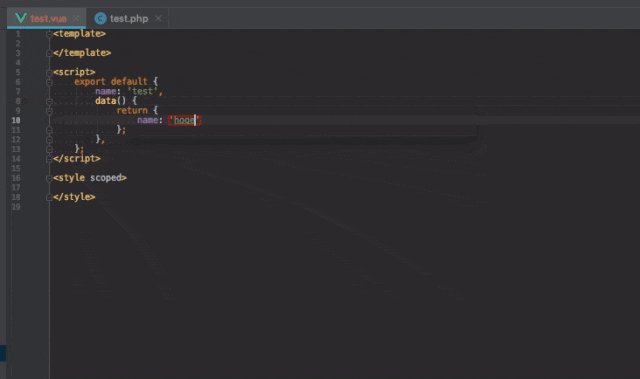
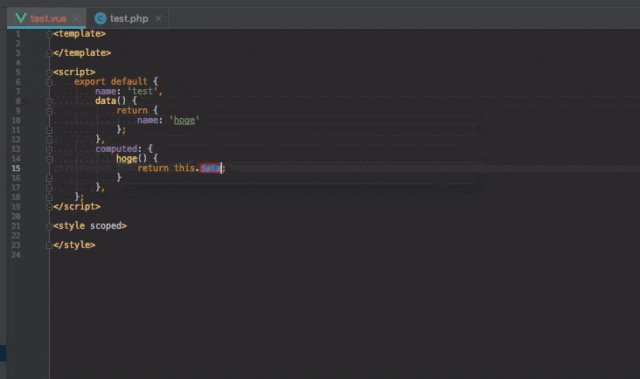
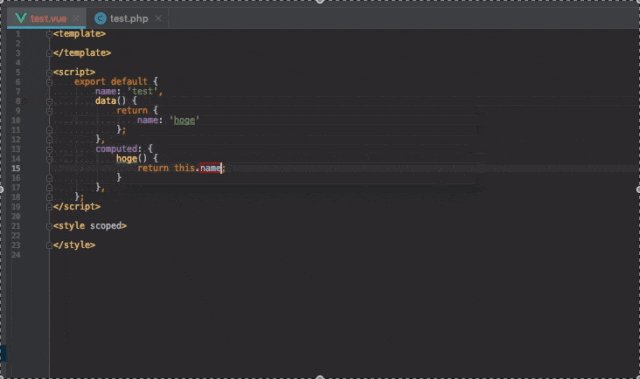
vue.jsの補完もおすすめ
dataとかmethodとかコンポーネントごとに書くものをすぐにかけるのでおすすめです。
普段PHPをよく触っていて、vue.jsを触った時に、他のファイルからコピペをしてこようみたいなことが減りました。

自分で作成もできる
既存のテンプレートもたくさんありますが、新規で作成もできます。
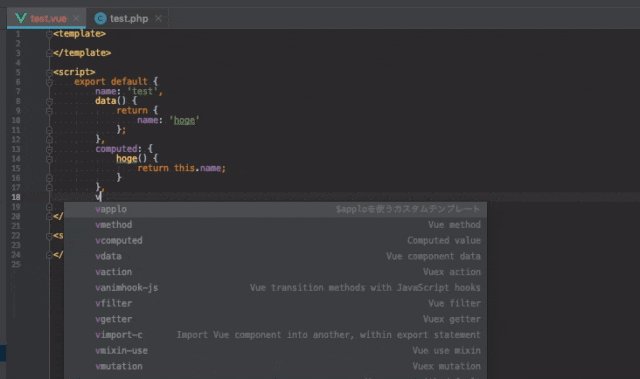
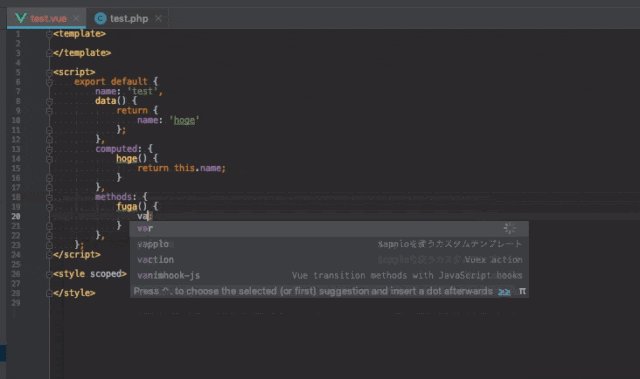
特定のライブラリ用のライブテンプレートを作る
どんな時に作るんだということで、特定のライブラリ用に作ってみました。
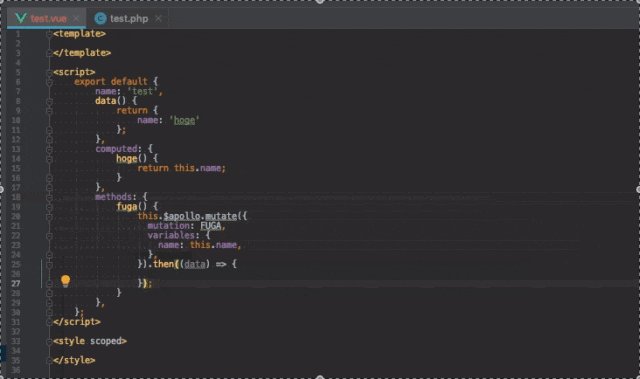
vue-apolloというライブラリ用に、vapploというテンプレートを作った例です。
特定のプロジェクトでしか使わないので、あまり覚えられず。。。そんな時は一度登録をしてしまえば便利でした。

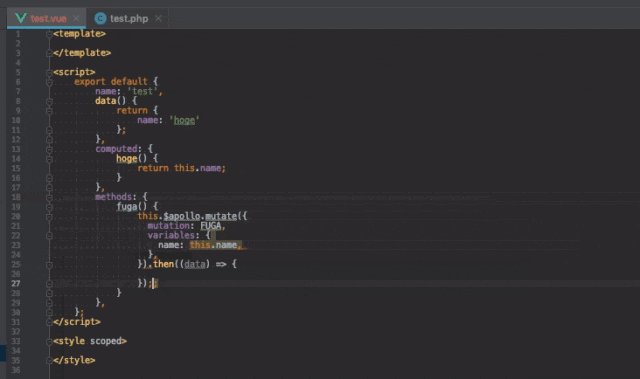
変数名を同じにすると同じ値が入る
複数箇所に同じ値を入れたい場合は変数名を同じにします。
先ほどの動画で確認をして欲しいのですが、$data$: this.$data$ としているため、nameと入力をすると、両方の$data$にnameと入力されていますね。これは便利。
this.$apollo.mutate({
mutation: $MUTATION$,
variables: {
$data$: this.$data$,
},
}).then((data) => {
});
おわりに
自分でテンプレートを追加し始めたのが最近なので、良さげなtipsがあれば追加していきたいです。