経緯
Javascriptのトレーニングを兼ねて何か作りたいなーと思い、ネット記事を漁っていると...
ウェブカツというブログが簡易的な電卓の作り方を掲載していたので、早速取り組んでみることに。下記URL参照。
https://webukatu.com/wordpress/blog/27277/
自身で作成してみたので、学習のアウトプットとして自身なりの解釈を交えながらご紹介したいと思います。
対象者
・HTML、CSSをProgate等で一通り学んでいる方。
・Javascriptを少し齧り始めた方。
・Javascriptでどんなことができるのか興味のある方。
今回紹介・作成するものは非常に簡易的なものになるので、複雑で高度な技術は一切必要ございません。
作成物
ブラウザ上で動く電卓を作成します。
一番上には計算結果が出力される液晶画面、
液晶以下には演算子・数字を入れ、簡単な四則演算ができるようにしています。
CSS内でボタンの色やhoverなどを追加しています。
今回Javascriptの中には、ボタンが押されたときに正しい回答が出力されるようなコードを記述していきます。
※なお当記事の目的は投稿者のアウトプットを主たる目的としております。ウェブカツブログ様の投稿内容を盗用しQiita内でLGTMを稼ぐつもりは一切ございません。ご了承のほど何卒宜しくお願い申し上げます。
実践
<!DOCTYPE html>
<html lang="ja">
<head>
<title>calculator</title>
</head>
<body>
</body>
</html>
HTMLの記述をしていきます。
一番はじめはこの状態からスタートします。
主なコードの記述先は
まずは液晶画面を記述します。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CALCULATOR</title>. //ここのタイトル部分は何を入れても問題ありません。
</head>
<body>
<form name="calculator"> //formタグ内のnameプロパティに後々Javascriptの動きをつけていきます。
<table>
<!---液晶画面--->
<tr>
<td colspan="4">
<input type="text" class="display" name="display" value="" disabled>
</td>
</tr>
</form>
</body>
</html>
titleタグには「電卓」を意味するCALCULATORを記述し、
同様にフォームタグ内のnameプロパティにも"calculator"と記述します。
作成者が理解できれば。基本的にどのような文字列でも大丈夫ですが、なるべく関連語や英単語等を記述するような習慣を心がけましょう。
現状のコードをブラウザに表示させるとこのようになります。↓

trタグは「table header」の略です。
通常は表の見出しに使用されるタグです。
子要素であるtdタグは、表の見出しを指定するタグです。
tdタグ内のcolspan="4"を指定することで、セルを連結することができます。
tdタグ内では、inputタグを用いています。
これが液晶画面の核となる部分です。
disableを指定することで、液晶画面に直接文字を打てないようにしています。
まだスタイルもJavascriptもつけていないので、ただの入力欄のみが表示されています。
どっちみちstyleもjavascriptも読み込まないといけないので、この段階で読み込んでおきましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<link rel="stylesheet" href="style.css">
<title>CALCULATOR</title>. //ここのタイトル部分は何を入れても問題ありません。
</head>
<body>
<form name="calculator"> //formタグ内のnameプロパティに後々Javascriptの動きをつけていきます。
<table>
<!---液晶画面--->
<tr>
<td colspan="4">
<input type="text" class="display" name="display" value="" disabled>
</td>
</tr>
<script src="script.js></script>
</form>
</body>
</html>
ページの見た目に変更を加えるCSSファイルは。headタグ内に記述します。
Javascriptはformタグの最下部へ記述してください。
ちなみにファイルの場所ですが、私はCALCULATORというプロジェクトにそれぞれ個々のファイルを作成しております。
linux環境内で学習・開発中の方は、
mkdir <ディレクトリ名>
でディレクトリ作成。
touch <ファイル名>
でファイル作成ができます。試してみてね。
続いて、各ボタンを配置していきます。
電卓はピンからキリまで様々な仕様のものがございますが、今回は最低限の四則演算機能のみを実装する予定です。
よって配置するボタンは、
・0~9
・=
・C(クリア)
・四則演算子
以上です。
<!DOCTYPE html>
<html lang="ja">
<head>
<link rel="stylesheet" href="style.css">
<title>CALCULATOR</title>
</head>
<body>
<form name="calculator">
<table>
<!---液晶画面--->
<tr>
<td colspan="4">
<input type="text" class="display" name="display" value="" disabled>
</td>
</tr>
<!---上から1段目(7〜9+÷)--->
<tr>
<td><input type="button" value="7" onclick="get_calc(this)"></td>
<td><input type="button" value="8" onclick="get_calc(this)"></td>
<td><input type="button" value="9" onclick="get_calc(this)"></td>
<td><input type="button" value="÷" class="operator" name="div_btn" onclick="get_calc(this)"></td>
</tr>
<!---上から2段目(4〜6+×)--->
<tr>
<td><input type="button" value="4" onclick="get_calc(this)"></td>
<td><input type="button" value="5" onclick="get_calc(this)"></td>
<td><input type="button" value="6" onclick="get_calc(this)"></td>
<td><input type="button" value="×" class="operator" name="multi_btn" onclick="get_calc(this)"></td>
</tr>
<!---上から3段目(1〜3+-)--->
<tr>
<td><input type="button" value="1" onclick="get_calc(this)"></td>
<td><input type="button" value="2" onclick="get_calc(this)"></td>
<td><input type="button" value="3" onclick="get_calc(this)"></td>
<td><input type="button" value="-" class="operator" onclick="get_calc(this)"></td>
</tr>
<!---上から4段目(0/C/=/+)--->
<tr>
<td><input type="button" value="0" onclick="get_calc(this)"></td>
<td><input type="button" value="C" onclick="get_calc(this)"></td>
<td><input type="button" value="=" class="equal" onclick="get_calc(this)"></td>
<td><input type="button" value="+" class="operator" onclick="get_calc(this)"></td>
</tr>
</table>
<script src="script.js"></script>
</form>
</body>
</html>
trタグを用いて、上から一段ずつ記述しています。
ここでもinputタグを使用しています。
第一引数でtype="button"とすることで、単純なボタンを描画します。
第二引数であるvalueでは各ボタンで描画する文字を記述します。
第三引数、第五引数に記述しているonclick属性は、クリックされたときにどのような動きをするかを設定することができます。
今回はJavascriptも活用するため、get_calcメソッドを入っています。
get_calcメソッドに関しては後で説明いたします。
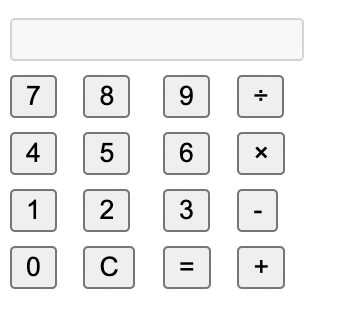
進捗をブラウザで表示するとこのようになります。
スタイルを整えていないのでかなり簡素な見た目ですが、これでも十分に電卓っぽいと思います。
かなりあっさりですがこれでHTMLの記述は終了です。
続いてCSSに移ります。
見た目の調整
ここではコメントアウトを参照して各CSSの機能を確認してください。
/* テーブルの装飾 */
table {
/* 電卓のサイズ */
width: 300px;
height: 400px;
/* 電卓が浮き出るように影をつける */
border: solid 1px #dcdcdca4;
border-right: solid 4px #dcdcdca4;
border-bottom: solid 4px #dcdcdca4;
border-radius: 10px;
/* インライン要素を中央に配置 */
text-align: center;
/* 余白調整 */
padding: 8px;
margin: 20px;
}
input {
/* ボタンのサイズ */
width: 70px;
height: 70px;
/* ボタンの文字サイズ */
font-size: x-large;
/* 数字部分の背景色 */
background-color: #dcdcdca4;
/* ボタンの詳細設定 */
border: none;
border-radius: 20px;
/* クリック時の黒枠を消す */
outline: none;
}
/* ディスプレイの詳細設定 */
.display {
width: 250px;
text-align: right; /*文字列を右詰めに*/
/*見た目の詳細設定*/
background: #ffffff;
border-top: solid #dcdcdca4 5px;
border-bottom: solid #dcdcdca4 5px;
border-right: solid #dcdcdca4 6px;
border-left: solid #b6b6b6 6px;
border-radius: 5px;
}
/*演算子の背景色を上書きで設定*/
.operator {
background-color: #87cefa;
}
/*記号=の部分の背景色を上書きで設定*/
.equal {
background-color: #6b6b6b;
}
/*カーソルを上に乗せたときに色を濃くする*/
input:hover {
background: #747373b9;
}
.display:hover {
background: #ffffff; /*ディスプレイ部分は無効化*/
}
.operator:hover {
background: #339cdd;
}
/*クリック時に色を濃くする */
input:active {
background: #5a5a5a;
}
.operator:active {
background: #2c80b4;
}
動きをつける(Javascriptの記述)
続いて、Javascriptの実装に入ります。
とはいってもボタンが押されたら液晶に表示されて計算してくれる程度の機能なので、記述量は少ないです。
function get_calc(btn) {
if(btn.value == "=") {
document.calculator.display.value = eval(document.calculator.display.value);
} else if (btn.value == "C") {
document.calculator.display.value = "";
} else {
if (btn.value == "×") {
btn.value = "*";
} else if (btn.value == "÷") {
btn.value = "/";
}
document.calculator.display.value += btn.value;
document.calculator.multi_btn.value = "×";
document.calculator.div_btn.value = "÷";
}
}
1行目、function get_calc(btn) {}で先ほどHTMLにて記述したget_calcメソッドを定義しています。引数にはボタンを意味するbtnを入れています。
中括弧のなかで、if文を記述しています。
if(btn.value == "=") {}
// {}の中に、「=」が押された際の動きを記述します。
ここでは
document.calculator.display.value = eval(document.calculator.display.value);
としています。
これは、「=」が押された際、evalメソッドで式を評価し演算を行うということを意味しています。
その下のelse ifでは,
else if (btn.value == "C") {
document.calculator.display.value = "";
}
「=」が押されたときと同様に「C」が押されたときの動きを記述しています。
すでに上述の通り、「C」の機能は液晶表示をクリアにすることなので、空文字列を代入することで、液晶に表示されている文字列を消去することができます。
その下、
else {
if (btn.value == "×") {
btn.value = "*";
} else if (btn.value == "÷") {
btn.value = "/";
}
「×」が押されれば、掛け算を、「÷」が押されれば割り算をするように記述します。
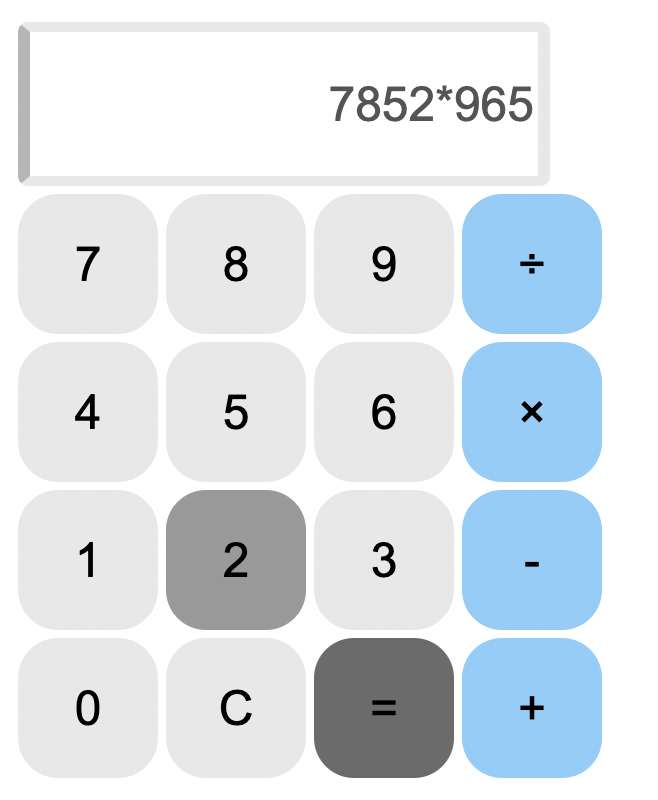
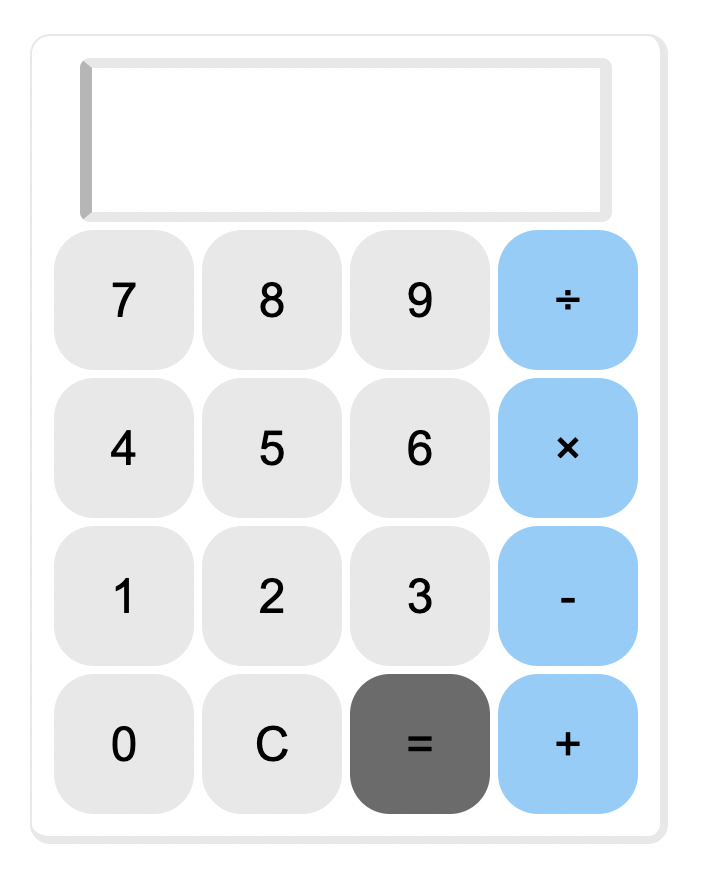
最終的にこのような形となります。
Javascriptの練習で始めましたが、ここまでサクッと且つ直感的に学べるとは思ってもいませんでした。
より大きく複雑なものを作成しようと思ったら、コード量もかなり多くなってしまうと思いますが、今回は1時間以内で作成できてしまうと思います。
Javascriptの学習のとっかかりとしては良い課題だと感じました。