PreviewのResumeボタン押すのをショートカットキーでやるには?

この操作自体は
メニューバーのEditor -> Canvas -> Refresh Canvas
これでできます。
ショートカットキー(Key Bindings)には
command + option + p
デフォルトでこちらが割り当てられています。
PreviewのViewのサイズを小さくして要素の大きさに合わせる
.previewLayout(.sizeThatFits)
Viewの加工
Viewを丸でくり抜くには?
.clipShape(Circle())
Viewに影をつけるには?
.shadow(radius: )
Viewに丸い線を上に重ねる
.overlay {
Circle().stroke(色, lineWidth: )
}
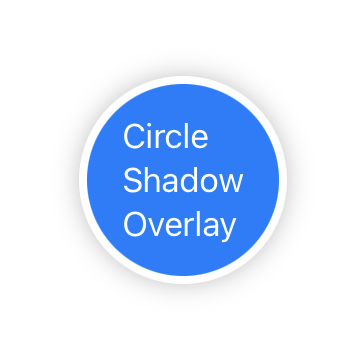
組み合わせる

Text("Circle\nShadow\nOverlay")
.frame(width: 100, height: 100)
.foregroundColor(.white)
.background(.blue)
.clipShape(Circle())
.shadow(radius: 7)
.overlay {
Circle().stroke(.white, lineWidth: 4)
}
Viewのアニメーション
回転
.rotationEffect(.degrees(isOn ? 90 : 0))
拡大縮小
.scaleEffect(isOn ? 1.5: 1)
透明度
.opacity(isOn ? 1.0 : 0)
値の変更をwithAnimationブロックで囲うことでアニメーションする
@State private var isOn = false
...
wthAnimation {
isOn.toggle()
}

Button {
withAnimation {
isOn.toggle()
}
} label: {
Text(">")
.opacity(isOn ? 1.0 : 0.5)
.rotationEffect(.degrees(isOn ? 90 : 0))
.scaleEffect(isOn ? 0.8: 2.0)
.padding()
}