前言:
効率的で生産的な作業環境を構築することは非常に重要です。技術の進歩により、私たちはますます複雑なアプリケーションやウェブサイトを開発する必要があり、そのためには適切な開発ツールの使用が不可欠です。以下では、私が個人的に頻繁に使用している効果的な開発ツールを紹介します。
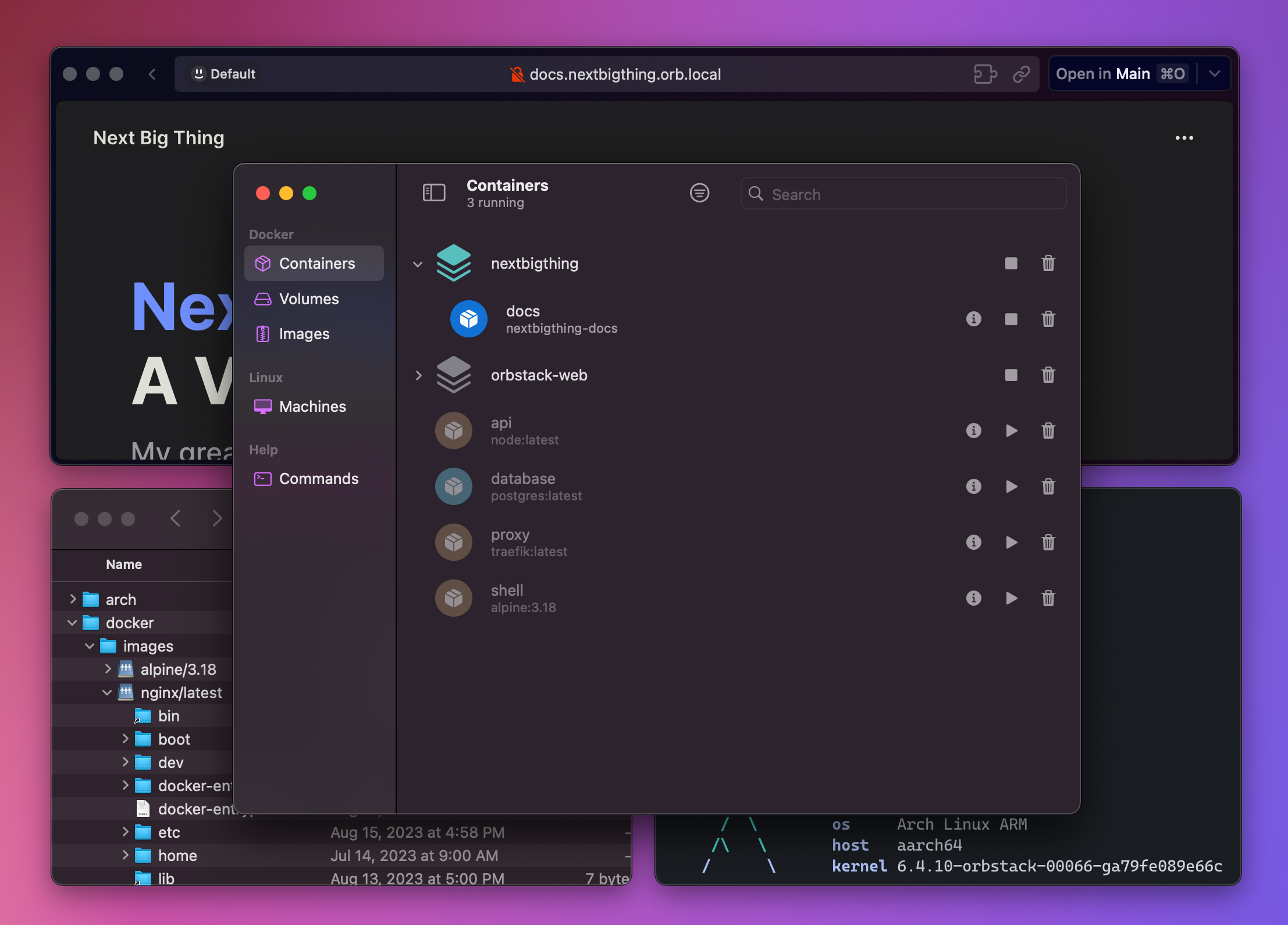
OrbStack
Seamless and efficient Docker and Linux on your Mac. Glide through your work faster with our Docker Desktop alternative.
OrbStackとDocker Desktopはどちらも、Dockerコンテナを実行するためのツールです。ただし、両者にはいくつかの重要な違いがあります。
OrbStackは、Docker Desktopよりも軽量で高速です。これは、OrbStackがDocker Engineを仮想マシンで実行するのに対し、Docker DesktopはDocker Engineをホストマシンで直接実行するためです。そのため、OrbStackはDocker DesktopよりもメモリやCPUを節約できます。
また、OrbStackはDocker Desktopよりも使いやすいです。これは、OrbStackにGUIが用意されているためです。一方、Docker Desktopはコマンドラインツールのみで操作できます。
ただし、OrbStackはDocker Desktopよりも機能が少ない点に注意が必要です。OrbStackは、Docker Desktopと同様にDockerコンテナを実行することができますが、Docker Desktopが提供しているすべての機能を利用することはできません。
OrbStackとDocker Desktopのどちらを選択するかは、用途によって異なります。軽量で高速なDockerコンテナを実行したい場合はOrbStackが適しています。一方、すべてのDocker機能を利用したい場合はDocker Desktopが適しています。
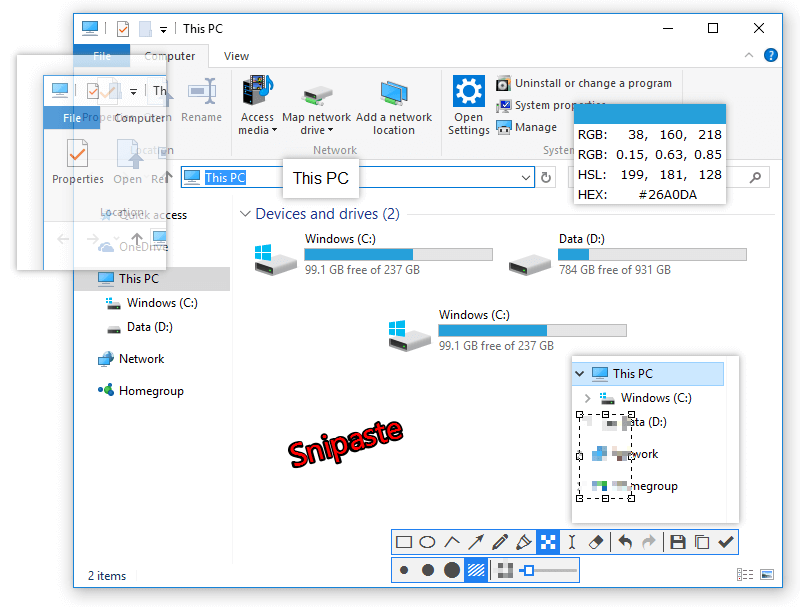
Snipaste
Snipasteは、WindowsとMacで利用できる無料のスクリーンショットツールです。スクリーンショットを撮ったり、注釈を付けたり、浮動ウィンドウとして画面に貼り付けたりすることができます。Snipasteは非常に汎用性のあるツールで、さまざまな目的に使用できます。
- ウェブサイトやソフトウェアアプリケーションのスクリーンショットを撮る
- クイック チュートリアルやドキュメントを作成する
- バグレポートやカスタマー サポートにスクリーンショットを添付する
- プレゼンテーションやトレーニング 資料にスクリーンショットに注釈を付ける
Snipasteは非常に使いやすいツールです。インストールしたら、F1キーを押してスクリーンショットを撮ることができます。次に、マウスを使用して、キャプチャする画面領域を選択します。領域を選択したら、F3キーを押してスクリーンショットを浮動ウィンドウとして貼り付けます。
Snipasteは、スクリーンショットに注釈を付けることもできます。テキスト、矢印、形状、その他の注釈をスクリーンショットに追加できます。注釈の不透明度を調整することもできるので、あまり目立たなくすることができます。
Snipasteは、さまざまな目的に使用できる非常に強力なツールです。無料のオープンソースなので、制限なくダウンロードして使用できます。
Snipasteの主な機能は次のとおりです。
- 簡単で使いやすい。 Snipasteは、初心者でも簡単に使用できます。数分以内にスクリーンショットを撮ったり、注釈を付けたりすることができます。
- 汎用性。 Snipasteは、スクリーンショットを撮ったり、チュートリアルを作成したり、バグレポートにスクリーンショットを添付したり、プレゼンテーションやトレーニング 資料にスクリーンショットに注釈を付けたりするために使用できます。
- 無料およびオープンソース。 Snipasteは無料でダウンロードして使用できます。また、オープンソースなので、開発に貢献することもできます。
強力で汎用的なスクリーンショットツールをお探しの場合は、Snipasteは最適なオプションです。無料、使いやすく、汎用的なので、さまざまな目的に使用できます。
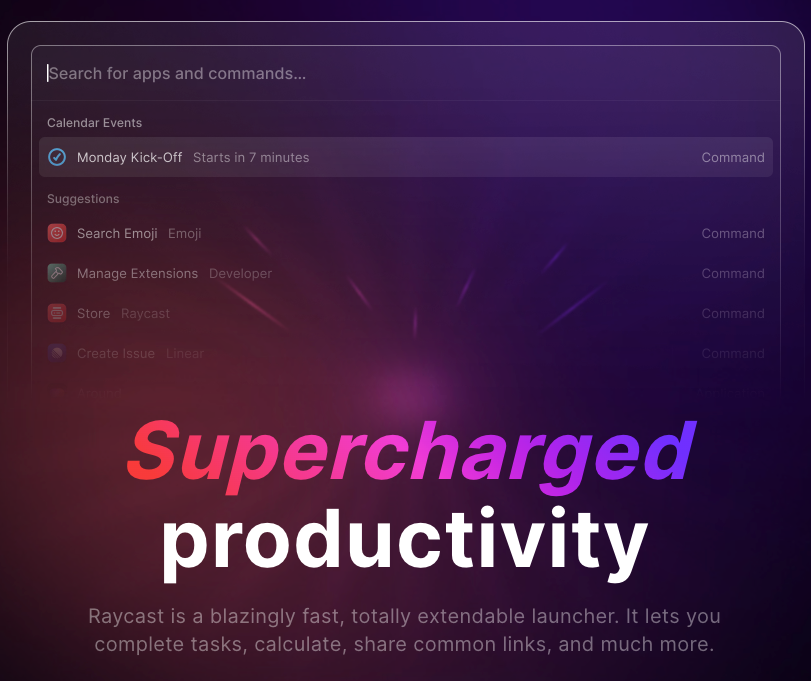
RayCast
Raycast is a blazingly fast, totally extendable launcher. It lets you complete tasks, calculate, share common links, and much more.
RayCastは、ワークフローの自動化と情報の集約に特化した高度なプロダクティビティツールです。RayCastは、Mac上で動作するアプリケーションであり、キーボードショートカットやコマンドラインのスキルを活用して、様々な作業を迅速かつ効率的に実行することができます。
RayCastの主な特徴としては、以下のようなものがあります:
-
カスタムコマンド: RayCastは、ユーザーが独自のコマンドを作成し、実行することができるプラットフォームです。例えば、特定のアプリケーションの起動、ファイルやフォルダの操作、ウェブサイトのブックマーク、メッセージの送信など、さまざまなタスクをカスタマイズできます。
-
キーボードショートカット: RayCastは、キーボードショートカットを使用してアプリケーションやコマンドを素早く呼び出すことができます。これにより、マウスを使わずに操作を行うことができ、効率的な作業が可能となります。
-
情報の集約: RayCastは、複数のソースから情報を集約し、一か所で簡単にアクセスできるようにします。例えば、カレンダーアポイントメントやタスクリスト、クリップボード履歴、最近のファイル、システム設定などの情報を表示することができます。
-
インテグレーション: RayCastは、多くの一般的なツールやサービスとの連携をサポートしています。例えば、Slack、GitHub、Jira、Trello、Spotifyなどのツールと連携し、それらの機能をRayCastから直接利用することができます。
-
カスタマイズ可能なダッシュボード: RayCastは、自分の作業フローに合わせてダッシュボードをカスタマイズできます。お気に入りのコマンドや情報を表示し、一目でアクセスできるようにすることができます。
RayCastは、エンジニアやプロダクティビティ志向のユーザーに特に便利なツールですが、他のさまざまな分野の人々にも役立つことができます。RayCastのウェブサイトから詳細な情報を入手し、無料でダウンロードして試すことができます。
ResponsivelyApp
A must-have DevTool for all Front-End developers that will make your job easier.
ResponsivelyAppは、ウェブ開発者やデザイナー向けの強力なツールであり、レスポンシブデザインのテストとデバッグを容易にするために作られました。このアプリケーションを使用すると、ウェブサイトやウェブアプリケーションが異なる画面サイズやデバイスでどのように表示されるかをリアルタイムで確認できます。
ResponsivelyAppの主な特徴は以下の通りです:
-
マルチデバイスプレビュー: ResponsivelyAppは、リアルタイムで複数のデバイスや画面サイズでウェブサイトをプレビューすることができます。デスクトップ、モバイル、タブレットなど、異なるデバイスの表示を同時に確認することで、レスポンシブデザインの品質やレイアウトの問題を素早く特定できます。
-
オンスクリーン測定: ResponsivelyAppには、要素間の距離やサイズを測定するための便利なツールが組み込まれています。これにより、要素の配置や間隔を正確に測定し、デザインの整合性を確保することができます。
-
スクリーンショットとレコーディング: ResponsivelyAppは、プレビュー中にスクリーンショットを撮影したり、動画レコーディングを行ったりする機能も提供しています。これにより、異なるデバイスでの表示を効果的に共有したり、バグの再現手順を共有したりすることができます。
-
カスタムデバイスプロファイル: ResponsivelyAppでは、独自のデバイスプロファイルを作成することができます。デバイスの解像度、オリエンテーション、ユーザーエージェントなどをカスタマイズして、より正確なテスト環境を作成できます。
-
エクステンションと連携: ResponsivelyAppは、ChromeやFirefoxなどの主要なウェブブラウザと連携して使用することもできます。ブラウザ拡張機能としてインストールし、ウェブサイトの開発中に直接プレビューすることも可能です。
ResponsivelyAppは、レスポンシブデザインの開発やテストに取り組むウェブ開発者やデザイナーにとって非常に便利なツールです。無料版と有料版が提供されており、公式ウェブサイトから詳細な情報を入手し、試用してみることができます。
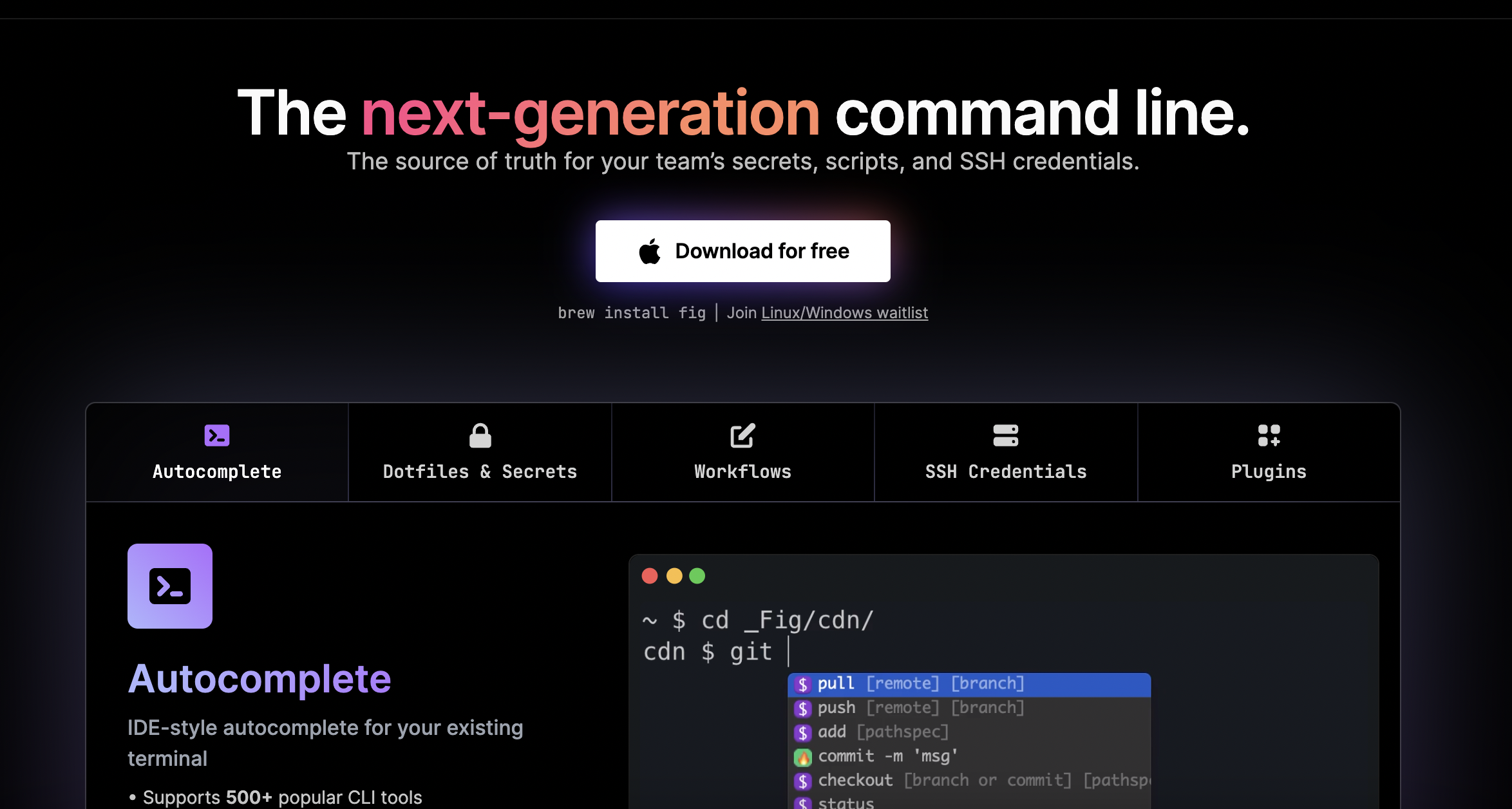
Fig
https://github.com/withfig/fig

Fig makes the shell easier for individuals and more collaborative for teams.
Figは、ターミナルの自動補完やスニペットの管理などを強化するためのツールです。開発者やエンジニアがより効率的に作業を行うために設計されており、ターミナルのパワーユーザーにとって非常に便利です。
Figの主な特徴は以下の通りです:
-
ターミナルの自動補完: Figは、ターミナルでのコマンド入力をサポートするための強力な自動補完機能を提供します。コマンドやオプションの名前や引数を入力中にタイプすると、関連する候補が表示され、矢印キーで選択することができます。これにより、タイプミスやコマンドの記憶不足からくるエラーを減らし、素早く正確なコマンドを入力することができます。
-
スニペットの管理: Figは、よく使用するコマンドやコードのスニペットを管理するための機能も提供しています。スニペットを作成し、略語を入力すると、自動的に展開されます。これにより、再利用するコマンドやコードの断片を効率的に挿入することができます。
-
ユーザーコミュニティとの共有: Figは、ユーザーコミュニティとの共有を重視しています。ユーザーはFigの公式リポジトリや他のユーザーとスニペットや設定を共有できます。また、Figには統合されたチャット機能もあり、他のユーザーとコマンドやスニペットに関する情報を共有したり、相互に支援したりすることができます。
-
カスタマイズ性: Figは高度にカスタマイズ可能なツールです。ユーザーは、独自のコマンドやスニペット、自動補完のルールなどを作成し、個別のニーズに合わせてターミナルの動作を調整することができます。
Figはオープンソースのプロジェクトであり、GitHub上で公開されています。詳細な情報やドキュメントは、公式のGitHubリポジトリ(https://github.com/withfig/fig)で入手することができます。
以上になります。