はじめに
ARというとARKitやARCoreが有名です。
しかし、ARKit、ARCore両対応のアプリを作ろうとすると大変です。また、ARCore対応の端末はまだそこまで多くありません。
そこで、今回はVuforiaというサービスとUnityを組み合わせて簡単にAR開発を始められる方法を紹介します。
環境
今回は以下の環境で開発しました
- 開発機:Windows10
- Unity2018.2.4f1
- HUAWEI nova lite(Android7.0)
クラウド側準備
登録
Vuforiaは開発を始める前に登録が必要です
https://developer.vuforia.com/

右上の「Register」から登録を行います
名前やユーザー名、Emailアドレスを登録します
Companyは適当でも大丈夫です。
登録が終わると認証のメールが届くので、URLをクリックし認証します。
するとログインできるようになるので登録はこれで完了です
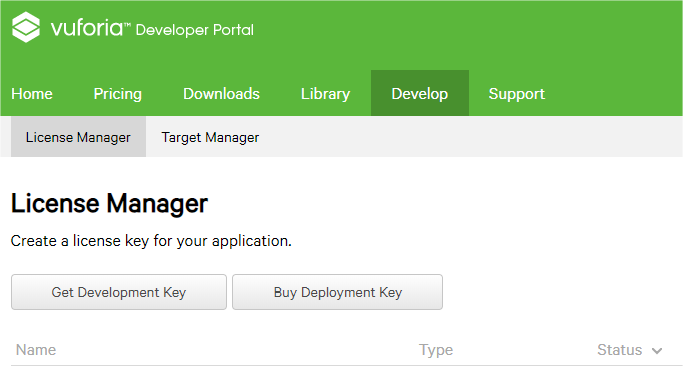
ライセンス発行

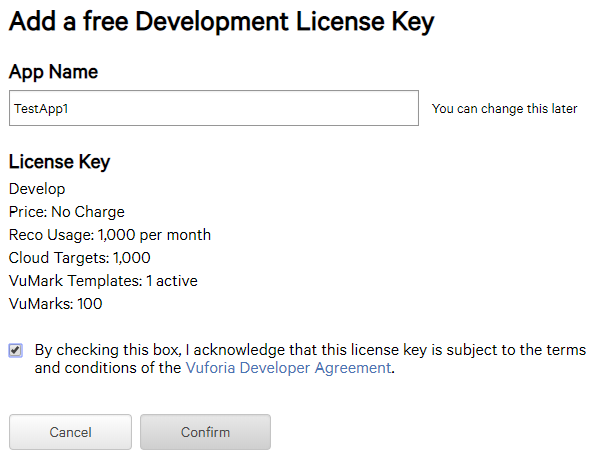
左側の「Get Development Key」をクリックしアプリ名を入力します。
アプリ名は後からでも変えられるので大丈夫です
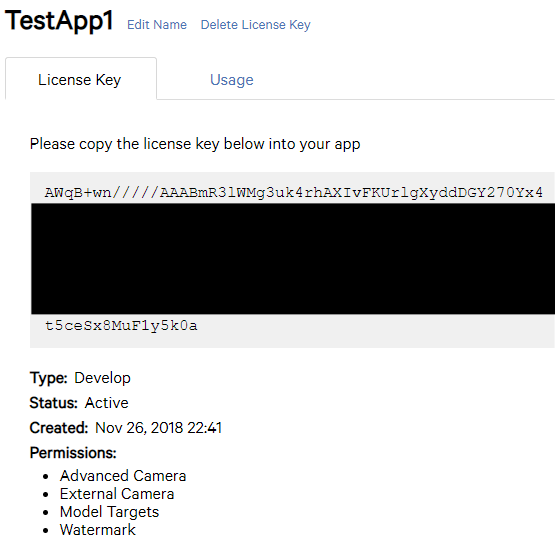
先ほどの画面に戻りアプリ名をクリックするとライセンスキーが発行されていることがわかります。
このライセンスキーは後ほどUnity上で使用します

画像の登録
VuforiaにARのターゲットとなる画像を登録します。
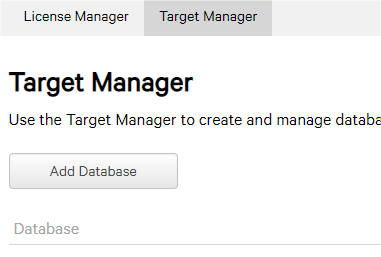
隣のタブTarget Managerを開き、Add Databaseをクリックします

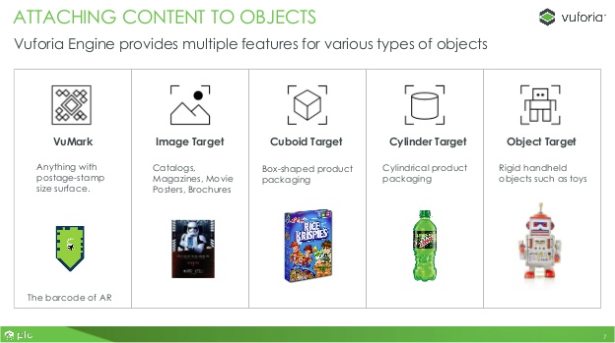
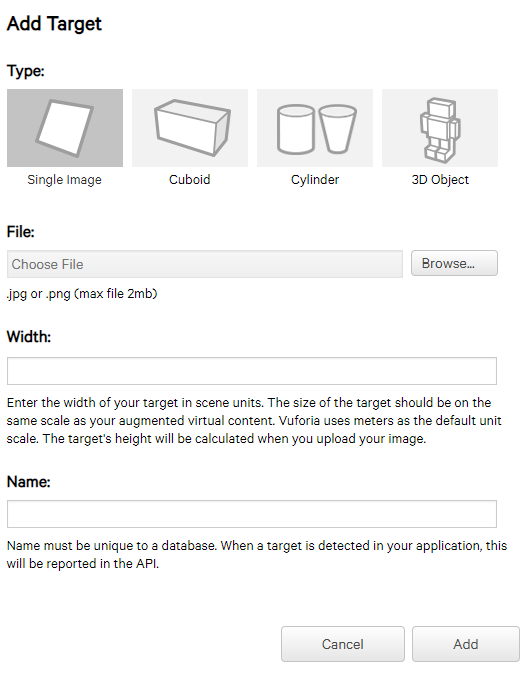
最も基本的なのはSingle Imageで、指定した画像をターゲットにしてオブジェクトを表示したりすることができます。

Widthは現実のスケールと同じにしておくといいです。
1m=1なので20cmだったら0.2を入力します。
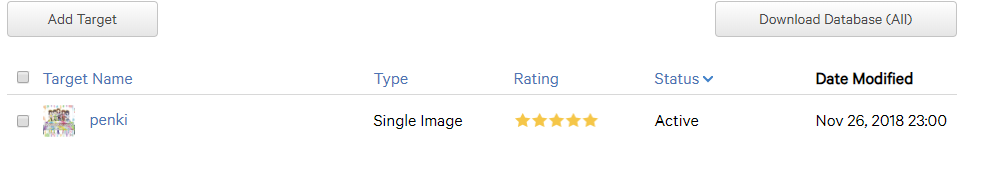
登録されると↓のようにRating(=精度)が表示されます。
基本的には複雑な絵柄だとRatiingが高くなるようです

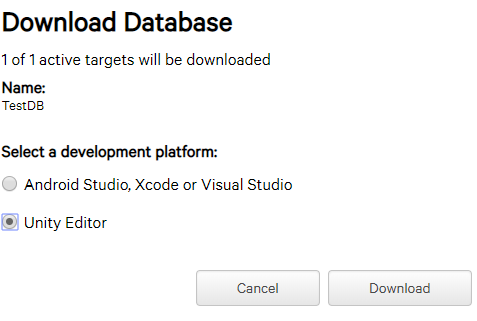
最後にDownload Database(All)をクリックしデータベースをダウンロードします。
今回はUnity Editor方式にしてダウンロードしておきます。

これでクラウド側の準備は完了です。
次にUnity側の準備をします。
Unity側準備
Vuforiaのインストール
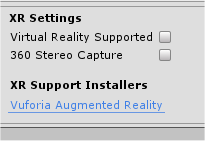
Unityプロジェクトを作成しEdit->Project Settings->Player Settings->XR Settingsの
XR Support InstallersからVuforiaのUnity用コンポーネントをインストールすることができます。

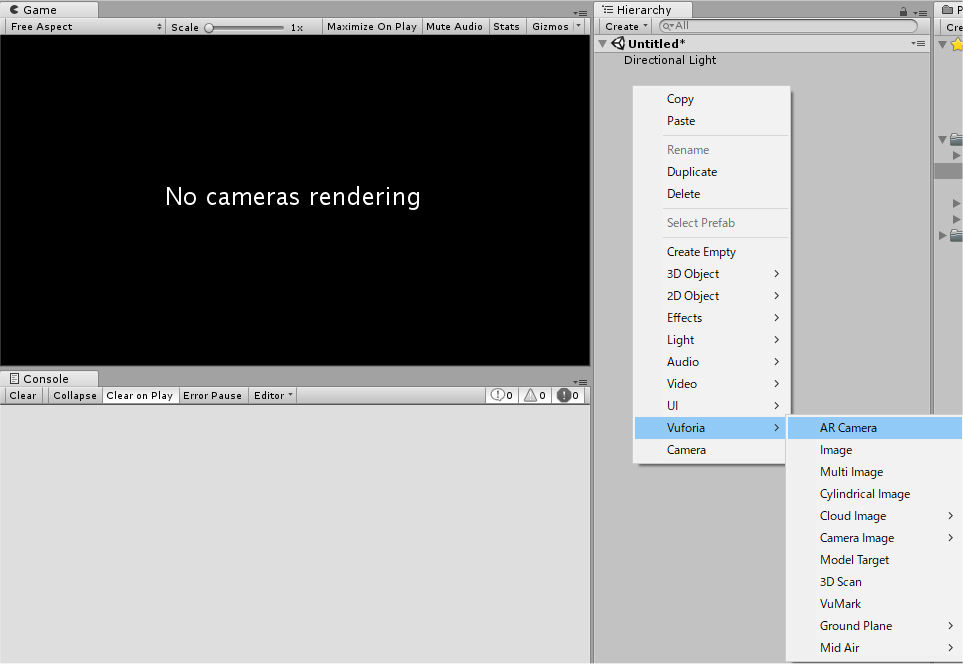
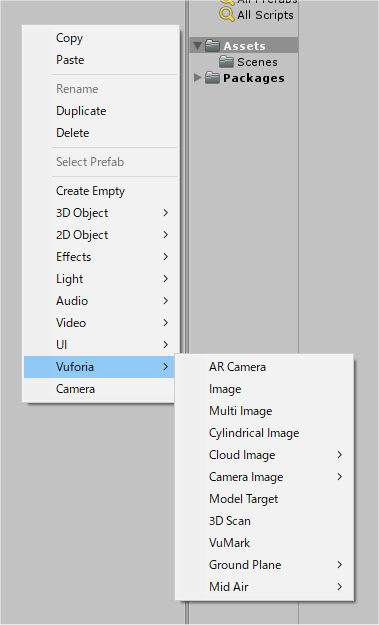
インストールが終わると、右クリックのメニューからVuforia用のオブジェクトが作成できるようになります。

プロジェクト用設定
Hierarchy上で右クリックしVuforia->AR Cameraと選択します。
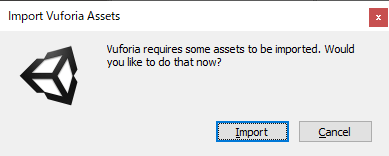
すると必要なアセットをインポートするか聞かれるので「Import」を選択します。

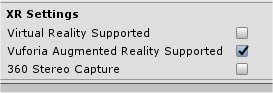
次にEdit->Project Settings->Player Settings->XR Settingsを開いて
Vuforia Augmented Reality Supportedにチェックを入れます。

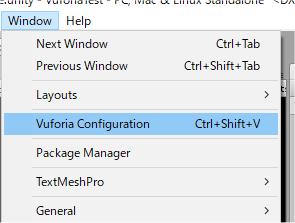
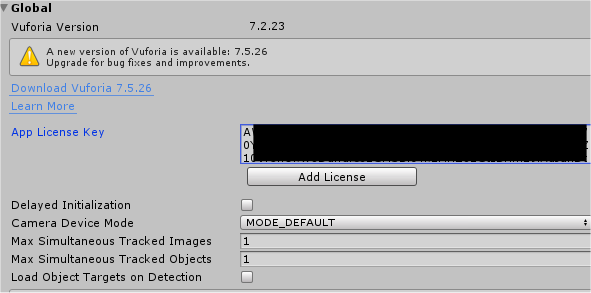
次にWindow->Vuforia Configurationを開き、ライセンスを登録します。

App License Keyの部分に発行されたLicense Keyをコピペします

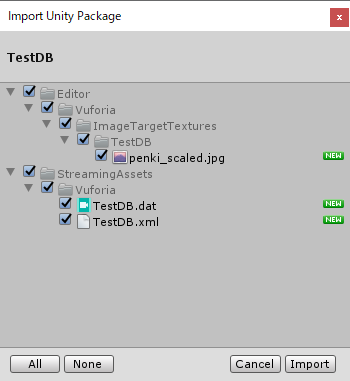
最後に先ほどダウンロードしたデータベースをインポートします。
UnityPackage形式になっているので、ダブルクリックするとインポートされます。

これでようやく下準備ができました。
実装
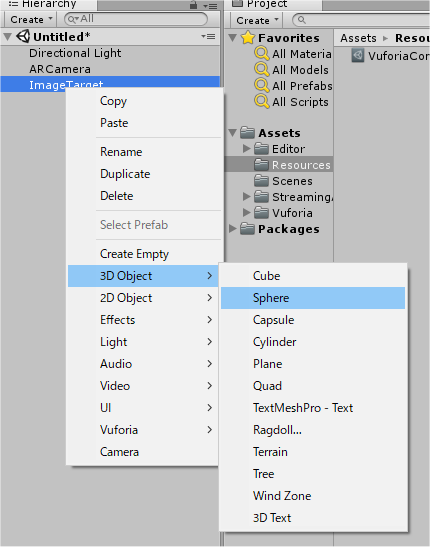
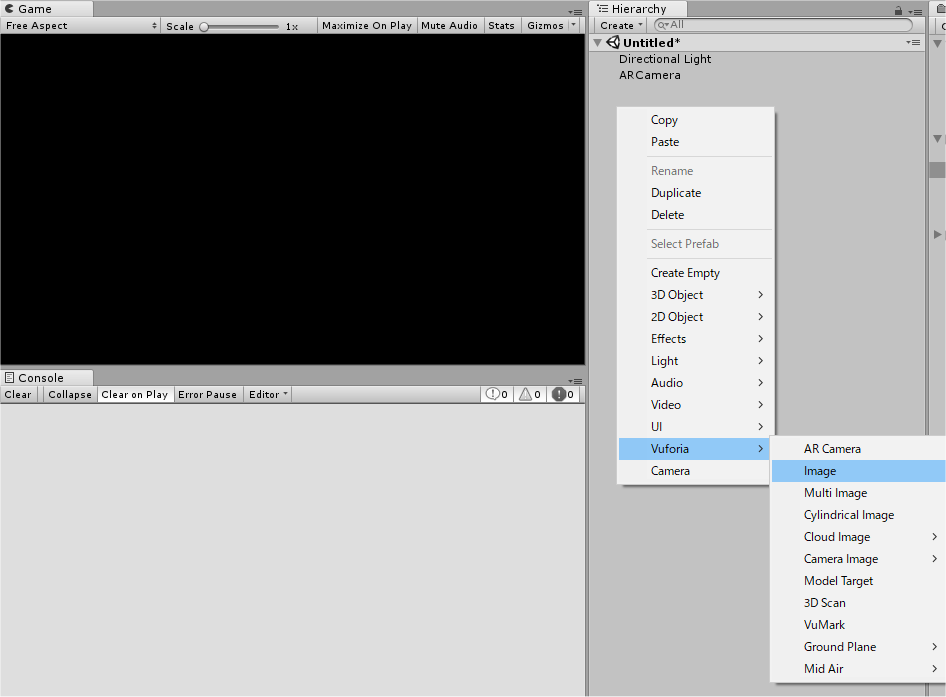
同じようにVuforia -> ImageでImage Targetを作成します

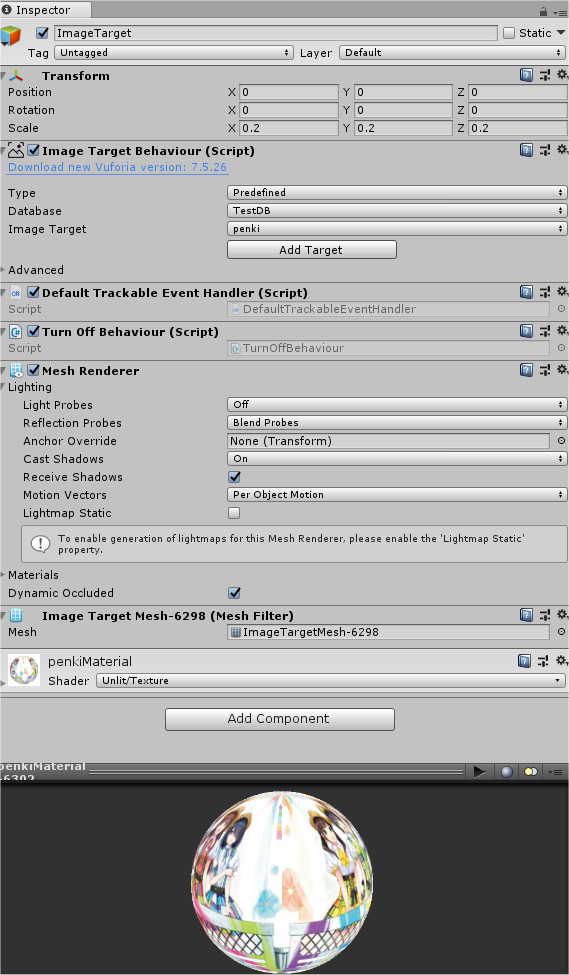
Image TargetのInspectorを見ると、先ほど登録した画像が表示されています。
複数の画像を登録した場合は「Image Target Behaviour」の中のImage Targetを切り替えることで、Targetにしたい画像を選択できます

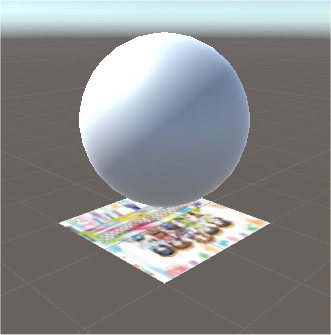
ターゲットが認識されたときに表示したいものを設置する
このままだと画像と被ってしまうので位置を少し上にあげておきます

ターゲットを認識するとSphereが表示されました
まとめ
下準備は少し大変ですがVuforiaはトラッキング性能が良く、機種依存も少ない優れたARプラットフォームです。
また、VRと組み合わせて使ったりすることも可能です。
是非、VuforiaとUnityで気軽にARを始めてみてはどうでしょう?