本記事について
ジーズアカデミー Advent Calendar 2022の12日目の記事です。
昨日は@yoshie_nagatomoさんの「まだ何もない手探りの日々に、力と知恵を分けてくださる人たちがいるという奇跡」でした!よしえさんの推進力にはいつも感動していますが、今回の記事でも改めて感動させられました!
本記事では、これからUXリサーチを始める方、UXリサーチについて知りたい方にどんなことから始めたら良いか、私が入社して8ヶ月間でやってみてよかったことを書きます。
読んで欲しい方はこんな方
「UXリサーチとは何か知りたい」
「UXリサーチに興味がある」
「UXリサーチの重要性を世の中に広めていきたい」
自己紹介
靴の販売員から真逆のことに挑戦したいと思い、法人向けの営業支援会社へ転職。
コールセンターやMAツールなどの立ち上げに参賀した後、通販のデータサイエンス部署へ転職。
2021年4月G's ACADEMY FUKUOKA 週末集中コースに入学。同年10月卒業。
2022年3月より、UXリサーチャーとして流通小売業界の開発を担う会社へJOIN。
直近はWebやアプリの体験設計に携わる。
アプリとUXリサーチと私
自己紹介に記載の通り、私のこれまでのキャリアにはUXリサーチャーのUの字もデザイナーのDの字も入っていません。そんなキャリアで配属はデザインチーム、正直、転職直後は本当にワークするのか、自信がなくとても不安でした。
色々な思いがある中、私が初めに取り組んだことはデザイナーのためのリサーチでした。
どんな情報があったらデザインしやすいか、社内の企画者の背景や目的を深掘りするのか、他社事例なのか、定量データも必要なのか、違う何かなのか、とにかく「何があったらデザインしやすいですか?」を繰り返し聞いていました。意味合い的には「私にできることはありますか?」だったかもしれません(笑)。 初めはUXリサーチというより、競合アプリのUIやUX調査がメインでしたが、プロジェクトに関わるビジネス部門の方へのヒアリングする機会が徐々に増えていきました。
リサーチ結果が意思決定につながったり、方向性を示唆できたりするととても嬉しかったです。同時に自分がリサーチしたことが物作りに反映されていくのは、子供の入学式を守るような、こそばゆいような、嬉しいような(でも嬉しい!)気持ちででした。
様々なリサーチを通じて、一層意識するようになったこと。それは体験の細分化をすることです。体験は現状(Asis)とプロダクトを利用することで得られる新しい体験(Tobe)のどちらも考えます。「誰が」エンドユーザーもその家族や友人の立場で考えることもあります。「いつ」時間軸でサービスを利用する前、利用する瞬間、利用した後、一連の行動の全てなのかを考えます。「どこで」どのタッチポイントか、その人はどういう状況かを考えます。そしてその体験は「何か」、「どのような」体験か、プラスorマイナスどちらか。
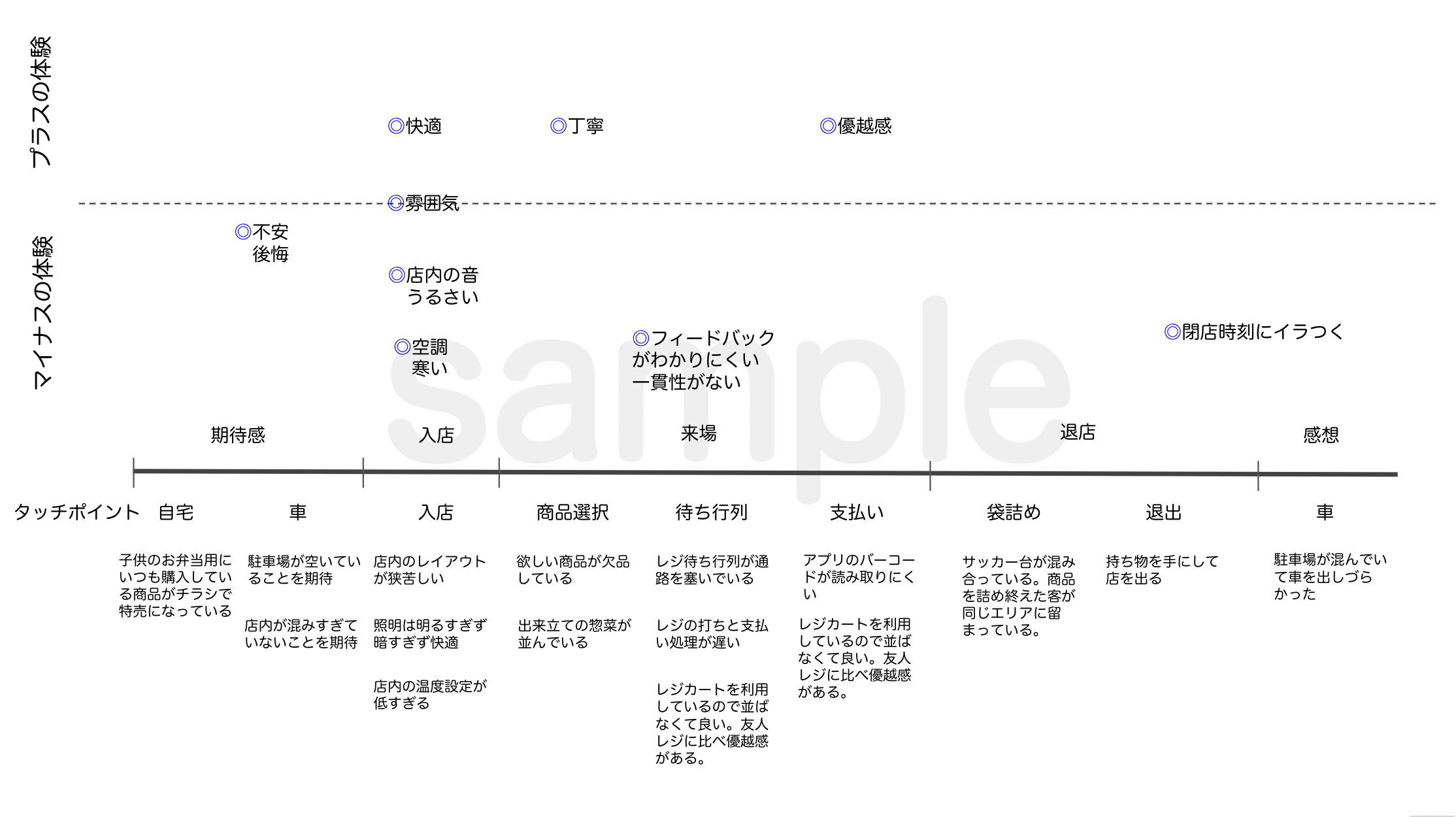
具体的には下記のようなエクスペリエンスマップを作成し、ユーザーがどのタッチポイントでどのような体験をするのか、その体験ではプラス、マイナスどのような感情なのか、時系列で整理をしました。このマップを販促部門や商品開発部門、エンジニアやデザイナーと共有し、意図した体験になっているか、なっていないか、どこに問題があるか、それぞれの部門で改善できることはあるかなどを議論します。下記のマップはスーパーでのお買い物体験のマップですが、開発に携わったアプリがこの一連の体験の中のどこのタッチポイントでどのように機能するとユーザーの役に立つのか、アプリで何ができそうか考えるきっかけになりました。

インタビュー内容などの調査結果は、リサーチャーだけが知っていても意味がありません。デザイナーやPO、PM、ビジネス部門にも伝わる内容かつその後に活かせる内容である必要があります。インタビューの質問内容と回答を一覧にしただけでは、どこの何か問題なのか、何を伝えたいのかわかりづらくなってしまいます。本記事では、エクスペリエンスマップを紹介していますが、カスタマージャーニーマップやリーンキャンバスなどの他のフレームワークももちろん有効だと思います。大切なことはチームが同じ認識を持ち、同じ方向性を向いてプロジェクトを進めていくことです。
フレームワーク以外では、UXリサーチを始めてから数多くのアプリを実際に体験しました。自分が実際に使ってみてここ落ち良いと思う機能など良い体験ができるサービスは何か、反対に不快になるのはどんな時か、これまで見てきたアプリの機能やUIで気づいたことを書きます。
位置情報の許可を得るのメッセージで考えてみます。画像は宅配サービスアプリ各社の位置情報許諾を得るためのUIです。

この画面でユーザーに取ってもらいたい行動は何でしょうか?アプリを提供する企業の視点では位置情報取得の許可の設定を「1度だけ許可」「Appの使用中は許可」など「許可」してもらうことになっているかもしれません。ユーザーの視点ではどうでしょうか?位置情報を許可することでできることや得られるメリットなどユーザーが体験できることは何でしょうか?各社が何のために位置情報取得するのか考えるため、ユーザーができることを並べてみます。
- UberEats「注文可能なレストランや店舗の表示ができる」
- Wolt「近くのお店を探すことができる」
- 銀のさら「利用可能な店舗検索ができる」
- 出前館「届け先を決定できる」
位置情報許諾のUIは大抵は初めて利用する際に表示されることが多いです。ということはこのUIが表示されたとき、ユーザーはまだサービスを利用していないかもしれません。(もちろんサービスによっては利用開始後に表示するものもあります)まだサービスを利用していないとしたら、ユーザーにより具体的にイメージをしてもらう必要があります。4社の中でもUberEatsはとても具体的に書かれています。例えばお店の名前や詳細な住所はわからないユーザーが、位置情報を許可することで地図情報から近隣のレストランや店舗を検索できます。宅配してもらうメニューを選択する上で、料理のカテゴリーだけでなく場所から探すことができます。「レストランや店舗を表示」という文言でそれを想像させています。またUberEatsの例では「利用」「取得」といった、情報がとられるのでは?と思うようなマイナスイメージになる文言を使用していません。許可してもらうことより、ユーザーにどのような体験が提供できるかを明確に記載しています。
次に、FAQのUIで考えてみます。画像はクロネコヤマトさんが提供するQRコード決済サービスにゃんPayのよくあるご質問(FAQ)のUIです。

ユーザーがFAQページを閲覧するのはいつ、どのような時でしょうか?わからないことがあるときは当然ですが、うまく登録できない、エラーが出たなど不具合がある時かもしれません。わからないこと、不具合がある時、ユーザーはイライラしているかもしれません。にゃんPayはテキスト検索も可能ですが、カテゴリーがアイコンでわかりやすく、探しやすいUIになっています。もし何か不具合で質問探していてイライラしていても、親しみやすくやわらかい雰囲気のアイコンを見たら、ちょっと和むかもしれません。(にゃんPayというサービス名で既に和んでいますが)
これまでの例を時間軸で捉えてみると、UberEatsは利用前に利用時の想像をする体験、にゃんPayは利用中の瞬間的な体験になっています。ユーザーが利用前、利用中、利用後、利用期間全体などいつ、何をどのように体験できるのか、時間軸で分類してみると、課題や改善点が明確になってくると考えています。この考え方はUX白書の翻訳と概要に記載されているので、興味を持った方は是非読んでみてください。そして、実際にいろいろなアプリやプロダクトを利用してみて、どんな体験ができるか触れてみて欲しいです。この記事を読んでくださった方が、ユーザーの立場に立ってどのような気持ちでそのプロダクトを使うのか体験することで、現在既に利用しているアプリを違った視点で見れるようになったらとても嬉しいです。わかりにくい、わかりやすい、どんな意味があるのか、誰の何のための体験なのか(特に現役G's生はここ必須です!)、などきっとたくさんの気づきがあるはずです。
最後に、私についてですが、この度ご縁をいただき、来週登壇することになりました。なぜUXリサーチャーになったのか、UXリサーチャーになって現在どんなことをしているのかなど、ここでは書ききれないことをお話します。ご興味を持ってくださった方、是非ご参加ください。
九州ではたらくUXリサーチャーのお仕事
日時:
2022/12/22(木)18時30分~20時30分
定員:現地 30名 オンライン 30名
申込期限:12/19(月)18時まで
詳細&お申し込みはこちらから
最後までお読みいただきありがとうございました!
明日13日目は私の愛するG'sの同期であり戦友である@chellさんの「G'sのコミュニティの醍醐味は、むしろ卒業後にあることを伝えたい」です!明日もぜひ読んでいただけたら嬉しいです!
今年のアドベントカレンダーの並び順が両サイド大好きな人でとても幸せです。