Visual Studio CodeでJava + SpringでWebAPP開発環境構築
今回の記事でVSCodeを利用してSpring Webアプリケーション開発環境構築について説明します。
手順は以下の通りです。
1、Java実行環境構築
前提条件としてVSCodeにJava実行環境必要なのでまだできてない方は記事Visual Studio CodeでJavaプログラム開発環境構築を参照して構築してください
2、拡張機能インストール
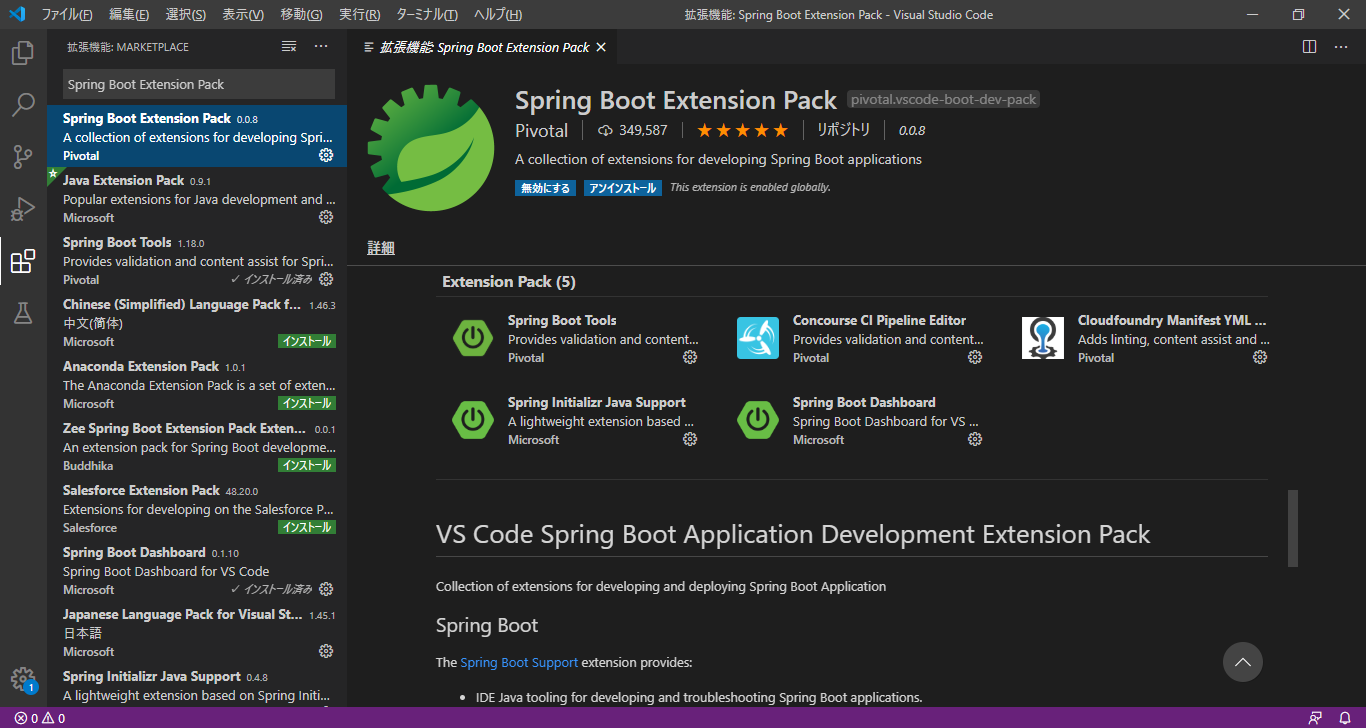
Ctrl+Shift+xで拡張機能検索画面を開き、Spring Boot Extension Pack拡張機能を検索してインストールする

3、Spring Mavenプロジェクト作成
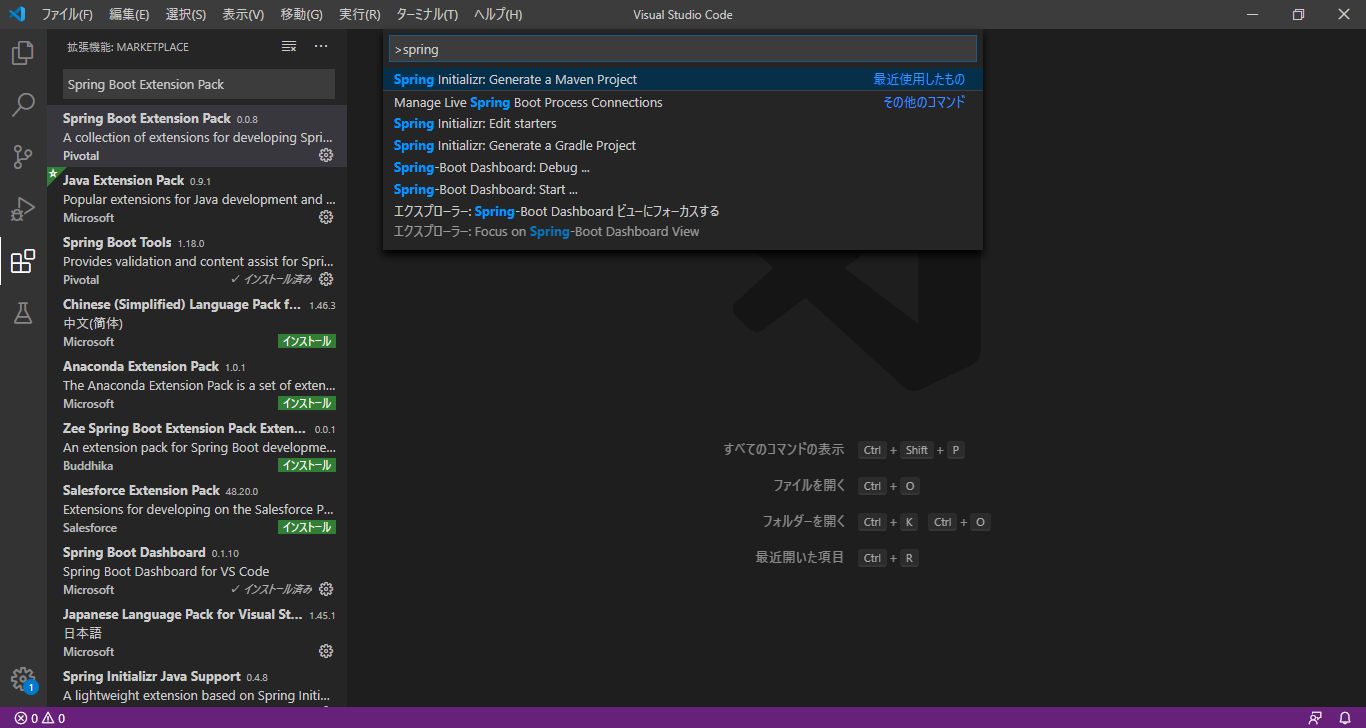
VSCodeで表示 -> コマンドパレットの順番でコマンドパレットを開く
ショートカットキー:Ctrl+Shift+P
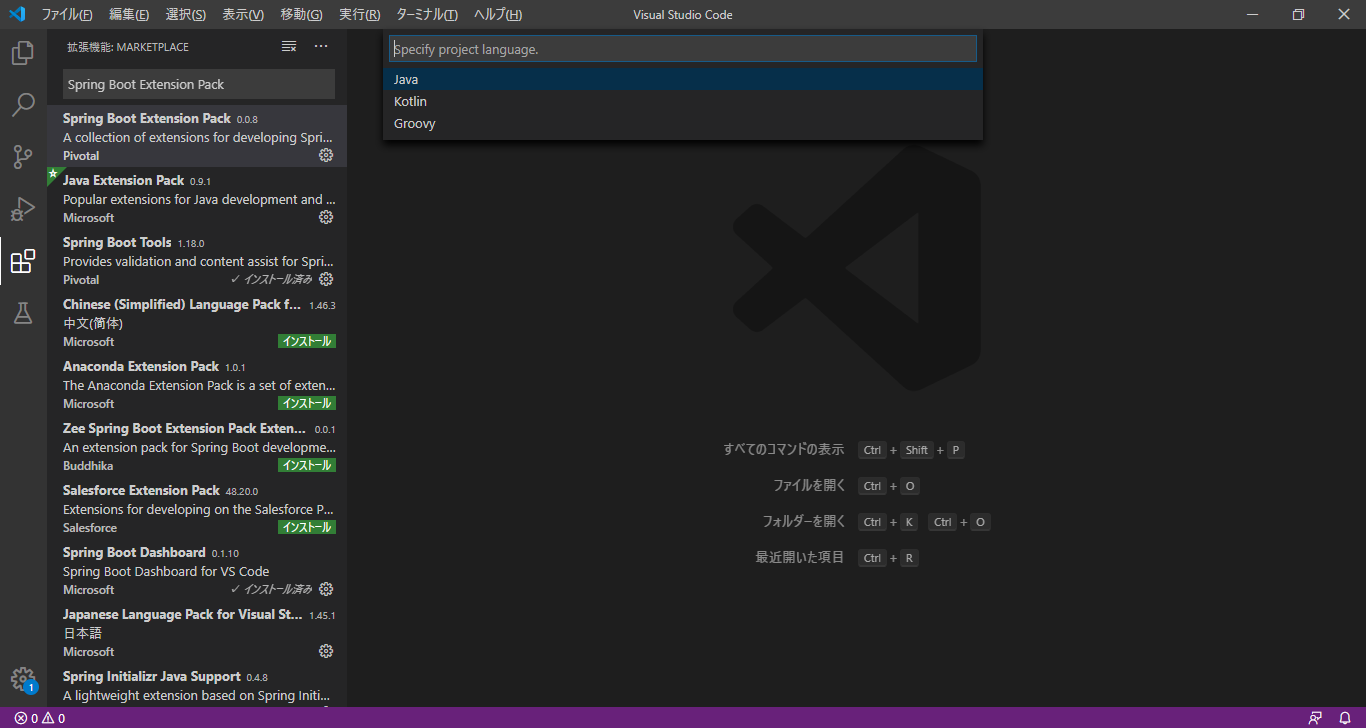
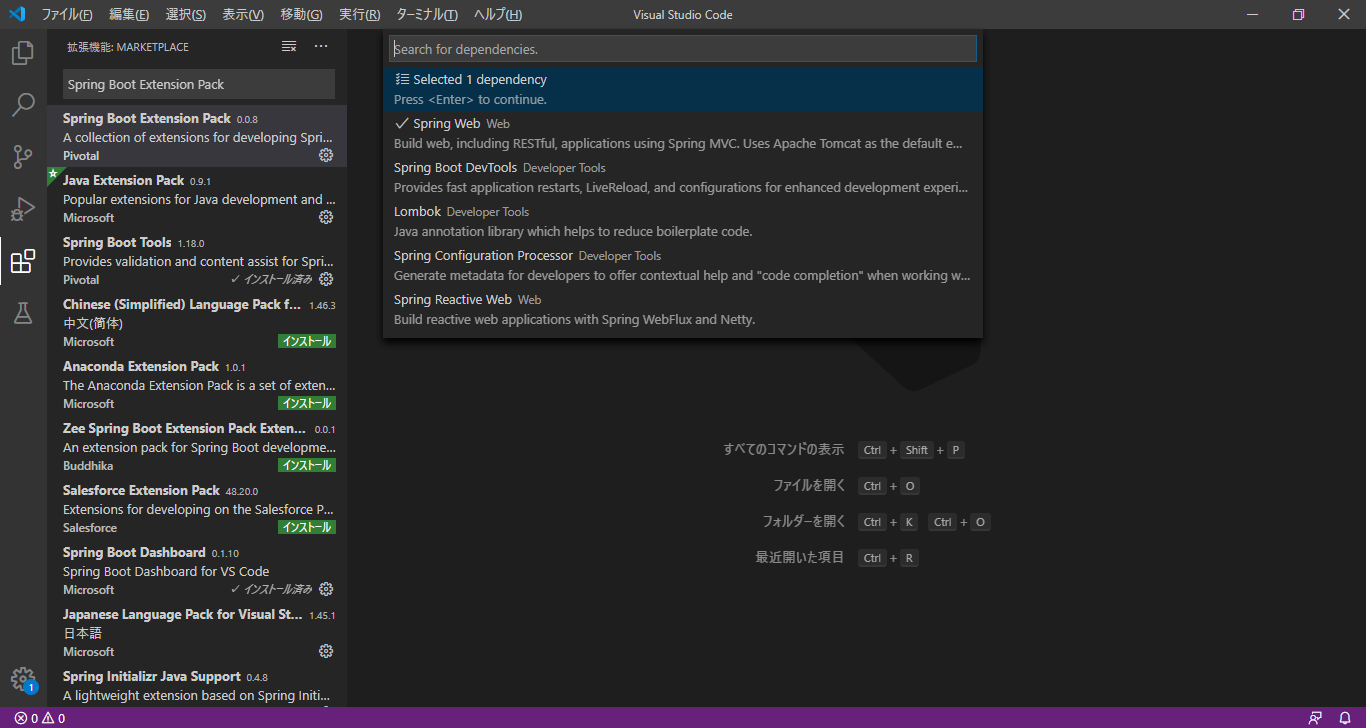
spring:と入力してSpring Initializr Generate a Maven Projectを選択

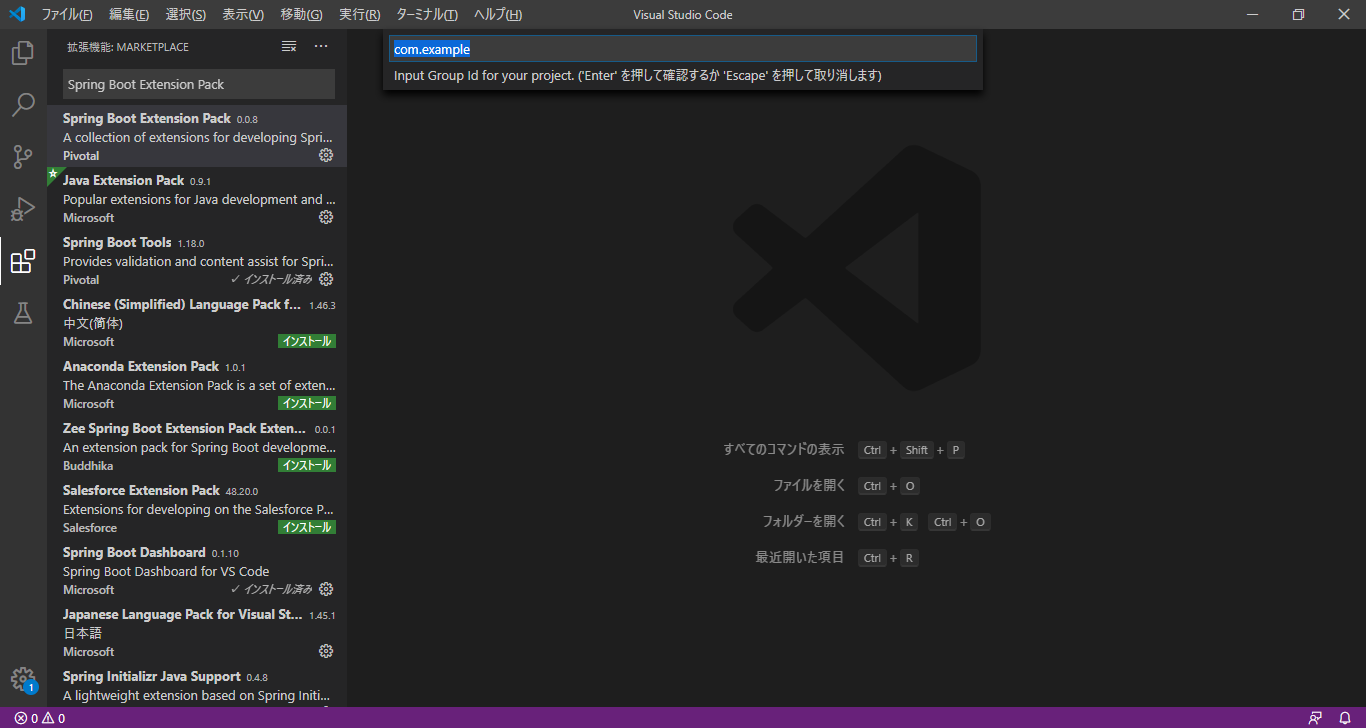
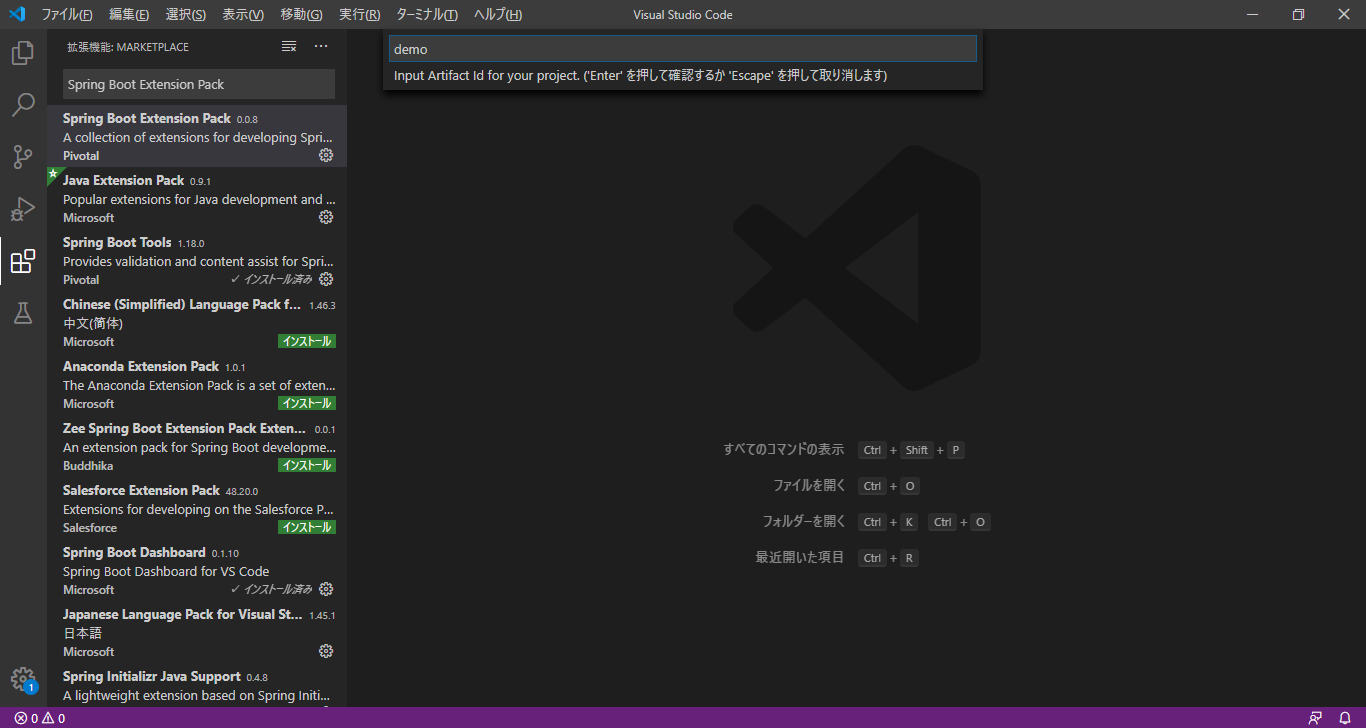
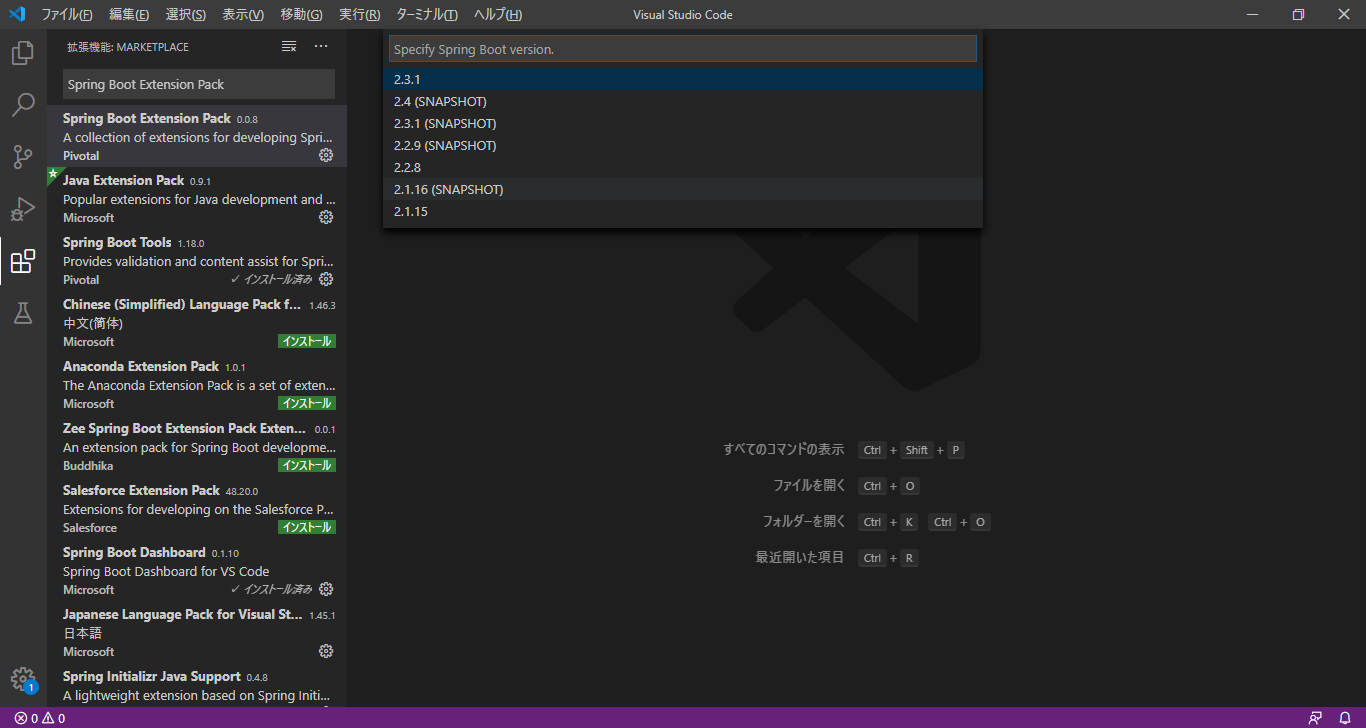
ここでSpringWebアプリ開発に必要な依存関係を選択する
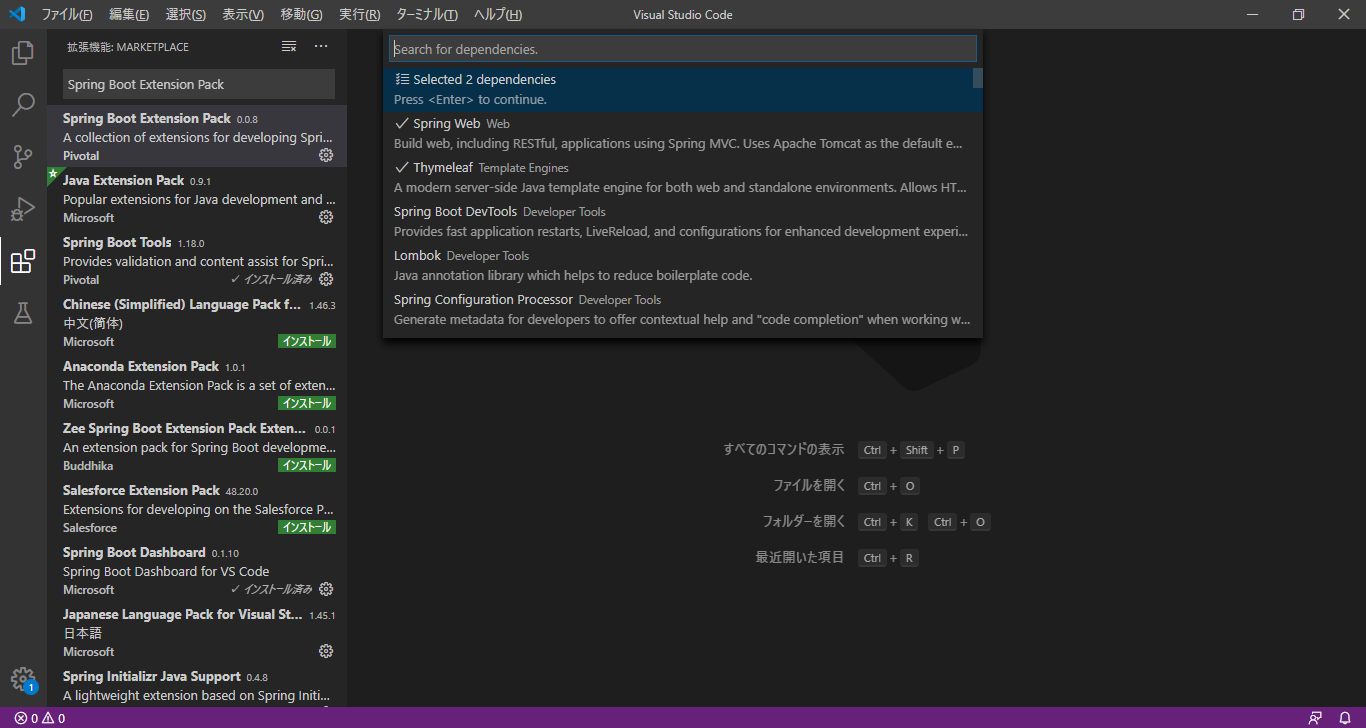
今回の記事で単純な例として説明しているのでSpring WebとThymeleafのみ追加する
上記の二つの依存関係を追加したらselecled 2 dependenciesになります、これをクリック
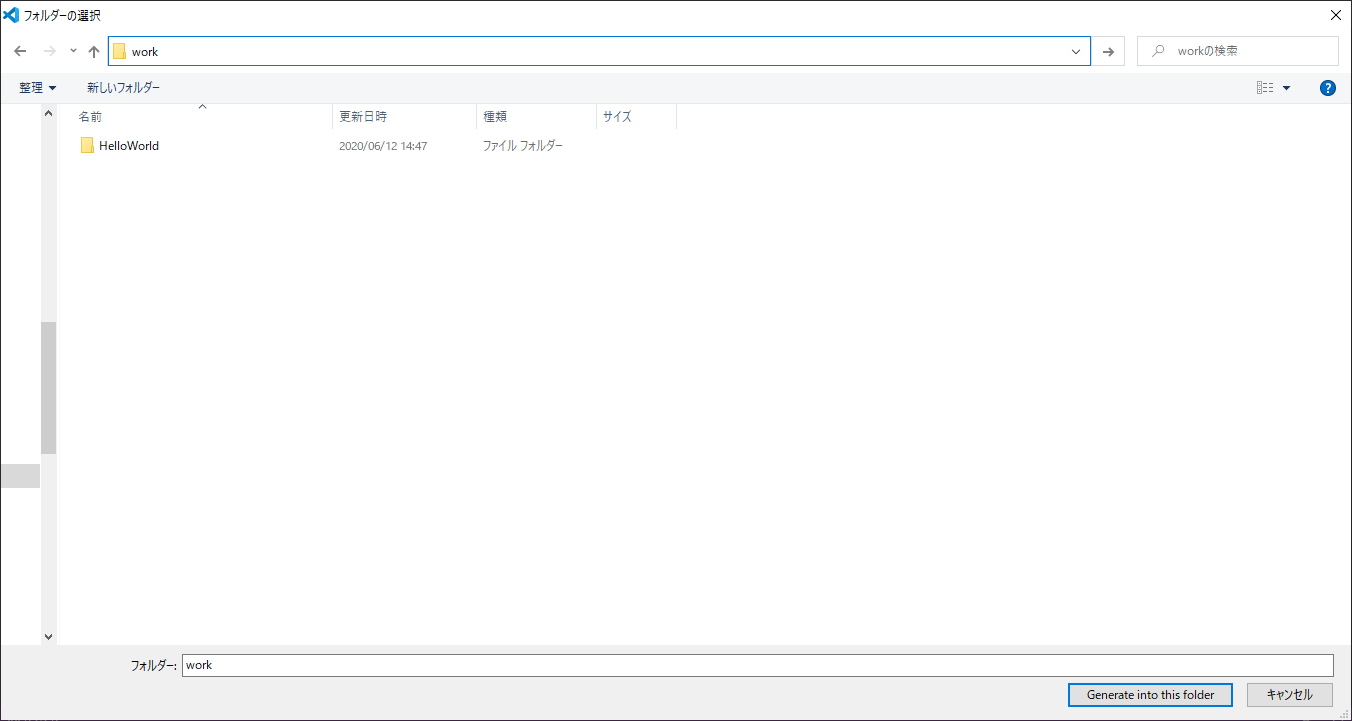
保存先を選択

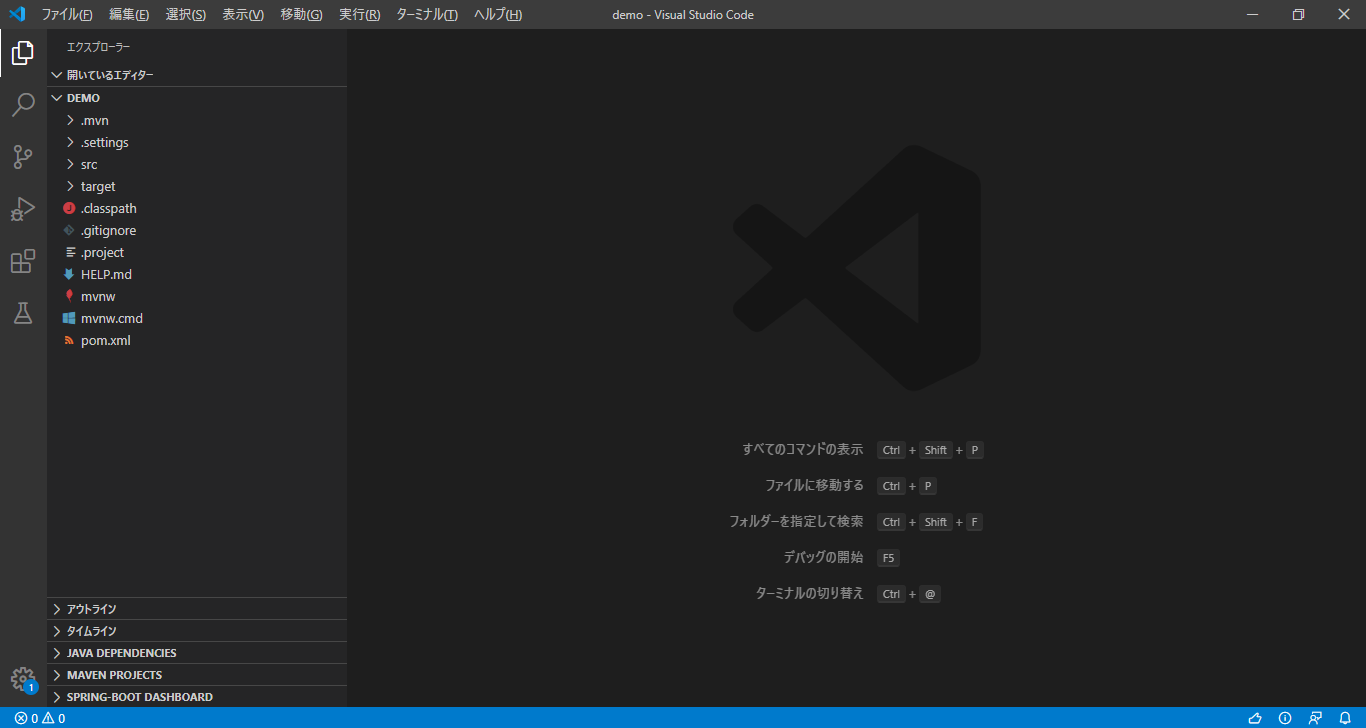
demoという名前のSpring プロジェクトが作られました
4、プロジェクト実装
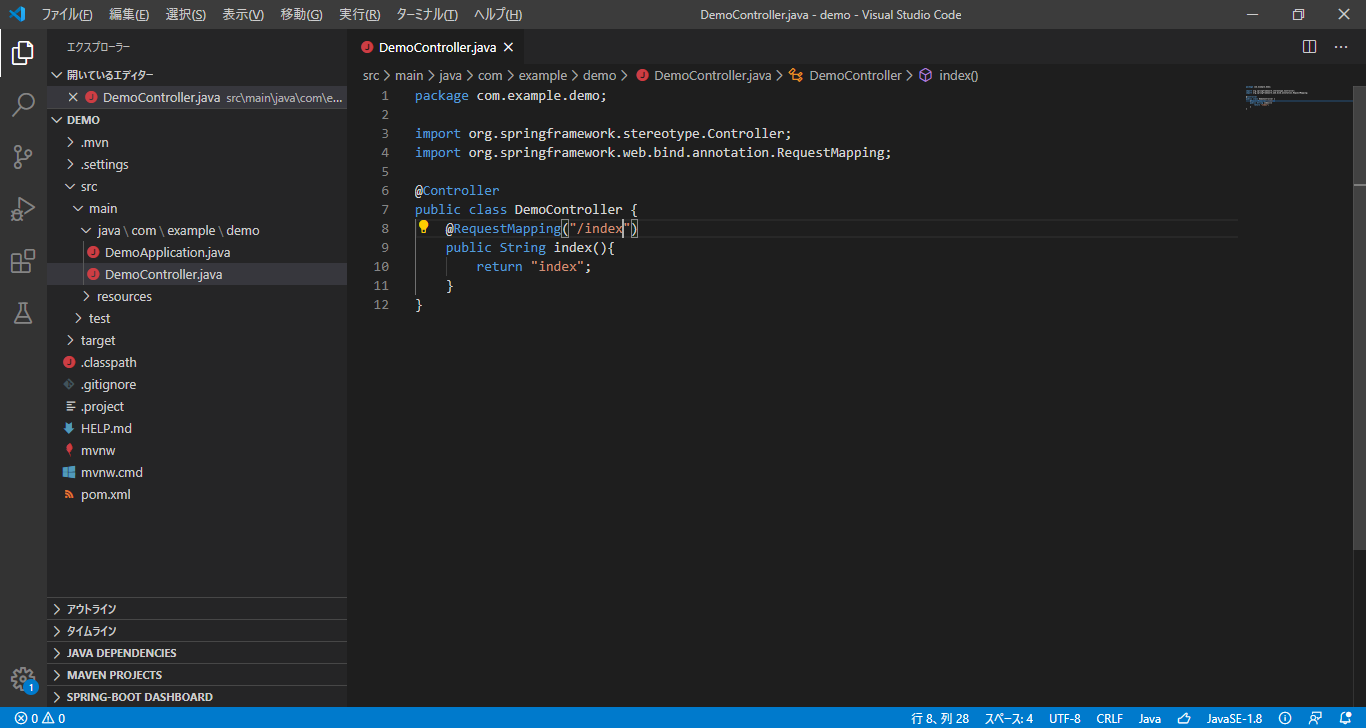
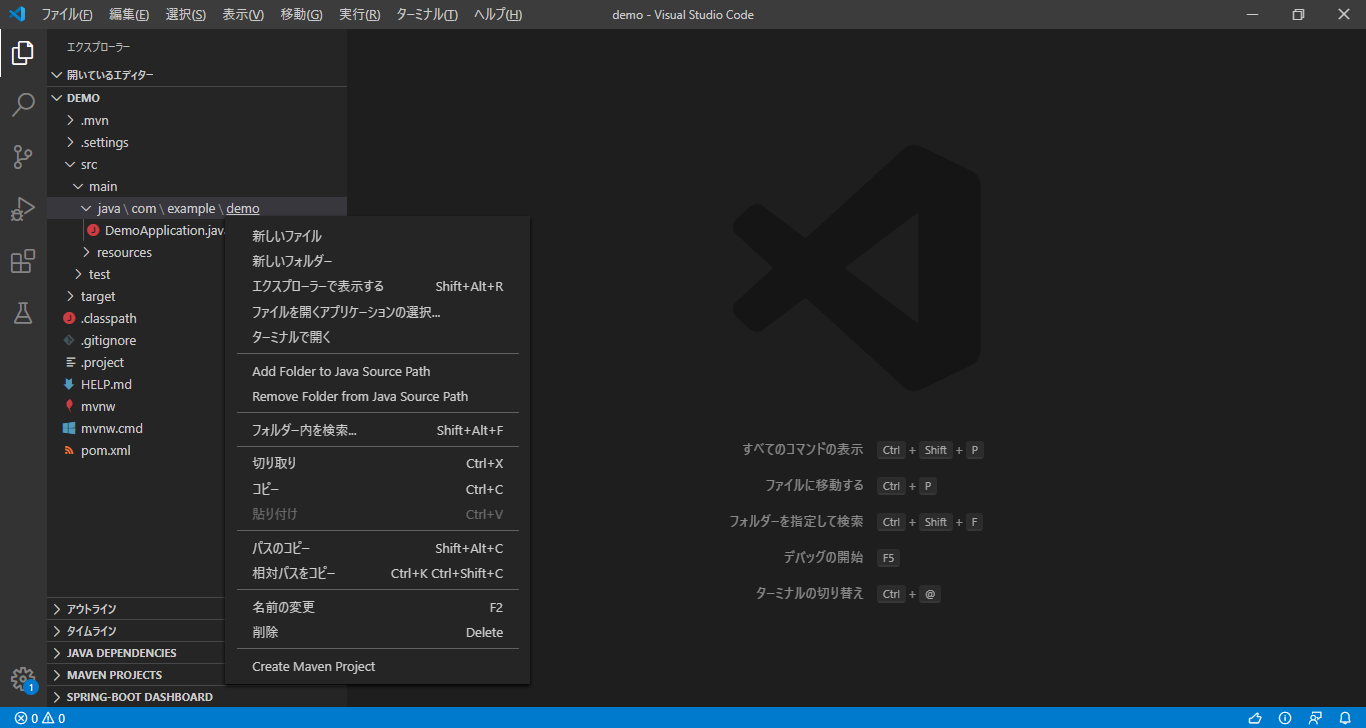
XXApplication.javaがあるパッケージの中にControllerクラスを作成
私の場合:src/main/java/com/example/demo/DemoApplication.java
パッケージ選択 -> 右クリック -> 新規ファイル -> DemoController.java -> Enter

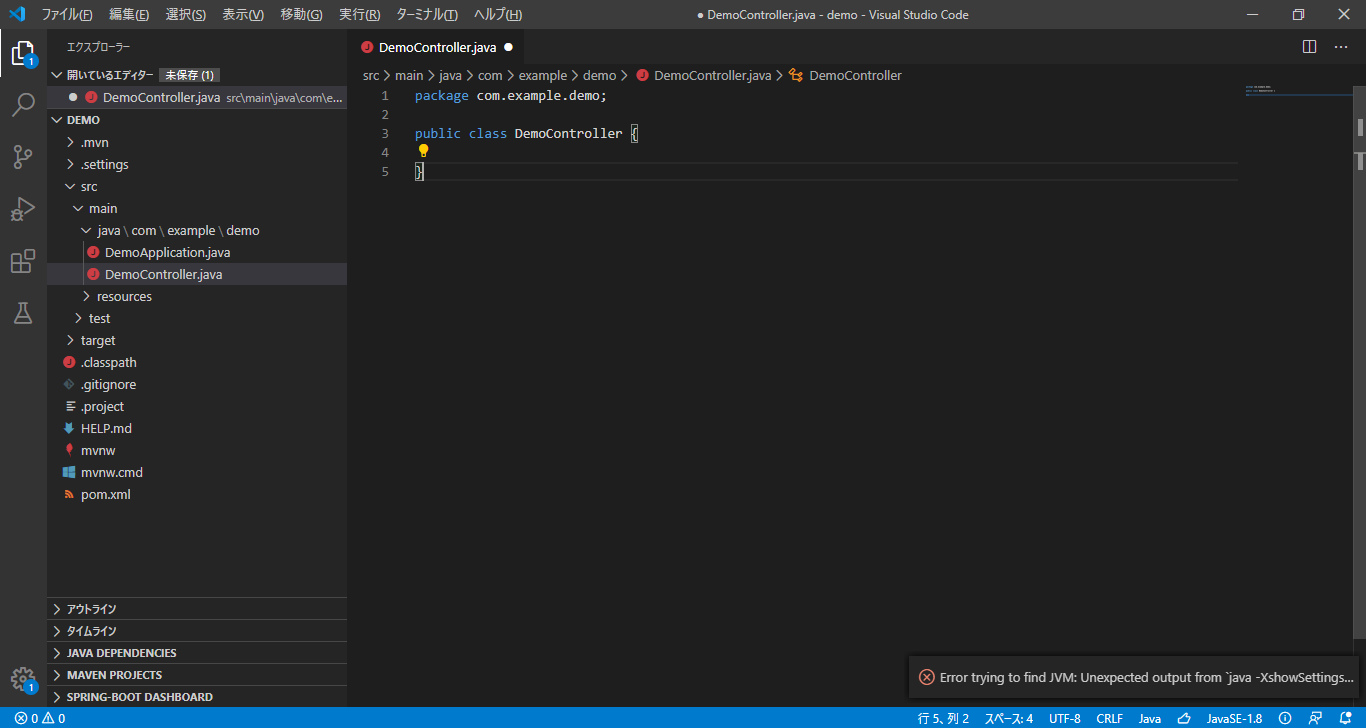
DemoControllerクラスが作られる

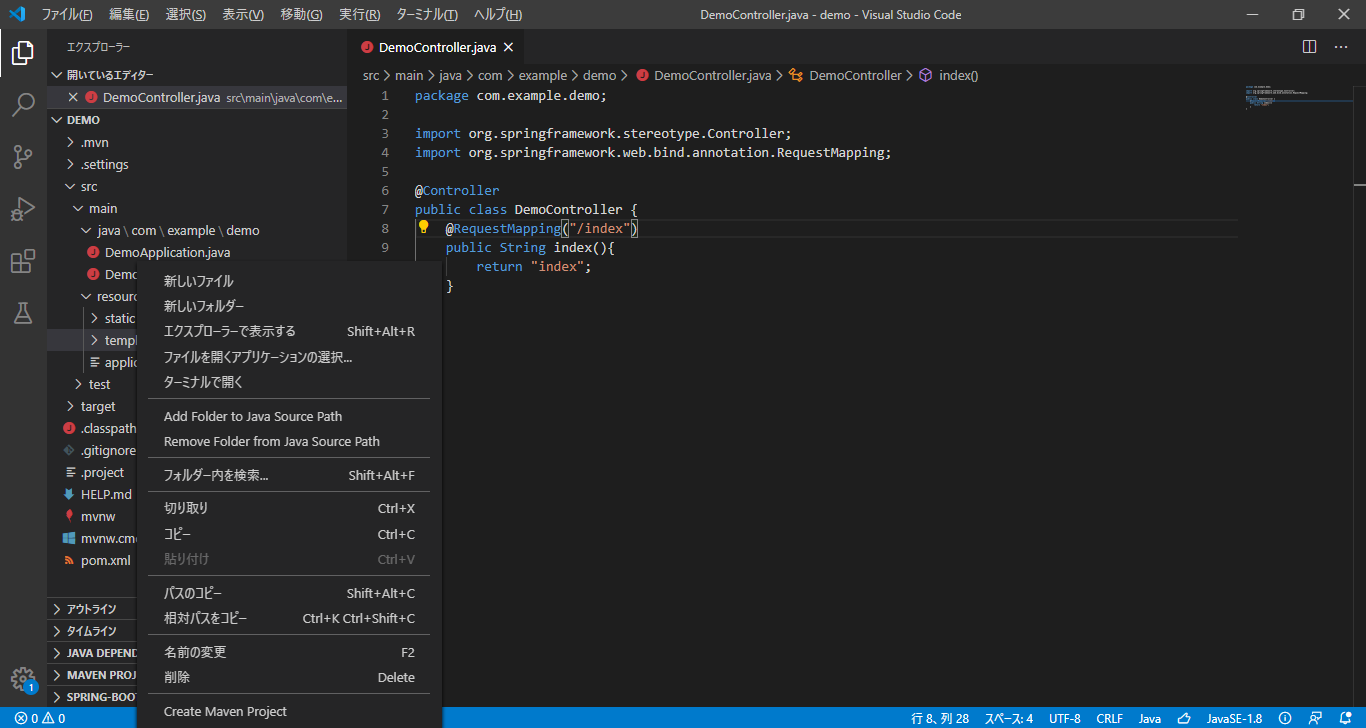
DemoController.java中身を編集する
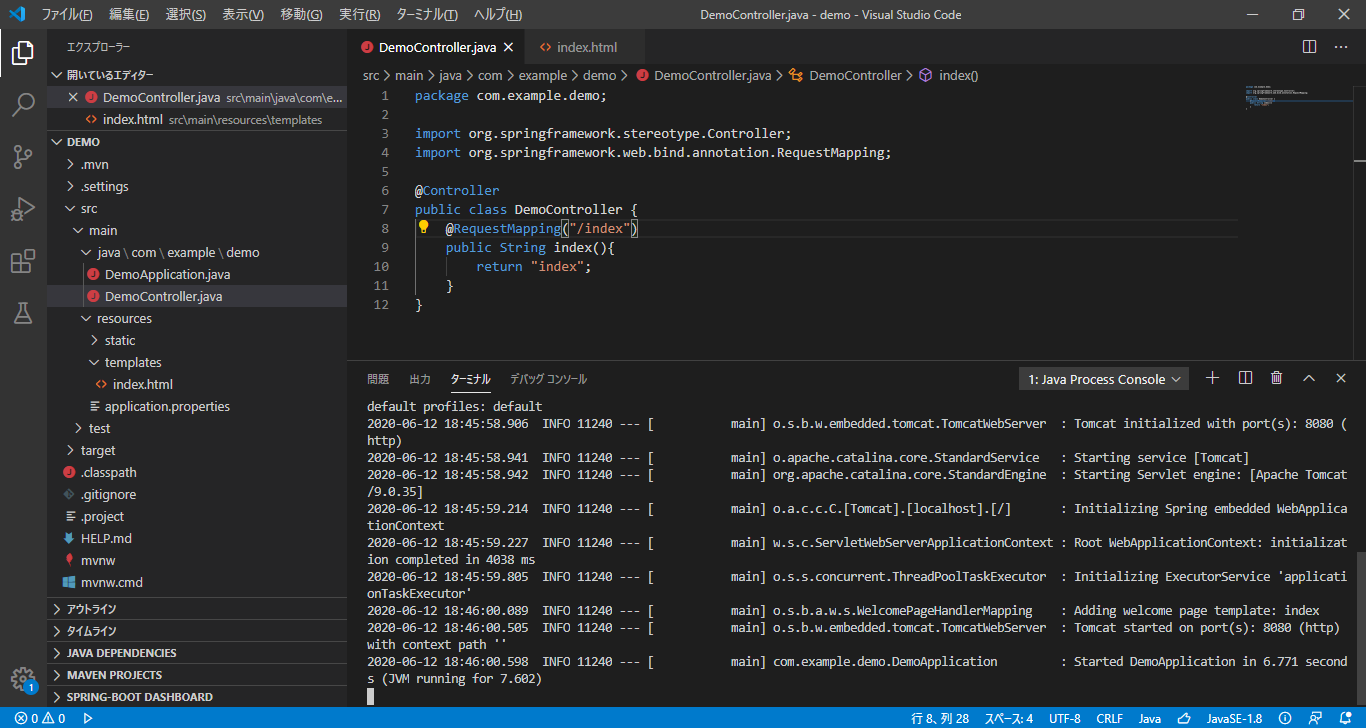
resources/templatesの配下にHTMLファイル作成する
templatesの右クリック -> 新規ファイル -> index.html -> Enter

htmlの中身を適当に編集する
例:
bootstrap4を利用したHTML作りたい場合Visual Studio Codeでhtml + bootstrap4の書き方を参照する

画面開く:http://localhost:8080

コントロールクラスのindexメソッド呼び出しされて、index.htmlの内容が画面に表示していますよね
これでSpring Web開発環境構築は成功です
終わり
今後の記事ではDB接続、他の依存関係追加、設計ファイル編集などについて書いて行く予定です。