Visual Studio Codeでhtml + bootstrap4の書き方
今回の記事でVSCodeを利用してhtmlテンプレート、bootstrap4デザインの組み合わせを快速編集できる方法について説明します。
手順は以下の通りです。
1、拡張機能インストール
まずはVSCodeを開き、以下の二つの拡張機能をインストールする
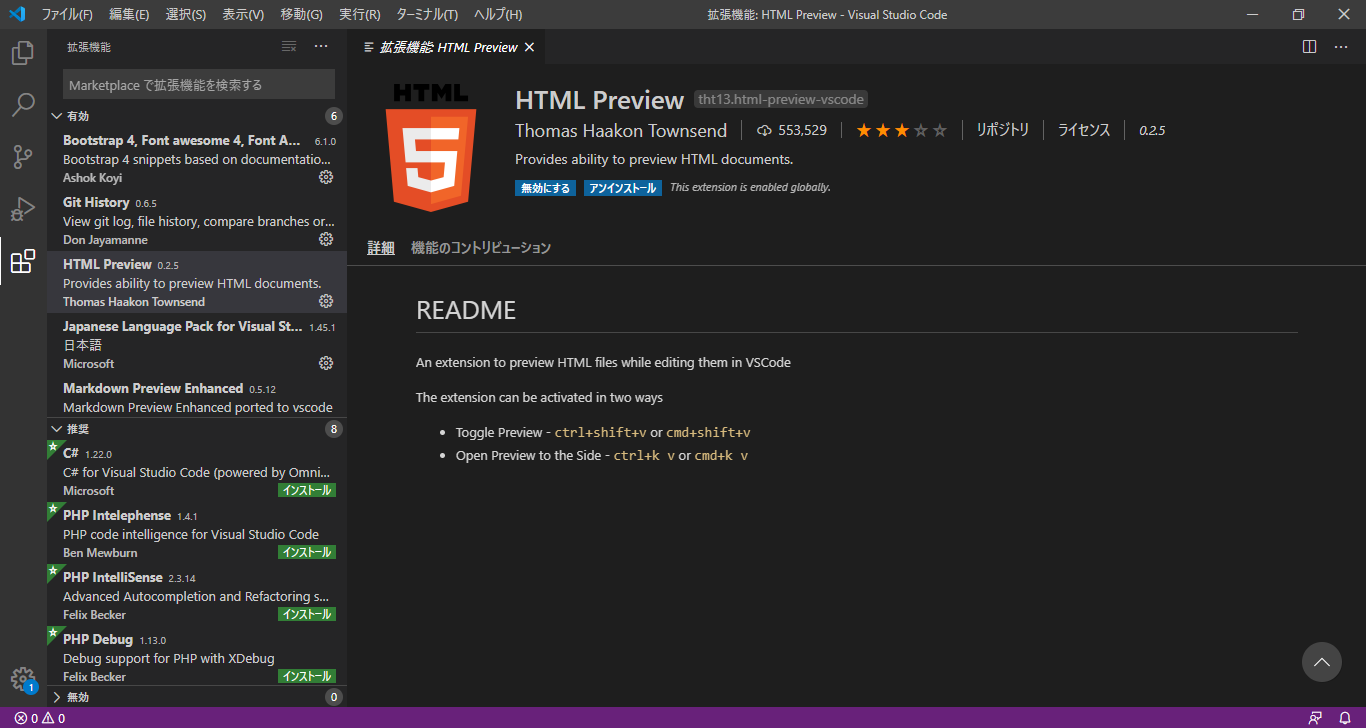
- 1、HTML Preview
- 2、Bootstrap 4
2、HTMLファイル作成
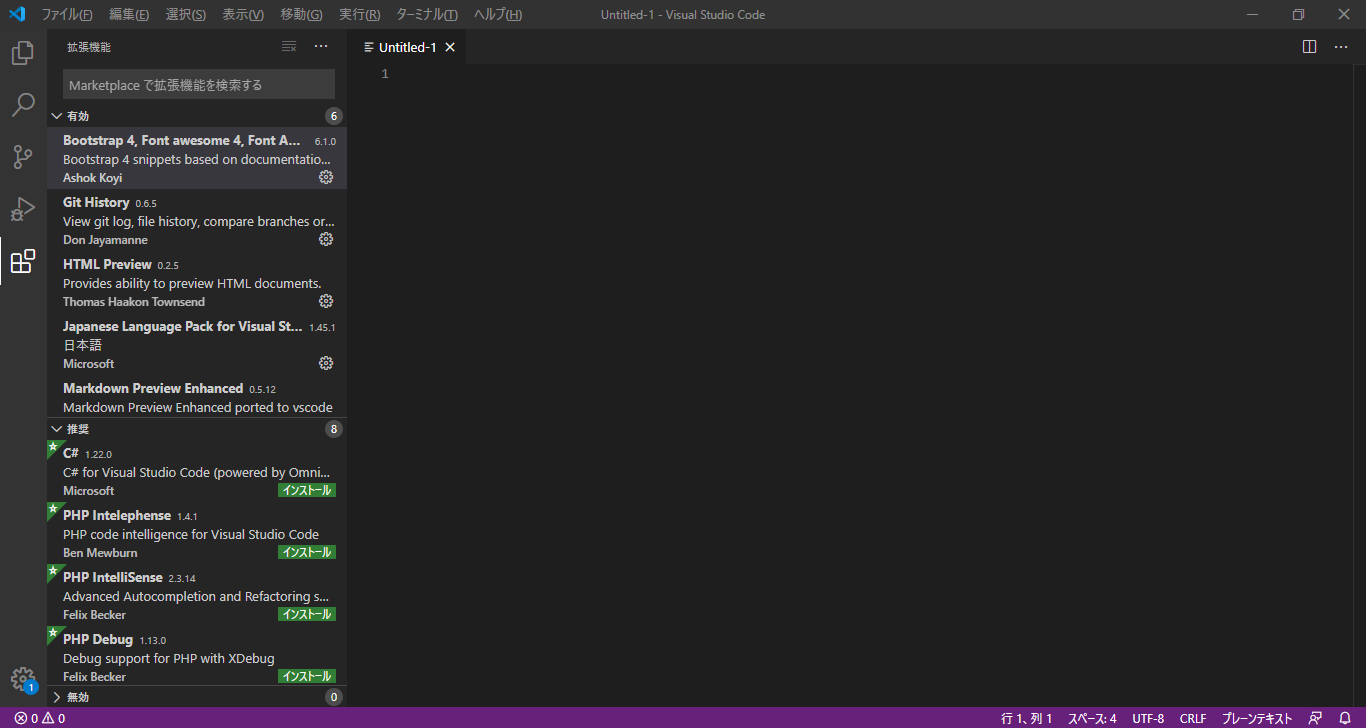
ファイル -> 新規ファイルで新規ファイルを作成する
ショートカットキー:Ctrl+N

新規作ったファイルをhtml形式で保存する
方法1:右下の「プレーンテキスト」を押下する
方法2:Ctrl+K -> Mの順番で操作する
言語モード選択に「h」で書いて一覧からhtmlを選択する

右下の「プレーンテキスト」はHTMLになっていれば成功
3、HTML快速編集
1、b4と入力して Enterキーをクリック


bootstrap4のcssとjsファイルをインポート済みのhtmlのひな形ソースが生成される
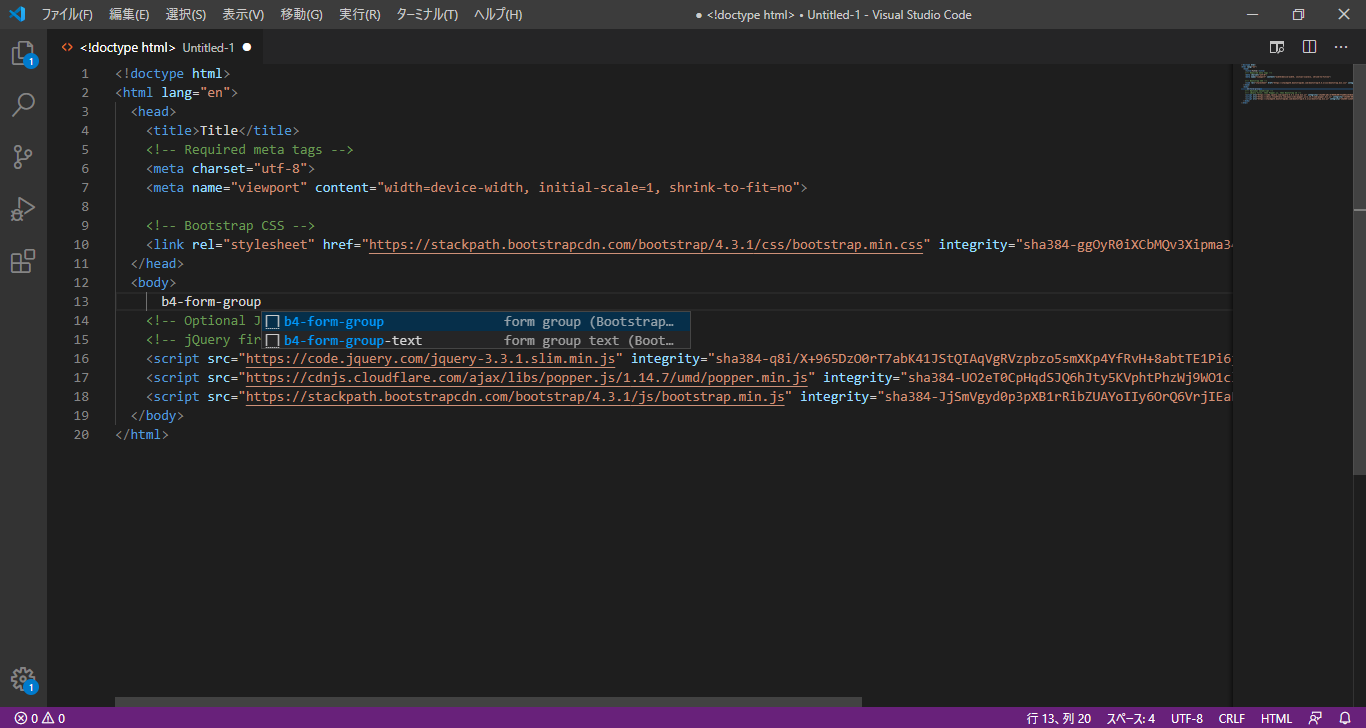
2、<body>の中にb4-form-groupと入力して Enterキーをクリック


以下のフォームグループのソースが生成させる
<div class="form-group">
<label for=""></label>
<input type="text" name="" id="" class="form-control" placeholder="" aria-describedby="helpId">
<small id="helpId" class="text-muted">Help text</small>
</div>
3、その他自動補充機能もたくさんある、当記事で割愛
4、プレビュー方法
プレビューできていますよね、これで完了。