「マテリアルデザイン」とは
マテリアルデザインは2014年の「Google I/O」でgoogleが提唱したUXデザインです。「マテリアル環境」と呼ばれる仮想的な三次元空間にボタンやカードなどの要素(マテリアル)を配置し、 影やアニメーションによって現実の物理法則を再現します。

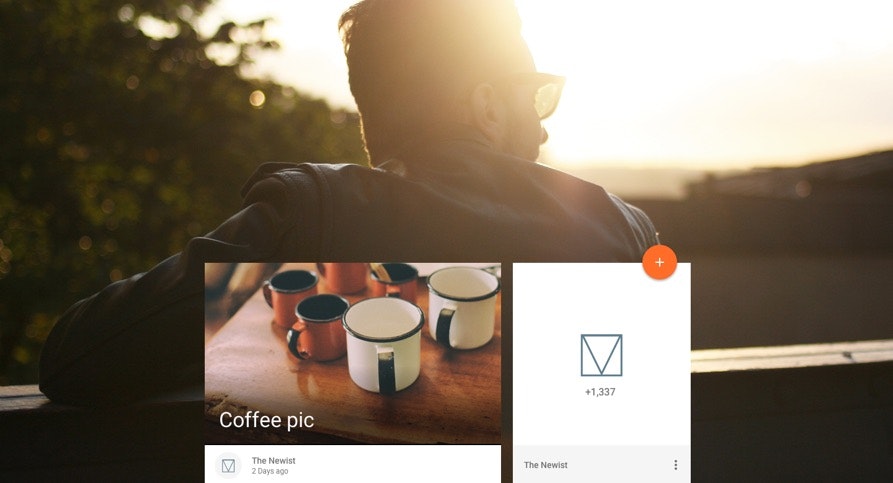
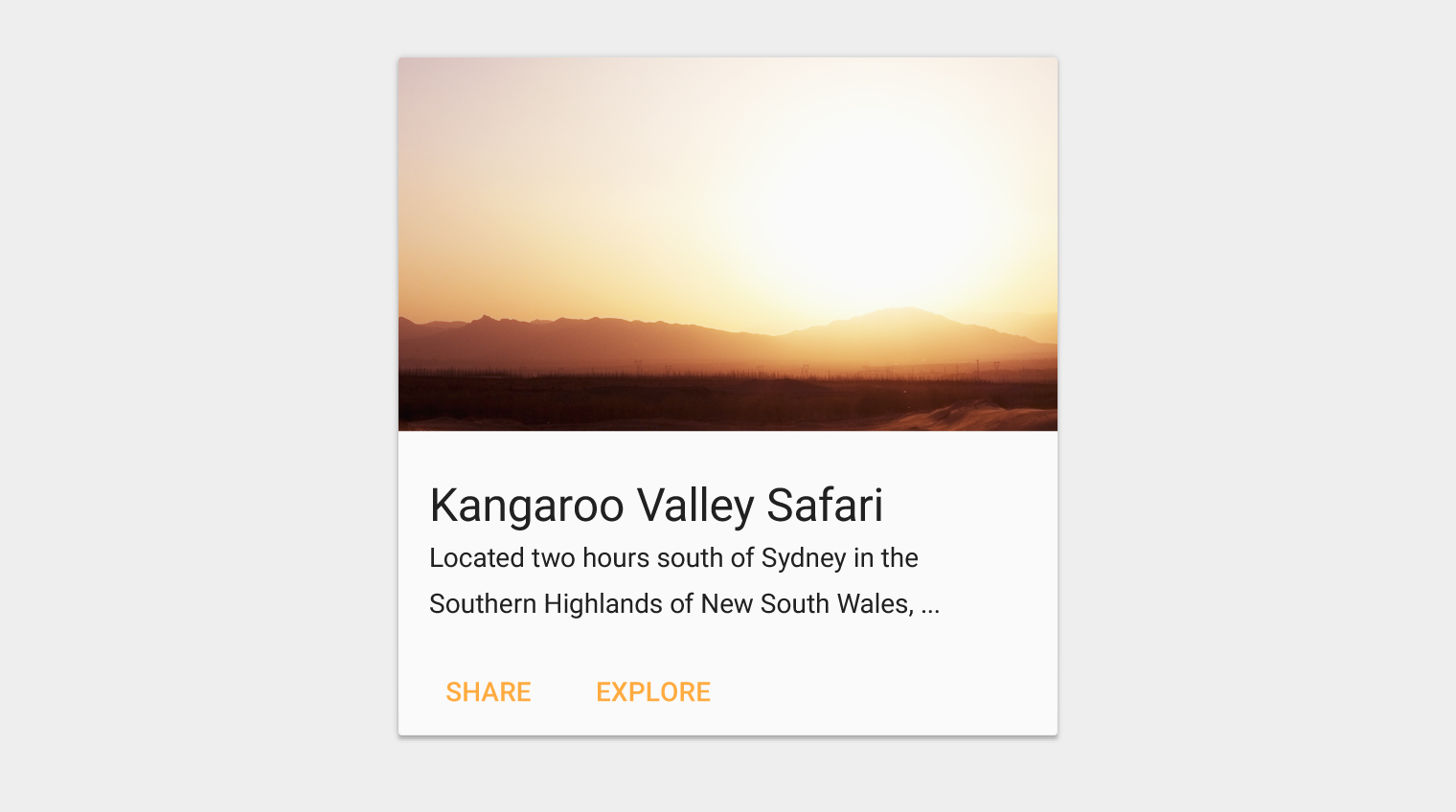
Cards - Components - Material Design
マテリアルデザインの概要を理解するには「Material design - YouTube」が大変有用です。見たことのない方は是非一度ご覧になってください。
マテリアルデザインは「フラットデザイン」のアンチテーゼである
要素から立体感が取り除かれ、すべてのオブジェクトが一つの平面上に存在しているように感じさせるデザインが「フラットデザイン」です。Windows 8(Metro UI)やiOS7の登場により注目を集めました。
シンプルで美しいレイアウトを容易に実現できるフラットデザインですが、無駄な装飾を極限まで排除したために ユーザーの直感に反するインターフェース となってしまうことがあります。
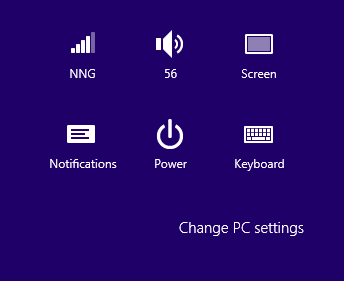
その代表的な例がSurface RTのPC設定画面です。以下の画像の中でクリック可能な要素はいくつあるでしょうか?

Windows 8 — Disappointing Usability for Both Novice and Power Users
答えは 7つ です。一見すると「Change PC settings」はラベルのようですが、実はクリッカブルな要素です。これは『問題解決に効く「行為のデザイン」思考法』でいう「迷いのバグ」に相当します。
このようなフラットデザインの問題点を解消するため、現実世界を模倣することによって直感的なインターフェースを実現するマテリアルデザインが誕生しました。
マテリアルは「紙」のメタファーである
マテリアルは1dpの厚みがある「紙」のメタファー(比喩)です。現実世界の紙に影があるように、マテリアルにも影があります。マテリアル環境では「主要光」と「環境光」と呼ばれる二つの仮想的な光源が空間を照らし、マテリアルに陰影を与えます。
dp(density-independent pixels) 密度非依存ピクセル。画面解像度による表示サイズの違いを解消するための単位です。
主要光
主要光は方向性のある影を作ります。
環境光
環境光はすべての角度からやわらかな影を作ります。
主要光と環境光
主要光と環境光が作り出す二つの影が合わさることによって、マテリアルがより立体的となります。
マテリアルデザインにおいて、 影は最も重要な概念の一つ です。この他にも空間に配置する要素に対して様々なルールが定義されています。詳細は「マテリアルデザインのガイドライン(日本語版)」をご覧ください。
「MaterialDesign Lite」とは
「MaterialDesign Lite(MDL)」はgoogleが提供しているオープンソースのCSS/javascriptフレームワークです。様々なコンポーネントが用意されており、だれでも簡単にマテリアルデザインを実装することができます。
MDLを導入する
以下のソースをhtmlに貼り付けるだけでMDLを導入することができます。
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.3.0/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.3.0/material.min.js"></script>
以下のリンクにテンプレートが用意されているので、これをベースに必要なコンポーネントを組み合わせていくのがオススメです。
TEMPLATES | Material Design Lite
今後、ウェブデザインのトレンドを担っていくマテリアル・デザイン。MDLを試してみる価値は十分にあると思います。