issueベース開発
サンデープログラマーにとってGitHubはmasterブランチで実装したものをpushしておくだけ。
いわばただのバックアップ置き場になっている事も多いでしょう。
事実僕もちょっと前まではそうでした。
しかしWebサイトやWebアプリ開発をissueベースで行うと、何をすべきかが明確になります。
issueを実質的な「やることリスト・開発ロードマップ化」することで不要な実装や迷いがなくなり、開発スピードの向上が可能。
更にissueから逆引きすることで、その機能を実装した時にどのようなコードを書いたか瞬時に判断することができます。
一人でもGitHubのプルリクエストを使ってissueベースで安全に開発しましょう!
対象
- まだGit/GitHubに触れて日が浅い方
- 一人開発でGitHubの活用ができていない方
- 開発中あっちこっちの機能実装に浮気してしまい、効率的な作業ができていない方
既に最低限のgitコマンドが使える方を前提にしています。
issue
まずはissueを知っておきましょう。
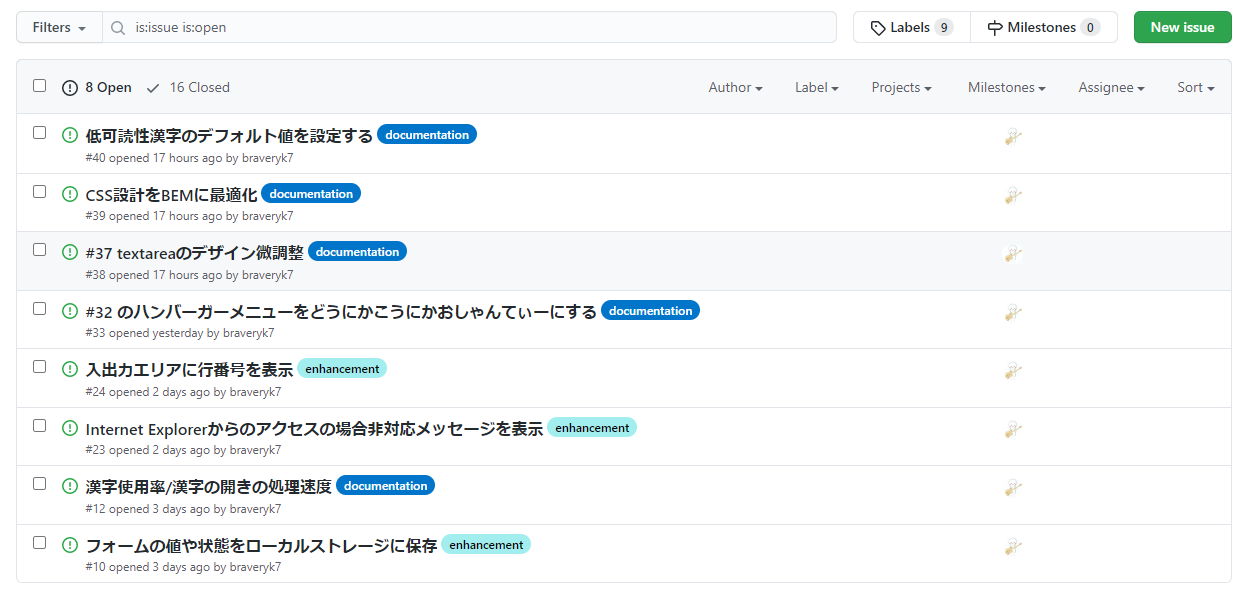
これが実際のissueの画面、現在8つissueがあります。
issueは直訳すると「問題」という意味ですが、GitHub上におけるissueは「課題」と置き換えてよいでしょう。
これから何を行うべきか、どのようなことを検討すべきかをToDoリストのように管理できます。
issueを新規作成することを「issueを立てる(open)」、反対に作業が終わったら「issueを閉じる(close)」と言います。
固有のID管理
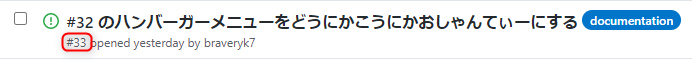
タイトルの下に#40、#33のような#番号形式の記述があり、これはissueを示す固有のIDです。
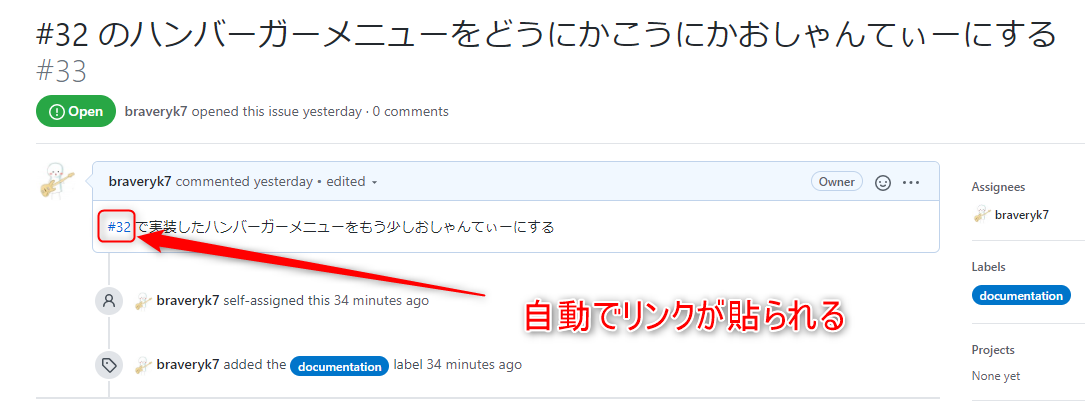
つまり#番号を指定すればどのissueを指し示すのか簡単にわかり、GitHub上では#番号と記述すれば自動的にそのIDを持つissueにリンクが貼られます。

- 機能追加のissueを立てる→issue ID
#1 - 機能追加が終わりissueを閉じる
- 追加した機能のバグが見つかったので、バグ修正のissueを立てる
- 1で立てたissueに関連するのでissue ID
#1をコメントに含める
こんな感じでissueを立てれば、簡単に関連するissueにリンクを貼ることができます。
ワンクリックでその時何をしたのか確認できるので非常に便利ですね!
また、後述しますがコミットメッセージにissue IDを含めることでコミットが自動的にissue上にタイムライン形式で表示されるので、issueに対してどのようなコミットを行ったのか一目瞭然です。
マークダウン記法に対応
issueはマークダウン記法に対応しており、マークダウン記法を使って分かりやすいissueを立てることが可能です。
中でもチェックボックスはとっても便利。
- [ ] やること
- [ ] やること
- [ ] やること
このように書くことでチェックボックスが作成できます。
一つのissueに対して細かい作業をリスト化しておけば、何をやるかがより明確になりますよね。
例えばコミット単位で作業を区切ってリスト化する、みたいな感じで使うといいと思います。
終わった作業はチェックをつけることで擬似的に進行度がわかりますね。
他にもバグの再現画像を乗せたり、参考になるリンクだったりをマークダウンでぱぱっと書いてしまえば精度の高い管理ができそうです!
Pull request
プルリクエスト(Pull request)は本来「こんな機能作ったよ!レビューして良かったらpullして(=mergeしてよ!)」みたいな機能です。
が、当然セルフプルリクエスト運用は自分一人で行うのでコードのレビューとしての機能は(ほとんど)しません。
やってもいいけどそんなもんはエディタを見ればいいわけで、一人運用なのにGitHubでじっくりコードをレビューするなんてことはまあしないと思います・・・笑。
一人開発においてGitHubのプルリクエストを使う意義は、簡単にissueと紐付けが行えることです。
実はissueの固有IDはissueだけでなくプルリクエストと共用です。
つまり
-
#1のissueを立てる - 作業完了
- プルリクエストを出す←
#2の固有IDが発行される
こんな感じでプルリクエストにも固有のIDが付与されるので、issueと同じくプルリクエストに対してもGitHub上でリンクを貼ることが可能。
gitのGitHub管理を最大限活かすため、ローカルでのmergeではなくあえてGitHub上でmerge→後からfetchしてoriginとローカルブランチのmergeといった形にしています。
この辺は慣れてきたら一番理想的な方法を模索してみてください!
issueベースのセルフプルリクエスト運用
それでは実際にissueを立ててセルフプルリクエストを出す、という一連の流れをやってみましょう!
大まかな流れは以下の通りです。
- GitHub上でissueを立てる
- ローカルでissue用のブランチを切る
- 実際に作業する
- 作業が終わったらissue用ブランチをgit pushする
- git pushされたデータを元に親ブランチにプルリクエストを出す
- GitHub上でプルリクエストをmergeしてissue用ブランチを削除する
- ローカルで親ブランチをgit fetchしてmergeする
- GitHub上でissueを閉じる
ブランチは以下を想定します。
- master
- *develop
現在機能開発用のdevelopブランチにいて、そこからissue用のブランチを切る運用です。
今回は.txtファイルを編集することを機能の実装と見立てて管理します。
なお既にローカルとGitHubの連携ができており、リポジトリの作成が完了、git push/fetchができる前提です。
ステージングやコミット等の細かい説明は割愛します、もしまだ曖昧という方は以下の記事も合わせて参考にして下さい。
[git]Git逆引きチートシート/初心者向け - けんちゃん's tech blog
GitHub上でissueを立てる
まずはissueを立てましょう。
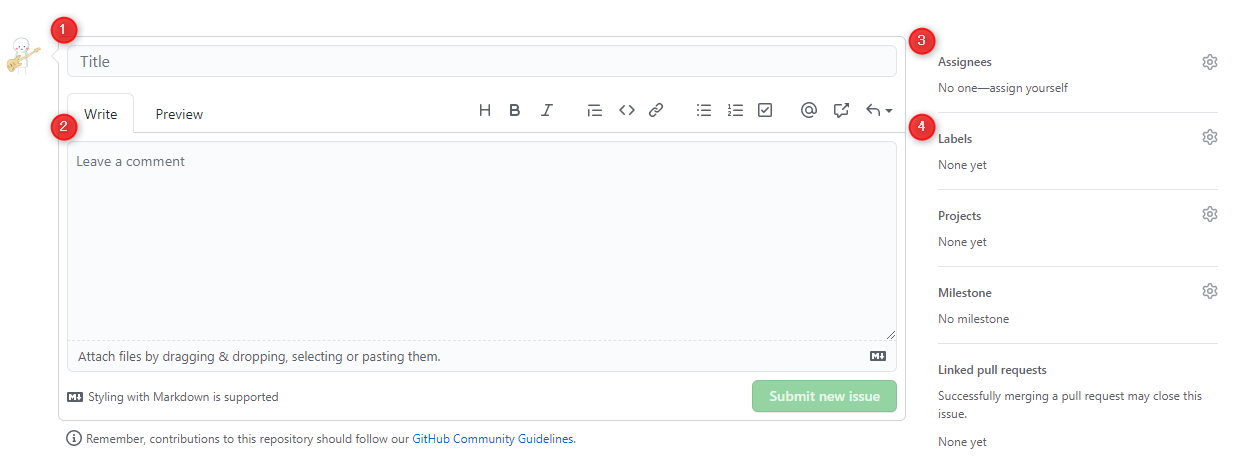
入力項目はとりあえず最低限の4つを覚えます。
- タイトル
- 本文
- アサイン(作業を行う人)
- ラベル
タイトルと本文は自分が分かりやすいように書けばOKです。
先述した通りマークダウン記法が使えますし、#番号で既存のissueにリンクを貼ることもできます。
アサインは本来チーム開発において「○○さんにやってもらう」という割り振りが行えますが、一人開発なので「assign yourself」をクリックすれば自分が割り当てられます。
ラベルはひと目で「そのissueがどのようなものなのか」を表せます。
GitHubには元から9つのラベルが用意されています。
| ラベル名 | こんな時に使う |
|---|---|
| bug | バグが発生した時 |
| documentation | ドキュメントの追加や改善 |
| duplicate | 既に同内容のissueがある |
| enhancement | 機能の追加や改善 |
| good first issue | (OSS等で)貢献したい人が最初に取り組むと良い |
| help wanted | ヘルプを求める場合 |
| invaild | 無効なissue |
| question | 質問 |
| wontfix | あえて改善しない |
一人開発で使うのはbug/enhancement/wontfixぐらいでしょうか。
とりあえず機能の追加や改善はenhancement、バグを見つけたらbug、何らかの理由で改善を見送る場合はwontfixで良いと思います。
もちろん自分でラベルの作成もできるので、慣れてきたら分かりやすいラベルを作成して管理してもOKです!
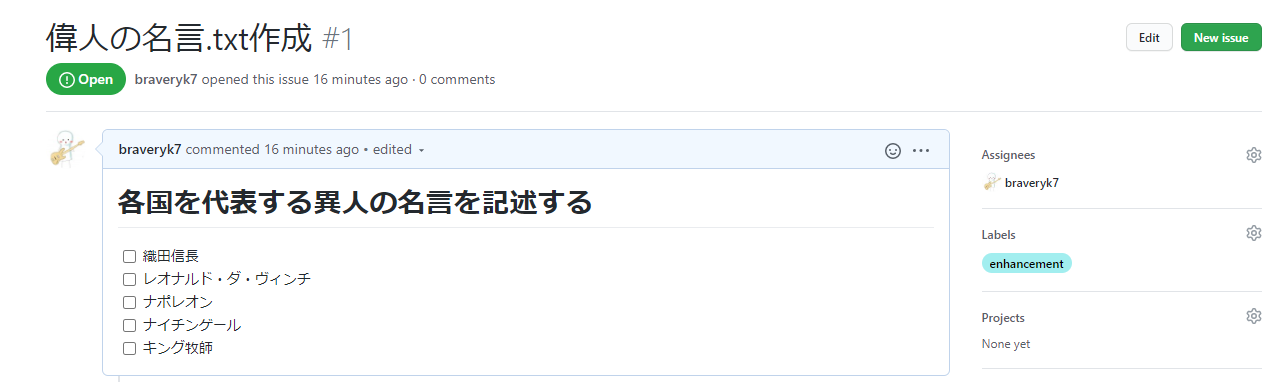
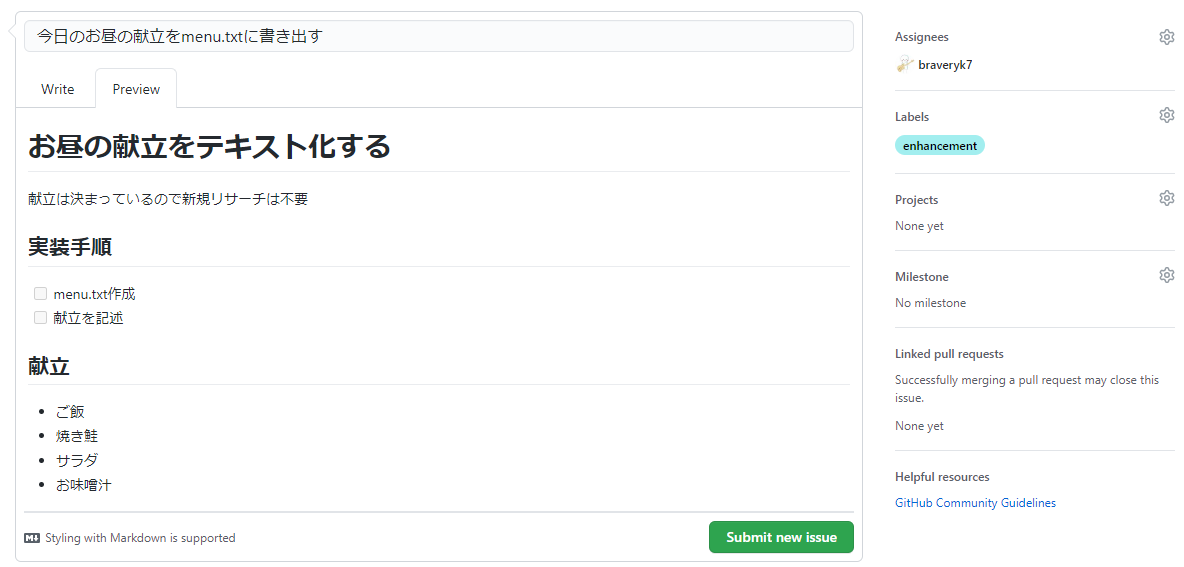
今回はこんなissueを立ててみました。
いかにも適当感溢れますね。
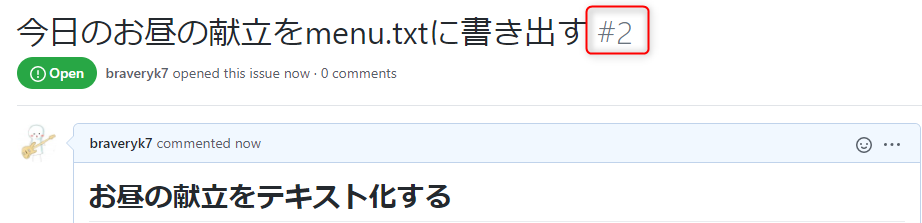
Submit new Issueをクリックするとissueが立ち、同時に#番号のIDが発行されタイトルの後ろに付与されます。
今回は#2が割り当てられました、今後この番号をチケット番号として使用するので覚えておいて下さい。
ローカルでissue用のブランチを切る
それではローカルで今作ったissue専用のブランチを作成します。
ブランチ名はissue専用であることを分かりやすくするため、チケット番号を含めて命名しましょう。
例えば今回は#2なので、ブランチ名は2や002、id/2、id/002みたいなものが良いと思います。
//現在のブランチ確認
$ git branch
* develop
master
//ブランチ作成とチェックアウトを同時に行う
$ git checkout -b id/002
//ブランチの作成と移動の確認
$ git branch
develop
* id/002
master
このissue専用ブランチはあくまでissueに対応したブランチなので、issue外の作業は行わないようにしましょう。
実際に作業する
ブランチを切って専用のエリアを確保したので、ここでissueに対応する作業を行っていきます。
- あれ?今何の作業してたんだっけ?
- 今どこのブランチにいるんだっけ?
こんな場合は細くgit branchコマンドで現在のブランチを確認しましょう。
ブランチ名にissueのチケット番号が含まれているため、ブランチ名を確認してissue一覧から同じ番号を見つければ簡単に現在の作業内容が明確になります。
作業が終わったらステージ、コミットします。
この時コミットメッセージにもチケット番号を含めましょう。
$ git commit -m "#2 献立記述"
これでコミットからもどのissueなのかを逆引きできるようになりました。
ちなみにチケット番号は先頭で無くても構いません。
$ git commit -m "コミットメッセージ #2"
$ git commit -m "コミット #2 メッセージ"
issueにチェックボックスをつけて作業進捗を管理する場合、適宜チェックボックスのチェックをオンにして分かりやすくしておきましょう。
ちなみにコミットに特定のワードを含めるとプルリクエスト完了後issueを自動クローズできますが、今回は初心者の方を想定して「あくまで慣れるため」なので実施していません。
慣れたらぜひオートクローズも試してみましょう!
issue用ブランチをgit pushする
作業が全て終わりました!
それではGitHub上に以下の2点を反映させます。
- 新しくissue専用のブランチを作成したこと
- issue専用ブランチ内のコミット
$ git push origin id/002
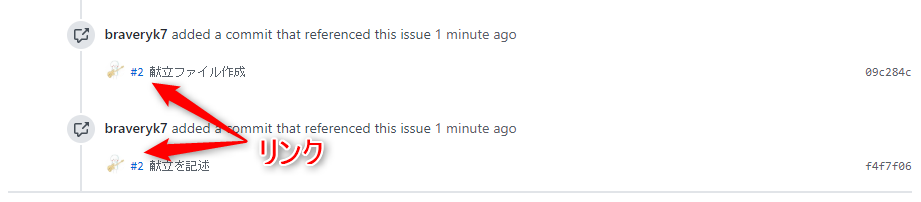
push後issueを見ると、下の方にコミットが紐付けられています。
GitHub上でプルリクエストする
続いてissue専用ブランチを親ブランチであるdevelopブランチにプルリクエストします。
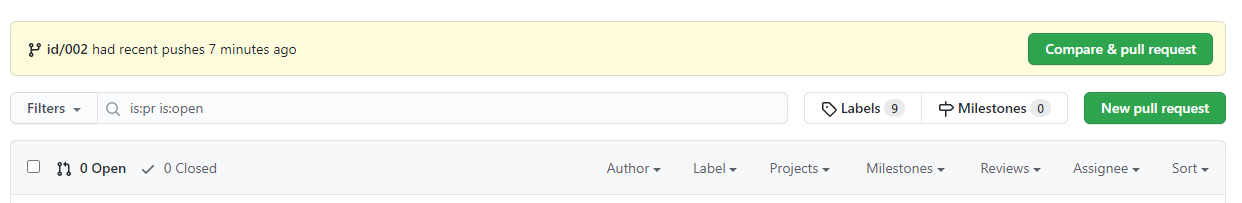
プルリクエストはissueと同じように作成できますが、なんと最近pushしたブランチを表示してくれています。
Compare & pull requestをクリックしてブランチからプルリクエストを作成しましょう。
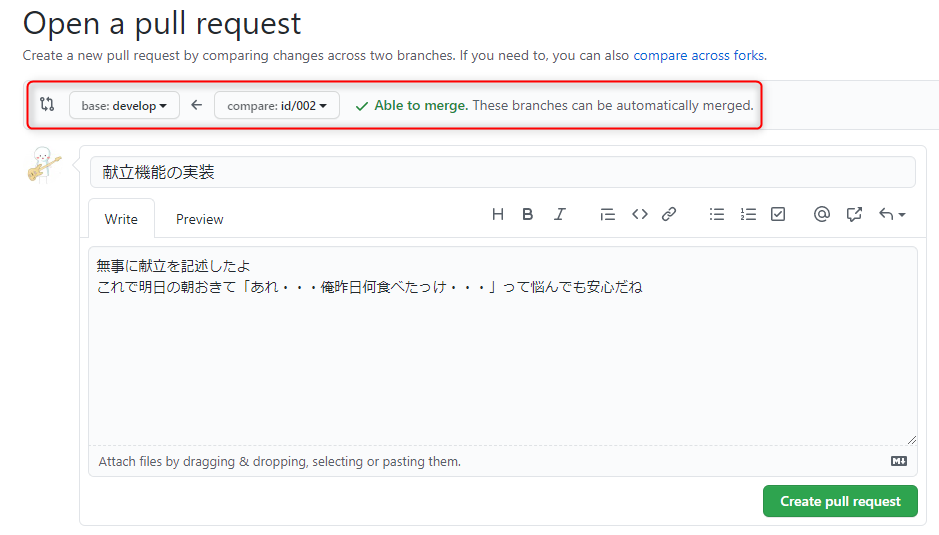
プルリクエストはissueと似たようなフォームで作成できます。
本来ならプルリクエストの目的や理由、詳細を書きますがどうせ見るのは自分です。
分かりやすく書いてあればそれでOKぐらいの気軽なノリでいきましょう!
一点気をつけて欲しいのが画像内赤枠で囲った部分。
これはどのブランチがどのブランチを取り込むかを指定します。
今回はdevelopブランチがid/002ブランチを取り込むため、必ずブランチの指定を確認してください。
入力が終わったらCreate pull requestをクリックしてプルリクエストを作成します。
GitHub上でプルリクエストをmergeしissue用ブランチを削除する
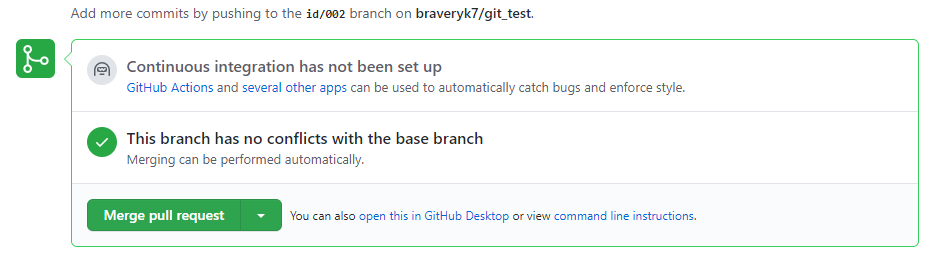
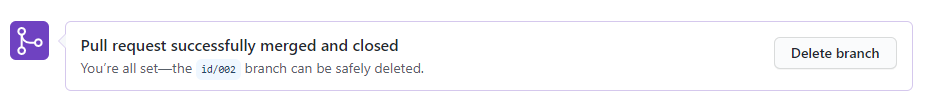
プルリクエストを作成後、ページ下部にこんな感じの表示が現れます。
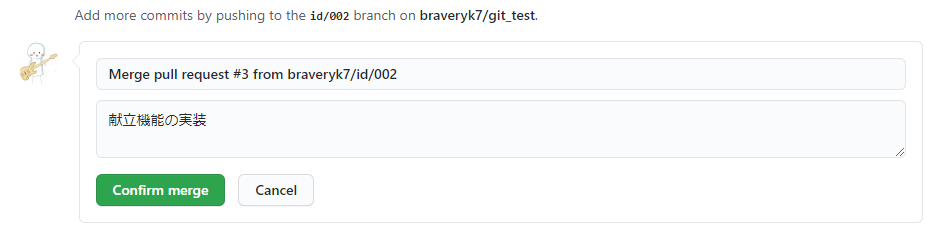
Merge pull requestをクリックすると親ブランチで取り込みが行なえます、Confirm mergeをクリックしてマージしましょう!
マージが完了するとissue専用ブランチをGitHub上で削除するボタンが出現します。
基本的にマージ完了後は使用しないので、Delete branchボタンをクリックしてブランチを削除します。
もしマージ完了後新たに関連して作業が必要になった場合、改めてissueを立てると良いでしょう。
ローカルで親ブランチをgit fetchしてmergeし、issue用ブランチを削除する
今の状況を整理しておきます。
| 場所 | 状況 |
|---|---|
| ローカル | issue専用ブランチにいて、issue専用ブランチをpushした |
| GitHub | issue専用ブランチをdevelopブランチに取り込み、issue専用ブランチを削除した |
つまりGitHub上ではdevelopブランチが最新状態、ローカルが遅れをとっているイメージです。
developブランチに移動後GitHubのdevelopブランチを取得して反映、その後不要になったissue専用ブランチを削除しましょう。
//developブランチに移動
$ git checkout develop
//ブランチ確認
$ git branch
* develop
id/002
master
//GitHubのdevelopブランチをローカルのorigin/developに反映
$ git fetch origin develop
//origin/developをdevelopに反映
$ git merge origin/develop
//issue専用ブランチを削除
$ git branch -d id/002
これで今回issueを立てた全ての作業が完了しました!
GitHub上でissueを閉じる
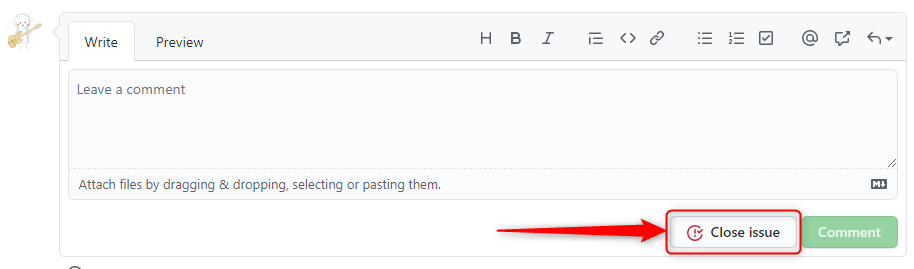
それでは最後に全て終了したissueを閉じましょう。
issueの下部のコメント欄にClose issueボタンがあるのでクリックして終了です!
お疲れさまでした!
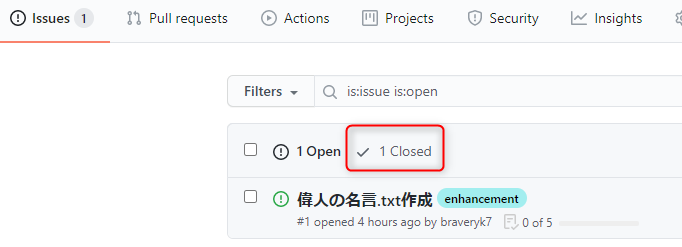
なお過去閉じたissueも、issue一覧からClosedをクリックすることで確認することが可能です。
Close=削除ではないので安心して閉じてOKです。
masterブランチ1本からの進歩
ここまで来たのに身も蓋も無いことをぶっちゃけ言うと、個人開発なんてmasterブランチ1本で十分っちゃ十分です。
誰かが並行して編集することが無いのでコンフリクトが起こることもないですし。
ただあくまで僕の場合はやることを明確化することでなにが必要か、なんのためにやるのか、どういう手順なのか。
この辺りが非常に明確になりました。
ふと閃いたけど実装したとしてもかなり先になるであろう機能もissueを立てることで忘れずに済みます。
ただしそれを面倒だと感じるのであればいつでも元のmasterブランチ1本運用に戻しても良いと思います、そのぐらいハードルを低くしても全然OK。
どうせgitとGitHubを使うなら、もう一歩踏み込んで使ってみると更に便利だから試しにチャレンジしてみると良いと思います。