はじめに
本記事ではWordPress初心者の私がWordPressサイトにEコーマスのプラグインをインストールする手順を紹介します。
前回は初期設定までできましたので、今回はショッピングサイトを目指してWordPressをカスタマイズします。
それでは、やっていきましょう!
1. テーマ設定
WordPressには「テーマ」というサイトデザインテンプレートを導入することができます。
テーマを設定することでデザイン知識がない人でも綺麗なブログやサイトを作成することができます。
テーマによって有料と無料のものがありますが、無料テーマを導入してCSSでデザインを変更することも可能です。
初心者の私はもちろん、無料テーマにします。

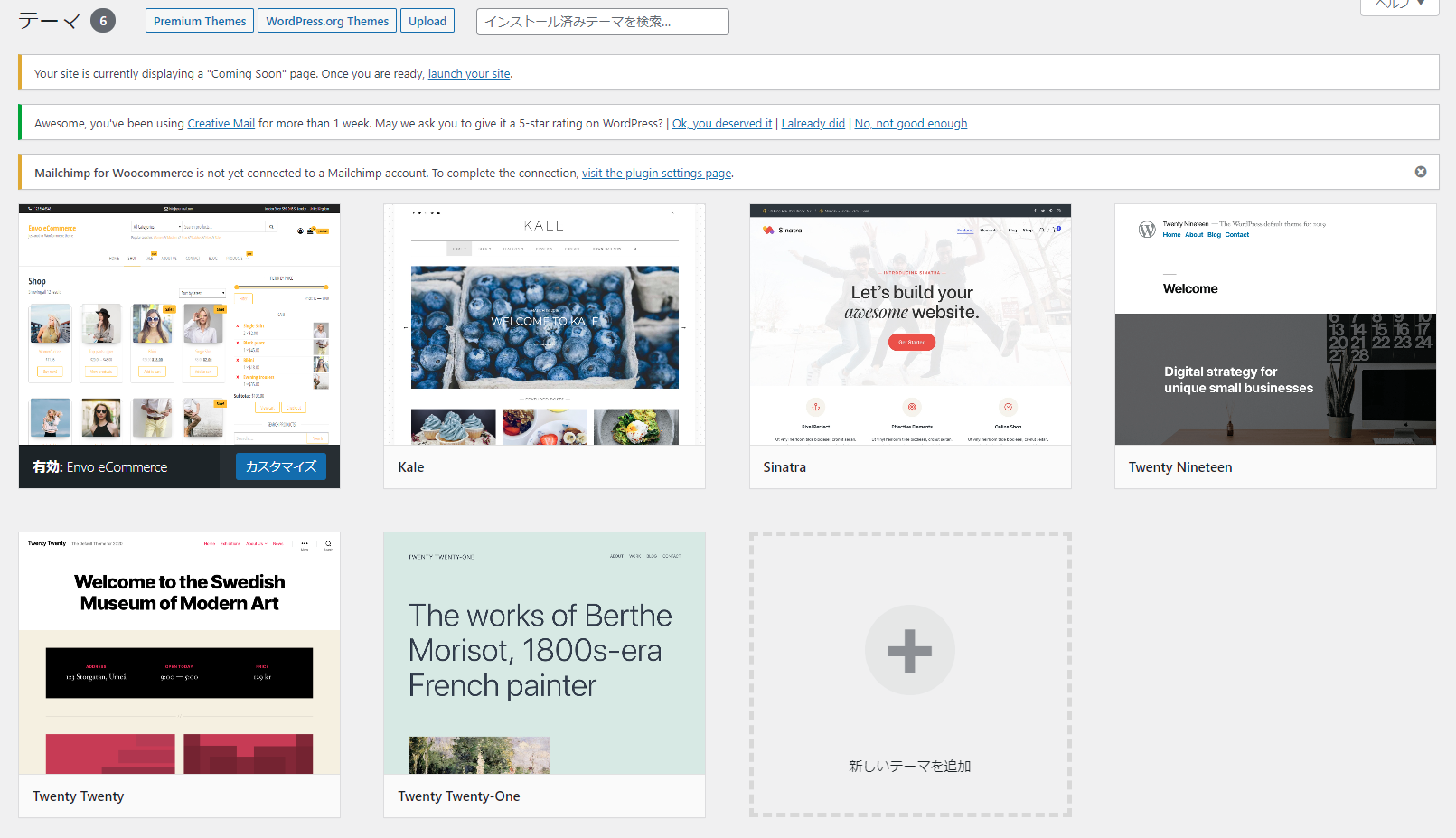
まずはサイドバーの外観タグにカーソルを移動して、テーマを選択します。

ここに既にインストールされたテーマが表示されます。
新しくテーマを追加したい場合は「新しいテーマを追加」を押下すればテーマ検索画面に遷移することができます。
希望のテーマが表示されたら「いますぐインストール」を選択すればインストールが完了です。

インストールが完了したら必ず有効化を選択して、サイトに反映してください。
これでテーマの基本設定が完了です。
2. プラグイン
プラグインなどをインストールしないと、WordPressのサイトはただのブログサイトです。
プラグインをインストールすることで、サイトに色んな機能を追加することができます。
ここからはショッピングサイトに必要な機能を追加します。
WordPressのEコーマスプラグインが多くありますが、今回は事前で調査しましたのでWooCommerceを使います。

WooCommerceとは、WordPress専用のEコーマスプラグインで、一つのプラグインでショップの設定から商品管理までできます。そして、一番大事のは無料でインストールできます。
(当然、これも有料版があります。)

サイドバーのプラグインタグにカーソルを移動して、新規追加を選択します。

新規追加画面にはたくさんのプラグインを検索することができます。
ここで直接「WooCommerce」を入力して検索します。

WooCommerceが表示されたら「今すぐインストール」を選択して、インストール完了後「プラグインを有効化」を押下したら完了です。

インストール完了したらサイドバーのWooCommerceを選択するとプラグインのホーム画面に遷移します。
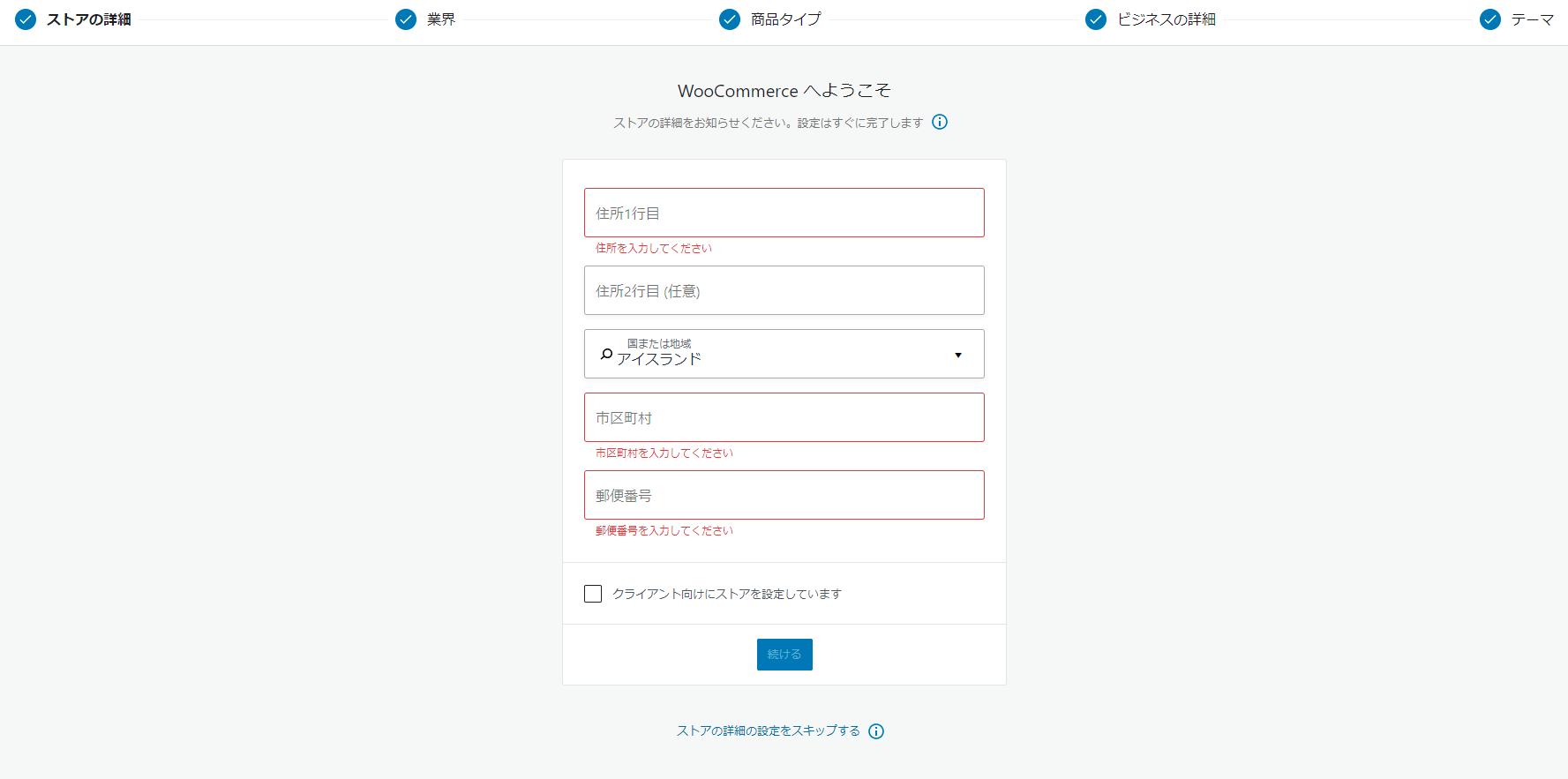
インストールした後なので、設定のガイドが一番上に表示されていますね。では、ここからはストアの詳細設定です。

画面の指示通りにショップの住所や業界や商品タイプなどを入力します。
(個人情報が含まれていますので割愛します。)

「ストアの詳細」の項目の横にチェックが表示されたら全ての基本設定が完了です。

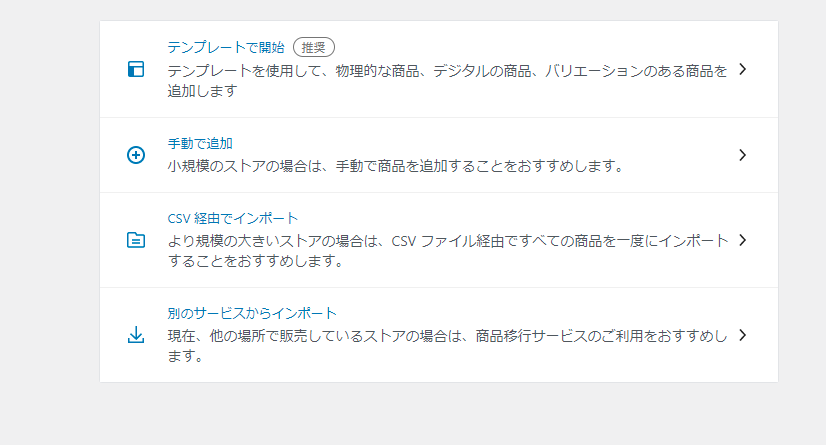
次は商品追加です。
商品を追加するには4つの方法がありますが、今回はテンプレートから追加します。
一気に大量な商品を追加したい場合はCSV経由でのインポートがおすすめです。

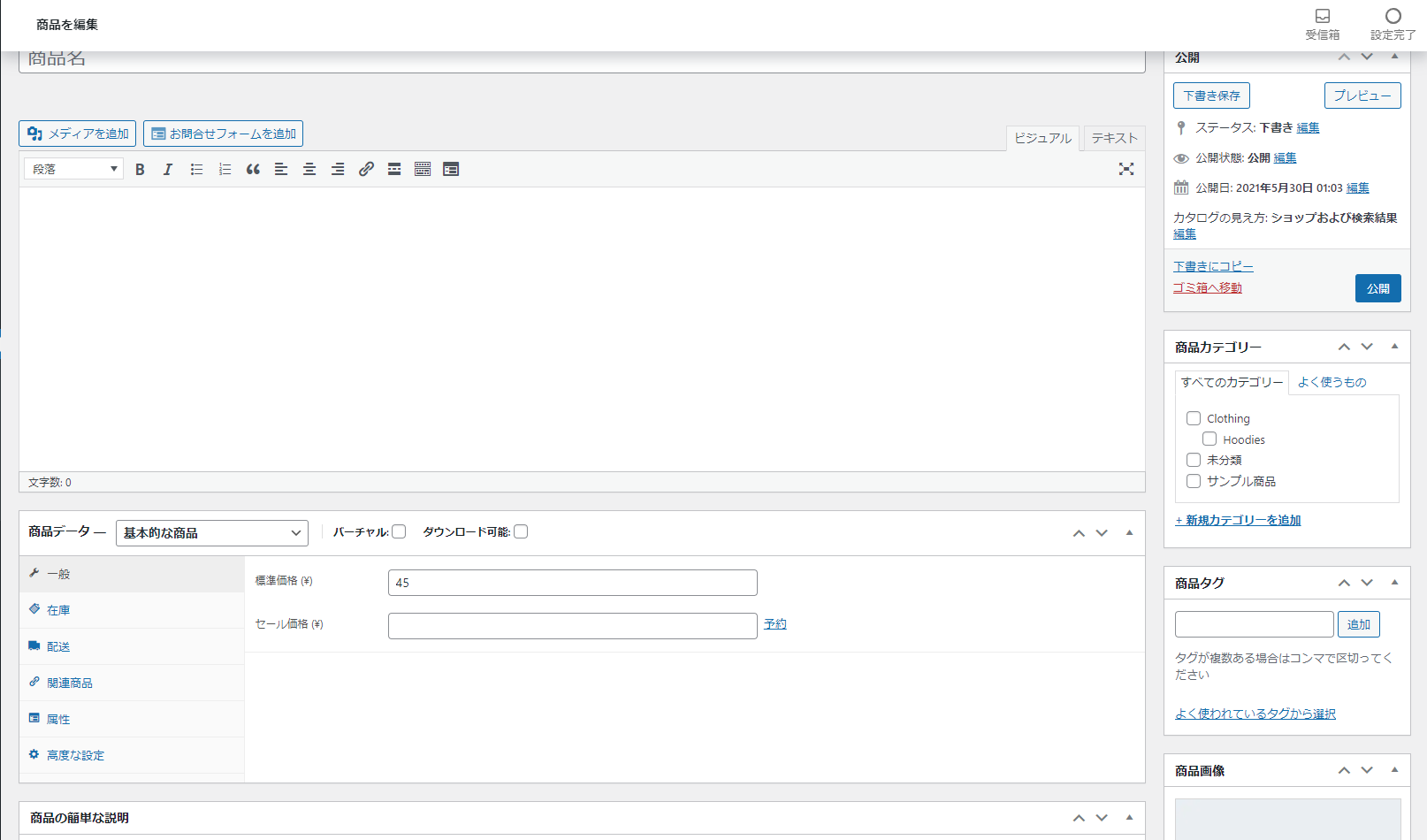
商品編集画面では商品の価格、セール、初期在庫、配送方法などを設定することができます。
今回はテスト構築なので試しにサンプルの商品を追加してみます。
入力完了でしたら「下書き保存」を押下します。この場で公開したい場合は「公開」を押下してください。

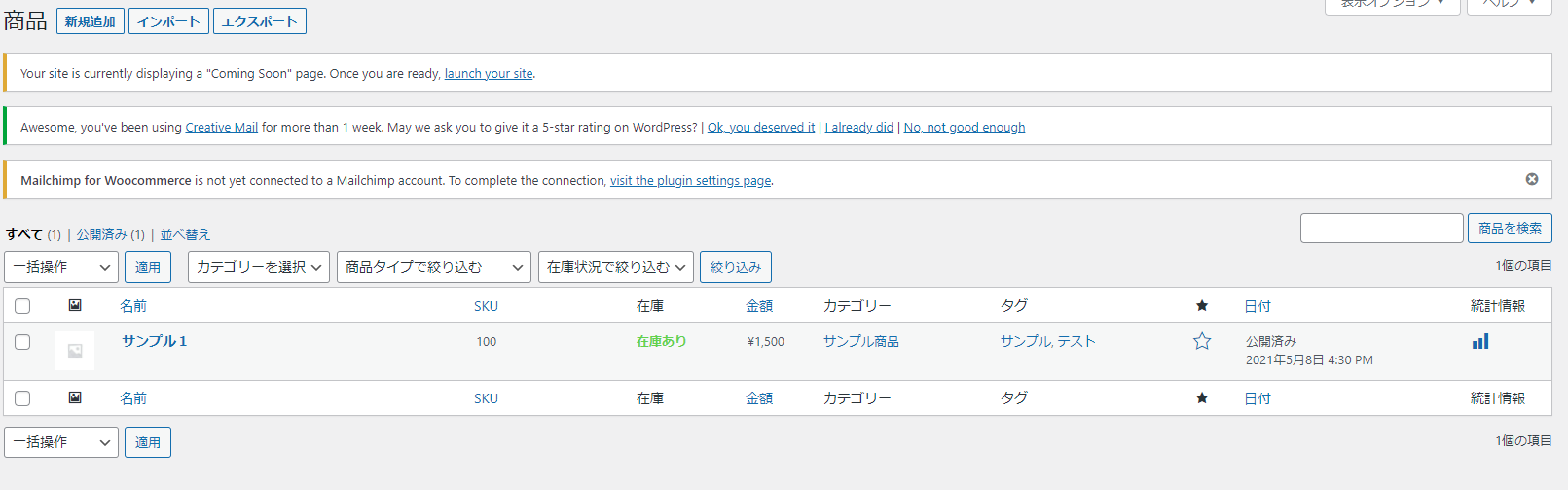
商品画面を見てみると・・・・
サンプル1が追加されました!
これで「サンプル1」がショップに販売開始です。

サイトを開いて、追加した商品が表示されていればOKです。
これでWooCommerceの機能をひと通り設定しました。

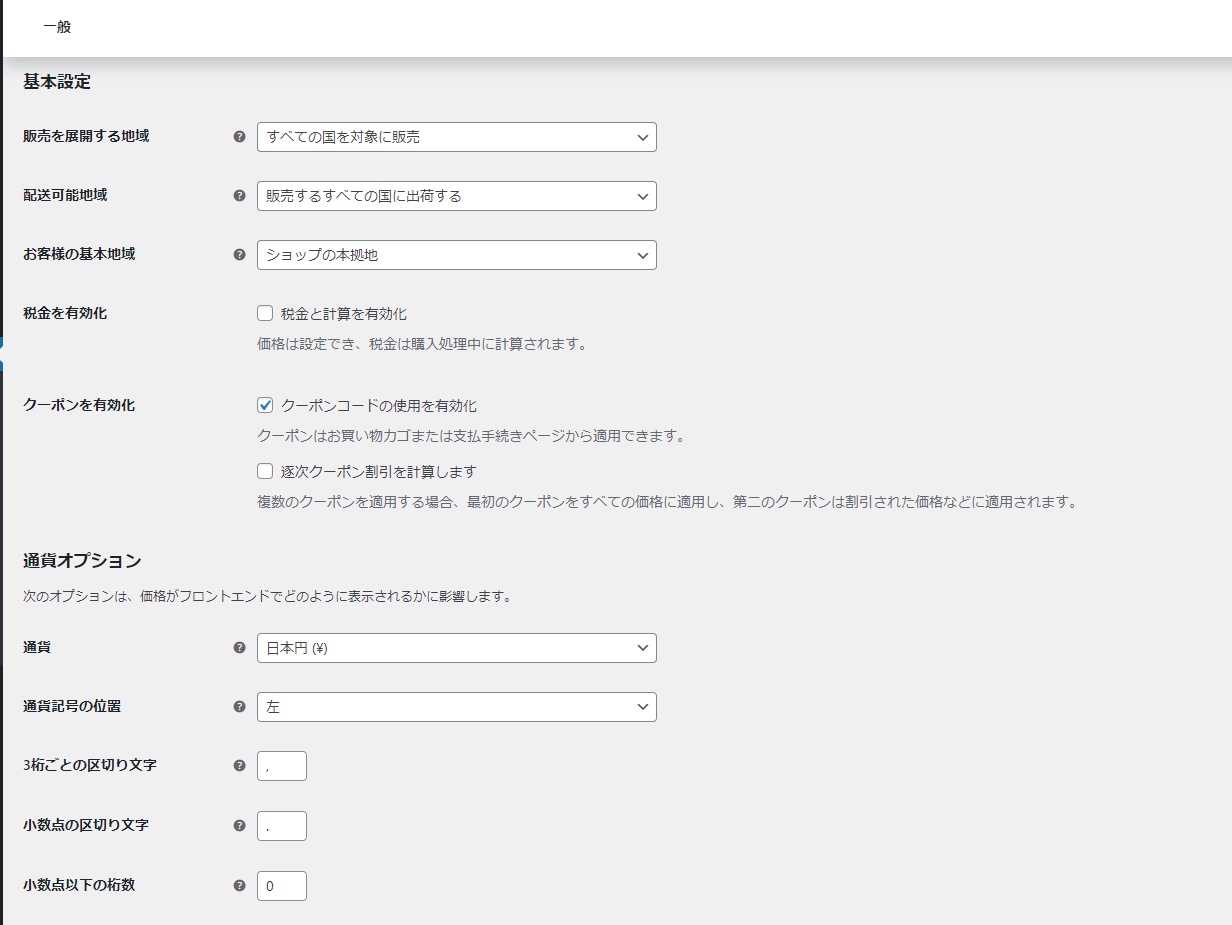
他に販売地域や税金設定や通貨の設定があります。ご自身のショップの必要に応じて設定しましょう!
私の場合は全世界向けで販売したいので「すべての国を対象に販売」にしました。
終わりに
少しずつ設定が複雑になりましたが、今回はいかがでしたでしょうか?
皆さんもぜひ実践してみてね!
それでは、ここまで付き合ってくださってありがとうございました!
次回はCSSやPHPを使ってショップの外観をカスタマイズしてみます。