【序章】
UiPath.Form.Activities v23.4.3のリリースより、フォームの構築や実装等大きく変わりました。
旧バージョンと比べると、より高度で複雑なことができると思います。
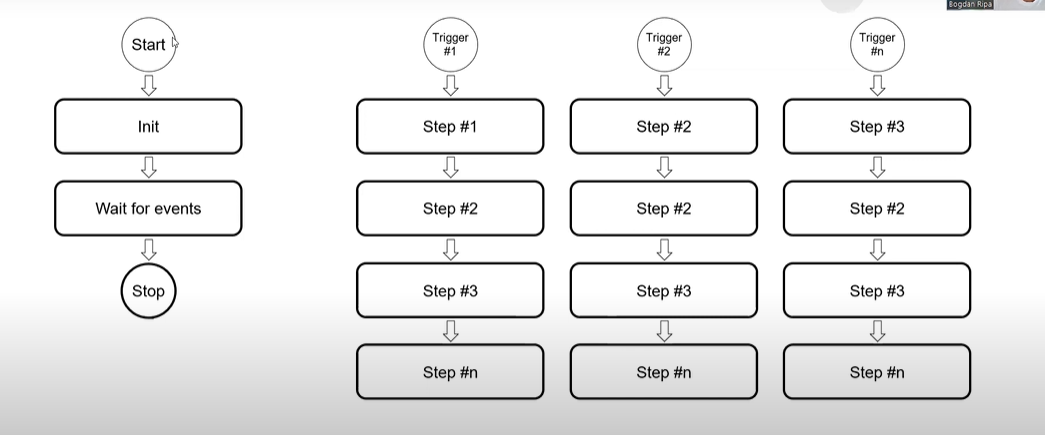
が、v23.4.3は.netのデスクトップアプリようなトリガー(イベント)仕組みで作られてます。
ワークフロー処理、フォームレイアウトと各コントロールのトリガー処理(イベント)は別々のファイルとして作られるようになりました。

今回はv23.4でフォームアプリを作ってみたいです~~~![]()
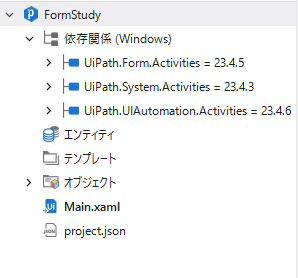
【環境】
Studio:v23.4.0 以上
UiPath.Form.Activities:v23.4.3 以上
こんな感じですね~~~

【フォーム作成】
上で説明したように、フォームレイアウトは完全に独立になりました(独立おめでとうございます!![]()
![]()
![]() )
)
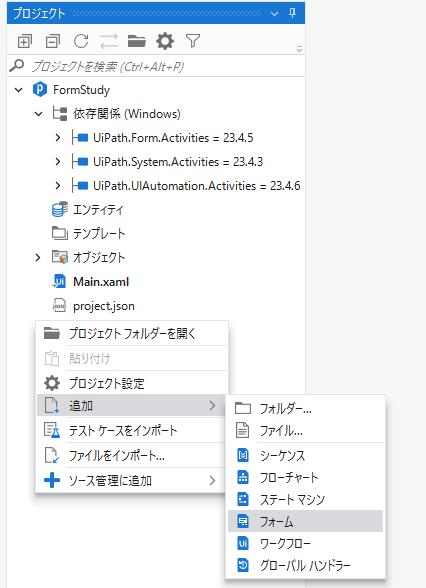
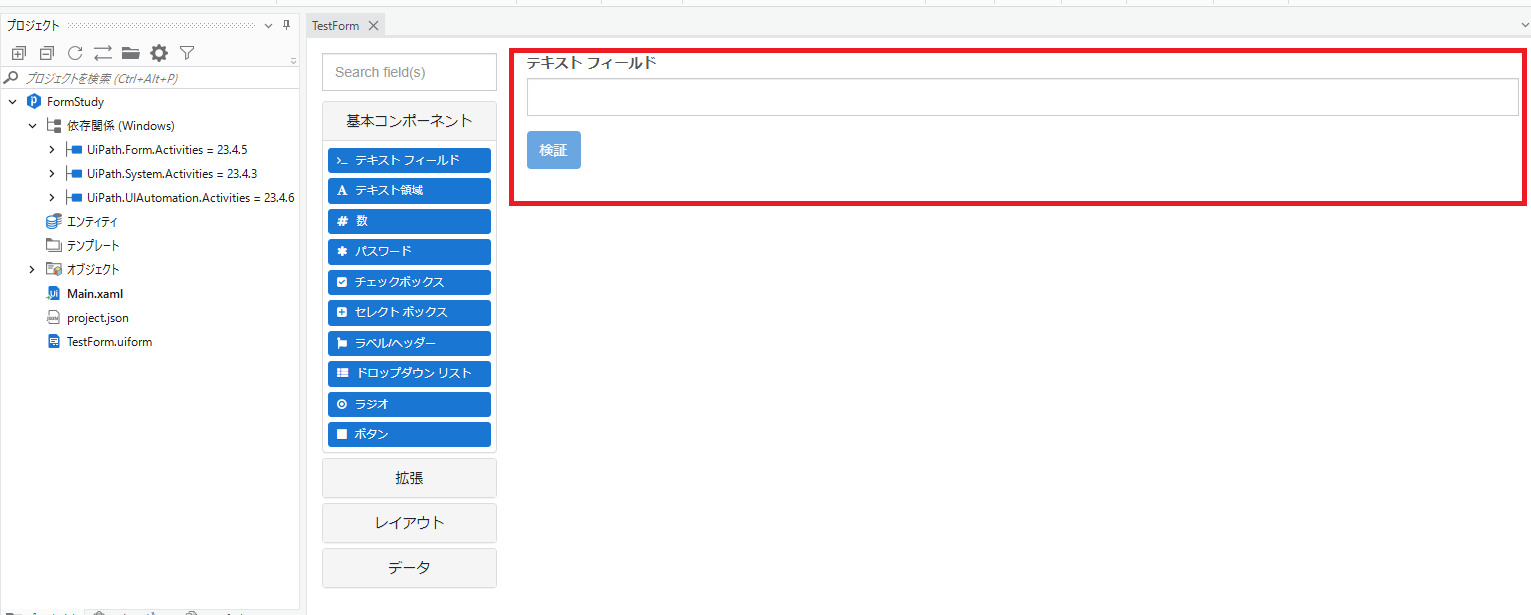
一先ず、画像のようにフォームファイルを作成します。

ファイルを開くと、以前のデザイナー画面が大きく変わっていませんが、一般のワークフローと同じくStudioのエディターパネルで表示されます。
適当にボタンとテキストボックス(テキストフィールド)を配置しましょう。

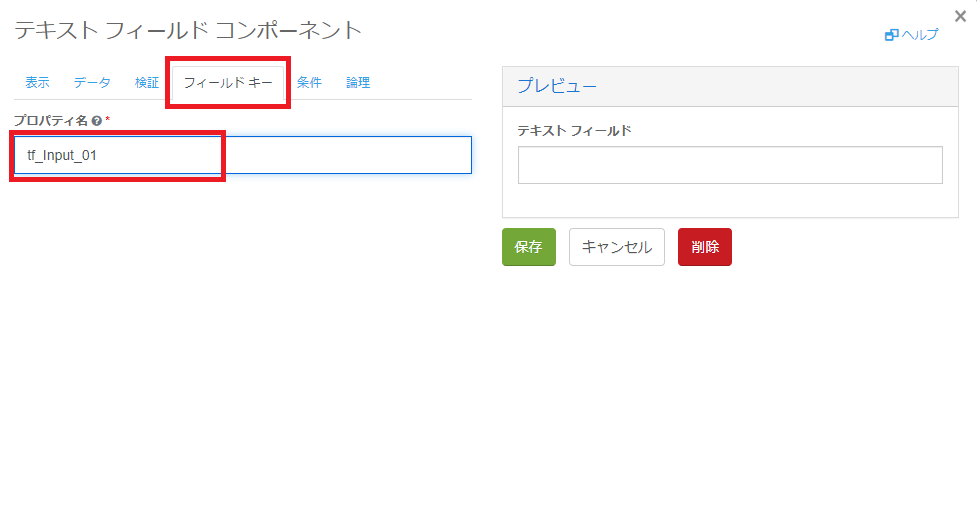
■テキストフィールド
テキストフィールドの値を取得・設定するために、フィールドキーを設定します。

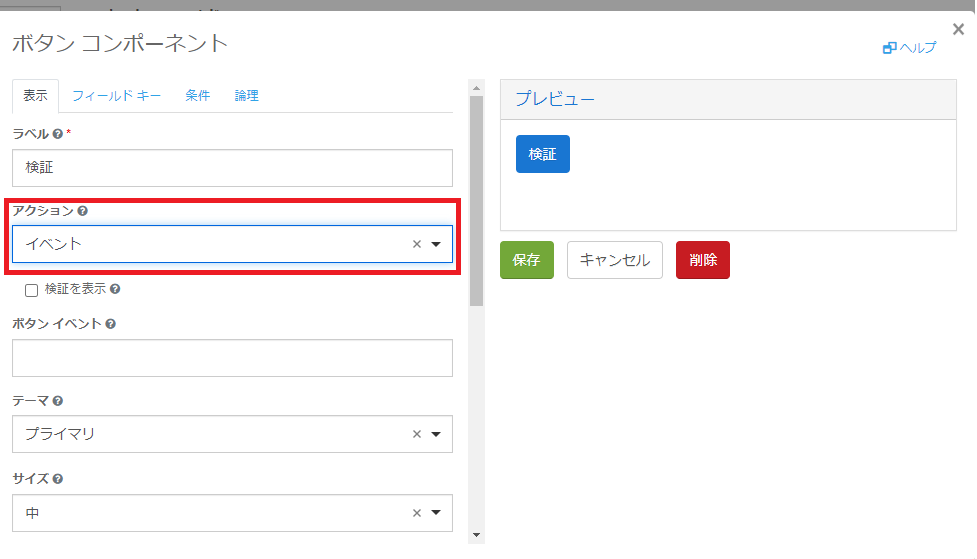
■ボタン
ボタンも1か所を編集する櫃よがあります。
属性:「アクション」に「イベント」を設定します。

それで、フォームの作成が完成です!![]()
【トリガーの作成】
冒頭で説明したように、トリガーはv23.4.3の中に、とても大事な存在です。
早速トリガーファイルを作りましょう。
トリガーファイルの作成方法が二つがあります。
・直接シーケンスファイルを作成
・フォームのデザイナーから作成
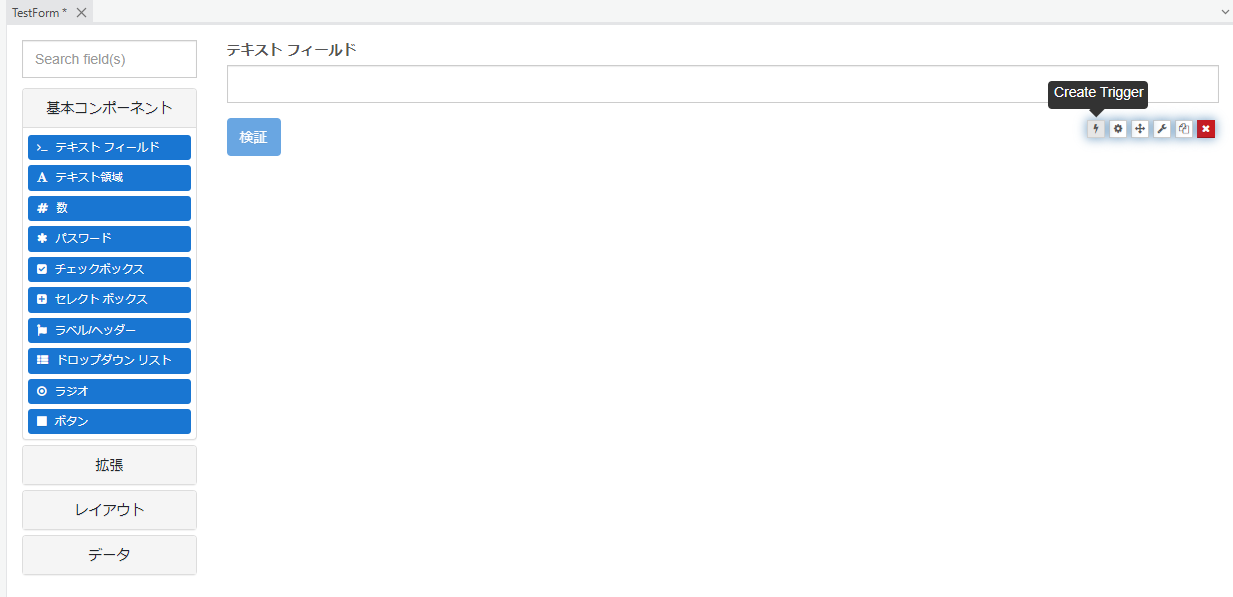
今回はデザイナー画面から作成します。
対象コンポーネントをホバーし、「![]() 」からトリガーファイルを作成します。
」からトリガーファイルを作成します。

分かりやすいため、ファイル名は「Button1_ClickTrigger」にしました。

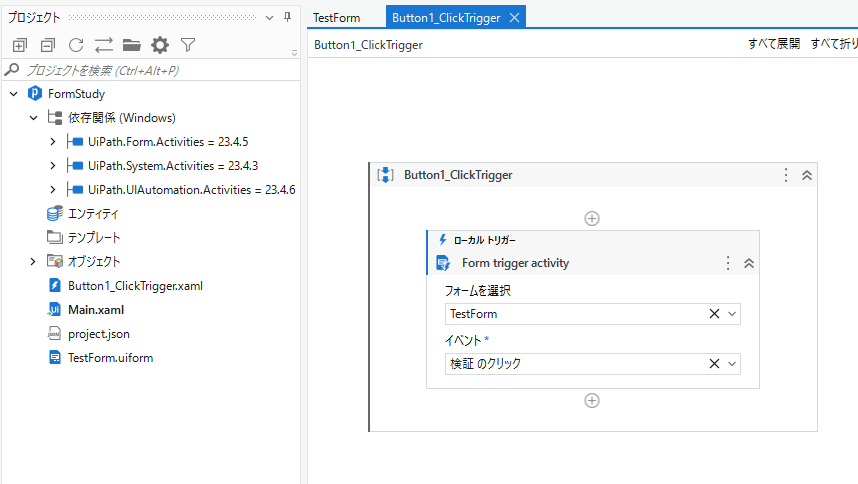
シーケンスの先頭に、「フォーム イベント トリガー」アクティビティが既に配置されております。
これはこのファイルとボタンのクリック処理とバンディング仕組みとなります。
ボタンのクリック処理から作成したトリガーのため、フォームとイベントを既に設定できました。
手動でファイルを作成する場合、フォームの選択とイベントの指定も可能です。
★「フォーム イベント トリガー」アクティビティは必ずシーケンスの一番先頭に配置する必要があります。
【フォームの値の取得】
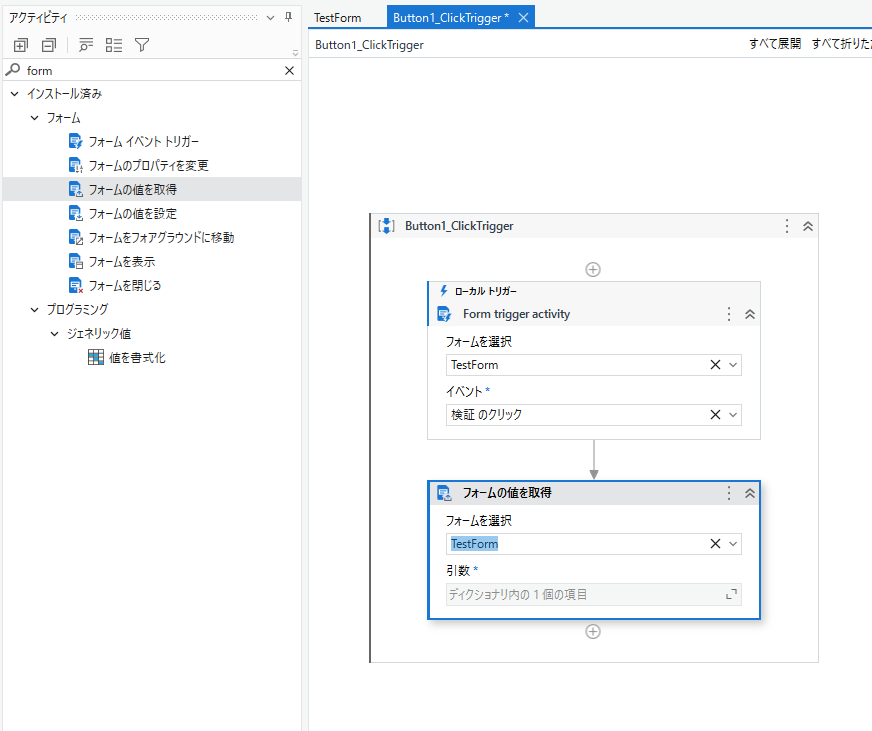
上で作成したトリガーファイルに続けて作業しましょう。
まず、「フォームの値を取得」をワークフローに追加し、作成した「TestForm」を指定します。
その場合、「引数」の編集がロックされて、編集できなくなりました。

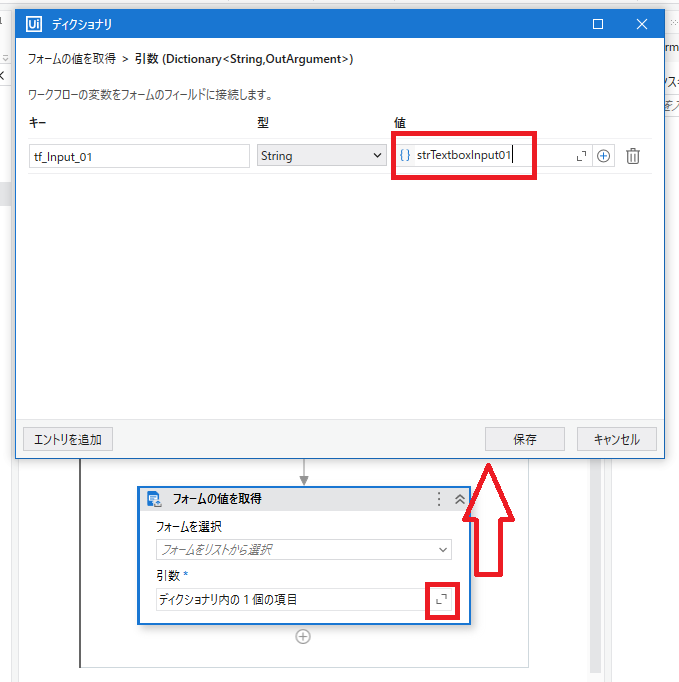
そして、選択した「TestForm」を「×」でクリアし、引数の編集画面を開きます。

「キー」の部分はフォーム側のコンポーネントの値となります。右の値の箇所に変数を入れると、フォームの値が設定した変数に渡します。
最初にフォームを選択しないと、「ディクショナリ」画面にキー情報が何もありません。一度フォームを選択したら、キー情報一覧を自動的に取得します。
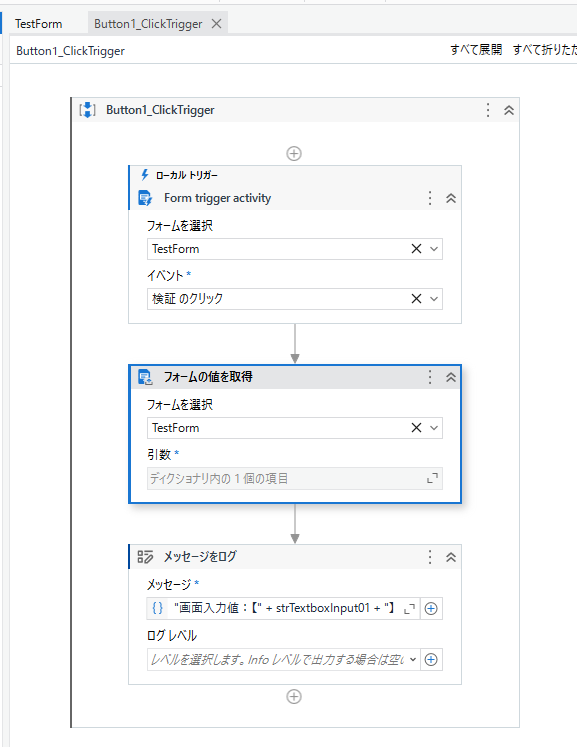
保存したら、もう一度フォームを選択します。

★「フォームの値の設定」アクティビティの作り方も同様です。
はい、トリガー作成完成!
【ワークフローの実装】
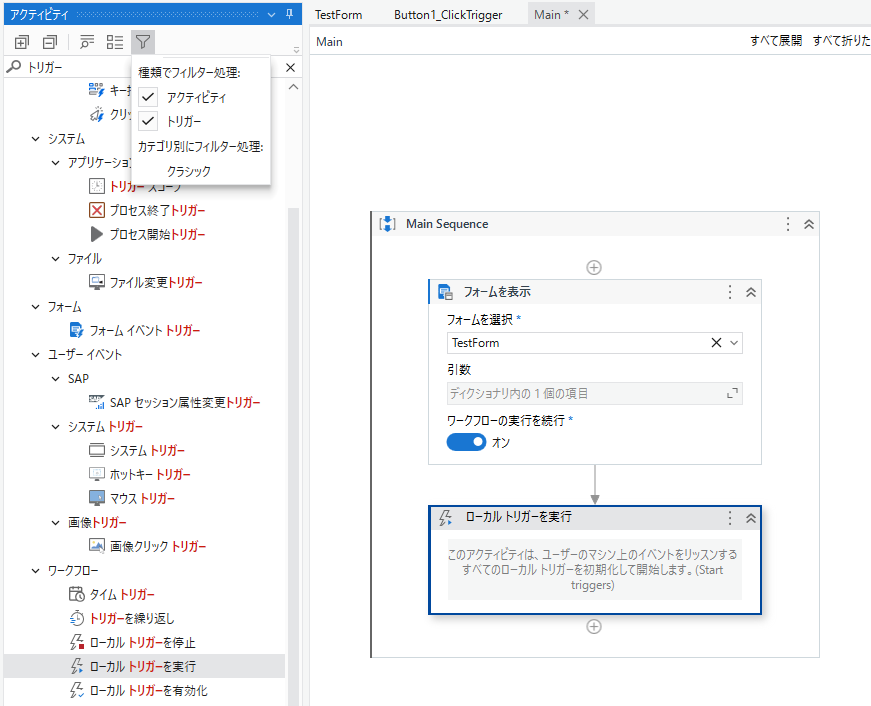
Main.xamlファイに順番に以下のアクティビティを追加します。
・「フォームを表示」
・「ローカル トリガーを実行」(アクティビティパネルの「トリガー」フィルターは要チェック)

「ローカル トリガーを実行」は、表示されているフォームのすべてのトリガーを開始します。(すべてのトリガーを監視します。)
実行したら、Mainのワークフローの処理は「ローカル トリガーを実行」で止まります!
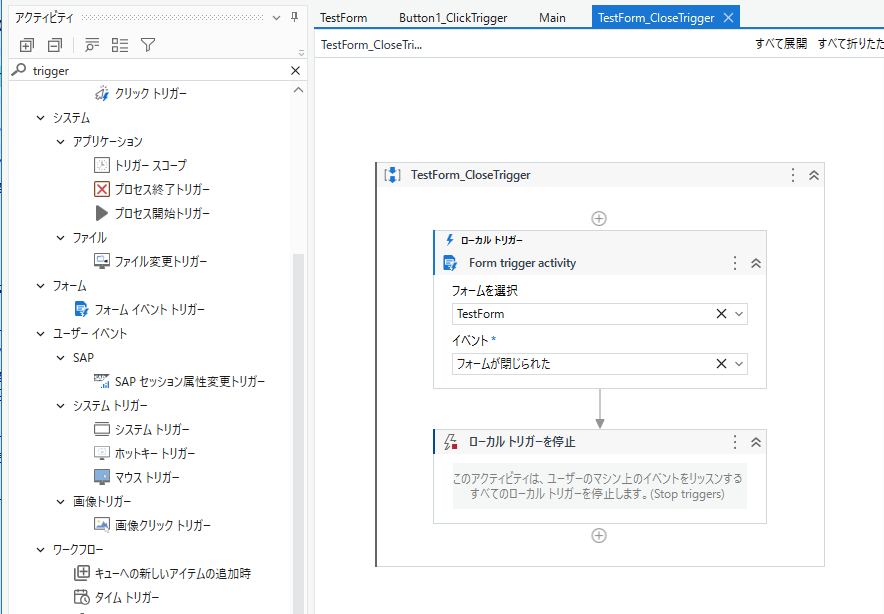
トリガーの実行が実装できたら、次はトリガーの停止を実装します。
手動で「フォーム イベント トリガー」を追加し、「ローカル トリガーを停止」を追加します。

フォームが閉じられた際に、すべてのローカルトリガーの監視は停止となります。
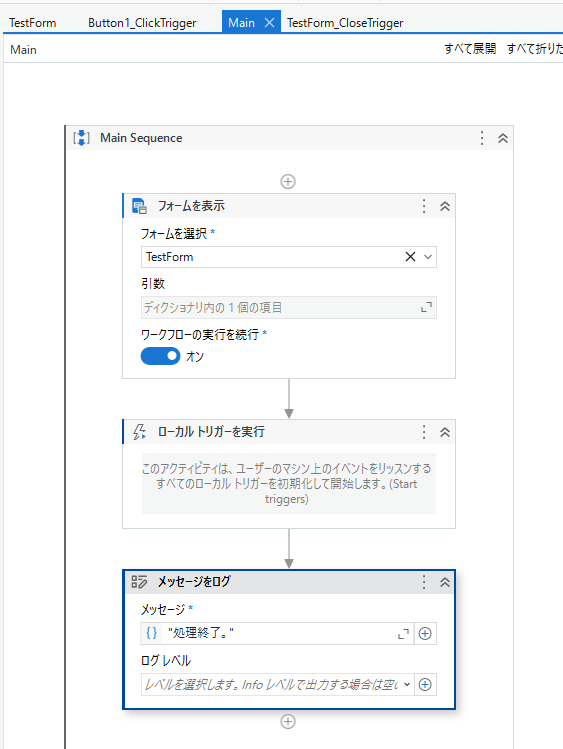
Main処理の最後に「終了」ログを追加し、プロジェクトの作成が完成となります。

【動作検証】
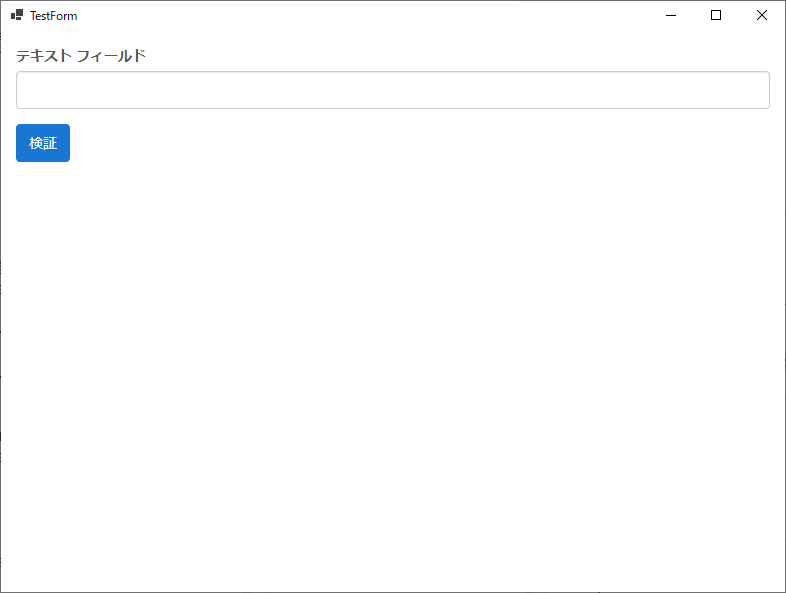
ワークフローを実行すると、最初にTestformが表示されます。

テキストフィールドに文字を入力し、検証ボタンをクリックします。

フォームを閉じて、処理が終了となります。
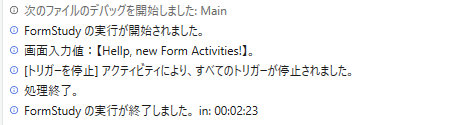
さて、実行ログを確認しましょう!
想定通り、入力した文字列と処理の最後に「処理終了。」がログに出力されました。
動作検証完了!
【最後】
v23.4.3フォームの作り方は今までと相当異なりますので、作り方が分からないとできたプロジェクトを見ても分からない部分が結構あると思います。実際作ってみたら、難しいことでもないし、できたらとても楽しかったです。![]()
v23.4.3フォームを作ってみませんか。
それでは、またね!