事前準備
本記事はVS CodeとDockerを使ってC,C++,Pythonの環境を構築します。
以下からVS CodeとDockerをインストールしましょう。
VS Code
Dockerのインストールについてまとめられたページ
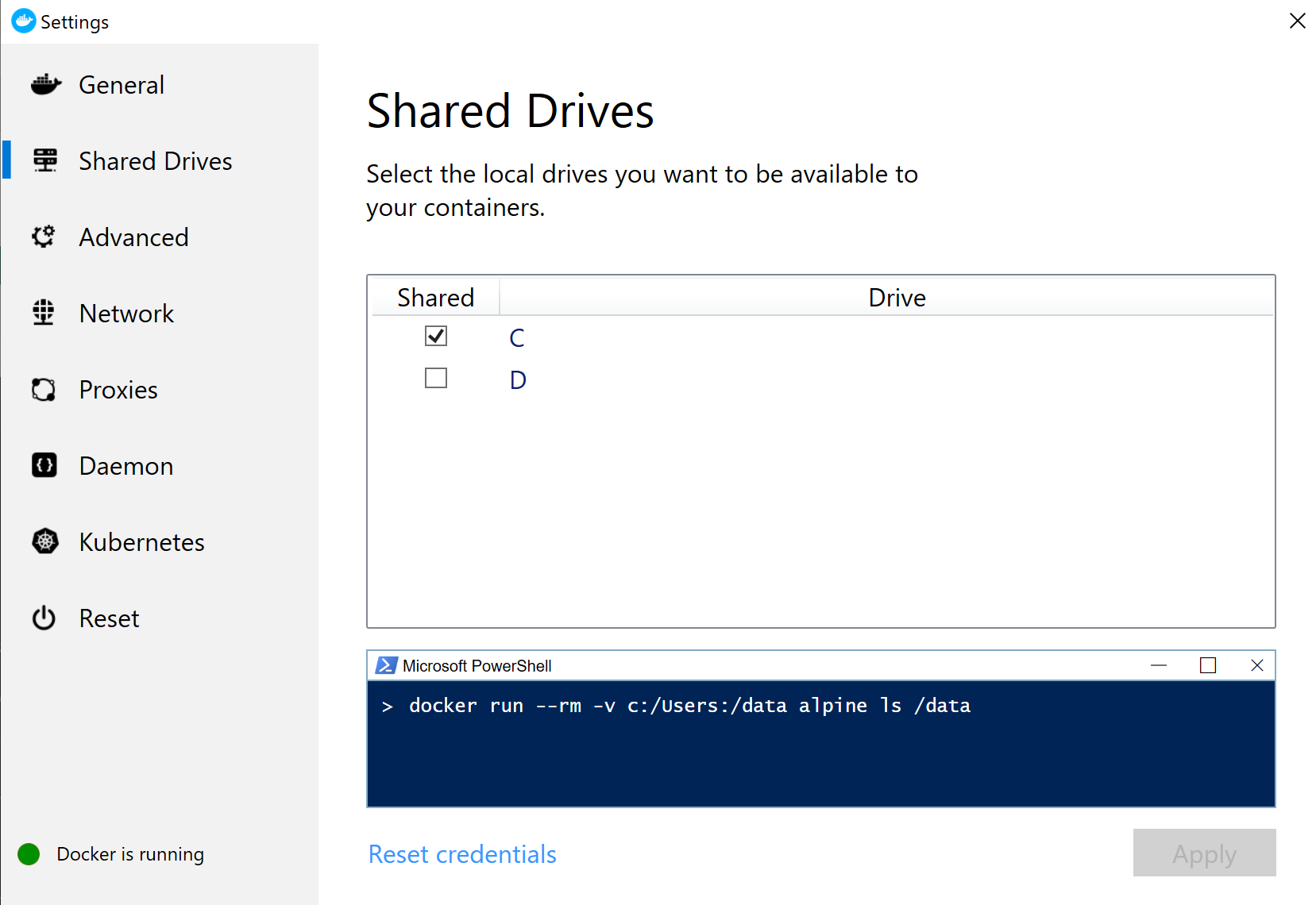
※Windowsの方はDocker Desktop for WindowsのSettings→Shared Drivesから作業対象ディレクトリの共有をオンにしてください。
VS CodeとDockerのインストールが完了したら、いよいよ環境を作っていきます。
VS Codeのアドオンを入手し、言語毎の環境を作る。
作業フォルダに言語毎のフォルダを区切り、環境を作りたいフォルダをVS Codeで開きます。

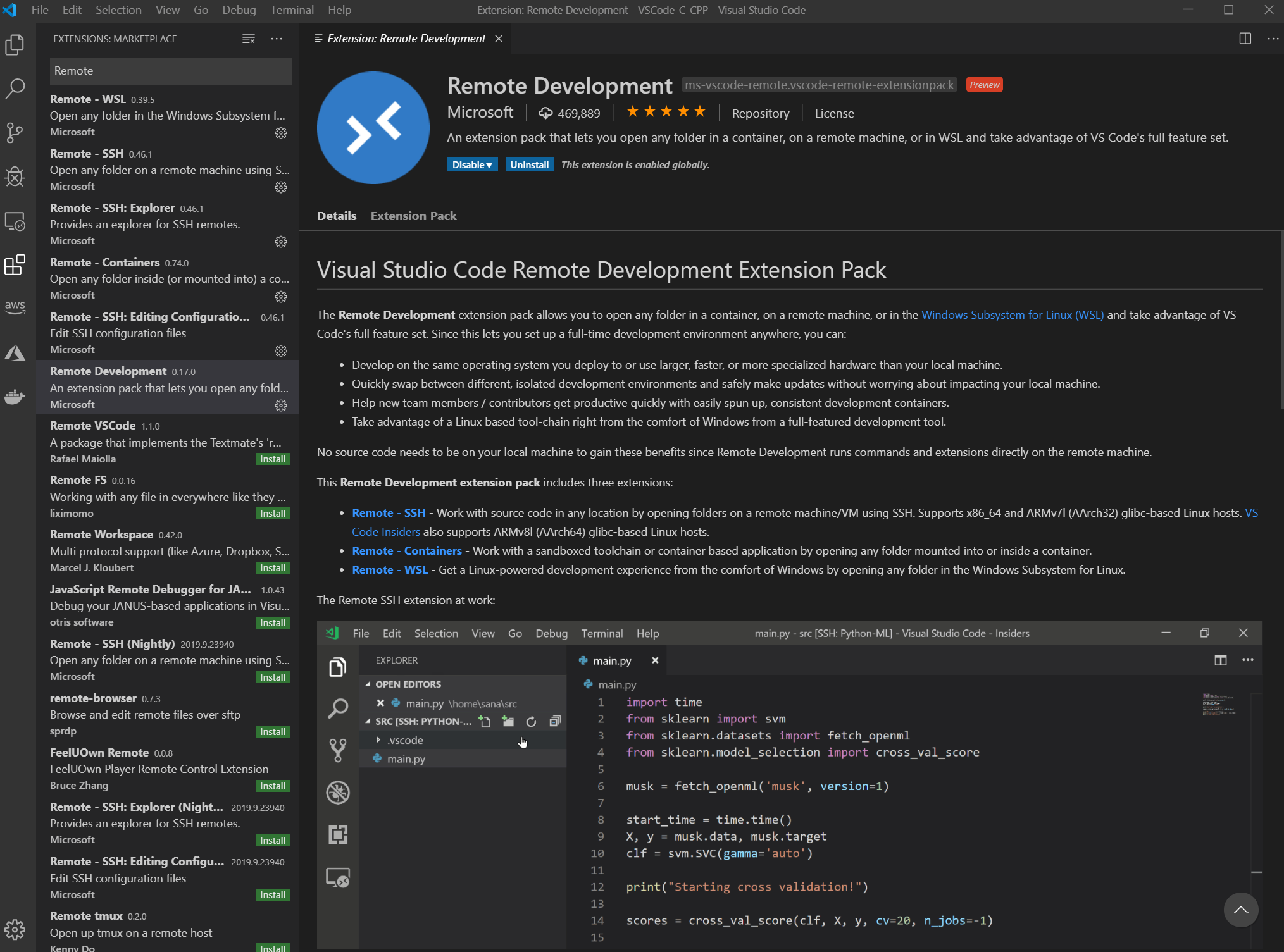
VS CodeのExtensionsから、Remote DesktopをInstallします。

※Remote SSH、Remote Containers、Remote WSLも一緒にインストールされます。
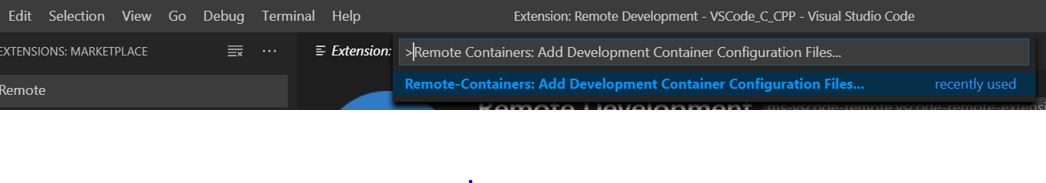
その後、View→Command Palette...を開き、Remote Containers: Add Development Container Configuration Files...を選択します。

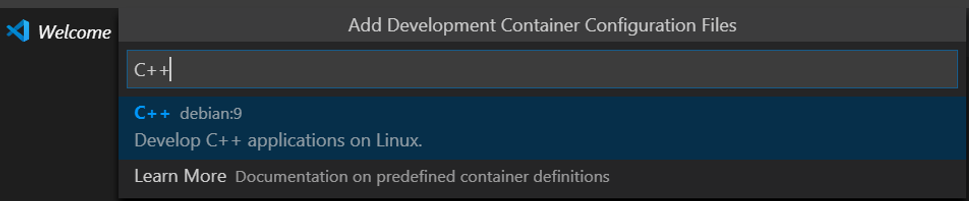
言語を選択するメニューが出ますので、好きな言語を選択しましょう。画像の例はC++です。

言語選択後、Reopen in Containerが勧められます。指示に従いContainerでReopenしましょう。
動作確認
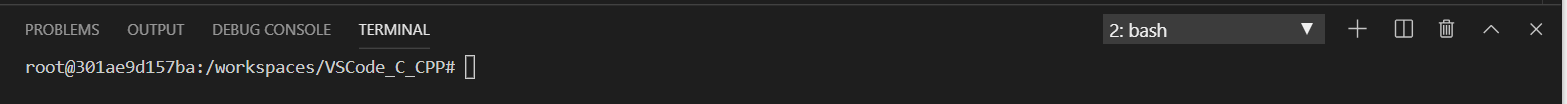
VS Codeが開き直された後Terminalを開くと、ContainerにRemote Accessしている事が分かります。

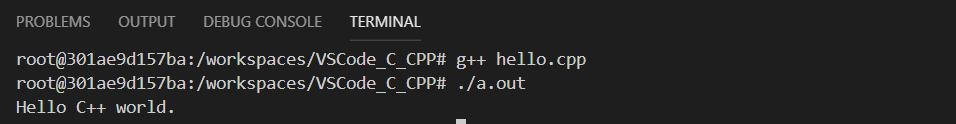
以下の様な簡単なC++のコードを用意して、実行出来るか確認します。
#include <iostream>
using namespace std;
int main(){
cout << "Hello C++ world." << endl;
return 0;
}
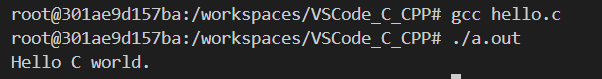
同じ環境でCも動きます。
#include <stdio.h>
int main(int argc, char *args[])
{
printf("Hello C world.\n");
return 0;
}
Pythonの環境構築をしたい場合、Remote Containers: Add Development Container Configuration Files...の後の言語選択でPythonを選ぶだけで出来てしまいます。
とても簡単で驚きました。かなりの種類の言語をサポートしているので、今後ますますVS Codeの支持者が増える予感がします。