はじめに
はじめまして。
私は元プロボクサーで、WEBエンジニアへ転職活動中です!
減量経験を元に、Ruby on Railsでポートフォリオを作成しました。
作成したアプリについて説明できればと思います。
アプリ概要
- 体重に関連する内容に特化した投稿システム
- ダイエットの記録(体重、体脂肪率、食事、運動、メモ)ができる
- 体重の変遷をグラフで表示できる
- 他の人の記録をチェックできる
アプリを作った背景
元々プロでボクシングをやっていたので、体重コントロールに関心があります。
以下を考え、アプリを作成しました。
- 自分の日常生活を記録したい
- 自分の体重の変遷を可視化したい
- 成功しているひとの行動パターンを知りたい
- ダイエットという共通の目的を持つ人たちと、フォロー、コメント、いいねを通して刺激し合いたい
機能一覧
- ログイン機能(CRUD)
- プロフィールページ
- 投稿機能(CRUD)
- いいね
- コメント
- フォロー(お気に入りユーザー機能)
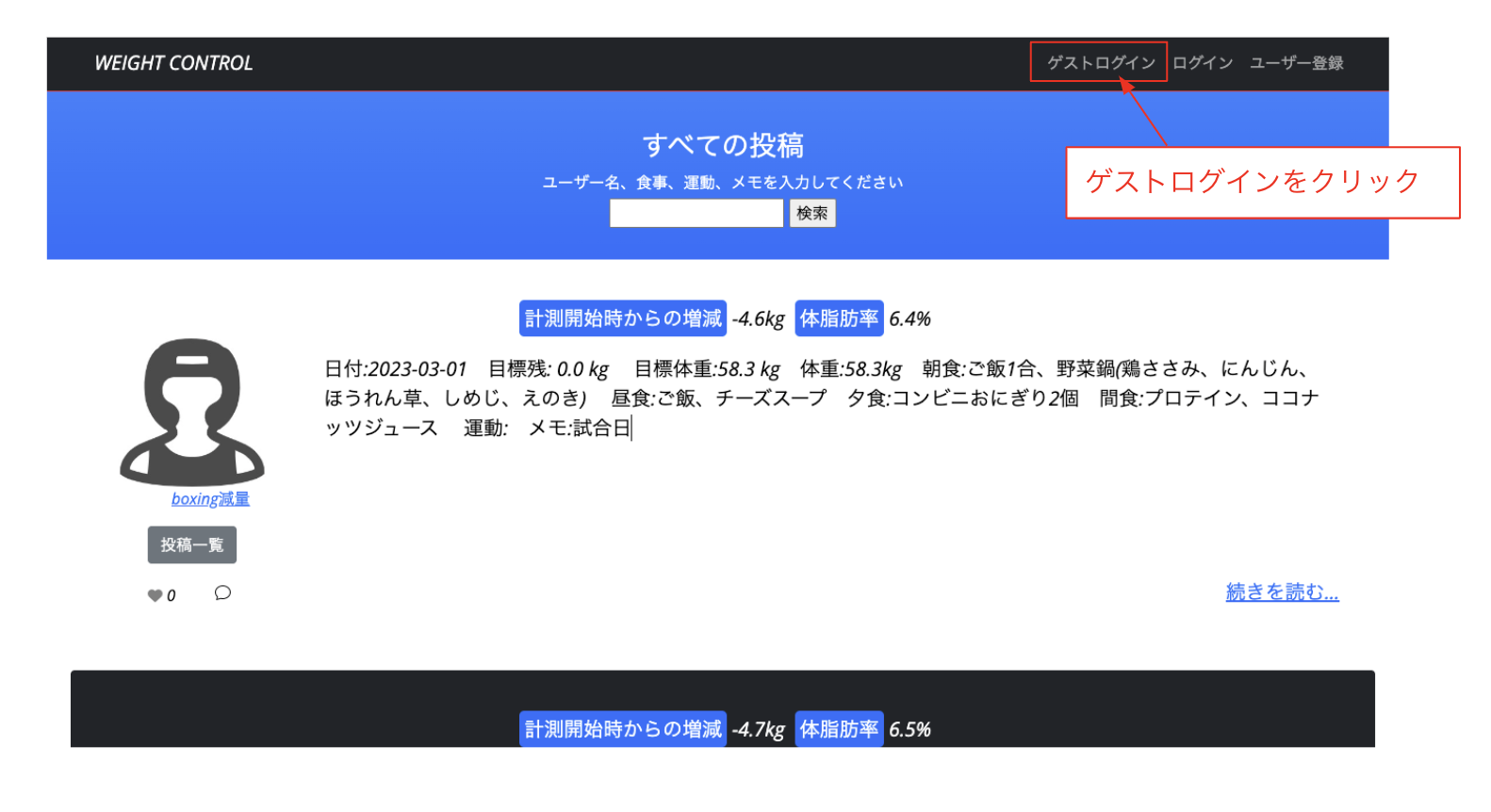
- ゲストユーザーログイン機能
- 検索機能
- グラフ
- 画像投稿
Figma
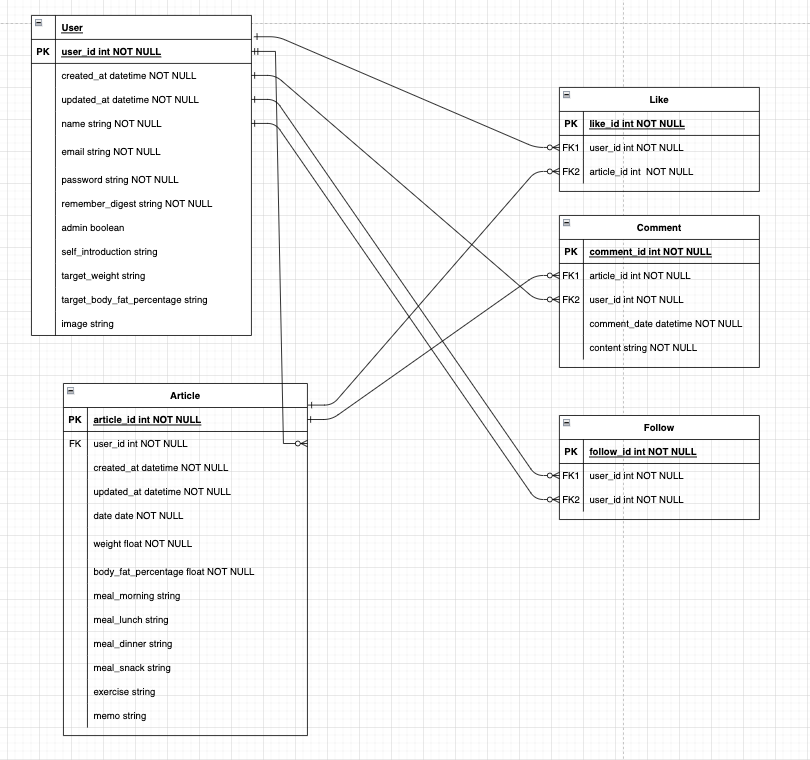
ER図
データベース定義書
| 項目名 | カラム(属性)名 | 型 | 長さ | not Null | default | 主キー | index | メモ・補足 | |
|---|---|---|---|---|---|---|---|---|---|
| 1 | ユーザーid | id | bigint | ○ | PK | 自動 | |||
| 2 | 名前 | name | string | 20 | |||||
| 3 | string | 100 | ○ | ○ | |||||
| 4 | 作成日時 | created_at | datetime | ○ | 自動 | ||||
| 5 | 更新日時 | updated_at | datetime | ○ | 自動 | ||||
| 6 | パスワード | password | string | 6以上 | ○ | ||||
| 7 | リメンバーダイジェスト | remember_digest | string | ○ | |||||
| 8 | 管理者 | admin | boolean | FALSE | |||||
| 9 | 自己紹介 | self_introduction | string | ||||||
| 10 | 目標体重 | target_weight | float | ||||||
| 11 | 目標体脂肪率 | target_body_ fat_percentage |
float | ||||||
| 12 | 画像 | image | string | ||||||
| 13 | パスワードダイジェスト | password_digest | string |
| 項目名 | カラム(属性)名 | 型 | 長さ | not Null | default | 主キー | index | メモ・補足 | |
|---|---|---|---|---|---|---|---|---|---|
| 1 | 投稿id | id | bigint | ○ | PK | 自動 | |||
| 2 | ユーザーid | user_id | integer | ○ | FK | usersテーブルに紐づく | |||
| 3 | 作成日時 | created_at | datetime | ○ | 自動 | ||||
| 4 | 更新日時 | updated_at | datetime | ○ | 自動 | ||||
| 5 | 日にち | date | date | ||||||
| 6 | 体重 | weight | float | ||||||
| 7 | 体脂肪率 | body_fat_percentage | float | ||||||
| 8 | 食事(朝) | meal_morning | string | 50 | |||||
| 9 | 食事(昼) | meal_lunch | string | 50 | |||||
| 10 | 食事(夜) | meal_dinner | string | 50 | |||||
| 11 | 食事(間食) | meal_snack | string | 50 | |||||
| 12 | 運動 | exercise | string | 50 | |||||
| 13 | メモ | memo | string | 150 |
| 項目名 | カラム(属性)名 | 型 | 長さ | not Null | default | 主キー | index | メモ・補足 | |
|---|---|---|---|---|---|---|---|---|---|
| 1 | いいねid | id | bigint | ○ | PK | ||||
| 2 | ユーザーid | user_id | integer | ○ | FK | Userテーブルに紐づく | |||
| 3 | 投稿id | article_id | integer | ○ | FK | Articleテーブルに紐づく |
| 項目名 | カラム(属性)名 | 型 | 長さ | not Null | default | 主キー | index | メモ・補足 | |
|---|---|---|---|---|---|---|---|---|---|
| 1 | コメントid | id | bigint | ○ | PK | ||||
| 2 | 投稿id | article_id | integer | ○ | FK | Articleテーブルに紐づく | |||
| 3 | ユーザーid | user_id | integer | ○ | FK | Userテーブルに紐づく | |||
| 4 | コメント | content | string | 100 | ○ | ||||
| 5 | 作成日時 | created_at | datetime | ○ | 自動 | ||||
| 6 | 更新日時 | updated_at | datetime | ○ | 自動 |
| 項目名 | カラム(属性)名 | 型 | 長さ | not Null | default | 主キー | index | メモ・補足 | |
|---|---|---|---|---|---|---|---|---|---|
| 1 | フォローid | id | bigint | ○ | PK | ||||
| 2 | ユーザーid | user_id | integer | ○ | FK | Userテーブルに紐づく | |||
| 3 | ユーザーid | user_id | integer | ○ | FK | Userテーブルに紐づく |
ポートフォリオのURL
使用技術
-
フロントエンド
HTML/CSS(SCSS)
bootstrap-sass (3.4.1)
jquery-rails (4.4.0) -
バックエンド
Ruby 2.7.5
Ruby on Rails 5.1.7 -
インフラ
AWS(EC2、Route53、CroudFront、ACM)
Nginx
Unicorn -
データベース
SQLite3
できること
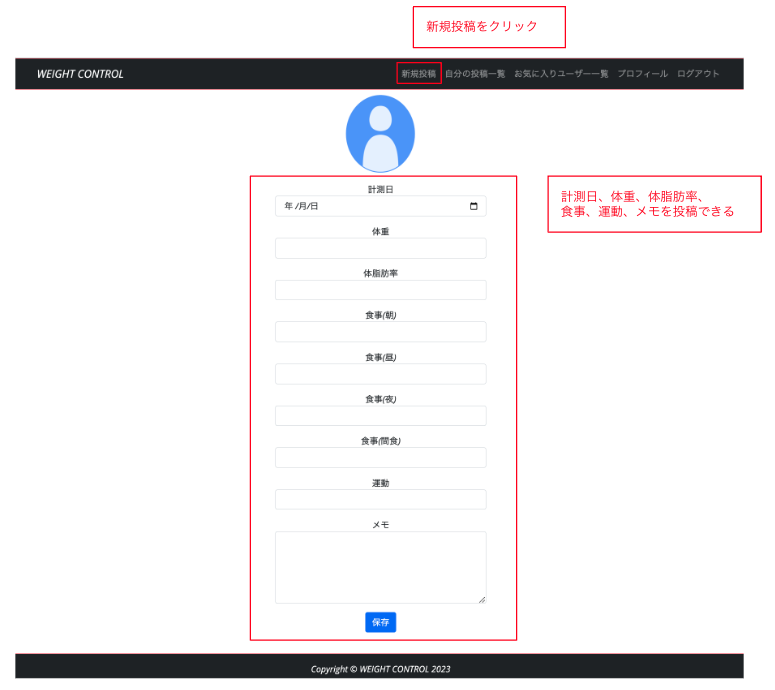
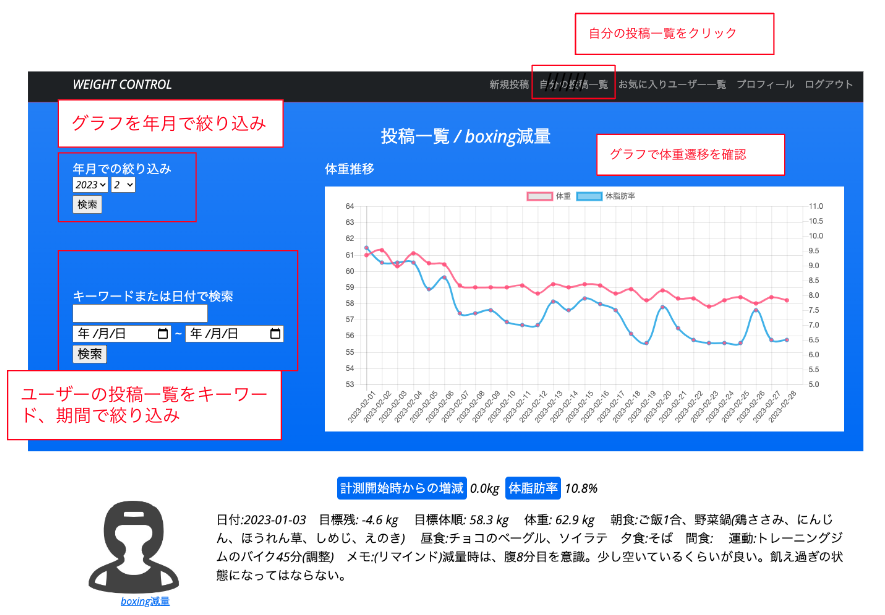
自分の生活を記録する
- 毎日の体重、体脂肪率、食事、運動、メモを記録できる
- 1ヶ月単位の体重の推移をグラフで確認できる
- 自分の投稿の中から、キーワード、日にちで投稿を絞り込める
他の人の情報を確認する
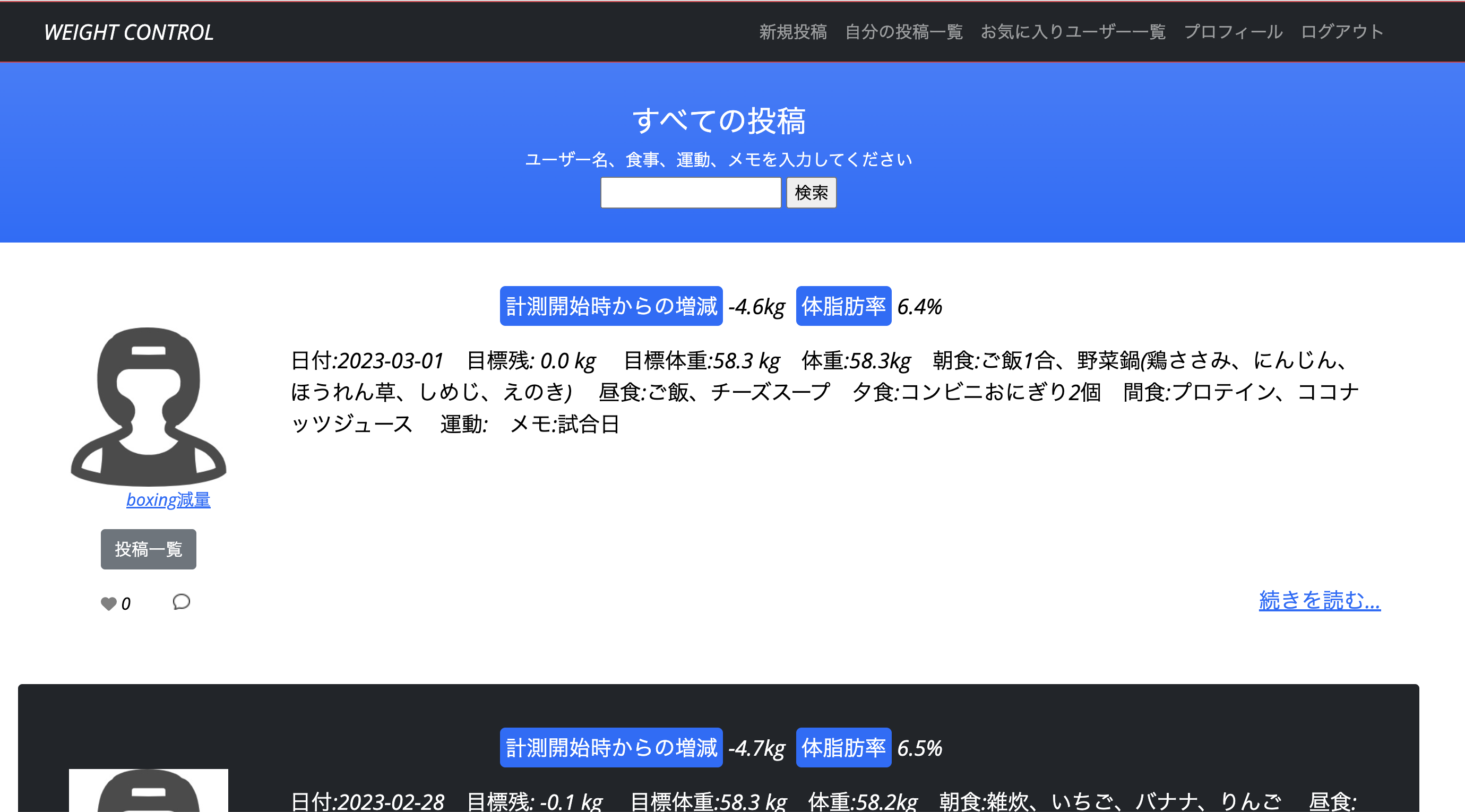
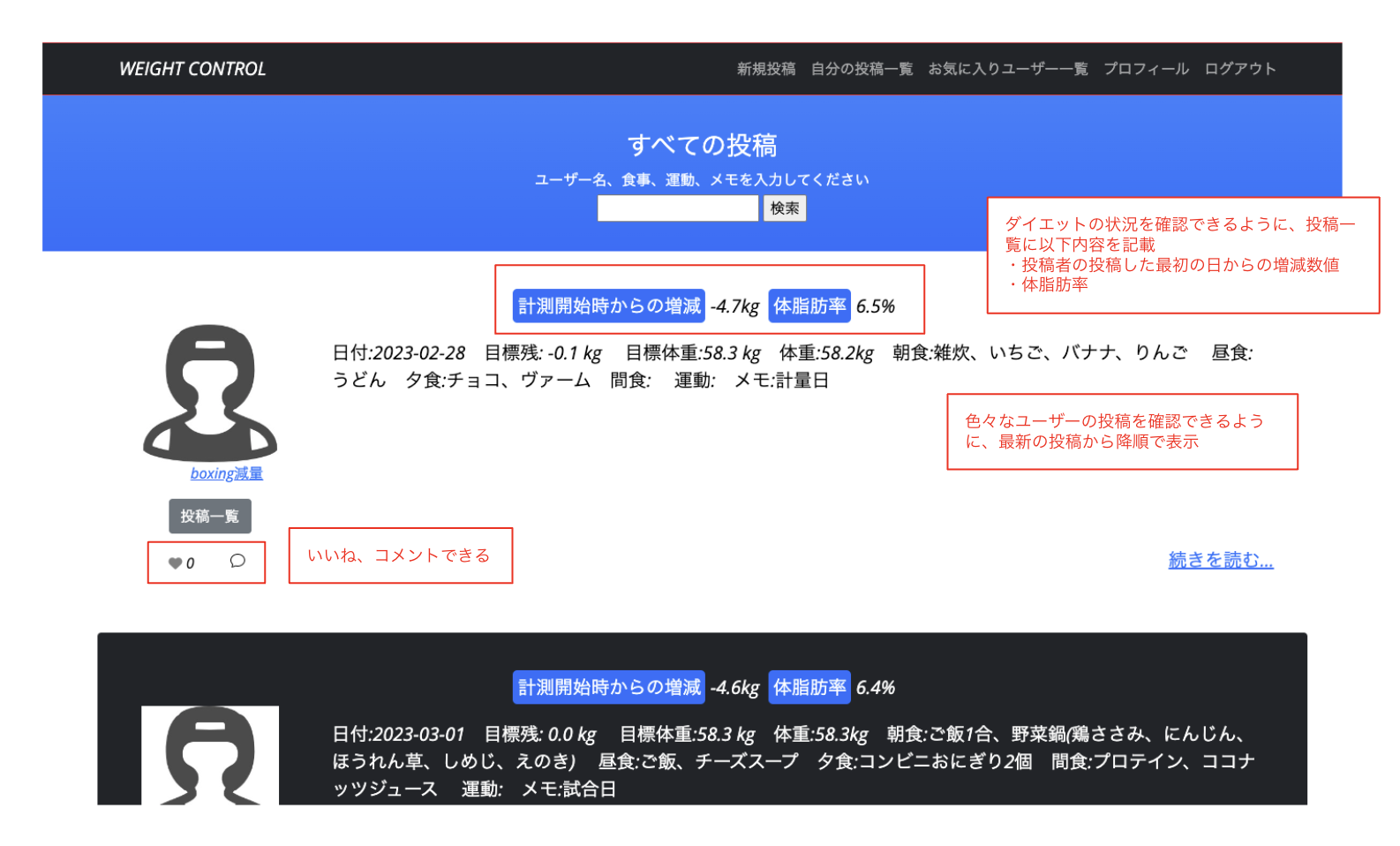
- HOME画面
- 投稿を最新のものから順番に確認できる
- 投稿一覧には、減量開始からの減量体重数値と、体脂肪率を記載
- 投稿にいいね、コメントをつけることができる
- 他の人の投稿一覧
- 毎日の体重、体脂肪率、食事、運動、メモを一覧で確認できる
- 1ヶ月単位の体重の推移をグラフで確認できる
- キーワード、日にちで投稿を絞り込める
- 投稿にいいね、コメントをつけることができる
- ユーザーをフォローできる
※ 上記画像と同じ内容のため画像は省略
苦労したところ
-
グラフ
体重、体脂肪率の2軸で作成することに苦労しました。
Ruby on Railsで情報を抽出し、JavaScriptに値を渡し、ビュー上で描画する一連の流れが難しかったです。「キーワード、日付の検索条件を残したまま、グラフの年月絞り込みを変える」、「グラフの年月絞り込みを残したまま、キーワード、日付の検索条件を変える」が難しかったです。
ビューとコントローラーの値の受け渡し方法について調べて試行錯誤することで解決できました。 -
デザイン
サイト全体のデザインをどのように統一感のあるものにするかで悩みました。
いろいろな記事を探し、BootStrapで実装していくのが良さそうだと思いました。
BootStrapのテンプレートから自分のサイトに適用できるデザインを探して、適用させました。 -
AWS
VimやLinuxコマンドの操作が難しかったです。使ったことがあまりないので、調べながら実装しました。
デプロイを何回やってもAWS上でアプリを確認できず、時間を多く使ってしまいました。
原因はnginxファイルでアプリ名に誤りがあったためでした。
細かいところにも注意を払わなければならないと思いました。 -
HTTPS化
お名前.comでドメインを取り、Route53、CroudFront、ACMで設定しました。
AWSにほとんど触れたことがなかったのでとても苦戦しました。
すぐにHTTPで表示することはできたのですが、そこからHTTPS化するのが大変でした。
CloudFrontでキャッシュさせないで、サーバー本体と通信させるようにする設定が難しかったです。
友人の力を借りながら、なんとか実装できました。
感想
ポートフォリオを作るのは2回目ですが、今回はゼロから作成しました。
-
よかったこと
ネットで情報を調べながら、グラフ機能やデザインなど、難しい機能も作成できました。
詰まることもあったが、試行錯誤し解決できました。
エンジニアの方に相談させていただいたが、文章のみでのやりとりだったため、質問力、問題の解決能力が上がりました(と思います)。
企画からデプロイまで2ヶ月と、スピード感を持って開発できました。 -
改善点
AWSのデプロイ、HTTPS化までしましたが、理解が甘いので改めて勉強が必要です。
JavaScriptも理解が甘いので改めて勉強が必要です。
これからRSpecを使ってテストをしていきます。