目的
暇だったので、GASとWebAPIの復習がてら作ってみた。
用意するもの
- Googleアカウント(Google Driveの機能を使ってサーバを立てるので)
やったこと
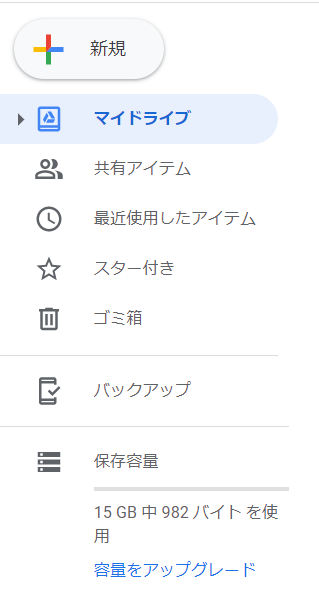
1.まずはGoogle Driveにログイン
ログインするだけなので手順は省きます。
2.データの用意

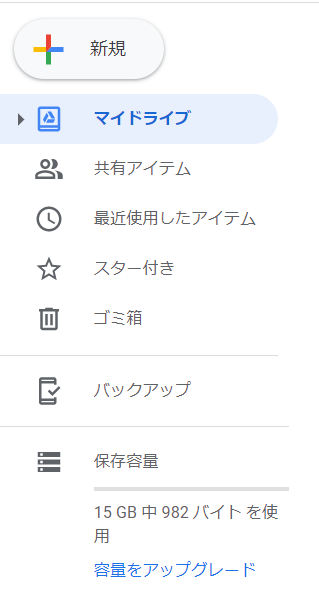
ログイン後、上の画像の新規ボタンからGoogleスプレッドシートを選択。
テンプレートとかは特に決めず、空白のスプレッドシートにしました。
と、ここで困った...。
こんなこと誰もやってないので、まとまったデータが存在しないのであった...。
しょうがない、作りますか。
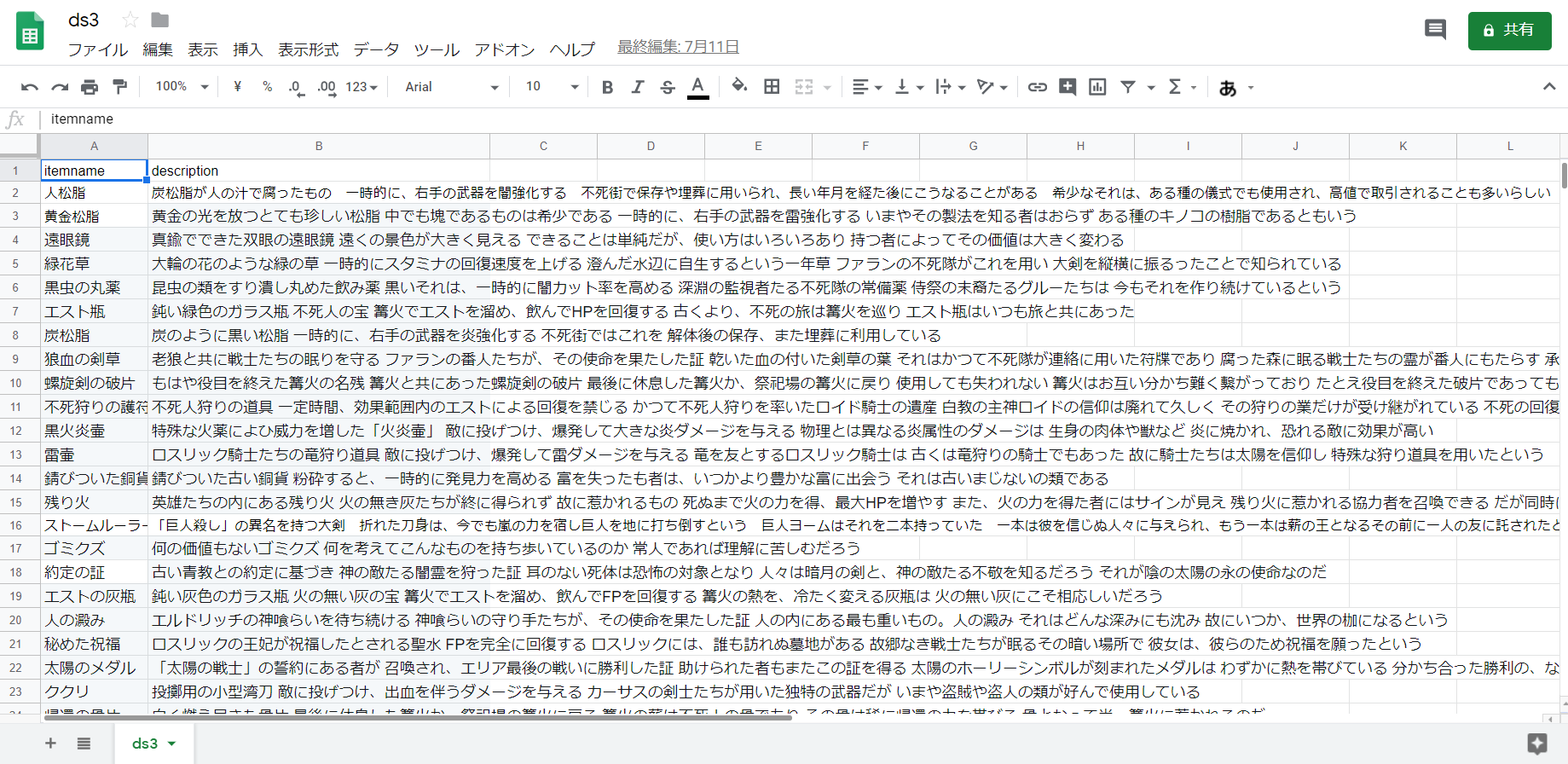
というわけでゲームを起動してから、とりあえず目についたアイテムとフレーバーテキストを丸写し。

とりあえずこんなもんでいいでしょう。
列名はシンプルにアイテム名として"itemname"、フレーバーテキストとして"description"としてみました。
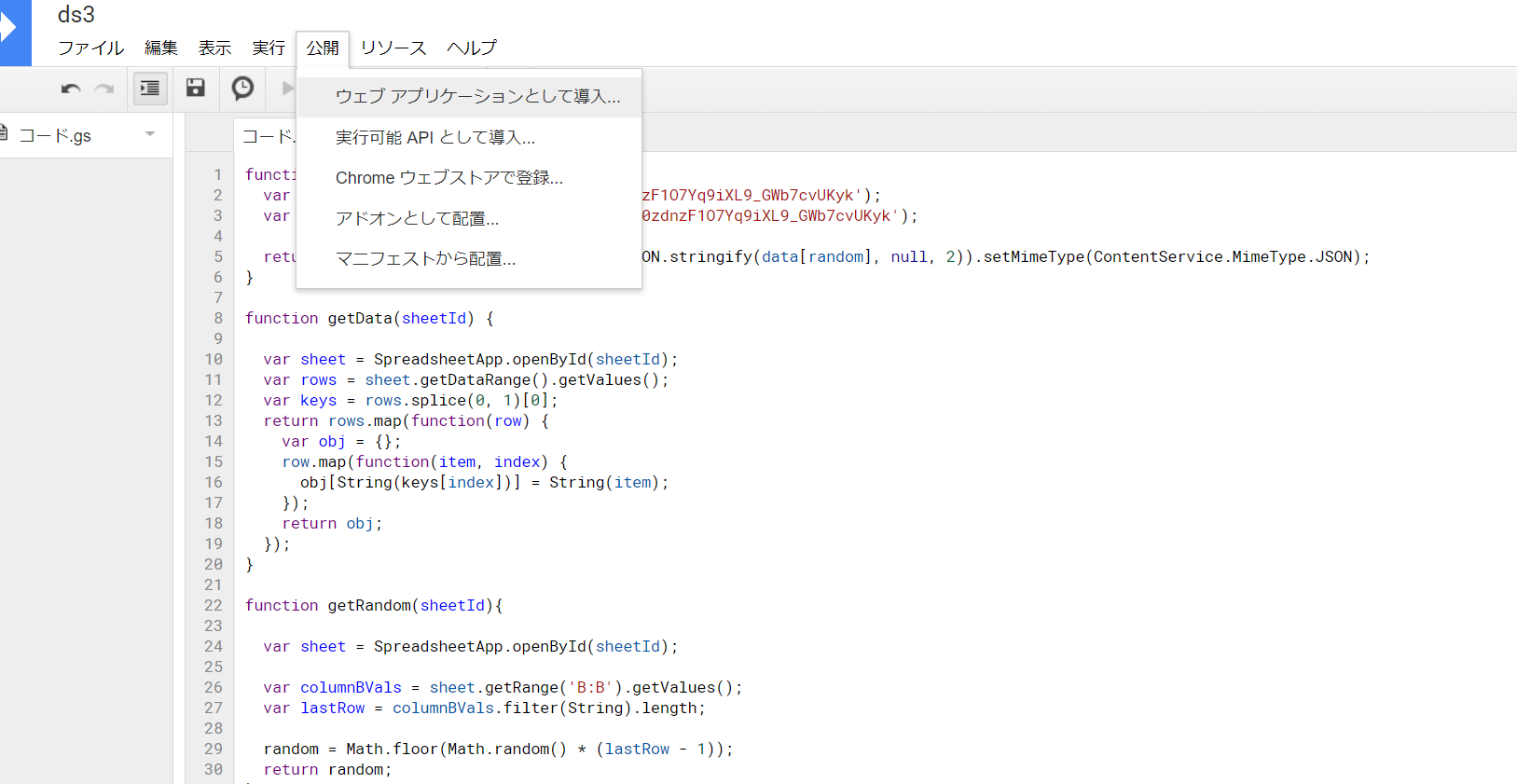
3.コード
さて、データは揃ったのであとはサーバ側の話です。
サーバ立てる?いやいや、Google DriveにはGoogle Apps Scriptという超絶便利なものがあってですね。簡易FaaSみたいなもんです。

今度は、上の画像の新規→その他→Google Apps Scriptを選択。
はじめての場合は、新規→その他→アプリの追加から「Google Apps Script」と検索し、「接続」をすると使えるようになります。もちろん無料。

こんな感じになりますが、最初から書いてあるこの関数は不要なので消します。
書いたコードはこんな感じ。
//doGet関数が、GETでリクエストを受けとったときの挙動
function doGet() {
/*
getDataとgetRandomに渡している引数は、GoogleスプレッドシートのID
IDは、スプレッドシートを開いてるときのURL部分にある
例:https://docs.google.com/spreadsheets/d/ココ/edit#gid=0
*/
var data = getData('1dKUUM_lHZxaPNcZi0zdnzF1O7Yq9iXL9_GWb7cvUKyk');
var random = getRandom('1dKUUM_lHZxaPNcZi0zdnzF1O7Yq9iXL9_GWb7cvUKyk');
return ContentService.createTextOutput(JSON.stringify(data[random], null, 2)).setMimeType(ContentService.MimeType.JSON);
}
//とりあえず、スプレッドシートから一括でデータをとってくる関数
function getData(sheetId) {
var sheet = SpreadsheetApp.openById(sheetId);
var rows = sheet.getDataRange().getValues();
var keys = rows.splice(0, 1)[0];
return rows.map(function(row) {
var obj = {};
row.map(function(item, index) {
obj[String(keys[index])] = String(item);
});
return obj;
});
}
//シートの末尾までの行数をカウントし、そこまでの乱数を生成して返す関数
function getRandom(sheetId){
var sheet = SpreadsheetApp.openById(sheetId);
var columnBVals = sheet.getRange('B:B').getValues();
var lastRow = columnBVals.filter(String).length;
random = Math.floor(Math.random() * (lastRow - 1));
return random;
}
設計もへったくれもありませんが、とりあえずこんな感じでできました。
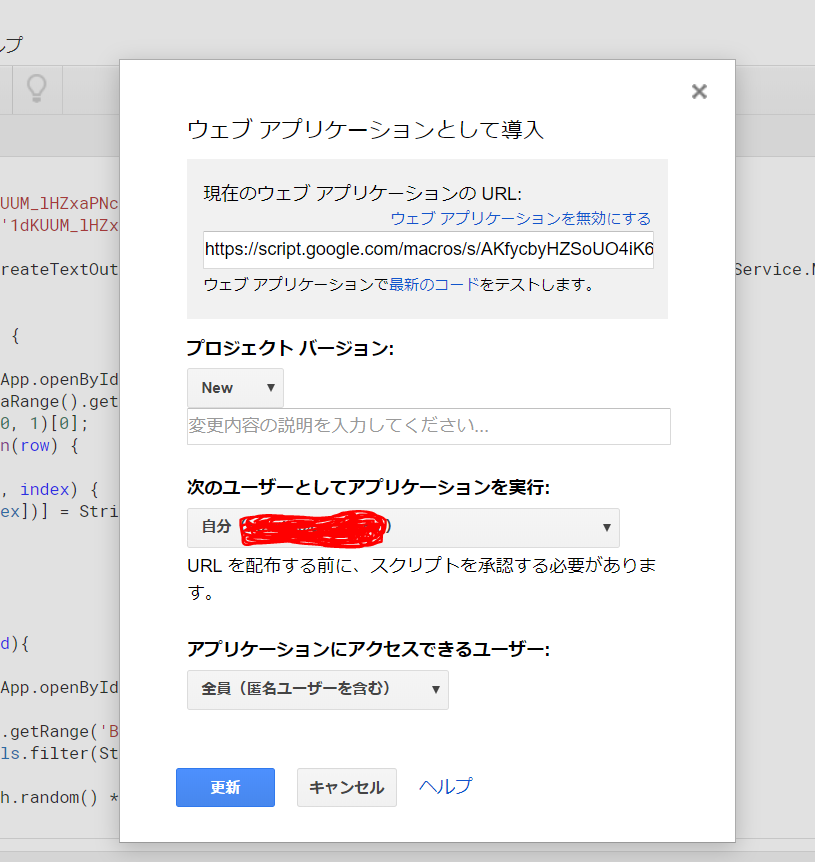
4.Webアプリとして公開
出ているURLが、APIのエンドポイントになります。
あとで使うのでコピーしておきます。
コードを変えたときは、「プロジェクトバージョン」をNewにする必要があります。
「次のユーザとしてアプリケーションを実行」は「自分(メールアドレス)」を選択。
「アクセスできるユーザ」は「全員(匿名ユーザを含む)」を選択。
ここも、初めての場合は同意等を求められる場合があるようです。
おわったら、更新ボタンを押して終わりです。
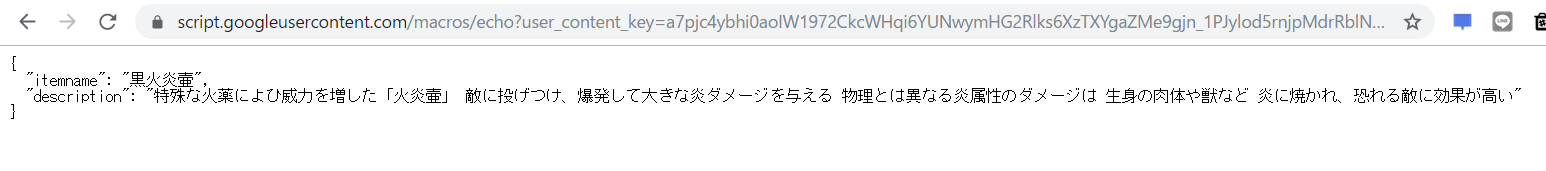
できたー。
一応できたやつはこちら。
GASは動作保証が無いらしい?ので、あんまり負荷かけすぎると良くないようです。