はじめに
@kuromailserverさんの『会津わろ法則』に参加。
その中で紹介された学習書の中でとりかかりやすく読破できそうな『スラスラ読めるJavaScript』をチョイス。
この投稿は本書を読んで自分なりのノートとしてまとめていく。
注:本書では表なども使って丁寧に解説されているがそれを持ってこれないので他サイトのリンクを載せている。
文字の表示
プログラミングの第一歩、画面に文字を表示。
コンソールへの表示はconsole.logメソッド(メソッド=コンピューターに対する命令文)を使用。
console.log('表示させたい文字');で表示させたい文字がコンソールに表示される。
console.log('Hello');
Hello
コンソールにHelloの文字が表示された。
演算子を使って計算
人が四則計算をする場合「+」「-」「×」「÷」の記号を使うが、JavaScriptでする場合は「+」「-」「*」「/」の演算子を使う。
左辺を50、右辺を2として順に計算してみる。
console.log(50 + 2);
console.log(50 - 2);
console.log(50 * 2);
console.log(50 / 2);
52
48
100
25
ちゃんと足し算、引き算、掛け算、割り算の計算結果が出た。
この他に「%」(割った余りを表示)「**」(べき乗計算を表示)がある。
上記と同じ値で計算してみる。
console.log(50 % 2);
console.log(50 ** 2);
0
2500
参考:式と演算子
演算子には優先順位がある。
参考:演算子の優先順位
表を見ると「+」「-」より「*」「/」「%」のほうが高く、最優先されるのが()を使ったグループ化。
試しにやってみるとこんな感じ。
console.log(10 + 4 * 2);
console.log(5 - 8 / 4);
console.log(5 * (4 - 3));
18
3
5
(「式と演算子」や「演算子の優先順位」みたいなのはPDF化してすぐに参照できるようにしておくのが良さげ。)
※負の数をあらわすとき
「-」の演算子は左側が数値以外だと「負の値」となる。
※整数と実数
JavaScriptでは整数と実数は同じNumber型のデータ。
整数と実数同士で計算もできるが、整数同士の計算のほうが圧倒的に早いとのこと。
先に進んだ時に実際に動作させて確認したい。
変数を使って計算
値や文字列などをいれておける箱みたいなもの=「変数」。
let 変数名 = 値や文字列;で新しく変数が作れる。
さっそくやってみましょう。
let num = 777;
let word = 'リンゴ'
これだけだとキチンとできたかどうかわからないので、console.log()で表示してみましょう。
let num = 777;
let word = 'リンゴ'
console.log(num);
console.log(word);
777
リンゴ
キチンとできていた。
letは新しく作る際には必要だが、1度作った変数の中身を変えるときはいらない。
変数の命名にはルールがある。
1:半角のアルファベット、アンダースコア、数字を組み合わせて作る
2:数字のみ、先頭が数字の命名はNG
3:予約語と同じ名前はNG(予約語と予約語、予約語と他の文字を合わせた場合はOK)
参考:予約語
また、JavaScriptは変数、演算子、メソッドなどを識別する。
なので、変数名に演算子が入っていると変数として機能しない。
promptメソッドを使うとユーザーから入力したものを扱える。
変数 = prompt('ダイアログボックスに表示したい文字列');
実際にやってみると
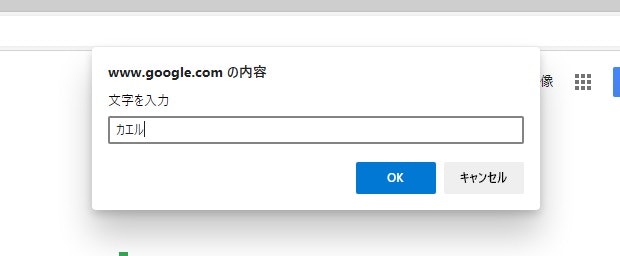
let answer = prompt('文字を入力');
console.log(answer);
ダイアログボックスが表示されるので「カエル」と入力。
すると
カエル
と入力したものが表示された。
次は2つの数値を入力してその合計が表示されるプログラムを実行する。
1つ目を「5」、2つ目を「3」と入力。
結果は「8」が表示されるはずだが……
let num = prompt('1つ目の数値');
let num2 = prompt('2つ目の数値');
console.log(num + num2);
53
表示されたのは「53」。
「+」の演算子は左右どちらかが文字列だと「連結」という命令に変化。
promptメソッドで入力すると入力したものはすべて文字列として扱われる。
なので「53」という結果が表示された。
「連結」ではなく「足し算」として実行するには文字列を数値に変換する処理が必要。
それにはparseIntという関数がある(関数については後のChapterで説明がある)。
parseIntは指定したものを「整数」として返す。
先ほど入力したプログラムにparseIntをいれれて、1つ目を「5」、2つ目を「3」と入力すると……
let num = prompt('1つ目の数値');
let num2 = prompt('2つ目の数値');
console.log(parseInt(num) + parseInt(num2));
8
「5」と「3」を合計した「8」が表示された。