はじめに
VSCode + Markdownでドキュメントを殴り書いていると、どこの項目を書いているかわからなくなるときがありますよね(協調圧力)。
VSCodeの場合、EXPLORER PaneにOUTLINEが表示されるのでそれを見ながら頑張るというのもあるのですが、書いてるときはPreview見てるので、Previewでだいたいの位置がわかってほしい。
自分はPreviewにshd101wyy.markdown-preview-enhancedを使っているので、このCSS拡張をさくっと設定して、見出しに番号を振ってみます。
手続き
markdown-preview-enhancedのインストール
必要に応じて、よしなにインストール。
ひょっとしたらデフォルトのpreviewerにcssカスタマイズできるかもしれない(未検証)けど、自分はshd101wyy.markdown-preview-enhancedを利用。
CSSのカスタマイズ
Ctrl-Shift-p を押して Command Paletteを表示し、Markdown Preview Enhanced: Customize CSSを実行。
すると、style.cssが開くので、以下のようなcssを記述(/**以下の部分**/ と書いてある場所)。
今回は、とりあえずh4までを設定。内容はざっくり以下。
- h1でchapterのcounterをreset
- h2のbeforeでchapterをinclementし、
content:以下略で出力。 - 以下略
なお、このcssの内容はあとで同じ環境を作りやすくするために適宜更新する可能性がありますのでご了承ください。
/* Please visit the URL below for more information: */
/* https://shd101wyy.github.io/markdown-preview-enhanced/#/customize-css */
.markdown-preview.markdown-preview {
// modify your style here
// eg: background-color: blue;
h1,
h2,
h3,
h4,
h5,
h6 {
font-family: "Yu-Gothic-UI";
font-size: 1.2em;
}
body {
font-family: "Yu-Gothic-UI";
}
[class*="language"] {
font-family: "MyricaM M";
}
.task-list-item-checkbox {
font-family: "Yu-Gothic-UI";
font-size: smaller;
}
/**以下の部分**/
h1 {
counter-reset: chapter;
font-size: 1.8em;
border-style: solid;
border-width: 0 0 1px 0;
}
h2 {
counter-reset: sub-chapter;
font-size: 1.5em;
}
h3 {
counter-reset: section;
}
h2::before {
counter-increment: chapter;
content: counter(chapter) ". ";
}
h3::before {
counter-increment: sub-chapter;
content: counter(chapter) "." counter(sub-chapter) ". ";
}
h4::before {
counter-increment: section;
content: "(" counter(section) ") ";
}
}
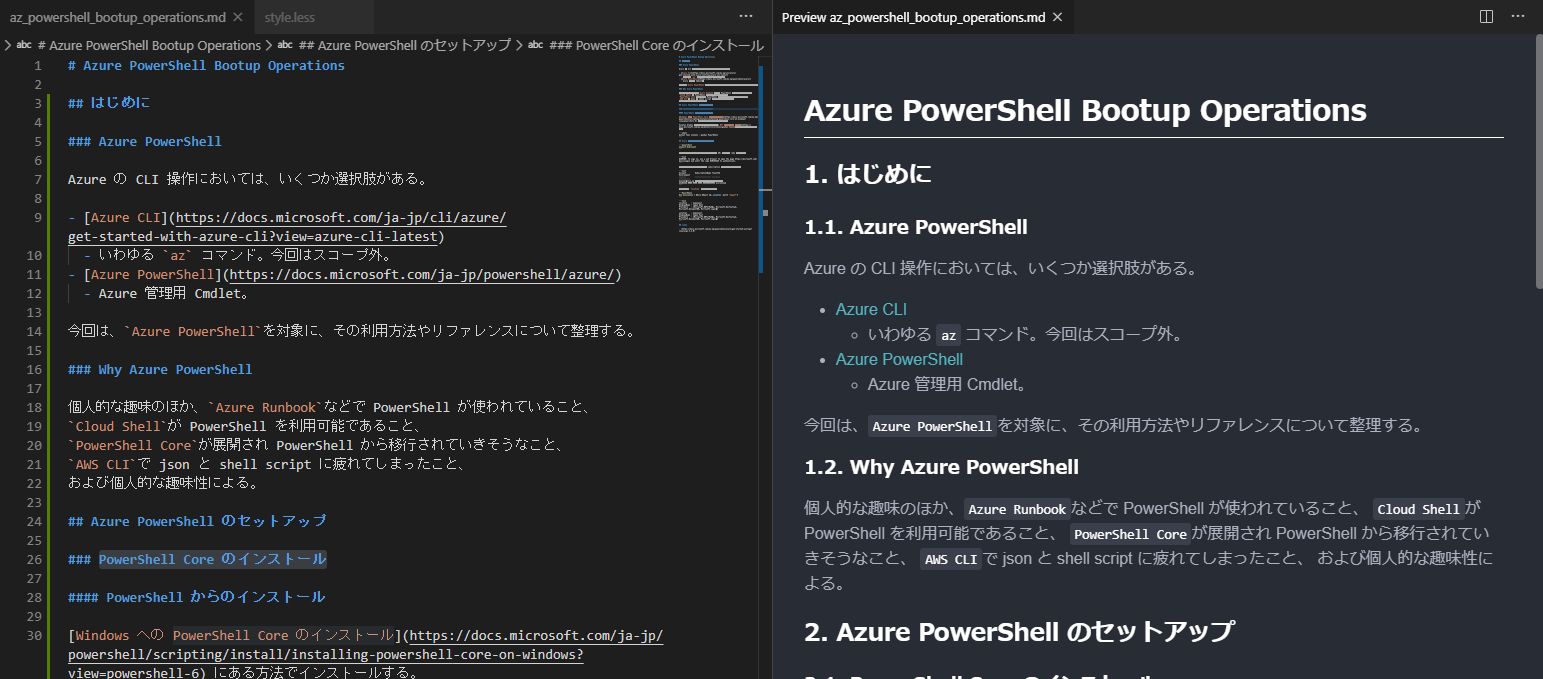
結果
こんな感じ。