自己紹介
はじめまして、ボッスンです!
現在名古屋日曜スクールでCMを担当しています。
これまでQiitaを利用したことはないのですが、アドベントカレンダーを機に今回登録しました。
日頃は働きながら趣味で映像を作っているので、今回はAfter Effectsでの気軽な遊び方としてGIFについて紹介しようと思います!
GIF使ってますか?
皆さんGIFってご存知ですか?
岐阜ではないです、GIFです。
読み方は「ジフ」です。
僕は良くメッセンジャーとかのやりとりで使います。
インスタのストーリーとかで使われているのも見かけますね。
GIFが便利なのは、画像のように簡単に使えるけど、
動きがあることで、コミュニケーションにより色を添えてくれることだと思います。
スタンプだけで会話を終わらせるのが寂しいなってときに、
動きのあるGIFを使うことで、爽やかに会話を終わらせたりできますもんね。
実はそんなGIF、After EffectsとPhotoshopで作れることを知っていますか?
After Effectsは映像を作るソフトというイメージがありますが、
GIFもまた動きがある映像なのでバッチリ作れるわけです。
しかも自分で作れば、自分だけのオリジナルGIFができますね。
これはもう作るっきゃない!
というわけでここから実例として、クリスマスっぽいGIFを作っていきます。
After Effectsで元の動画を作る
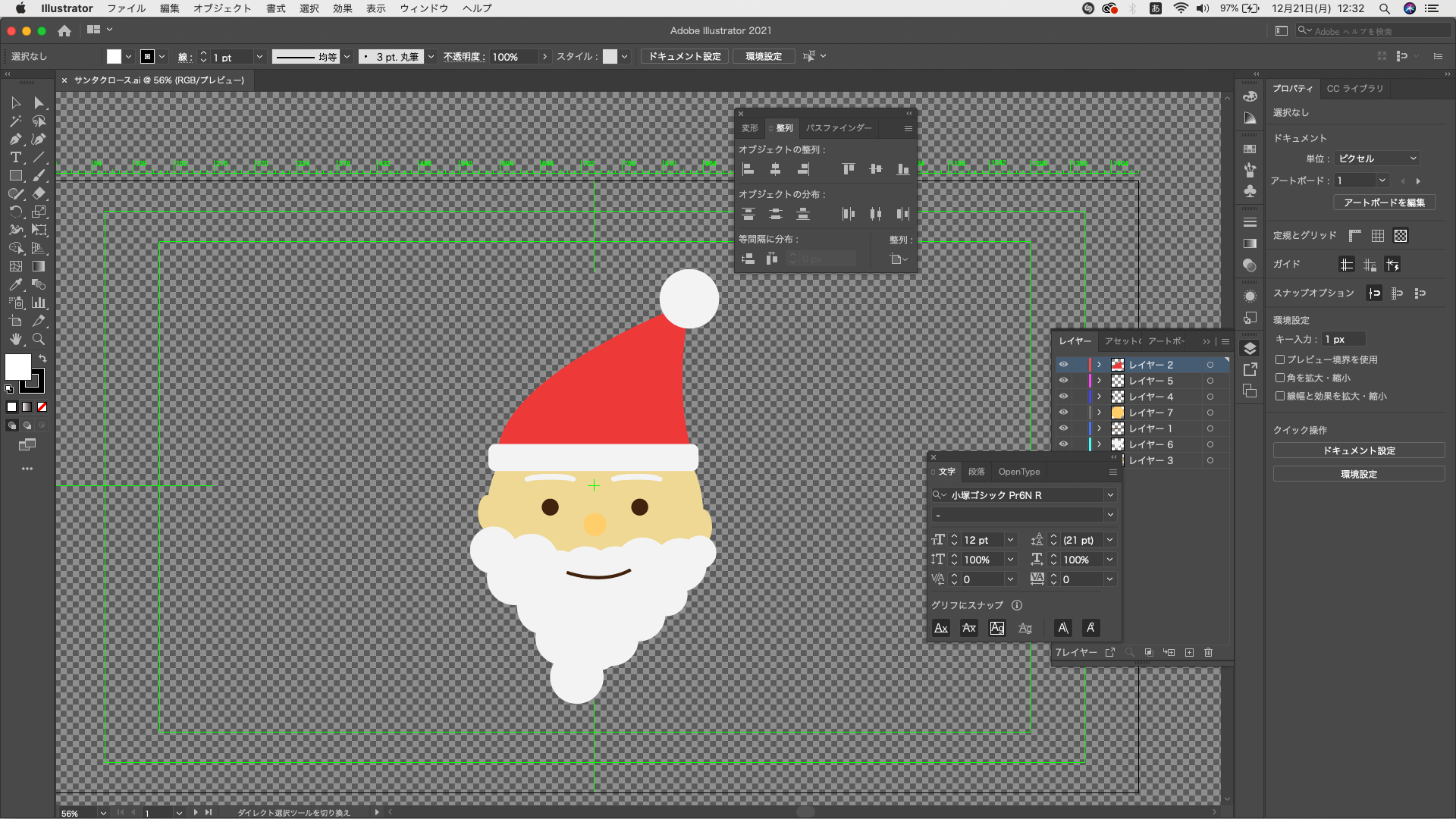
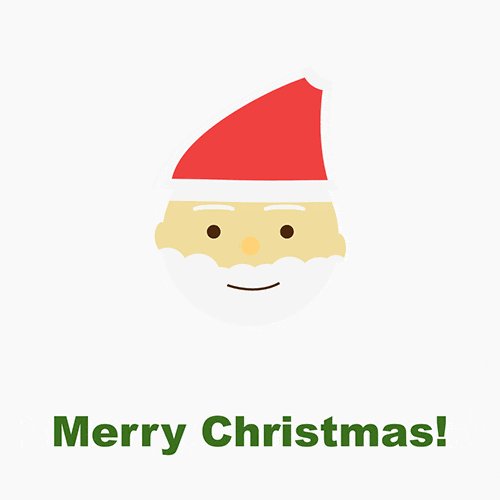
今回はクリスマスということもあり、Illustratorでこんなイラストを用意してみました。
このサンタクロースのイラストを動かしたGIFを作ろうと思います。

早速After Effectsにこのファイルを読み込んでいきます。
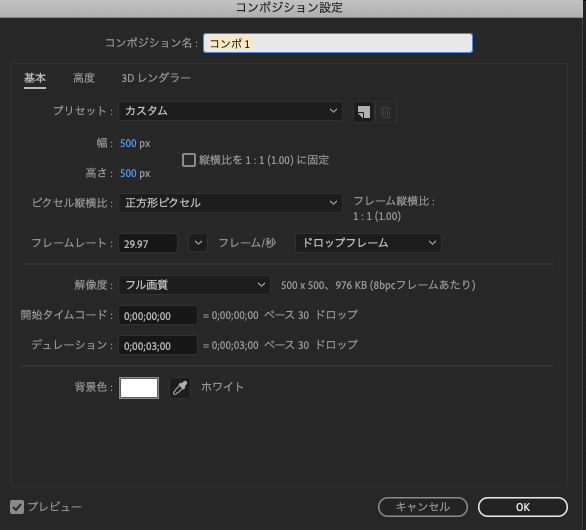
このときにコンポジションの大きさを300〜500ぐらいにして、正方形にしておきましょう。
GIFが重すぎず、使いやすいようにですね。

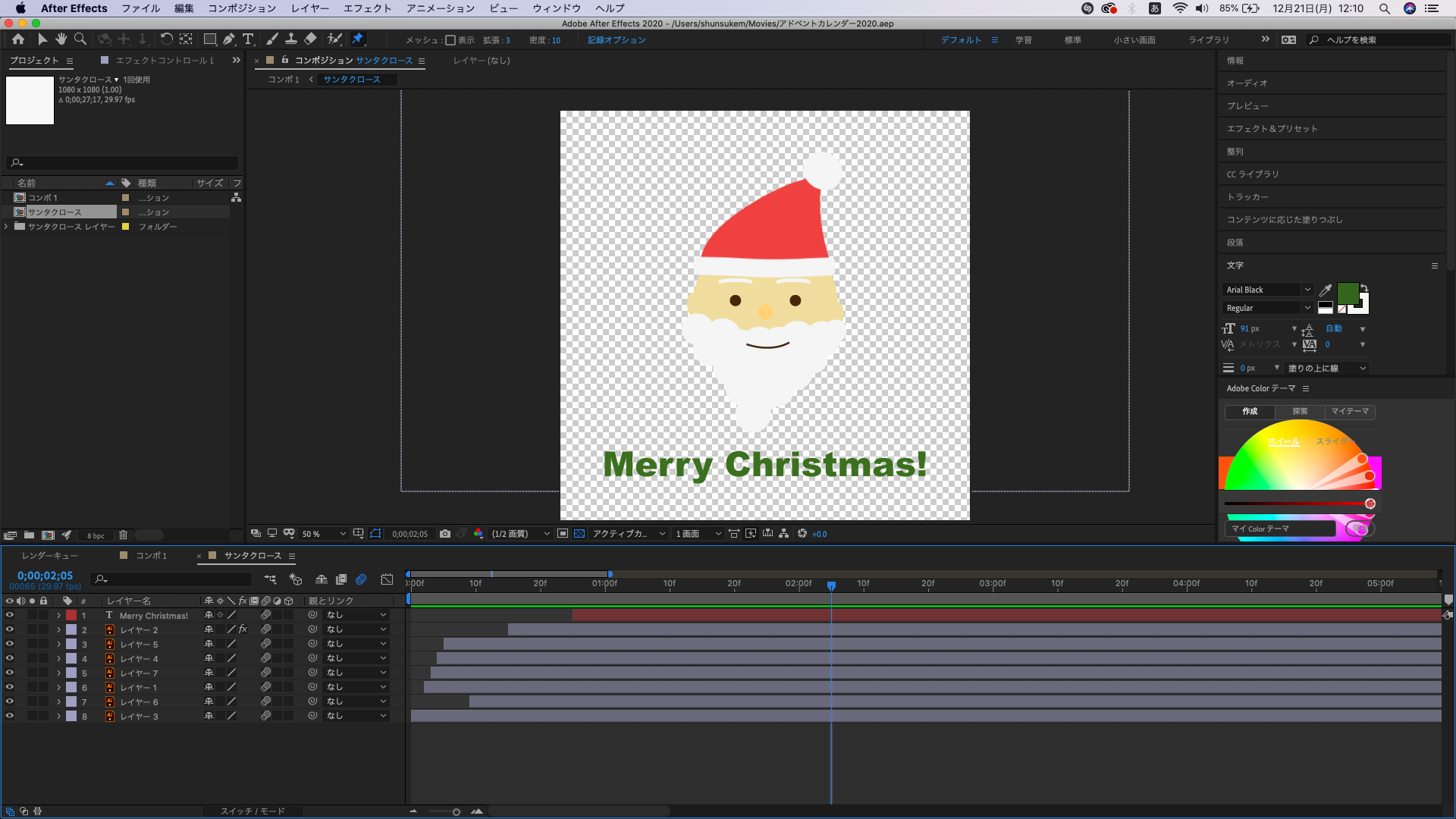
ファイルを読み込んで、ついでに文字も追加しました。
ここから動きをつけていきます。好きな値をキーフレームで打ち込んでいって動きをつけていきます。

GIF的には大きな動きがあると映えるかなと個人的に思っているので、今回はスケールを主に調整しました。
こんな感じ。

うーん、もうちょっと遊びが欲しいですね…。帽子の動きを加えていきましょう。
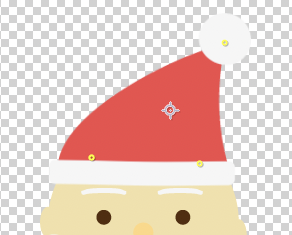
ツールバーのピンのマークを選択すると、パペットピンツールが使えます。
これは、ピンを打った箇所を自由に動かせるツールです。

画像の方がわかりやすいと思います。今回は、帽子の底をベースに、帽子の先端にピンを打ちました。
こうすることで、帽子の先を動かしても、帽子全体動くことがなくなり、帽子の先だけを自由に動かすことができます。

それぞれのピンにキーフレームがあるので、今回は帽子の先端のピンのキーフレームだけ調整していきます。

動きがこのようにつきました。帽子の先が軽く揺れる感じですね。

先ほどのスケールの動きと合わせるとこんな感じ。

いい感じですね。少し見にくいので、シャドウをを足したら完成です。

次はPhotoshopと連携して、GIF形式に変換していきます。
書き出し→PhotoshopでGIFに変換
After Effectsで先ほど作成したものを、動画として書き出します。
書き出し形式はこんな感じ。
「形式」はQuicktime、「形式オプション」はアニメーションにしておくといいそうです。

書き出したらそのままPhotoshopに移ります。
Photoshopで先ほど書き出した動画を開きましょう。
「ファイル」→「新規」で動画を選択すれば開くことができます。
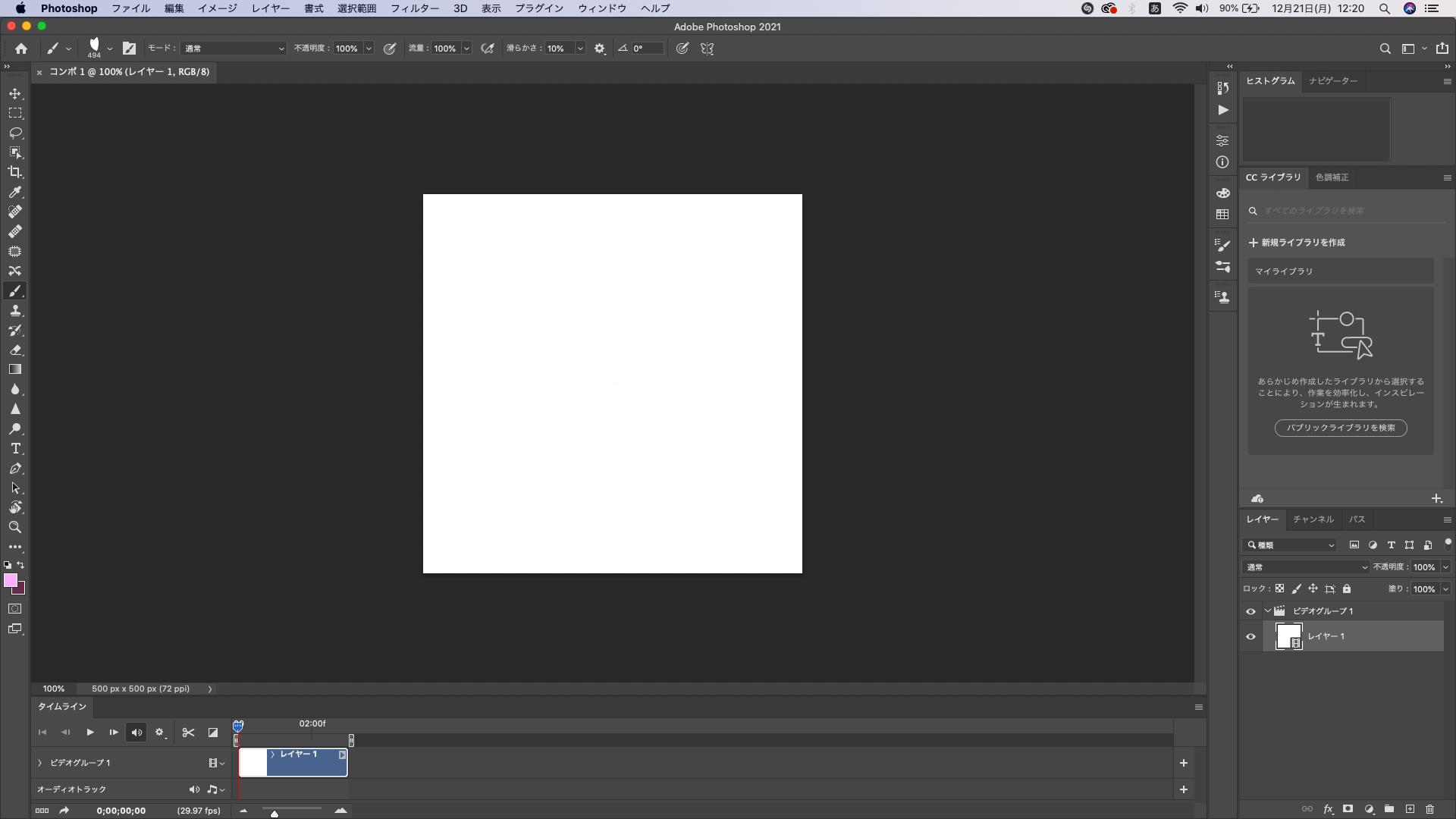
こんな感じの画面になります。下にタイムラインが出ているので、確認してみましょう。

ではGIFに変換していきます。
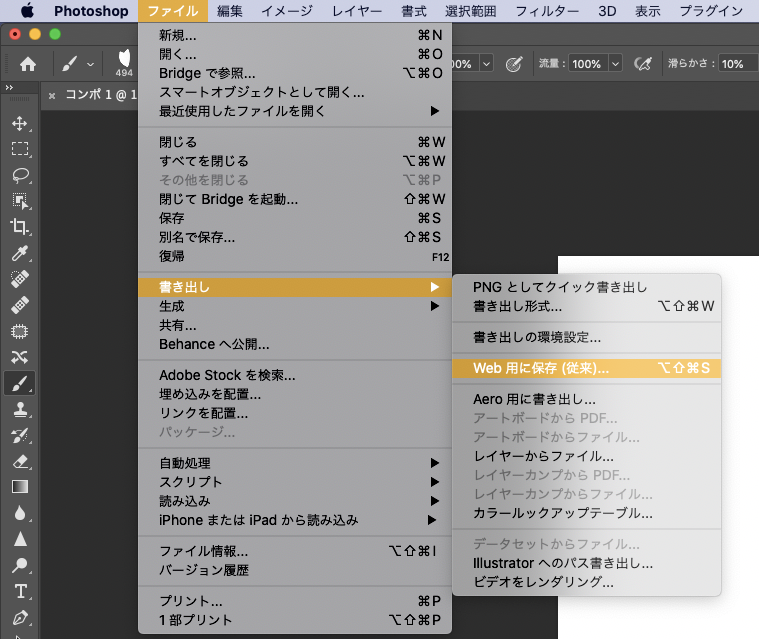
「ファイル」→「書き出し」→「Web用に保存(従来)」を選択してください。

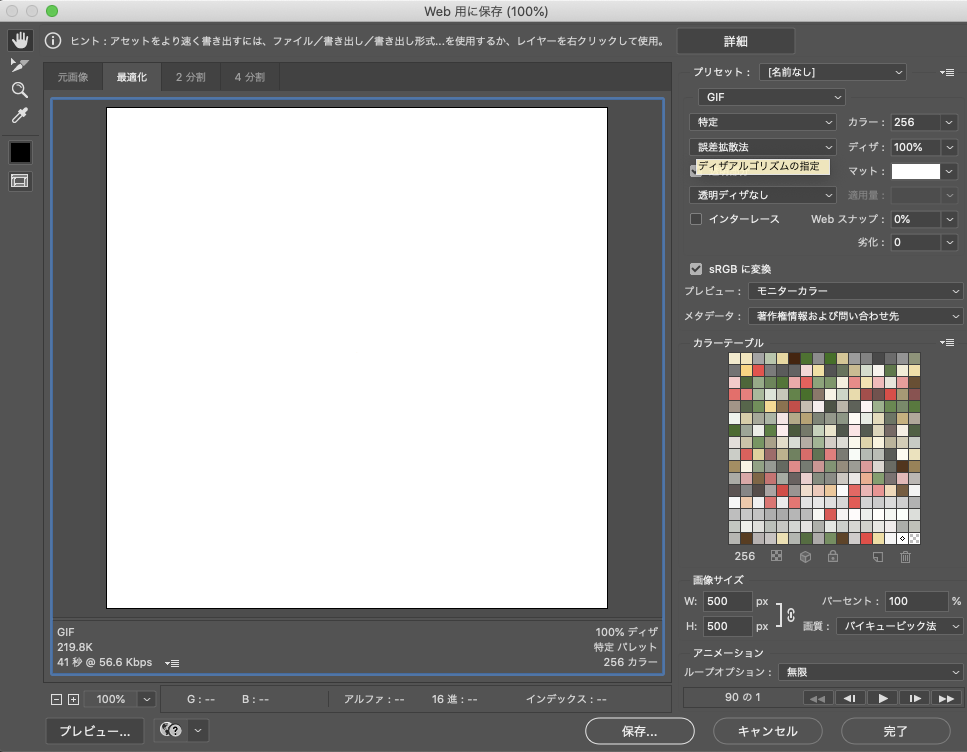
このような画面が出てくるので、プリセットの下の部分を「GIF」にしてください。
そのまま「保存」しましょう。

これで無事にGIFが完成しました!やったね!

最後に
というわけで、After EffectsとPhotoshopでオリジナルGIFを作ってみました!
どうですか?意外と簡単にできるでしょう?
知り合いの動画を基に作れば、プレゼントとして送ることもできちゃったりします。
GIFの遊び方は無限大です。
オリジナルのGIFを使って、SNS生活を楽しんじゃいましょう!
参考サイト
【簡単】After EffectsでGIF動画を作成する方法!
https://paintexxx.com/after-effects/how_to_gif