Symbolのノードリストが欲しいときにどうぞ。
ノードリストは変動するので最新のリストは
にあります。
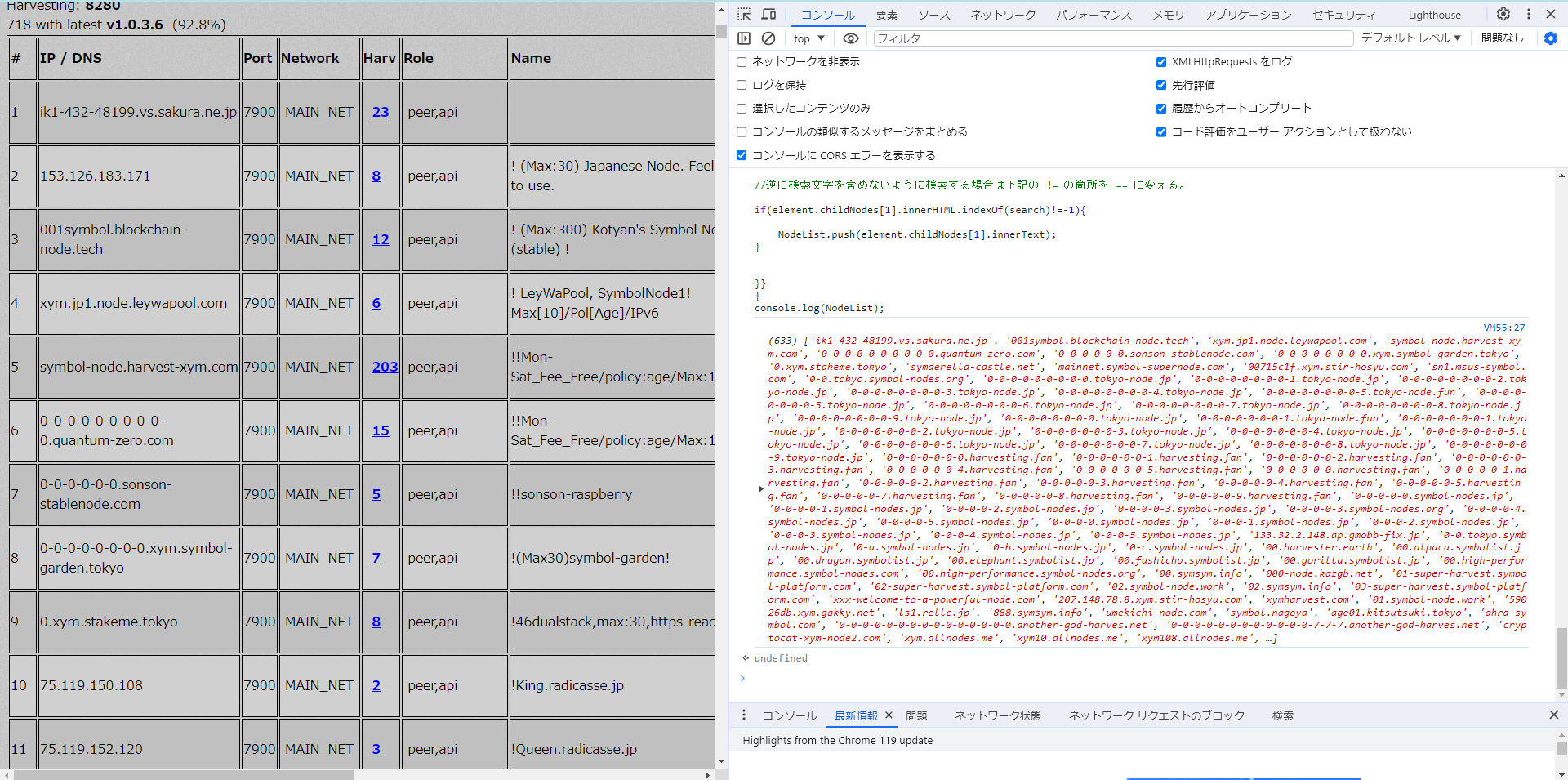
下記のコードをサイトにアクセスしてF12を押して
ブラウザーコンソールにコピペして叩くとノードのドメインリストが取得できます。
httpsかつapiノードを取得します。
gets=document.getElementsByTagName("table")[1].getElementsByTagName("tr")
//ブロック高を設定する場合はコメントアウトする
blockHeight=document.getElementsByTagName("strong")[0].innerText-50;
//ブロック高を設定するときはコメントアウト外してブロック高を設定。
//blockHeight=;
console.log("BlockHeight:",blockHeight);
NodeList=[];
search=".";
nodeVer="v1.0.3.7";
for ( ass = 0; ass < gets.length; ass++) {
const element = gets[ass]
if(element.childNodes[8].innerHTML.indexOf("https")!=-1){
if(element.childNodes[5].innerHTML.indexOf("api")!=-1){
if(element.childNodes[12].innerHTML.indexOf(nodeVer)!=-1){
if(Number(element.childNodes[8].innerText.split("h")[0]) >= Number(blockHeight)){
//ノードのドメインに検索したい文字列があれば"."を変更する。
//例"allnodes"とすればallnodesだけが取得される。
search=".";
//逆に検索文字を含めないように検索する場合は下記の != の箇所を == に変える。
if(element.childNodes[1].innerHTML.indexOf(search)!=-1){
NodeList.push(element.childNodes[1].innerText);
}
}}}}
}
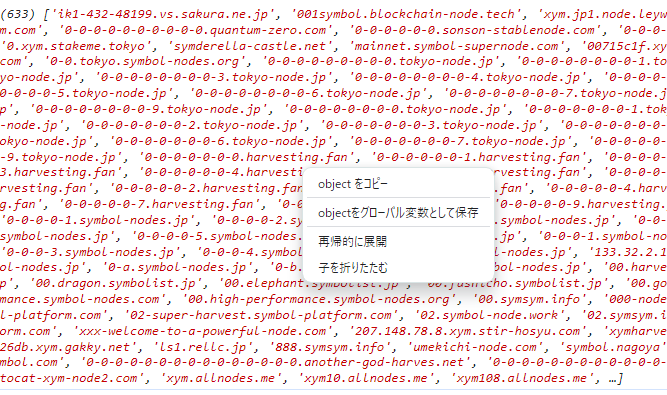
console.log(NodeList);
右クリックでobjectをコピーして利用してください。