config/initializers/refinery/pages.rb への修正
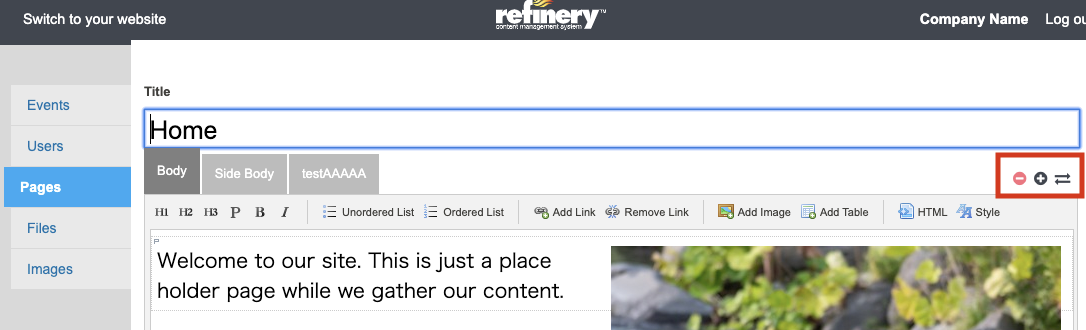
Page Parts追加・削除を許可する
config.new_page_parts = true
- ページ編集画面の右上にボタンが表示され、ページパーツのタブの追加・削除ができるようになる
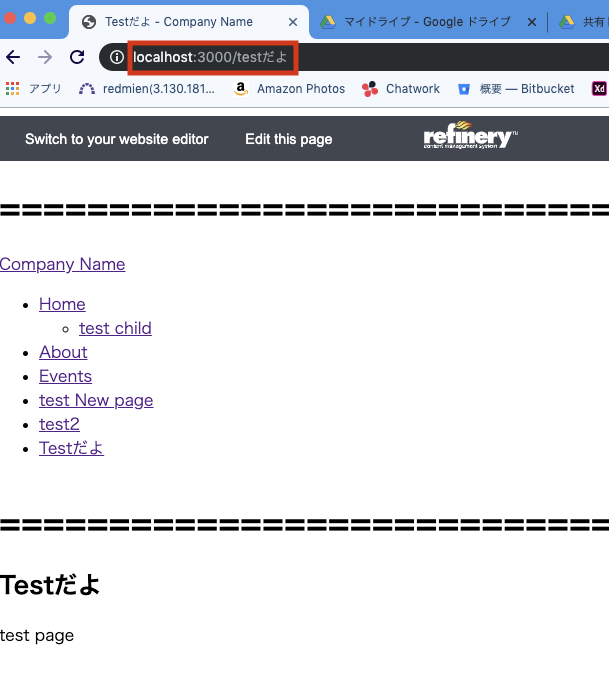
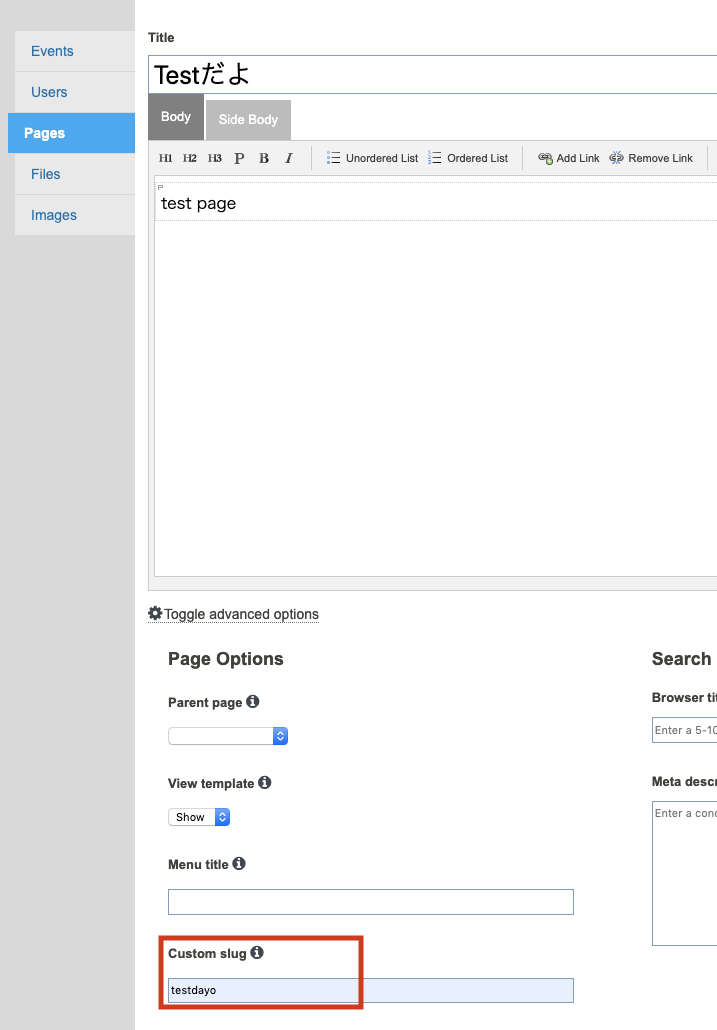
URLをカスタマイズしたい
config.use_custom_slugs = true
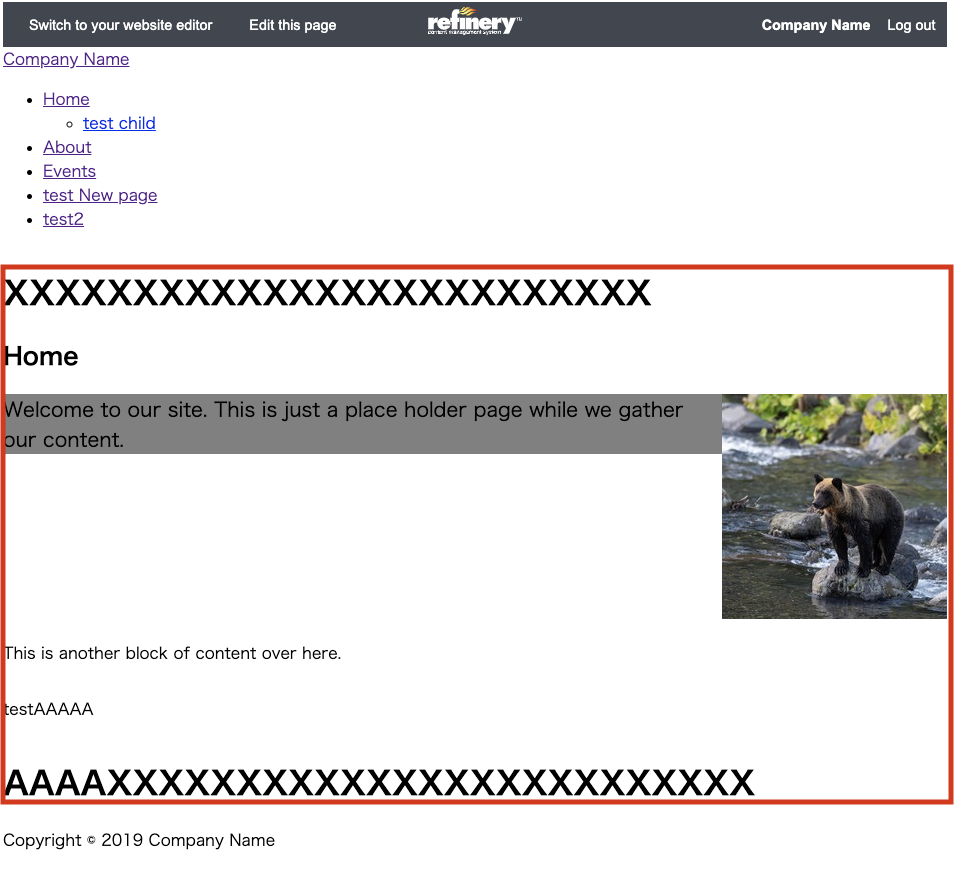
デザインテンプレートの設定
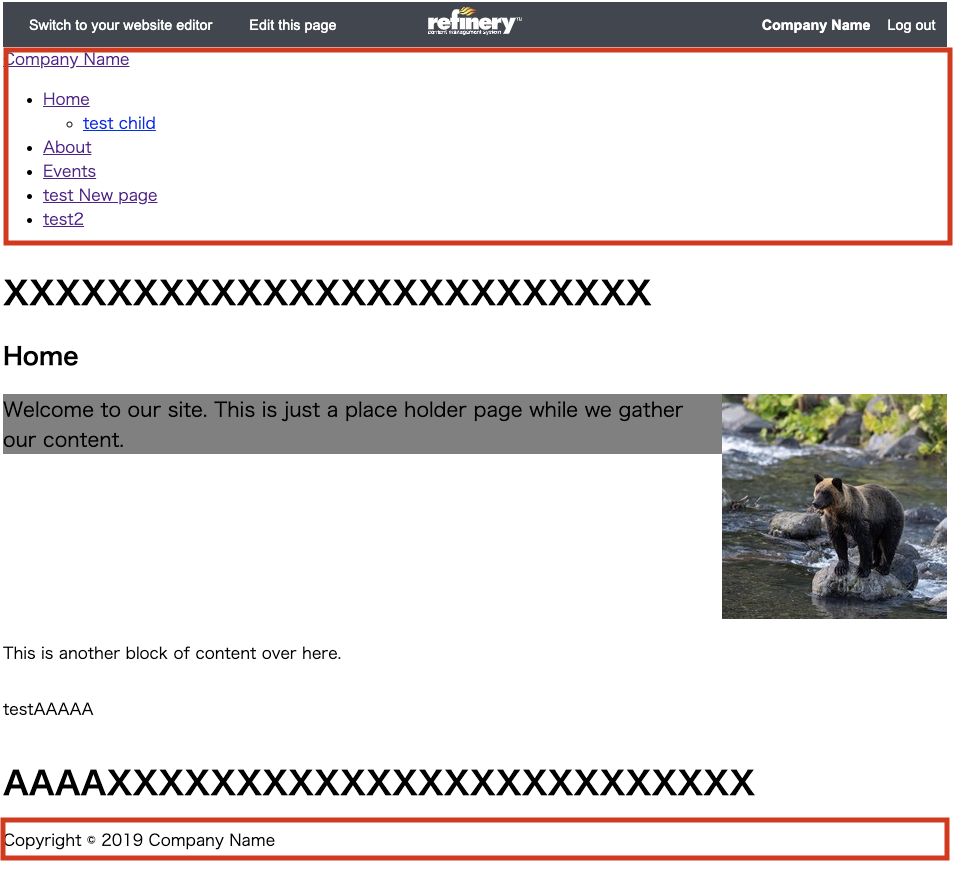
下記赤枠のHomeページ部分を編集したい
- 下記コマンド実行すると、home.html.erbが生成されるので、
生成されたファイルを編集する
$ rake refinery:override view=pages/home
create app/views/refinery/pages/home.html.erb
ヘッダ、フッタを編集したい
- Homeページと同様
$ rake refinery:override view=refinery/_header.html
create app/views/refinery/_header.html.erb
$ rake refinery:override view=refinery/_footer.html
create app/views/refinery/_footer.html.erb
その他 Homeページと同様に。。。
- レイアウト
$ rake refinery:override view=layouts/application.html
create app/views/layouts/application.html.erb
$ rake refinery:override view=refinery/pages/show
create app/views/refinery/pages/show.html.erb
サイト名を変更する
/config/initializers/refinery/core.rb
config.site_name = "Company Name"
テンプレートを自前のhtml(haml)にしたい
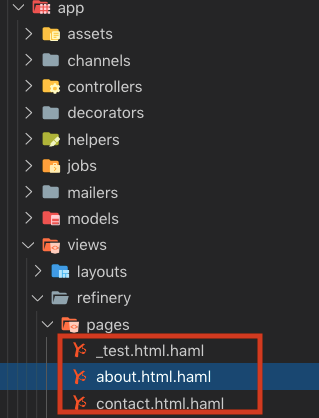
- app/views/refinery/pages 以下に任意のhtmlファイルを配置する

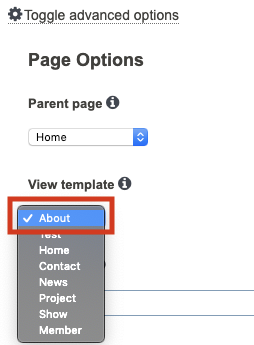
- refinery管理画面のPagesから任意のページを新規作成または編集状態にする
- Toggle advanced optionsメニューを開き、View templateドロップダウンリストを開くと、先に配置したhtmlファイルがリストされているので、
任意のtemplateを選択して保存する

- Aboutを選択した場合、http://localhost:3000/home/about にアクセスすると、
app/views/refinery/pages 以下に配置したabout.html.hamlの内容が表示される
既存Railsプロジェクトに拡張機能としてRefineryCMSのengineの追加(generate)・削除(destroy)
追加(generate)
-
公式サイト-Generate an Extension to Use Your MVCsの通り、
下記コマンドの実行でOK
(blog機能を追加 項目はtitle、date、text)
rails generate refinery:engine blog title:string date:datetime text:text
上記コマンド実行後、下記を実行(ログに実行するように表示される)
bundle install
rails generate refinery:blogs
rake db:migrate
rake db:seed
削除(destroy)
- generate ・・・でRfineryCMS enginを生成するので、
destroy ・・・で削除できる
# engin削除コマンド → blog engineが削除される
rails destroy refinery:engine blog
- seeds.rbに削除したengineのシードが残っていたので、
手で削除した
db/seeds.rb
:
Refinery::Blogs::Engine.load_seed → この行を削除した
: