はじめに
AVD内のChromeバージョンを上げる方法です。
実際に実践した上で、意外と苦労することが多かったのでその内容をこちらに記載します。
経緯
業務でスマートフォン用サイトページを作成するにあたり、古いAndroid OSで検証を行う必要がありました。
ただしデフォルトで入っているChromeバージョンだとJSの一部メソッドが対応していないためエラーとなってしまい、検証が行えないということがありました。
それを解決するためにAVD内のChromeバージョンを更新する必要がありました。
ただ筆者はiPhoneユーザのためGoogle Playなどが利用できず、少し面倒な手順で更新する必要がありました。
手元の環境
PC: MacBook Pro(13-inch)
OS: macOS Monterey(12.5.1)
Android Studio: Dolphin | 2021.3.1 Patch 1
手順
AVDの作成
こちらはAndroid Studioで操作します。
Virtual Device Managerを起動
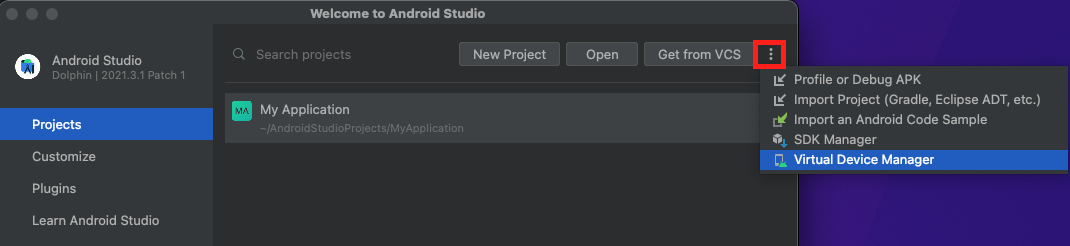
Android Studioを起動すると下記画面が表示されます。
右上にあるGet from VCSの右にある縦向きの3点リーダのような部分をクリックします。
いくつかメニューが表示されるので、その中の一番下にあるVirtual Device Managerを選択します。

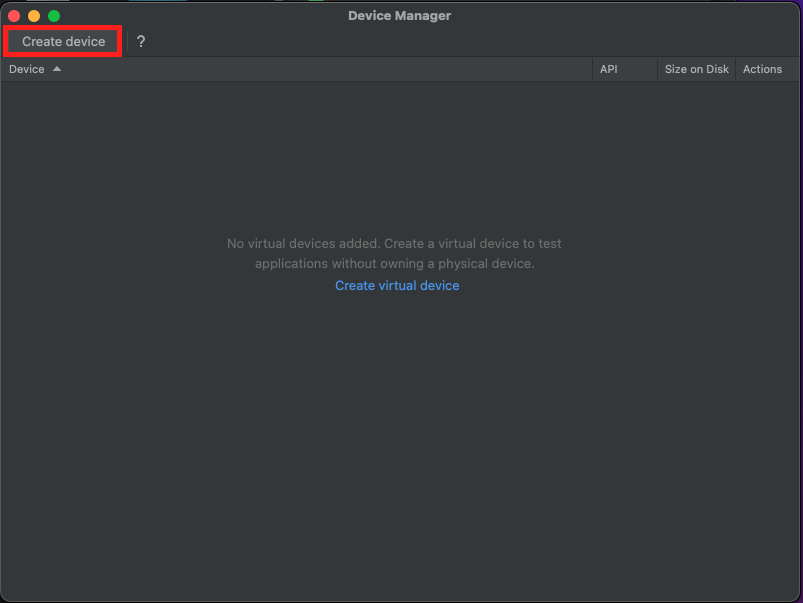
端末を選択
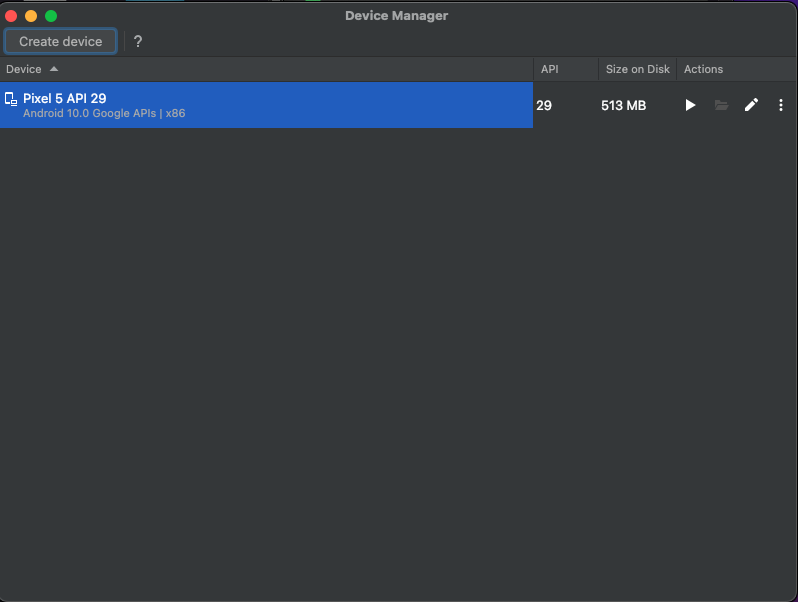
Device Managerが表示されたら、左上にあるCreate deviceを選択します。

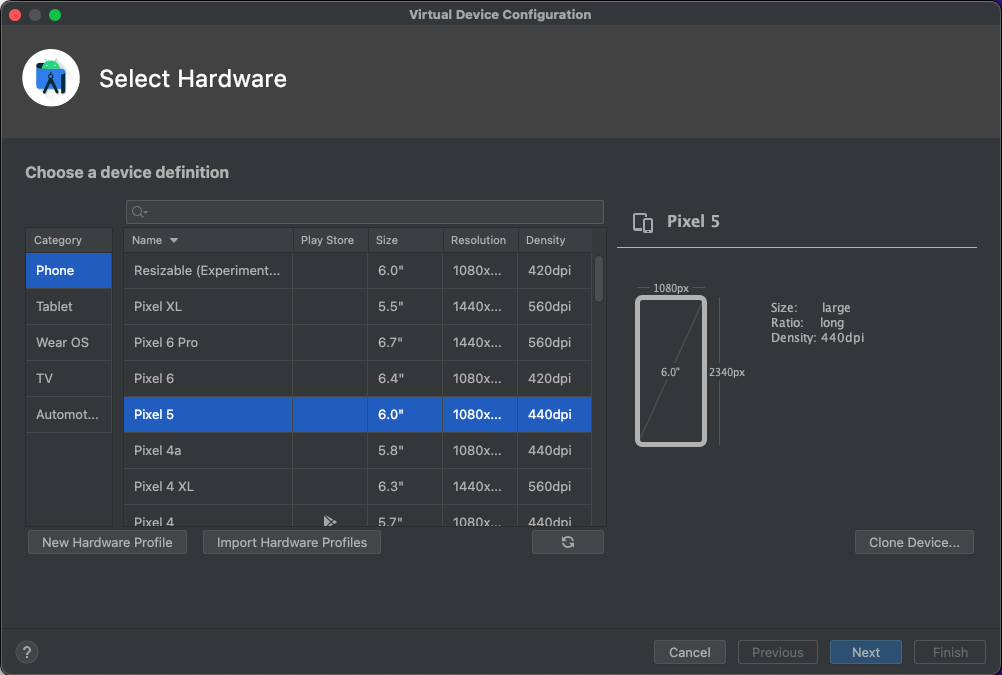
作成可能なデバイスが一覧として表示されますので、好きなデバイスを選択してNextを押してください。
今回はPixel 5で作ってみます。

OSのバージョンを選択
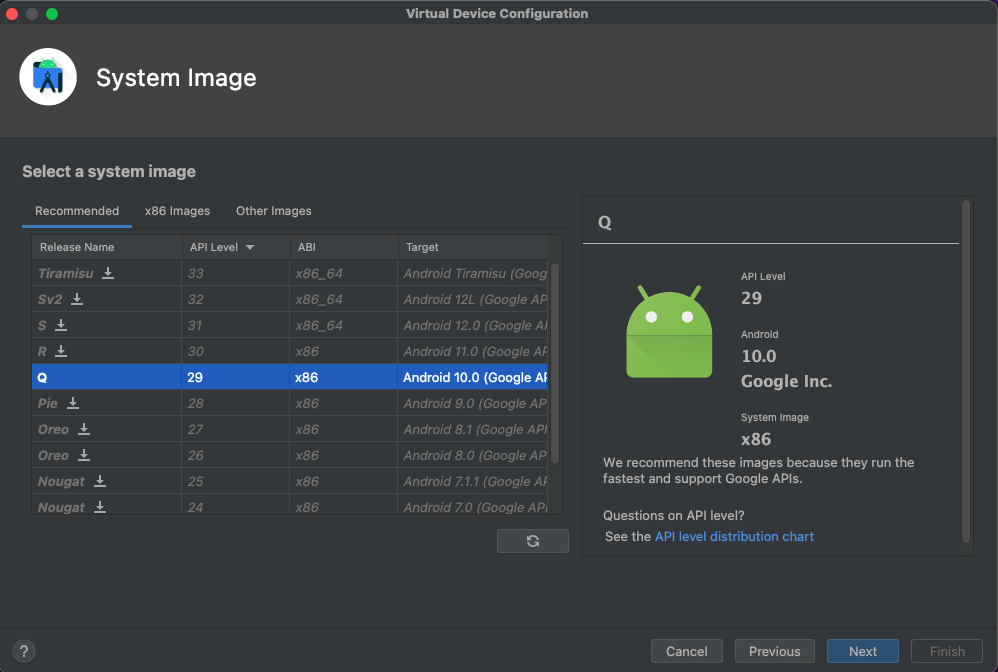
デバイスを選択したら、使用したいOSバージョンを選択してNextを押してください。
今回はAndroid10(Q)を使用します。

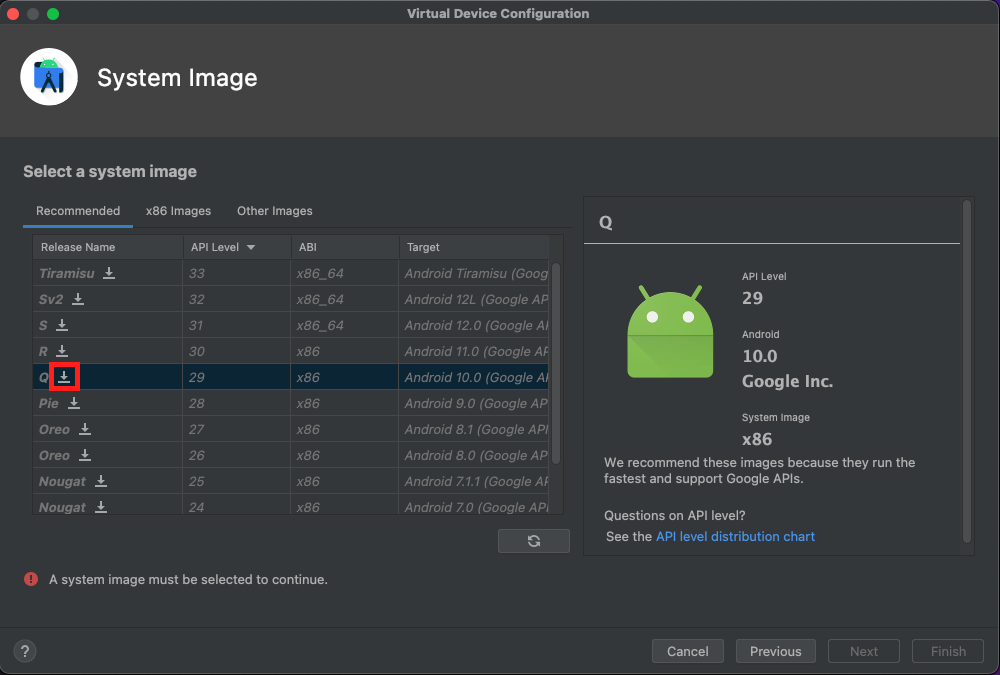
もし添付画像のようにダウンロードが必要な場合は赤枠部分をクリックしてダウンロードしていただければ大丈夫です。

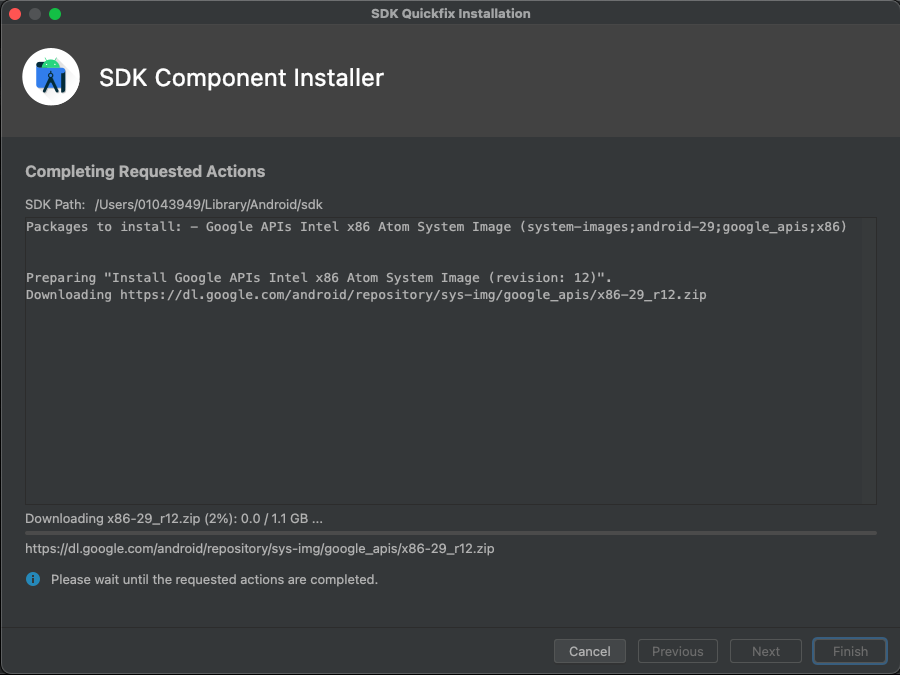
ダウンロードを押すとInstallerが動きますので、完了になるまで待機してください。

AVD完成!
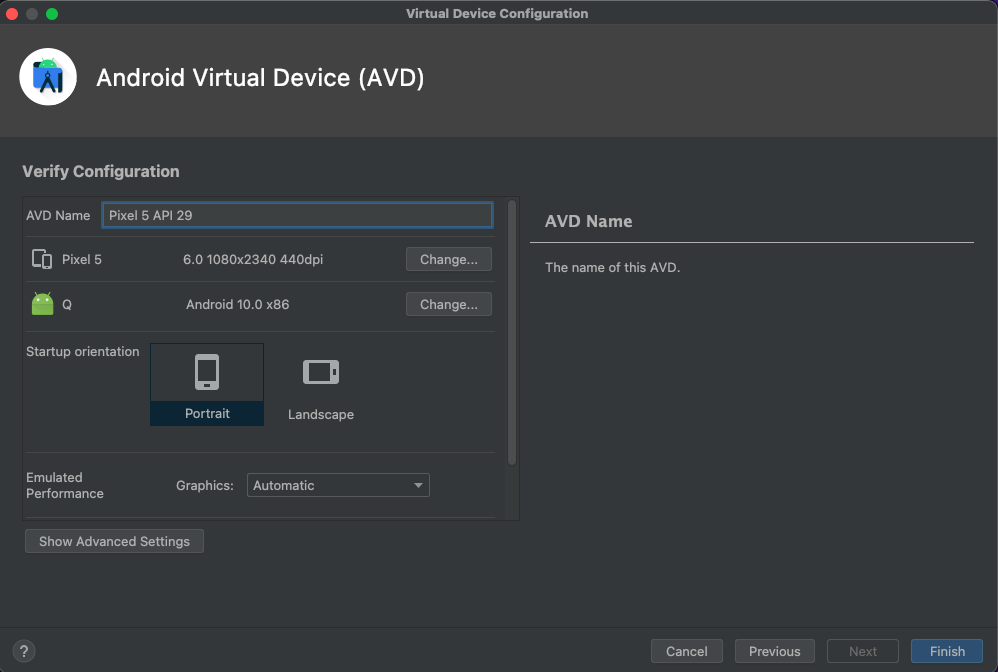
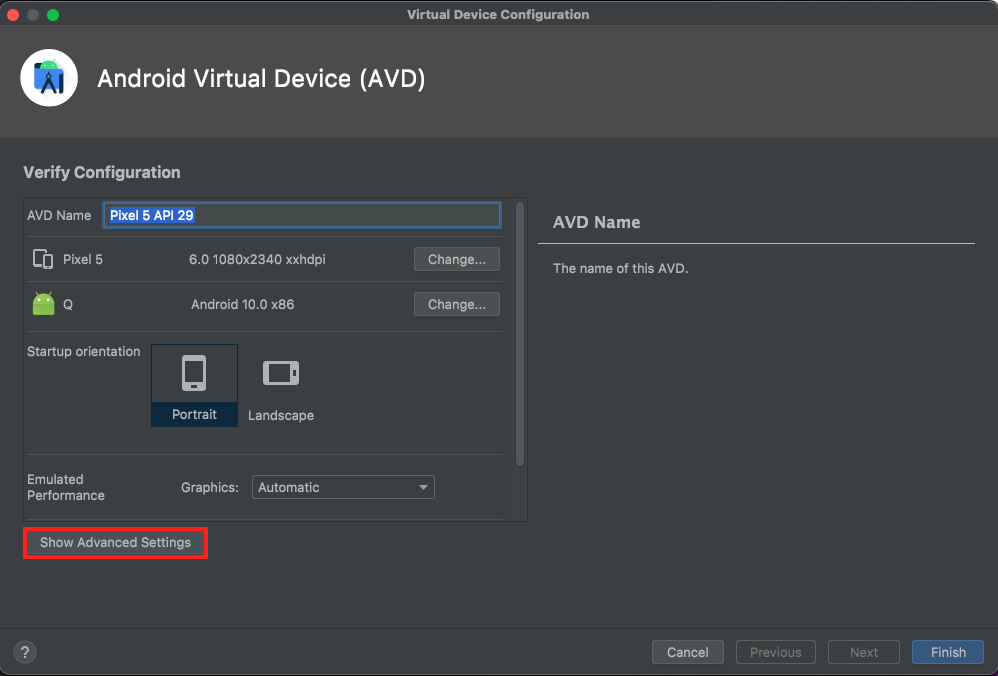
最終確認が表示されるので、名前を変えたい方はAVD Nameを好きに変えていただいてOKです。
問題がなければFinishを選択してください。

作成したAVD
Device: Pixel 5 API 29
OS: Android10(Q)

作成したAVDにデフォルトで入っているChromeのversionを確認する
実際に作成したAVDのChromeのversionがいくつなのか確認してみます。
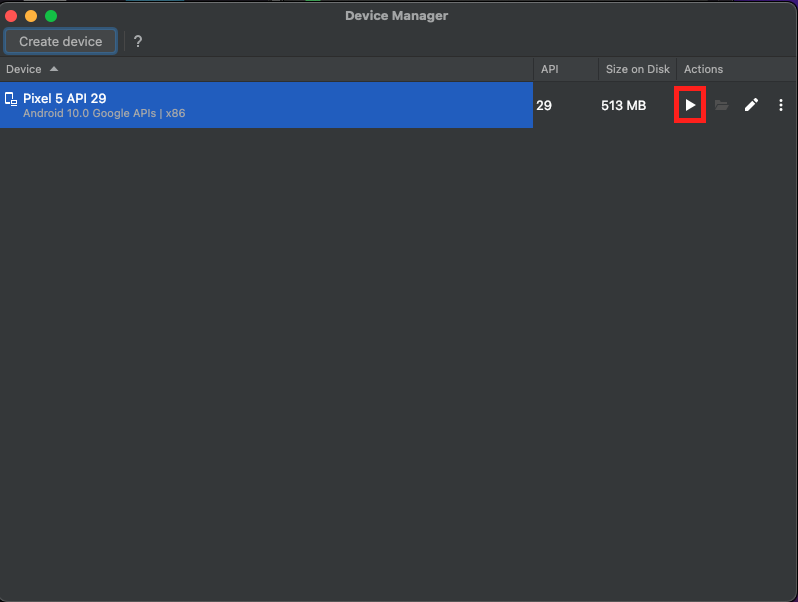
作成したAVDの再生ボタンをタップするとAVDを起動することができます。

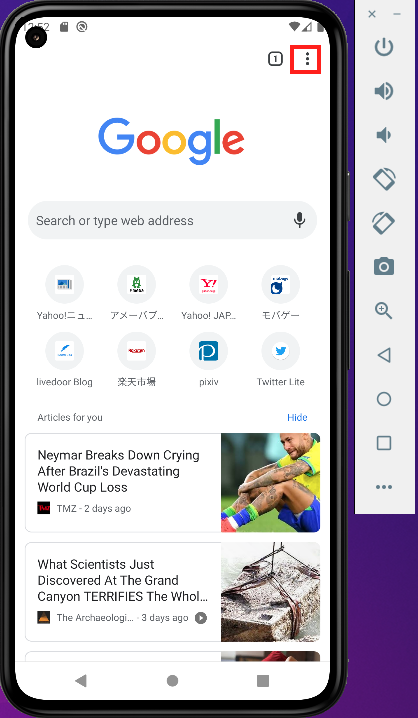
実際にChromeを起動してversionを見てみます。
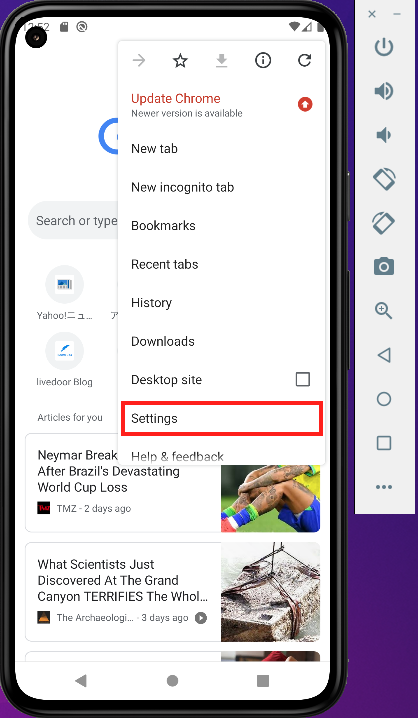
右上の縦向きの3点リーダのような部分をタップしてSettingsを選択してください。


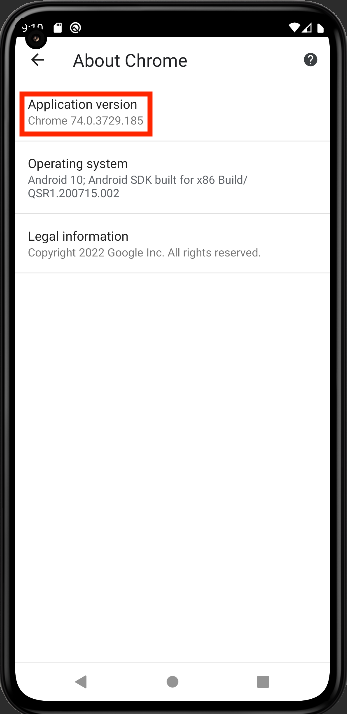
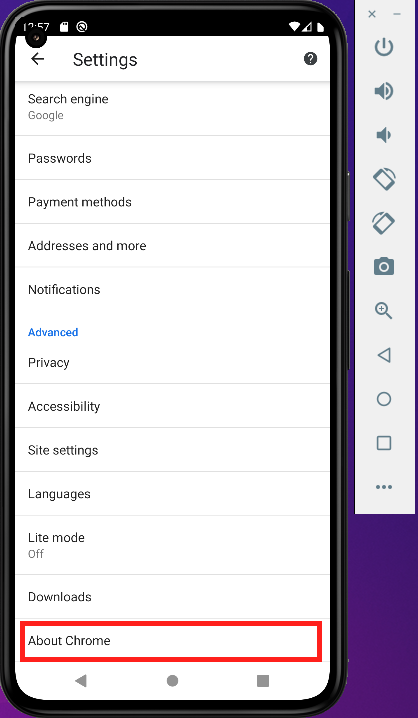
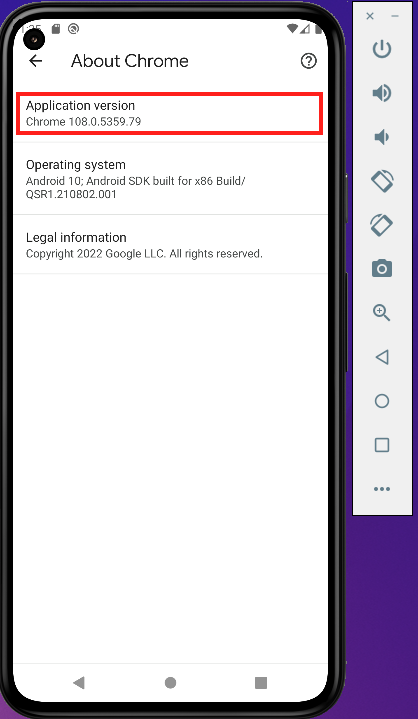
下の方にAbout Chromeという部分があるので、そちらをタップしてみてください。

Chromeのデフォルトversion
.apkファイルの取得
こちらはお手持ちのパソコン(ここではMacBook Pro)で操作します。
まず最初に、取得したいバージョンのChromeアプリの.apkファイルを取得する必要があります。
.apkとはAndroid Application Packageの略で、一言で言うとGoogle Playからダウンロードできるアプリケーションデータだと思っていただけるとわかりやすいかと思います。
Google Play以外から.apkファイルを取得する
普通であればGoogle Playから.apkファイルを取得するのが一番簡単なのですが、上でも述べたように筆者はiPhoneユーザである関係でGoogle Playにログインすることができません。
Google Playからアプリケーションを取得したい場合は一度ログインする必要があり、これが実現できないので諦めるしかないという状態です。(Androidユーザの方は自前のアカウントを使用してログインすれば取得できるはずです。)
ただこの.apkファイルはGoogle Play以外のサイトからも取得することができます。
なので今回はログイン等が不要なAPKMirrorというサイトから取得してみようと思います。
Google Chromeアプリケーションを探す
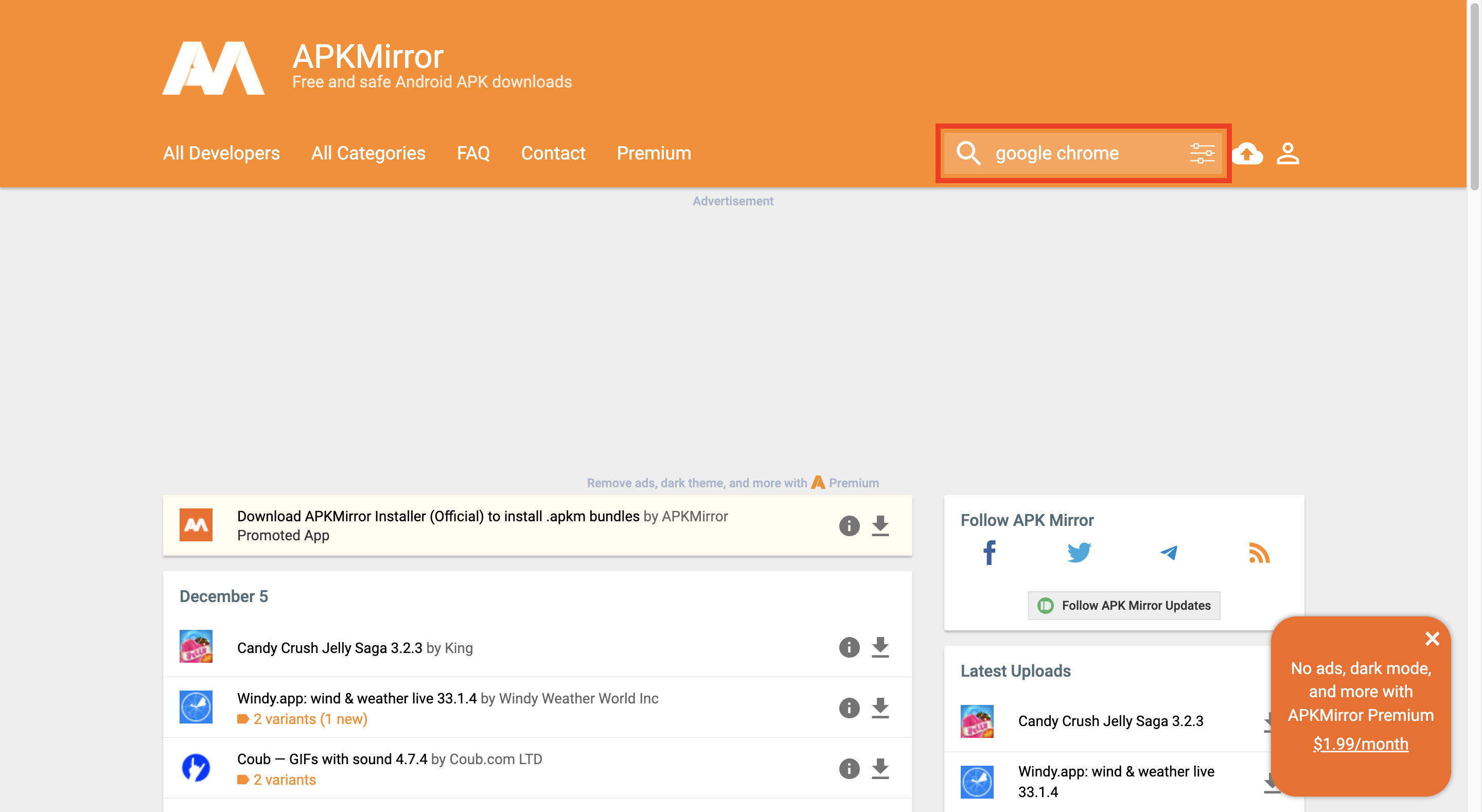
APKMirrorにアクセスすると下記のような画面が表示されます。
右上にある検索欄からgoogle chromeと入力して検索します。

該当するファイルを選択
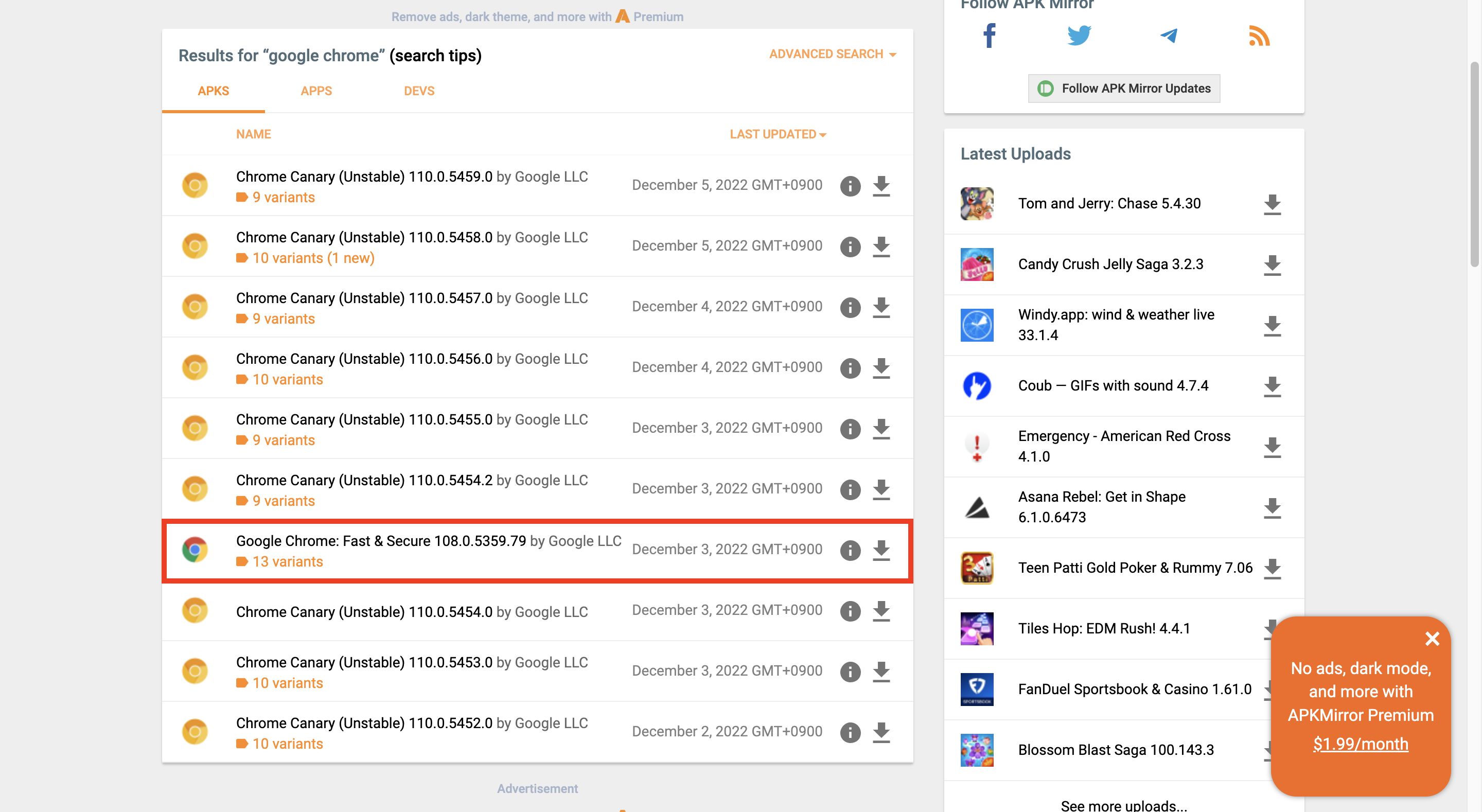
検索を実施すると下記のような検索画面が表示されます。
この中からGoogle Chrome: Fast & Secureとなっているものを選択してください。

作成したAVDに合う.apkファイルを選択
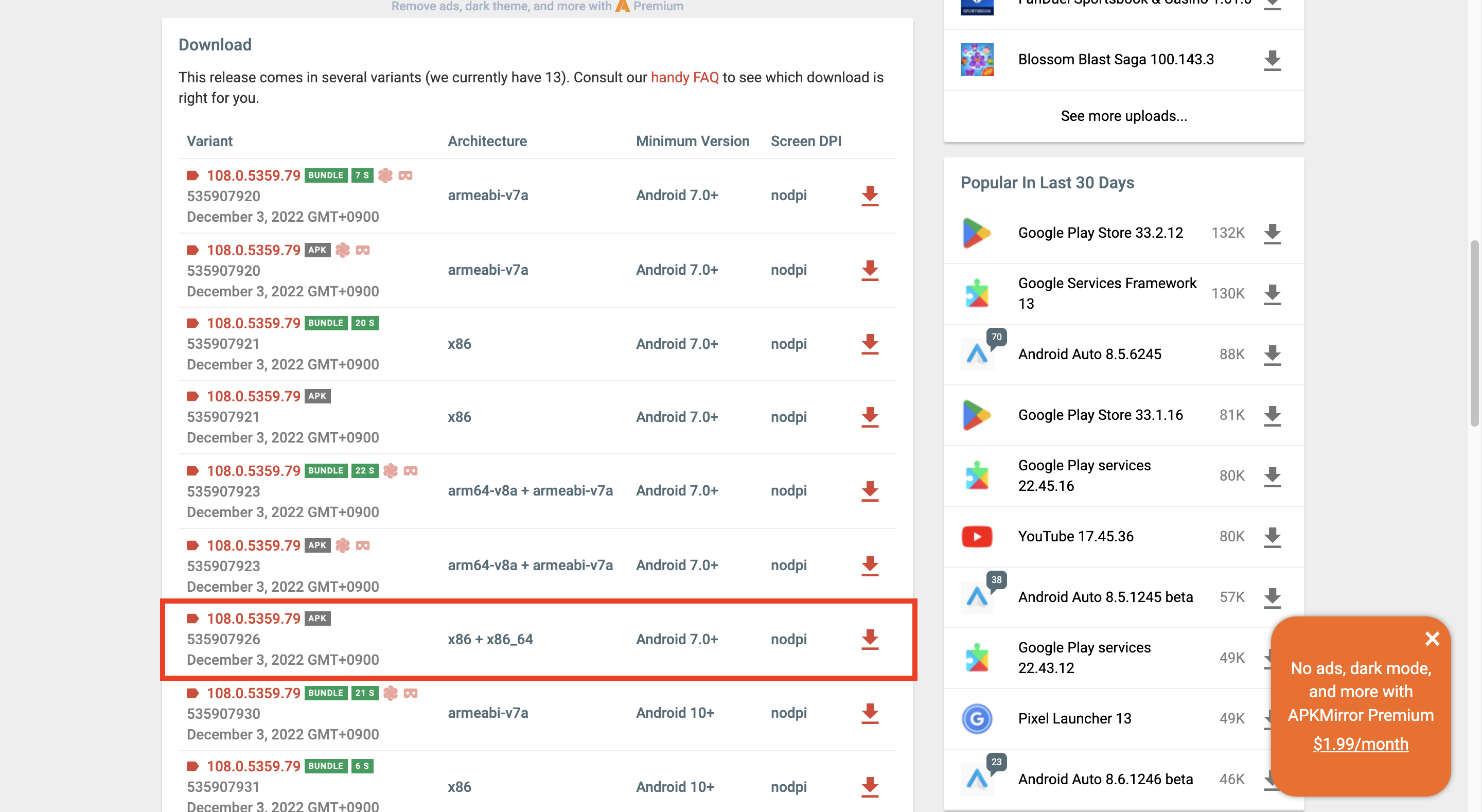
遷移先画面の少し下にDownloadという項目があり、たくさんのバージョンが存在しています。
ここから.apkファイルをダウンロードするのですが、どれをダウンロードすれば良いのかわかりにくいです。
見極めとしては以下を満たすものであれば大丈夫です。
- Variant: APKとなっているものを選択
- Architecture: 作成した
AVDのOSのABIと同じものを選択(今回はAndroid10(Q)がx86となっているのでそちらを選択)- 基本的には
x86, x86_64のいずれかなのでそちらを選んでいただければ大丈夫です。 - 確認方法としては作成したAVDにて
Android10.0 Google APIs |の後ろにx86とついているので、ここを見ればOKです。
- 基本的には
- Minimum Version: 作成した
AVDのOSよりも下のバージョンがカバーされているものを選択(今回はAndroid10(Q)が担保されていればOK)
今回であれば赤枠のファイルが良さそうなのでこちらを選択します。
- Variant: APKとなっている
- Architecture: 作成した
AVDのOSのABIを含んでいるx86 + x86_64 - Minimum Version: 作成した
AVDのOS(Android10(Q))が担保しているAndroid 7.0+

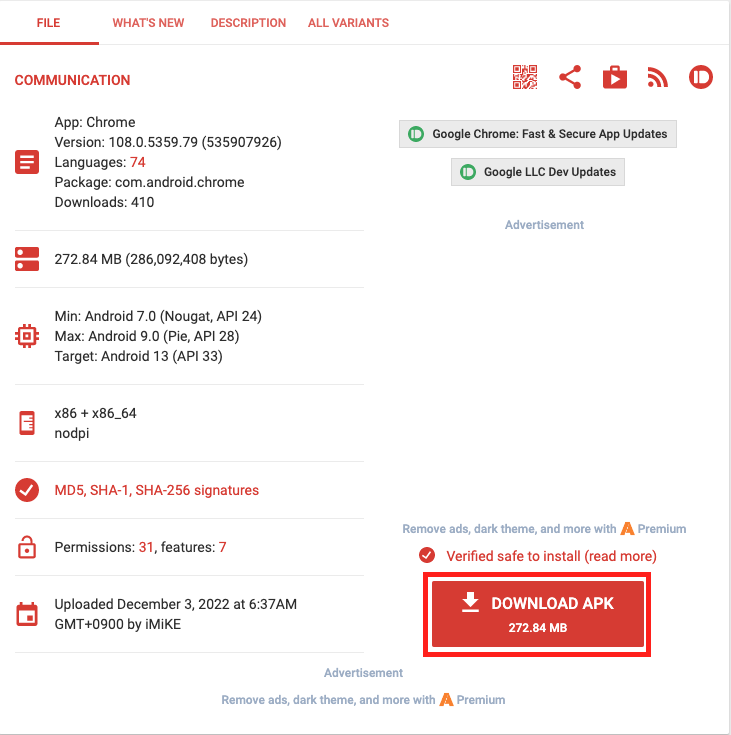
ファイルのダウンロード
遷移先画面にてDOWNLOAD APKというボタンが存在するので、こちらをタップして.apkファイルをダウンロードしてください。

Chromeのversionを更新する
こちらはAndroid Studioで操作します。
.apkファイルのダウンロードが完了したら、実際にバージョンのアップデートを実施してみましょう。
.apkファイルをAVDに適用させる
上で作成したAVDを起動し、Finderで先ほどダウンロードした.apkファイルを表示させておいてください。
下のgifのようにFinderから対象の.apkファイルを選択し、ドラッグ&ドロップでAVDまで持っていってください。
うまくできればInstalling APK...と表示されて、.apkファイルのインストールが実施されます。

適用されているか確認する
再度Chromeを起動して、バージョンが更新されているのか確認してみましょう。
作成したAVDにデフォルトで入っているChromeのversionを確認すると同じ手順で確認してみましょう。

該当するファイルを選択で選択した.apkファイルのversionである108.0.5359.79が入っていますね!
これで完璧です!
余談:更新後に検索などを行うとクラッシュする・・・?
こちらはAndroid Studioで操作します。
無事にChromeのバージョン更新も実施できたのでこれで完璧だと言いたいのですが、実際に更新後Google検索などを実施してみましょう。
こちらのようなSomething went wrongと表示されて検索できない状態になることがあります。(ならない方はOK!)
もし途中でクラッシュしてしまい検索ができなくなったという方がいらっしゃったら、一度AVDを終了して設定を変更する必要があります。
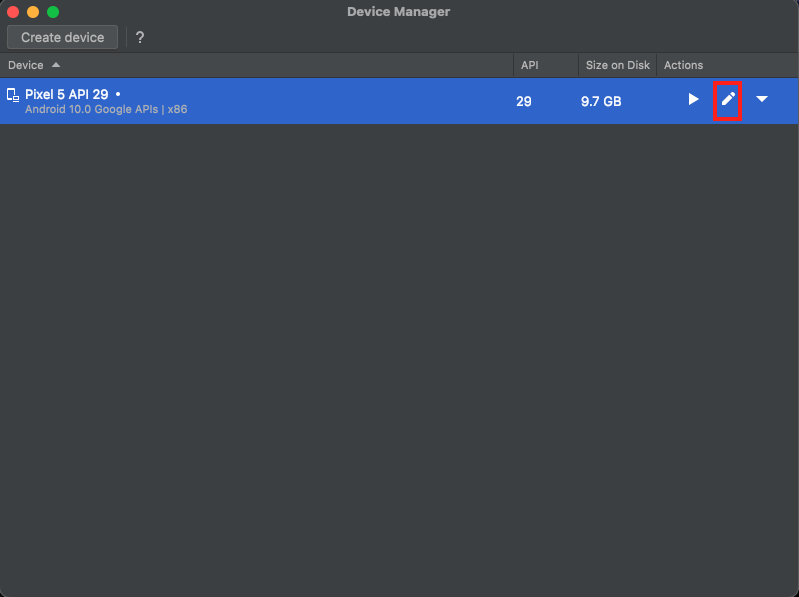
AVDの設定を変更
対象AVDの編集ボタンを押下し、Show Advanced Settingsを選択してください。


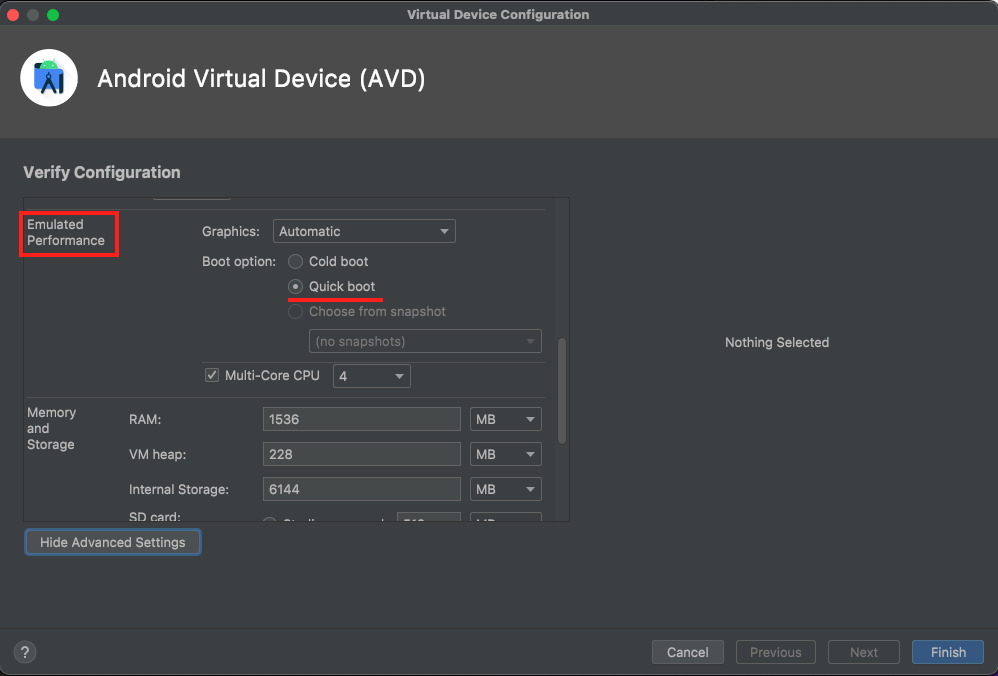
下の方にスクロールするとEmulated Performanceという項目があります。
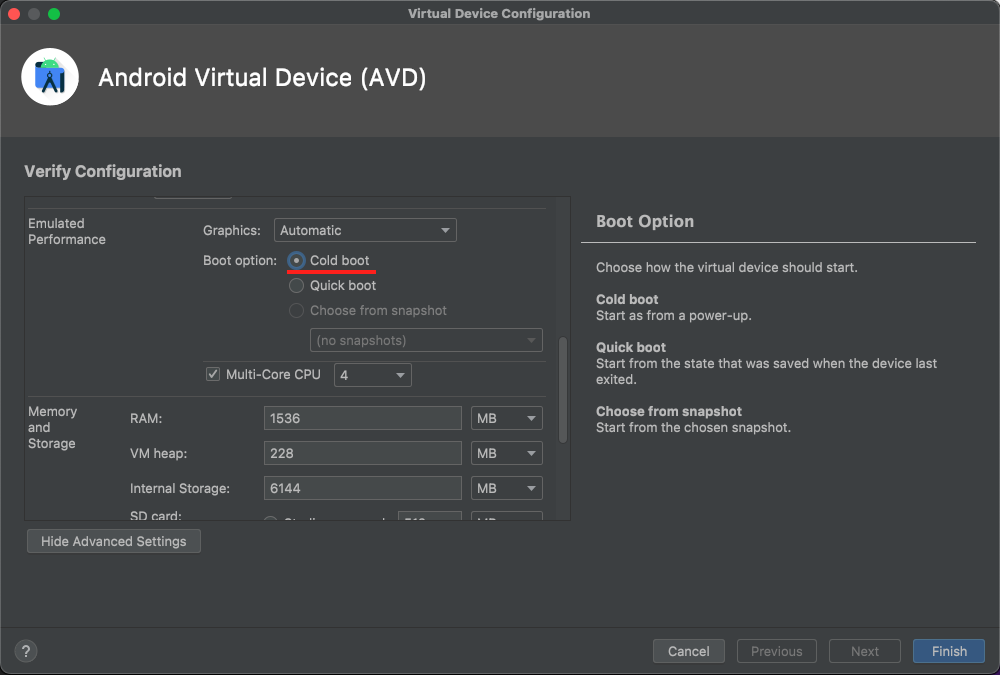
こちらの項目がもしQuick bootとなっている場合は、Cold bootに変更してみてください。


2つの違いに関して、Quick bootがスリープ状態に変更(iPhoneでいう電源ボタンを一度押して画面を暗くする)、Cold bootが電源を落とした状態に変更(iPhoneでいう電源ボタンを長押しして電源を落とす)とイメージしていただくとわかりやすそうです。
更新後に一度電源を落とすようにしましょうということですね。
Stack Overflowでも、Chromeの更新後にCold bootに設定して電源を一度落とすようにしないといけないという旨が記載されています。

最後に
こちらで無事にAVDの更新ができたかと思います。
ぜひ活用していただき、より開発品質の向上に充てていただければ幸いです。
また余談:更新後に検索などを行うとクラッシュする・・・?の事象が今回一番解決するのに苦労した部分だったのですが、今回実施したDolphinだと発生しませんでした・・・。
以前使っていたChipmunkだと起こっていたので、もしかしたらバージョンアップと一緒に解決してくれたのかもしれないです。
ただDolphinでは絶対に起こらないという保証はないので、もし同様の事象が発生した場合は参考にしていただければ幸いです。