はじめに
Postman FlowsはGUIを使ってノーコードでAPIの呼び出しフローを作成するサービスです。
Momento会 #8にて Momento Topicに入ってきたデータをTiDBに保存する際の保存APIの構築にFlowsを使ってみたので、利用時のTipsなどを書いて見たいと思います。
実装内容
- Momento Topicsで配信されたJSONをTiDBに保存する。
- Momentoからはwebhookを使い配信時にAPIをコールする
- TiDBへの保存は、TiDB側で用意したAPIが存在するのでそれをコール
要はMomento Topicsのイベントで起動される Lambda + API Gatewayのようなものですが、単に来たJSONを左から右に流すだけですし、入り口も出口もREST APIなのでPostmanを使うと一元的に管理できたりテストできてよさそうです。
準備 - 送信元APIをPostmanのcollectionとして取り込む
送信先のAPI定義の取り込み
送信先のAPIをPostman側にImportしておくと、Postmanの変数定義が利用できて加工が柔軟になります(後述)。ここでは、TiDBのAPI定義を読み込みます。(TiDB側でのAPI作成についてはここでは割愛します)
このような定義になっていますが、この定義をOpenAPI形式のJSONファイルで取得できます。

これをImportすることで、自分のワークスペースにCollectionsとして取り込むことができます。

送信先APIの各種パラメーターを変数化する
APIコール時に設定するrequest parameterやbody、認証情報などを変数にしておきます。
今回の呼び出し先のAPIはrequest parameterはなし、bodyのみ。認証情報はダイジェスト認証となっています。
まず認証情報を設定します。認証情報はCollectionsのトップレベルで設定します。ここでは {{PUBLIC_KEY}} {{PRIVATE_KEY}}で設定します。 Postmanでは変数は {{変数名}} で設定します。この変数はFlowsの中はもちろん、様々な方法で設定することができます。詳細はPostman川崎さんの徹底解説 をご覧ください。
Bodyについても変数を使って定義します。今回は送信元とJSONの形は一緒なので、送信元から来たJSONをそのまま設定することにして、全部変数にしています。個別APIのbodyタブで、rawを選択して {{rate_json}}と入力しています。
ここまでできたら、SAVEしておきます。
環境変数を設定する
さて先ほど定義した3つの変数 {{PUBLIC_KEY}} {{PRIVATE_KEY}} {{rate_json}}を環境変数で設定します。環境はAPIテスト用のTESTと本番用のPRODを作成します。TESTでは{{rate_json}}にJSON文字列をセットしますが、PRODではこれは呼び出し元のbodyをセットしますので不要です。
作成した後SAVEするのを忘れずに
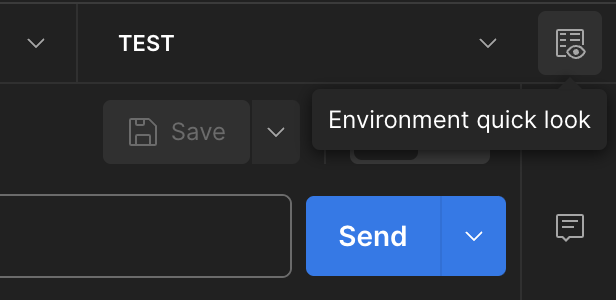
環境変数ができたら、環境を指定してAPIのテストを実行してみます。API画面の右上に環境選択ドロップダウンがあります。ここで環境を選択します。

あとは実行するだけです。正しくheaderやbodyが設定できているか、consoleでチェックしましょう。
環境変数が正しく設定されているかは、環境選択ドロップダウンの隣のEnvironment Quick Look で確認できます。

※@nagix さんから教えていただきました。
Flowsの作成
API呼び出しの設定
Flowsで新規作成を行って、Startの直後でAPI呼び出しを追加します。API呼び出しのドロップダウンからCollectionsのAPIが選択できるので、先に作成したrate_jpnを指定します。
自動的にbodyの変数定義を認識して、変数として表示してくれます。このとき、環境が選べるのでPRODを選択します。
jsonの変換
呼び出し元のMomentoが渡すbodyのjson定義は下記のようになっているので、ここからtextのjsonを抜き出してrate_jsonに設定すればよいのですが・・・
{
"cache": "momento-exchange",
"topic": "rate",
"event_timestamp": 1703245656262,
"publish_timestamp": 1703245656262,
"topic_sequence_number": 418,
"token_id": "",
"text": "{\"best_bid\":6594882,\"best_ask\":6598048,\"orig_timestamp\":\"2023-12-22T11:47:36.1833839Z\",\"timestamp\":\"2023-12-22T11:47:36.250Z\"}"
}
ここでちょっと問題発生です。意図的なのかどうか分かりませんが、Momentoが送ってくるJSONはテキストとして解釈されているようです。恐らくリクエストヘッダのContent-Type指定がないからだと思うのですが、デバッグでちょっと困りました。
テキストで渡ってくるbodyをJSONにしなければなりません。このような処理をするためにPostman FlowsではEvaluateブロックを用意しています。
このブロックの中ではFQLという簡易言語で式を記述することができます。ここでは入力をJSONにする式を書きましょう。
- rate_jsonの左から線をドラッグして、Evaluateブロックを選択し、Evaluateブロックの入力に
Startを接続します。 - Evaluateブロックに変数
inputを設定します。pathは空で構いません。これでbody全部がinput変数にセットされます。 - FQL式を記載します。
$jsonParse(input)です。

- rate_json側に戻って、rate_jsonに
textを設定します。
これでOKです。
テスト
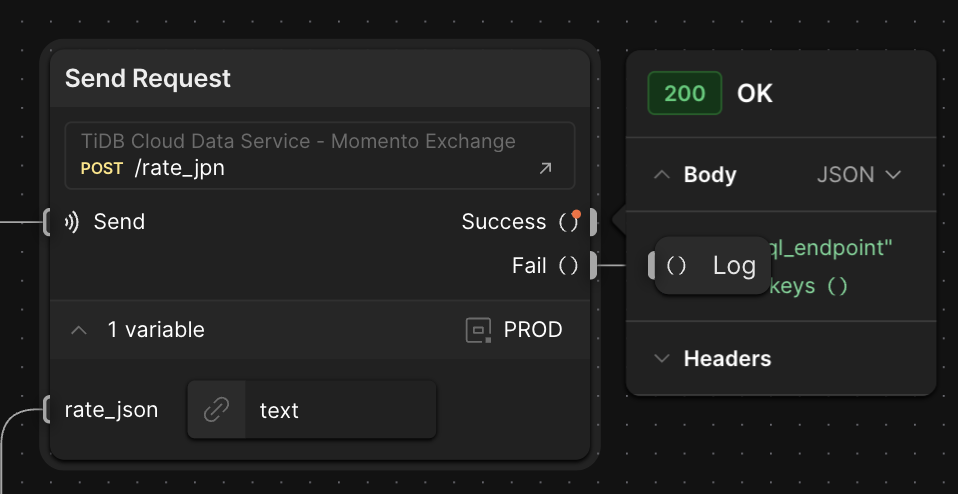
デバッグの為にStartやAPIコールのErrorにLogを設定します。Logに渡した入力はinputに出力されます。
全体のフローは下図のようになります。
左下にあるWebhook URLのPreviewを押して、APIのテスト画面を開きます。Bodyにテスト用のJSONを設定して実行してみます。

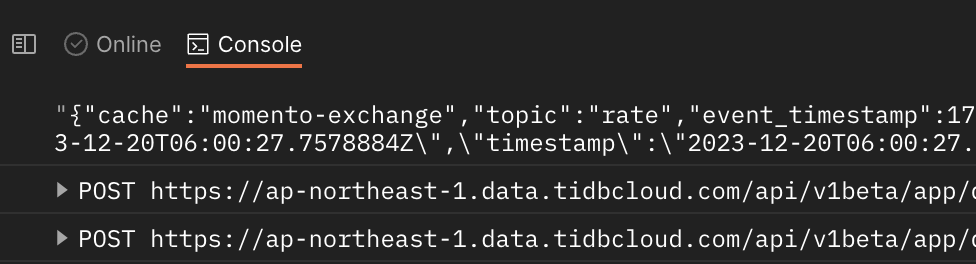
また、コンソールにAPIコールとLOGの内容が出ているのも確認できます。

Publish
動作に問題なければWebhook URLの下にあるPublishを押せばそのURLでデプロイされます。外部から叩いて確認してみましょう。
まとめ
Postman Flowsを使うとデータ変換を伴うAPI呼び出しの連携をノーコードで作ることができます。また、Postmanプラットフォームで連携されているのでAPIテストと同様の変数が利用できるのも利便性が高いです。
今回は簡単な例でしたが、複雑な変換などもブロックやFQLで記述できるので、APIの連携開発に有効そうです。