以前書いたAutoLayoutでアニメーションを設定する方法のSwift版です。
アニメーションで動かしたいものの例
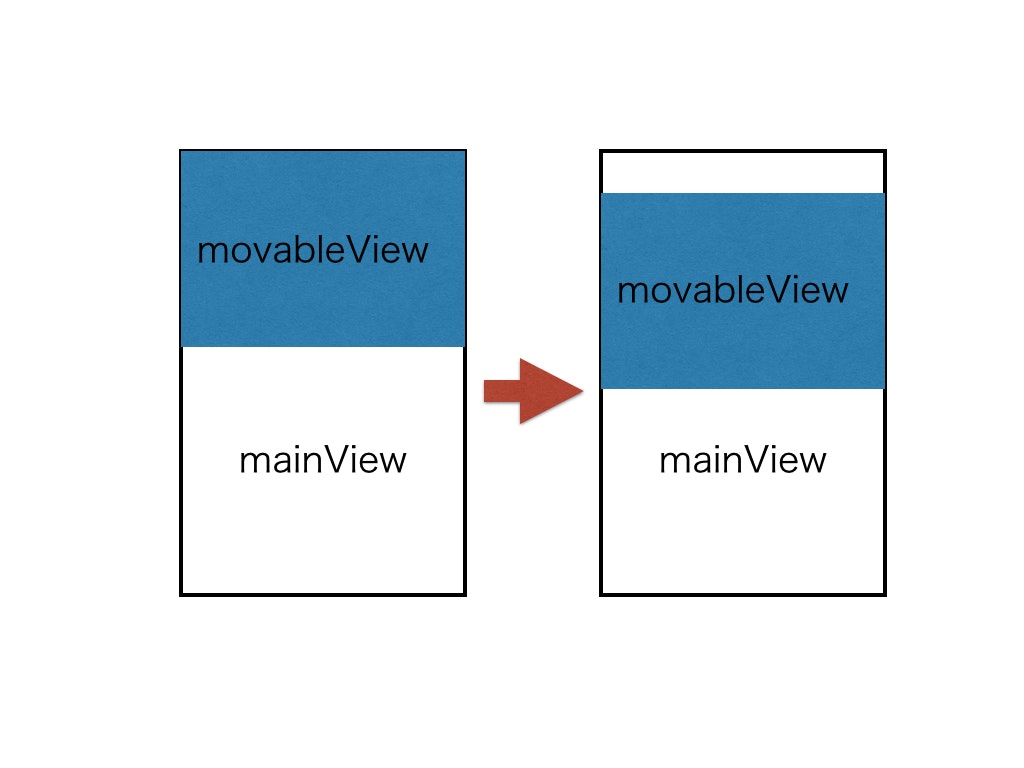
例として、mainViewの上に乗った、movableViewを下に動かすことを考えます。

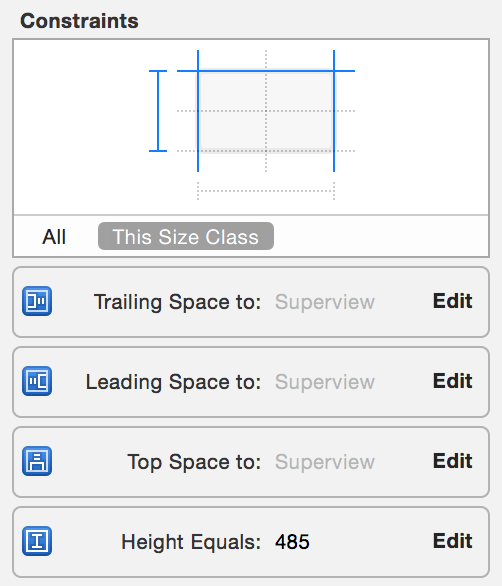
movableViewの制約は、superViewであるmainViewに対して、以下のような制約を持っているとします。

Top Space, Trailing Space, Leading Spaceの各種の制約の値は0になっています。高さは適当です。
やってみる
基本的な考え方は、既に付いているautoLayoutの制約を外し、別の制約を付ける、ということです。今回の場合、"Top Space to SuperView = 0" の制約を外し、Top Space to mainView = 30 といった制約をつけます。
まず外す対象の制約をoutletでソースに結び付けておきます。また一緒に、付ける制約をプロパティとして宣言しておきます。
@IBOutlet weak var topConstraint: NSLayoutConstraint!
var modifiedTopConstraint : NSLayoutConstraint?
@IBOutlet weak var mainView: UIView!
次に、付ける制約について設定します。
self.modifiedTopConstraint = NSLayoutConstraint(
item: self.mainView,
attribute: NSLayoutAttribute.Top,
relatedBy: NSLayoutRelation.Equal,
toItem: self.movableView,
attribute: NSLayoutAttribute.Top,
multiplier: 1.0,
constant: 30.0
)
この制約の設定は、1つ目のアイテム、1つ目のアイテムの場所、関係性、2つ目のアイテム、2つ目のアイテムの場所、係数、定数のように引数をいれます。詳しくはこちらを参考
最後に、制約を外して、つけ直します。
// 制約を外す
self.mainView.removeConstraint(self.topConstraint!)
// 制約を付け直す
self.baseView.addConstraint(self.modifiedTopConstraint!)
// 更新をかける
UIView.animateWithDuration(
0.5,
delay:0.3,
options:UIViewAnimationOptions.CurveEaseOut,
animations: {() -> Void in
// これが大事!
self.view.layoutIfNeeded()
},
completion: nil
);
これで上にくっついていたmovableViewが下に移動するはずです。
もとに戻したいときは、外す制約と付ける制約を入れ替えてあげればよいです。
最後に
基本的な動作のみを説明したので、あとはいろいろ応用してみてください。
横に動かしたり、複数の制約を同時に操作したり、アニメーションの速度、遅延、効果をいじったり。
参考
- AutoLayoutでアニメーションを設定する方法(Objective-C版)
http://qiita.com/bohemian916/items/ba46964a3d2ed7ae0dc5 - コードでAutolayout
http://qiita.com/bonegollira/items/5c973206b82f6c4d55ea - animateWithDurationビフォーアフター
http://qiita.com/hirocueki/items/db22b9578ca43e54e45f