現在サイトを作成する場合に当然の手法となっているレスポンシブデザインですが、表示ディスプレイサイズの多様化、解像度の多様化(retinaディスプレイ等)によりデザインの段階で考えておくべきことが多くなってきているので今一度ポイントを整理しようと思います。
レスポンシブレイアウトの手法
レスポンシブデザインを考えるときにレイアウトを作る仕組みは主に以下の2つが考えられます。
- %で指定
- メディアクエリで固定サイズを指定
最初に考えるレイアウトのベース
基本的にはカラムで分けていくレイアウト。
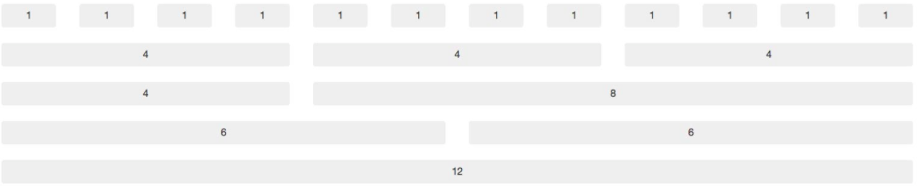
%でコンテンツ幅とマージン幅を100%から分割していき場合によってはメディアクエリを利用して変化させます。実際にレイアウト分割の考え方としてはGridレイアウトと言われるものが使われます。
こういうのはよく見ると思います。

レスポンシブでのGrid
レスポンシブにおいてGridレイアウトは12分割、8分割など割り切りやすい数値になっていることが多いですが、これはメディアクエリによりコンテンツブロックの比率を切り替えるときに分けやすい為だと思います。
デザインを行うときに12分割、8分割をベースに考えることでレスポンシブ実装の負担がかなり減ります。
ちなみにPhotoshop CCであれば表示>新しいガイドレイアウトの作成から簡単いプリセットを読み込むことができます。
ガイドをちゃんと引けてないのは論外です。
注意すること
画像のサイズを可変にする場合、画像のオリジナルサイズを超えて拡大されないようにする。
以下のCSSをかけると可変+オリジナルは超えない設定が出来ます。
CSS記述
width: auto;
max-width: 100%;
あと背景画像を可変にする場合自分はbackground-sizeもよく利用します。
## 背景が指定された領域を覆う最小サイズになる
background-size:cover;
-webkit-background-size:cover;
ブラウザ対応は以下参考リンク
http://caniuse.com/#search=background-size
画像サイズ可変のデメリット
画像のサイズを可変するともちろん実サイズが割り切れなくなると画像サイズの解釈はブラウザ任せになる。
ここで幅と高さの縦横比率が1ピクセル単位でズレるのでボケる。これは仕方なく、嫌なら固定幅にするとかoverflow:hiddenでマスク表示させる方法を検討する。
ちなみに縦横ピクセル偶数にするとちょっとマシかも?
メディアクエリで固定サイズを指定
上記のデメリットなどを避けたい場合などは固定サイズで指定する。
その場合メディアクエリで切った範囲ないで不自然な見え方がしないか必ず確認する。
CSSの組み方 ~media queryについて~
モバイルファーストか、PCファーストか
レイアウトのベースをモバイル基準で行くのか、PC基準で行くのか。
モバイルファーストで行う場合はIE8への対応としてRespond.jsを利用する。
モバイルファーストの場合
min ~pxで切っていくその場合CSSの記述は大きな幅のCSSが上書きされて行くので、最終的に最大幅の止めたいpxでコンテンツをwrapしているpxを固定にする。(PCは逆)
# 480px以下のスマホ表示はここに書く
...
@media only screen and (min-width: 480px) { ... }
@media only screen and (min-width: 768px) { ... }
@media only screen and (min-width: 950px) {.wrap{width:950px;}}
mediaクエリの指定のバラエティ
@media screen and (min-width:480px)
480px以上
@media screen and (max-width: 480px)
480px以下
@media screen and (min-width:768px) and ( max-width:1024px)
768px以上、1024px以下
@media screen and (orientation:portrait) //縦
@media screen and (orientation:landscape) //横
デバイスの向き
@media screen and (-webkit-min-device-pixel-ratio:2)
デバイスのピクセル比。retinaディスプレイ時に利用する。
背景画像の切替などをここに記述することが多いです。
ちなみにiphone6 plusはピクセル比:3です。
SVGについて
基本的に画像がぼけることが無い。
上記のretina対応うんぬんがいらないので積極的に使っていきましょう。
CCならPhotoshopからでもIllustratorからでも書き出し可能ですし、HTMLへの組み込みも基本imgタグを使うのでいいと思います。
ブラウザ対応状況
img要素で使う場合=>IE8以下,Android 2.3以下非対応
参考リンク
http://2ndidea.com/svg/svg-fallbacks/
またimgタグを使ったSVGの利用の場合IEでは幅に加えて高さを指定しないとちゃんと指定サイズに表示されないことが確認できています。
デザインカンプをどう作るのか
まずiphoneのサイズ一覧
| 機種 | 解像度 | 相対サイズ | 比率 |
|---|---|---|---|
| iPhone5/5s | 640×1136 | 320×568 | @2x |
| iPhone6 | 750×1334 | 375×667 | @2x |
| iPhone6Plus | 1242×2208 | 414×736 | @3x |
現状では414サイズでキャンバス作成して、それぞれ3倍、2倍書き出しするってのが一番漏れがないです。3倍2倍書き出しはphotoshopの解像度変更で、画像の切り替えはretina.jsってのが便利です。
基本的にはiphon6 plusの解像度サイズの画像があればモバイルは事足りるという考えになるが、、、さすがに大きすぎな気もしてます、、、どういったフローと実装がベストかは模索中、、、
フレームワークの選定
基本的には機能満載なもの、レイアウトのみのミニマムなもの3つくらい使えるようになっていれば問題ないかと。
お好みで。(途中)