「関西おうちハック」という勉強会に参加して、FirefoxOSとOpenWebBoardの導入までを行ってきたのでそのメモ。
開発環境とシュミレータ
まずFirefoxOSで動作するアプリケーションの準備。
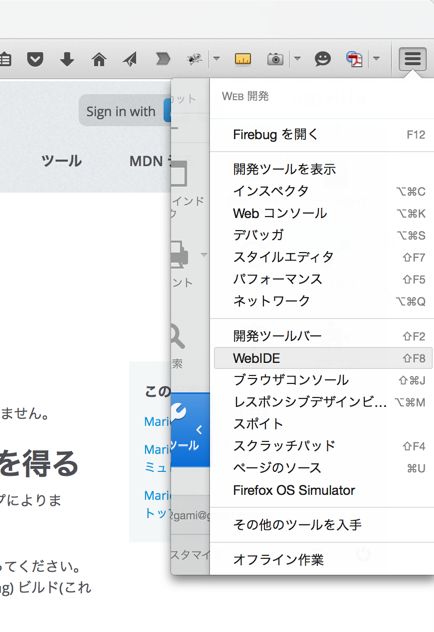
1.できるだけ最新のFirefoxブラウザを用意する(現時点ではv39.0)
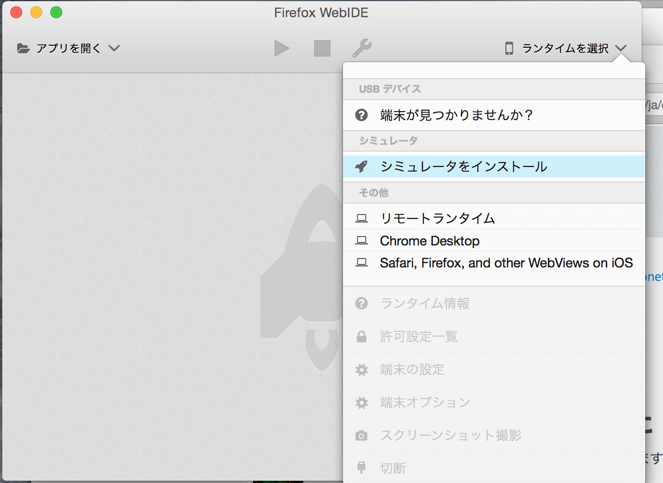
3.ランタイム選択 > シュミレータをインストール > 適当にシュミレータをインストールする
※実際に利用するデバイスによっては対応しているバージョンがあるようです。OpenWebBoardを使用する場合はv1.3とADB Helperをインストールする必要があります。
4.インストールが完了すれば、左上のアプリを開く > 新規アプリでアプリを選択後、右上のランタイムを選択 > 先ほどのシュミレータを選んで真ん中の▶(Run)ボタンでアプリケーションが実行されます。ここまではFirefoxのブラウザだけで完結です。
OpenWebBoardとつながる
OpenWebBoardとはKDDIが提供している開発用ボード。ハッカソンとかに参加するといただけたりするらしい。。
KDDI、Firefox OS採用の開発ボードOpen Web Boardを無料配布。GUI開発環境Gluinも用意 - Engadget Japanese
HDMI、microUSB、USBの端子が1つずつついており、それぞれモニター表示、電源供給、開発用(PC)に接続される。
接続自体はとっても簡単だが、接続のための下準備が少し必要。
ここからはMac限定。Windowsももちろんできますが手順、必要な物が変わります。
参考 au Firefox OS 関連技術情報
1.Android SDKをインストールもしくはHomebrewからbrew install android-platform-toolsでインストールする。
2.adbコマンドが使えるようになる。(SDKからインストールした方はパスを通す必要があり、唯自分の場合このSDKに苦戦・・SDKアプリはインストールしたもののコマンドの場所がわからず結局Homebrewから落としました)
3./Users/ユーザ名/.android内のadb_usb.iniの最後の行に0x2207を追記。これがOprenWebBordのベンダーIDとなっているようです。
4.あとはOprenWebBordをモニター、PCに接続して、adb devicesと打ってみてデバイス名が表示されていたら接続完了。先ほどのシュミレータ一覧(Firefoxブラウザ)の上の段にUSB項目があるのでそこでデバイス名が表示されればOKです。
あとはこのIDEでアプリケーションを開き、Runボタンを押すとOpenWebBord上で実行されます。
FirefoxOSのアプリについて
もっともシンプルなHelloWorldを見ると
manifest.webapp
iconsフォルダ
上記以外は普通のhtml、css、jsファイルで構成されていて本当にWEBの技術でできているんだ!と実感できます。
アプリ一覧が並ぶHOME画面などもWEBページの仕組みになっているらしく、
WEBサイトのソースをほぼそのまま突っ込むだけでそのまま表示されます。
当たり前といえば当たり前ですが。。
今回はこのほかにToCoStickという無線通信機器を利用した温度センサーの値をリアルタイムに取得し、Twitterに投稿するというデモを見せていただきました。
これとOpenWebBordの連動もできるのでセンサーの値をjavascript制御で出力するなんてことも。。次はなにか作ります!