最近社内ではVue.jsが流行っています。
世間でも人気は上々のようで、混沌としたフロントエンドフレームワーク界隈でも一番気軽に使えると評判です。
UIkitはbootstrapなどと同じようなスタイルライブラリです。
あんまり巷では噂は聞かないのですが使い勝手がよくこちらも業務で愛用しております。
UIkitがver.3になってWebpackでインポート出来るようになったのでスターターキットを作成しました。
UIkitが3になって個人的に嬉しかったのはWebpack対応とScss版が出来たこと。
ちなみにUIkitの公式サイトもVue.jsで作成されています。
そこで今回はスターターキットの説明をしながらVue.js,UIkitのよいところを書こうと思います。
※UIkitの説明がメインになってしまったのでVue.js,vue-loader,Webpackとかわかんねえよって方は意味不明かもしれません;
Vue.js+UIkit3スターターキット
git cloneして適当にディレクトリ名変えて
yarn install & yarn devすればすぐにこんなイケた感じの画面が作れちゃうキットです。

ディレクトリ構成はこんな感じ
.
├── README.md
├── dist
│ ├── build.js
│ └── bundle.js
├── index.html
├── package.json
├── src
│ ├── App.vue
│ ├── assets
│ │ └── logo.png
│ ├── bundle.js
│ ├── main.js
│ └── theme
│ └── uikit.app-theme.scss
├── webpack.config.js
└── yarn.lock
/src/bundle.js
ここにUIkitに必要なソースをimportしています。
import UIkit from 'uikit'
import Icons from 'uikit/dist/js/uikit-icons'
import 'uikit/dist/css/uikit.css'
import './theme/uikit.app-theme.scss'
UIkit.use(Icons);
UIkitのCSSソースも読み込んでいて、これは実行時にHTML <head>内に <style>としてJSにより生成されます。
WebpackにはCSSはファイルとして書き出すパターンと <style>で動的に生成するパターンがあるのですが、
こんかいは後者を選択してます。HTMLファイルに影響与えないので管理が楽かなと。
ファイルとして書き出すパターン => Webpack using ExtractTextWebpackPlugin
CSSテーマをカスタマイズする
UIkitはデフォルトはとてもシンプルなデザインなのでなにかしらカスタマイズすることになると思います。
このキットでは theme/uikit.app-theme.scssに書き込むと上書き出来るようになっています。
本格的にテーマをいじっていきたい場合は
Vue.js内でUIkitを使う
UIkitのいいとろろとして各種のコンポーネントを UIkit.modal(element, options); のようにJSから操作がしやすい点があります。
なのでVue.jsからの操作も簡単です。よく使うサンプルをつくってみました。
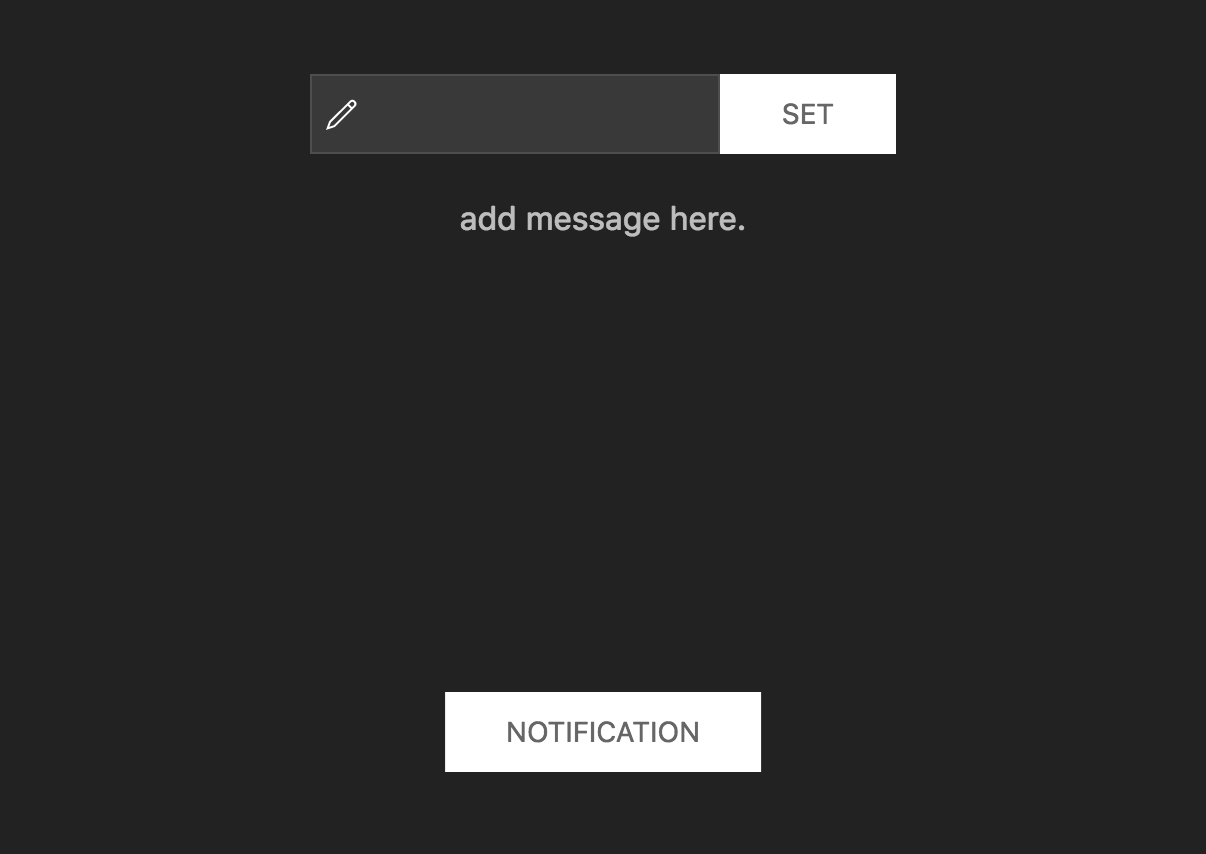
Notificationを使うサンプル
new Vue({
el: '#app',
data: {
text: "",
messages: [
'add message here.'
]
},
methods: {
set() {
this.messages.push(this.text);
this.text = "";
},
show() {
this.messages.forEach(m => UIkit.notification(m, {
status: 'success'
}));
this.messages = [];
}
}
})
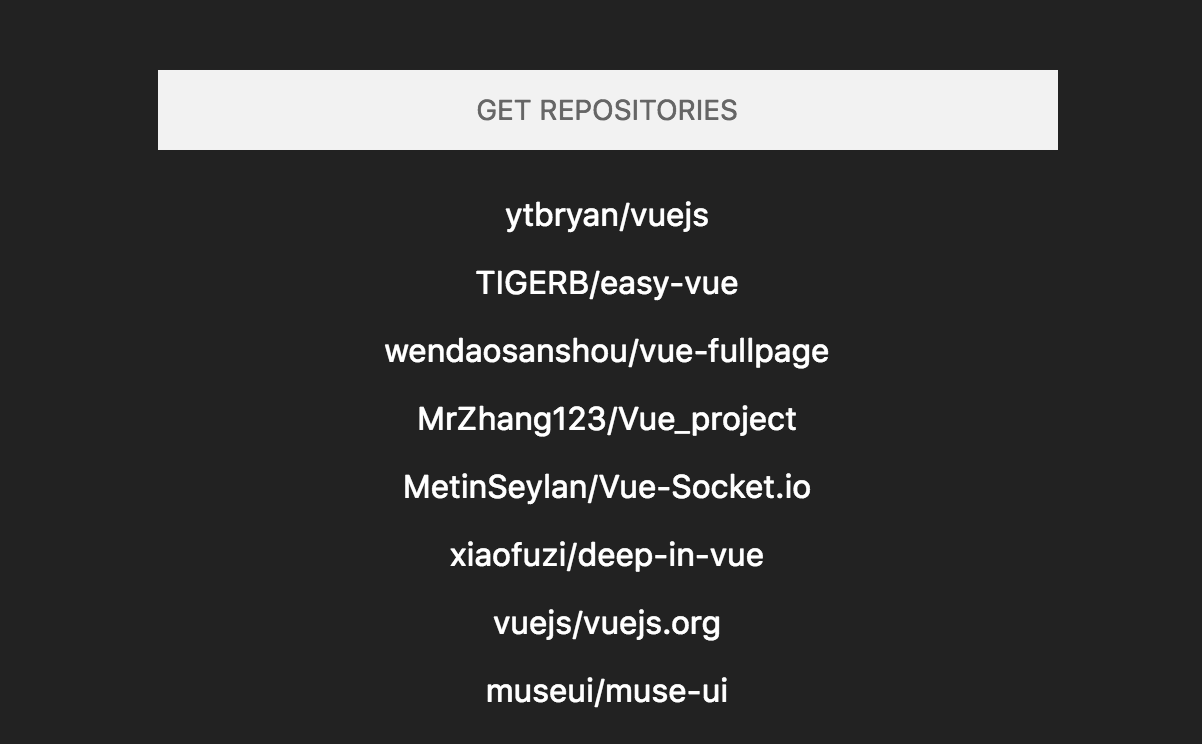
ボタンをローディング表示にする
あんまりUIkit関係ないですがよく使う処理のサンプルです。
サンプルのJSFiddle

new Vue({
el: '#app',
data() {
return {
url: 'https://api.github.com/search/repositories',
events: [],
isLoading: false
}
},
methods: {
get() {
this.isLoading = true;
axios.get(this.url, {
params: {
q: 'vuejs'
}
})
.then(response => {
this.events = response.data.items;
this.isLoading = false;
})
}
}
})
とこんな感じでaxiosで通信して、Vue.jsでデータバインドして、UIkitで画面作ればWebダッシュボード的なものはすぐ作れちゃいます!
今後これをChart.js組み込んだり、カラーテーマ増やしてadminキットみたいなのも作ろうと思います。