直近のWebアプリ制作で、Twitterへの投稿リンク(Twitter Share Button)の設置を行う機会がありましたので、
今回設置で実装した範囲を、備忘と共有を兼ねて記載します。
Twitterへの投稿リンクって?
Twitterが公式で提供しているTwitterの投稿を行うためのリンクです。
メディア系サービスで、記事をTwitterで共有してもらうために設置することが多い印象です。
![]() 例えばこんな感じ
例えばこんな感じ
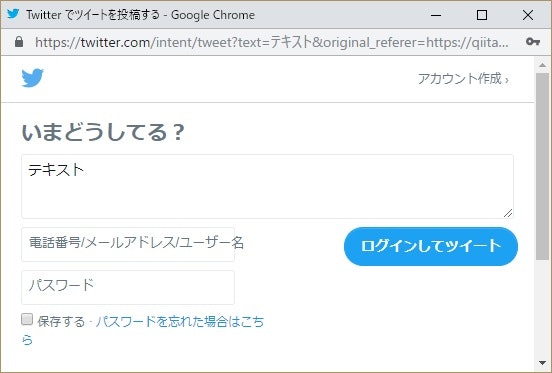
こちらのリンクをクリックすると、以下のようなツイート画面が表示されます。

実装方法
基本的には、Twitterの公式ドキュメントに記載された内容の通り実装すれば問題ありません。
![]() Guides — Twitter Developers — Tweet Button
Guides — Twitter Developers — Tweet Button
基本のき
"https://twitter.com/intent/tweet"を遷移先とするリンクを設置すれば良いだけです。
かんたん!
<a href="https://twitter.com/intent/tweet">
Twitterへ投稿
</a>
応用
"https://twitter.com/intent/tweet"の後ろに、クエリストリングの形式でパラメータを付加することができます。
ここでは以下をご紹介します。
- text(ツイート内容を設定する)
- url(URLを設定する)
- hashtags(ハッシュタグを設定する)
- via(関連するTwitterアカウントを設定する)
<a href="https://twitter.com/intent/tweet?text=Hello%20world&url=https://qiita.com/&hashtags=qiita&via=hogeUser">
Twitterへ投稿
</a>
![]() ポイント
ポイント
パラメータの値はURLエンコードする必要があります。
URLエンコードの方法は割愛させていただきますが、概ね以下のような対応を行う必要があるかと思います
- 事前にURLエンコードを行っておく
- リンククリック
text(ツイート内容を設定する)
ツイート画面表示時に、ツイート内容をデフォルトで設定したい場合は、textを設定します。
<a href="https://twitter.com/intent/tweet?text=Hello%20world%0d改行も可能">
Twitterへ投稿
</a>
url(URLを設定する)
ツイート画面表示時に、URLをデフォルトで設定したい場合は、urlを設定します。
URLは投稿時にTwitter側で短縮リンクに変換されます
<a href="https://twitter.com/intent/tweet?url=https://qiita.com/">
Twitterへ投稿
</a>
hashtags(ハッシュタグを設定する)
ツイート画面表示時に、ハッシュタグをデフォルトで設定したい場合は、hashtagsを設定します。
複数指定可能(カンマ区切り)、先頭の#は除いて設定します
<a href="https://twitter.com/intent/tweet?hashtags=qiita,twitter,html">
Twitterへ投稿
</a>
via(関連するTwitterアカウントを設定する)
ツイート画面表示時に、ツイートに関連するTwitterアカウントを設定したい場合は、viaを設定します。
@は除いて設定します
<a href="https://twitter.com/intent/tweet?via=hogeUser">
Twitterへ投稿
</a>
最後に
今回はTwitterへの投稿リンクの基本的な部分だけでしたが、
Twitter公式ドキュメントを読む限り、他の機能やオプションなどまだまだ色々ありそうです。
また知見がたまったら記載していこうと思います
参考
![]() twitterのツイートボタンを作るためのリンクshareとintent/tweet
twitterのツイートボタンを作るためのリンクshareとintent/tweet
![]() Guides — Twitter Developers — Tweet Button
Guides — Twitter Developers — Tweet Button