はじめに
自サービスをブログや他サービスに埋め込んで、利用促進をしたい!
そんな思いで、埋め込みコードについて調べたこととURLを入力しただけで、埋め込みコードに変換されて表示される方法について調べて、実装してみました。
今回、実装してみるサイトは、作品の苦労話を魅せるポートフォリオ「CHROCO」で、タイムラインで表示できるWebポートフォリオ作成サービスです。
埋め込みコードを自サービスに実装する
まずは埋め込みコードを対応するためには、oEmbedの規格を理解する必要があります。
oEmbedとは、埋め込み用コードを取得するためのシステム、統一規格です。TwitterやYoutube、Vimeoなどといった世界的に有名なwebサービスの各々がこのoEmbedの規格を採用しています。
oEmbedの公式サイトがこちら。
自サービスをリッチコンテンツで表示できるようにする
自サービスを他サービスに埋め込むためには、リッチコンテンツで表示できるようにある程度の改造が必要になります。
・Before
↓↓↓↓↓
・After
ヘッダー・フッター部分やナビ部分を消しています。
oEmbed のレスポンスを返すAPIを実装する
Rest APIのGetで以下のようなJsonを返す必要があります。
{
"version": "1.0",
"title": "Display the CHROCO timeline.",
"width": "100%",
"height": 600,
"type": "rich",
"provider_name": "CHROCO",
"provider_url": "https://chroco.ooo/",
"html": "<iframe id='chroco-frame' src='https://chroco.ooo/story/e52c0f58-a2bf-41cd-9313-368369772ff3?embed=true' allowfullscreen='true' style='width:100%;height:600px;border:1px #ccc solid;border-radius:10px;'></iframe>",
"url": "https://chroco.ooo/story/e52c0f58-a2bf-41cd-9313-368369772ff3"
}
リッチコンテンツは、以下のパラメーターが必要になります。
-
type
リソースタイプ。有効な値と、値固有のパラメーターを以下に説明します。 -
version
oEmbedのバージョン番号。これはでなければなりません「1.0」。 -
html
リソースを表示するために必要なHTML。HTMLにはパディングやマージンがあってはなりません。消費者は、XSSの脆弱性を回避するために、ドメイン外のiframeにHTMLをロードすることをお勧めします。マークアップは有効なXHTML1.0Basicである必要があります。 -
width
HTMLを表示するために必要なピクセル単位の幅。 -
height
HTMLを表示するために必要なピクセル単位の高さ。
詳しくはこちらのサイトに載っています。
HTMLのheadタグにoEmbed情報を埋め込む
ココはタイトルの通りですが、このようにheadタグをサイトに埋め込みます。
<link rel="alternate" type="application/json+oembed" href="https://chroco.ooo/embed?url=https://chroco.ooo/story/e52c0f58-a2bf-41cd-9313-368369772ff3" />
これのURLを見て、Rest APIをたたいて、iframeのHTMLを取得する流れのようです。
URLを入力するだけで埋め込みコードに自動変換されるようにする
埋め込みコードを自サービスに実装してから、oEmbedの公式サイトの登録申請を行うと、FacebookやSlack、WordPressなど、多くのサービスはoEmbed情報を使用してリンク情報を表示します。
ちなみにはてなブログではURL記法で:embedを指定することで、oEmbed対応サイトを記事に埋め込むことができるようになります。
[https://chroco.ooo/mypage/blue_islands:embed]
プロバイダの登録申請については下のGithubのprovidersのフォルダに登録したいサービスの情報をプルリクすることで、追加できます。
ちなみに追加したファイルはココにのっています。
また、http://iframely.com/debug などを使ってoEmbedが認識されているかを確かめてみることもできます。
その他にもoEmbedに関連したサービスもあります。
Iframely
Iframelyは、埋め込みコードの生成をまとめて引き受けてくれるサービスです。
URLを入力するだけで埋め込み用のコードを生成してくれます。
こちらからプロバイダの申請をすることができます。
note
noteはクリエイターが文章や画像、音声、動画を投稿して、ユーザーがそのコンテンツを楽しんで応援できるメディアプラットフォームです。ま、気楽なブログ的な感じなのですかね。
そんなnoteにも登録申請をすることができます。
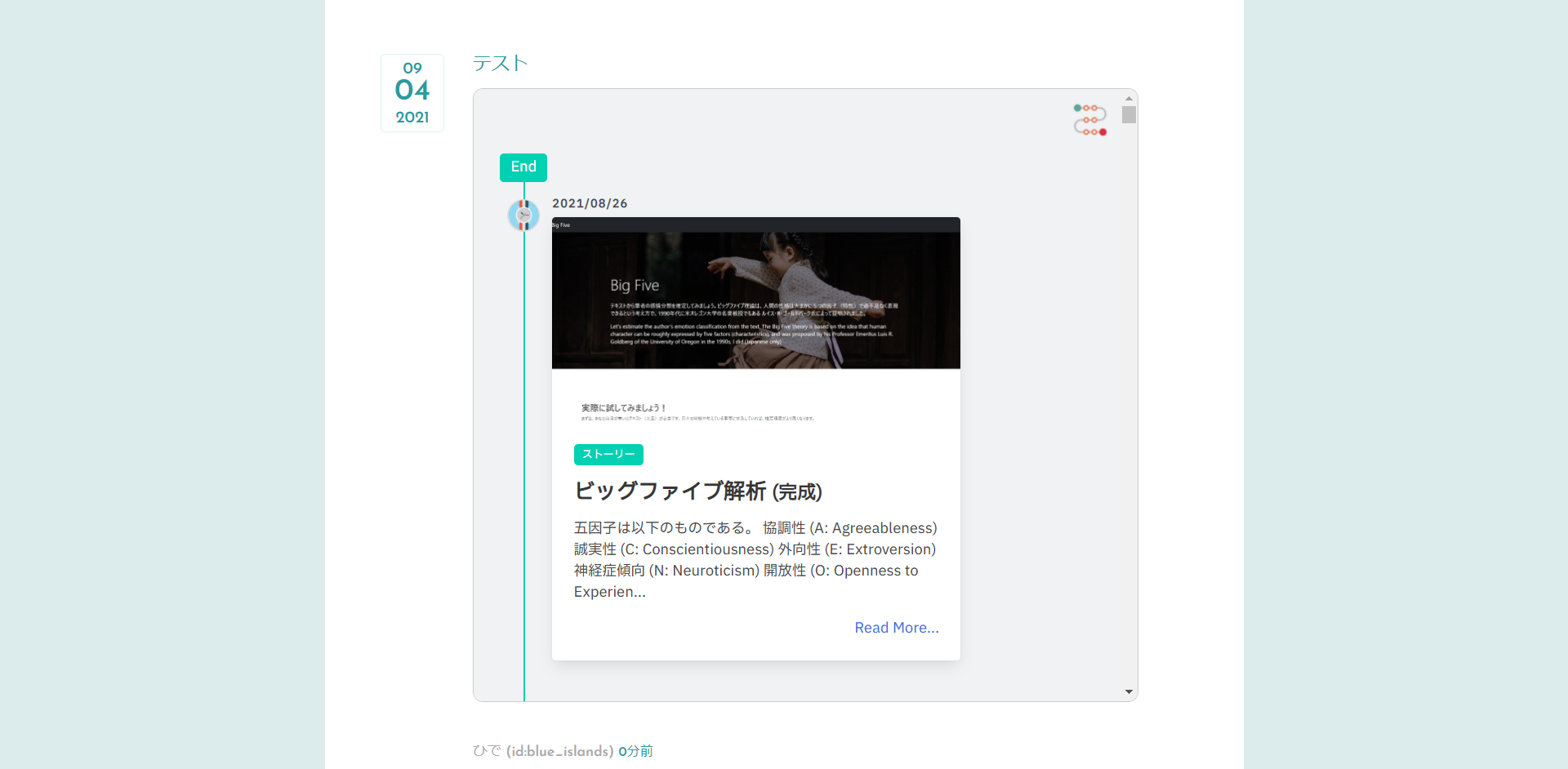
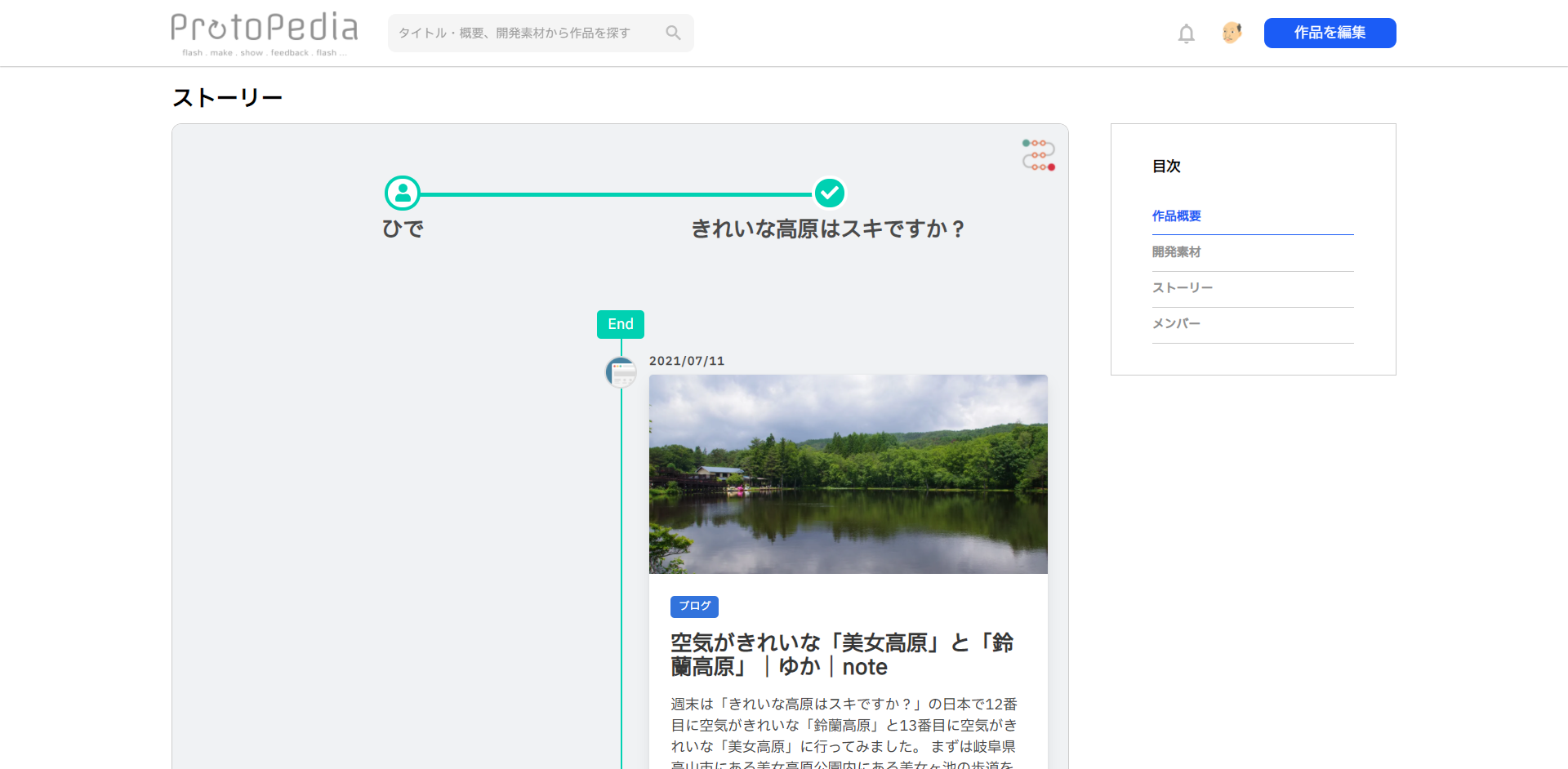
反映例
ProtoPedia
プロトタイプのストーリーがいい感じにタイムラインにできました。
他にもいろいろと例を増やして行きますね。
どの様にうれしいのか?
自分でデザインせずとも、ブログやにインタラクティブコンテンツやビジュアルコンテンツを表示することができるので、非常に便利です。
いろいろな場所で披露する機会が増えるので、自サービスの展開にも役立てれるかなって思っています。