webアプリのフレームワークなどでもよく使われるBootstrap。
Bootstrapといえばグリッドシステムだと思ったので,手始めにBootstrapにおけるグリッドシステムの初歩を調べてみました。
目的
・Bootstrapのグリッドシステムの概要を知る
参照
http://bootstrap3.cyberlab.info/
http://getbootstrap.com/
導入
導入は検索すれば公式サイトや日本語の色々なサイトで紹介されているので割愛します。
またCDNも用意されているので、とりあえず試してみたいという場合はこれを利用しても手っ取り早いと思います。
grid systemを使うために必要なのBootstrapの要素
Bootstarpはcssで特定のクラスを指定して機能を利用します。
grid systemを使用する場合以下の要素が必要になります。
container
grid systemでは一つのrowに対して12のcolumnを割り振ることでレイアウト行っていますが、そのrowをまずcontainerの中に入れる必要があります。
containerは左右に余白を取り画面の中央に表示されるので、これが表示したいコンテンツのアウトラインになります。
containerは自動的にコンテンツを中央よりにレイアウトしてくれますが、左右の余白を取らずに画面一杯まで表示したい場合もあるので、そんな時はcontainer-fluidを指定すると画面いっぱいまでコンテンツの内容が表示されます。
row
rowで行を設定します。row一つ毎にcolumnの要素12個分が割り当てられています。
column
rowの中に配置されたcolumn毎に分割されて内容が表示されます。
columnはcol-md-5やcol-ms-3といった形でセレクタの末尾の数字でrowに対して表示されるcolumnの大きさを指定します。
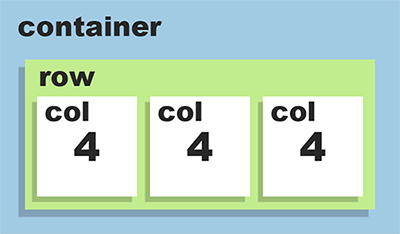
444で計12
<div class=”container”>
<div class=”row”>
<div class="col-md-4">4</div>
<div class="col-md-4">4</div>
<div class="col-md-4">4</div>
</div>
</div>
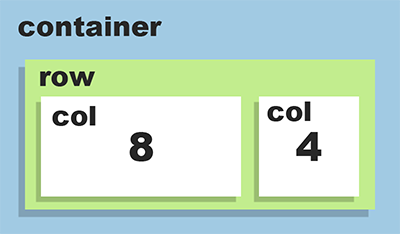
左右非対称にも出来る
<div class=”container”>
<div class=”row”>
<div class="col-md-8">8</div>
<div class="col-md-4">4</div>
</div>
</div>
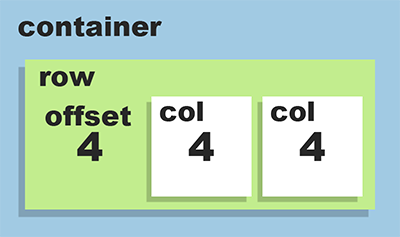
またoffsetをで空欄を指定できます。
<div class=”container”>
<div class=”row”>
<div class="col-md-4 col-md-offset-4">4</div>
<div class="col-md-4">4</div>
</div>
</div>
このようにBootstrapのグリッドシステムではrowの中の12のcolumn要素を自由に割り振ってデザインをしていくのですが、Bootstrapを使用している実際のサイトのソースを見てみると
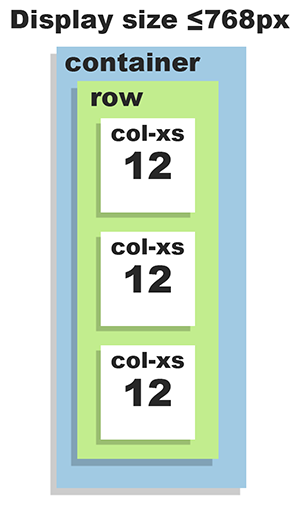
<div class=”col-xs-12 col-md-4”>テキスト1</div>
<div class=”col-xs-12 col-md-4”>テキスト2</div>
<div class=”col-xs-12 col-md-4”>テキスト3</div>
というように書いてあります。
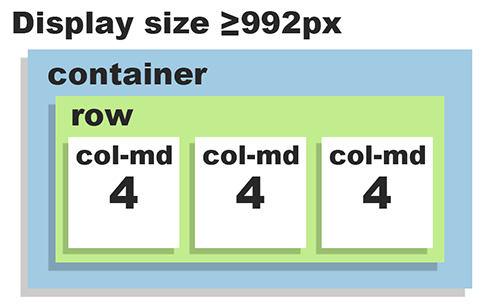
私は最初に見た時なんで同じ要素にcolmunの指定がいくつもあるんだ?と思いとまどったのですが、これはgrid systemがレスポンシブに対応するためにcol-[表示幅]-[カラム数]といった形で表示幅毎にrowに対して表示されるカラム数を指定しているためこのような表記になっています。
先ほどのソースを具体的に見ていくと
col-sxは 768px以下
col-mdは 992px以上
の解像度にそれぞれ対応しているので、先ほどのソースで書かれているサイトを992pxを以上で表示されるモニタ(ex.デスクトップpc)で見ればcolumnの要素が3つ横一列に表示され、768px以下で表示されるモニタ(ex.スマートフォン,タブレット)で見れば三つの要素が縦一列に順番に表示されます。
Bootstrapのこの機能を使えばpcの画面で見やすいようにデザインしたページを簡単に縦長のスマートフォン向けのサイトに対応させることが出来るのでちょとしたwebアプリなどを作るときなど余計な手間が減って非常に便利です。
おさらい
Bootstrapのgridシステムの使い方
- まずcontainerを設置
- containerをrowで段落ごとに区切る
- rowの中身をさらに表示されるモニタの大きさごとにgridで分ける
- ページのレイアウトがレスポンシブに対応してディスプレイの大きさ毎の表示がいっぺんに作れる!
感想
Bootstrapをグリッドシステムに絞って色々調べてみましたが、Bootstrapはレスポンシブありきで設計されてるみたいですね(メニューがスマートフォンで勝手にトグル式になったり)。
使ってみる前には見た目のイメージからフラットデザインのカッコいいサイトを作るためのフレームワークだと思い込んでいたのですが、どちらかといえばBootstrapはベストなデザインを作るためのものではなく、見た目のデザインよりもコンテンツを作ることに時間を使うためにレイアウトは使いまわしでも極力合理化するために設計されているようです。
なのでBootstrapはとにかくカッコいいサイトを作りたい!というよりも、本当に重要なのはコンテンツの中身だからデザインはスマホ用のデザインも一緒になるべく手早く作りたいなあ、という目的のほうが力を発揮すると思います。
(フラットデザインのコンポーネントが色々充実しているので、デザインの知識を持っている人が使えばもちろんかっこいいページも作れるんでしょうけど)