Slack を使っていると「少しチャンネルの一覧性が低いかな」と感じていました。
なので TweetDeck 的に複数のチャンネルを同時に見られるツールをプロトタイピングしてみました!

本体は GitHub/slackdeck-proto に置いてあります。
- 2019/08/14追記: Windows版アプリ配布
- 2019/08/10編集: 設定ファイルについての記載を変更
- 2019/07/15追記: Mac版アプリ配布
- 2019/06/26追記: 複数ワークスペース対応
どんなツール?
Slack の TweetDeck 的なビューワです。
MacOS, Windows版は こちら から入手できます。

特徴
- マルチカラム対応
- ボタン操作でカラムを増減可能
- 初回起動時のカラム数、チャンネル等を設定ファイルでカスタムできる
- 複数ワークスペース対応
- アプリ版の配布
前準備
以下を用意します。Electron については公式インストール手順を参考にしてください。
- Slack アカウント
- Electron(version 5.x 以上)
とりあえず実行
1. npm install
必要な諸々をインストールする
$ cd slackdeck-proto
$ npm install
2. 設定ファイルの準備
settings.json.sample を settings.json にリネームします。
3. 設定ファイルの書き換え
settings.json の "url" 部分を自分の Slack workspace の URL に変更します。
{
"url": "https://your-slack.slack.com/", <= ここね
"contents": [
{
"channel_id": "YOUR_CHANNEL_ID",
"style": "channel-only",
"width": "small-tab"
},
..... 中略 ....
]
}
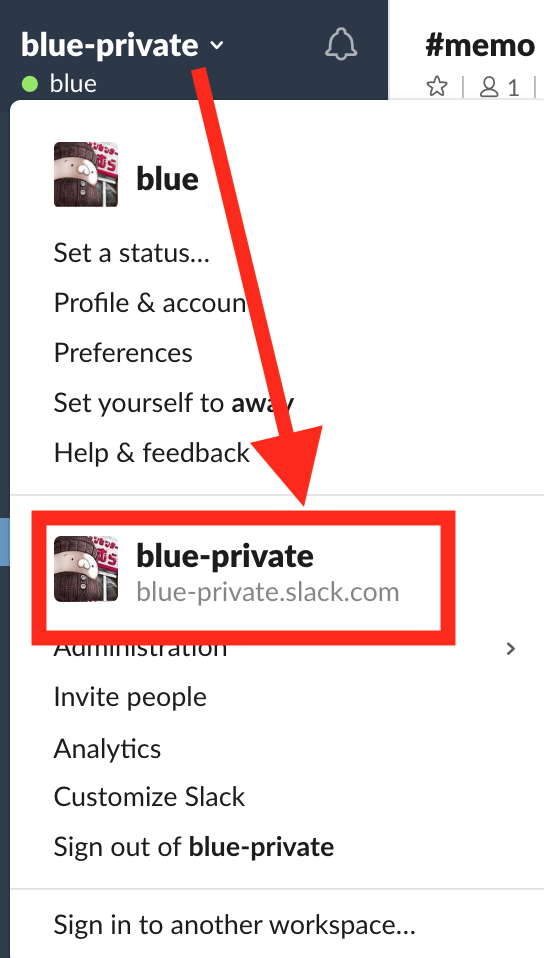
Slack アプリを使ってる人は、画面のここに出ているやつですね。
画像の場合は https://blue-private.slack.com になります。

4. 実行
ターミナルに移動して以下を実行すれば Electron アプリが立ち上がります!
$ cd slackdeck-proto
$ npm start
ファイル選択画面が開いたら、先ほど設定した settings.json を選んでください。これで設定が反映されます。
カスタマイズ
初回起動時に settings.json を読み込んでカラム数やCSS、チャンネルを規定しています。
-
url: 今回対象とする Slack workspace の URL です -
contents: 以下の要素を含みます。この数を増減させると、初回起動時に開くカラム数が変化します
以下が contents 内の細かいパラメータです。
-
channel_id: カラムで開くチャンネルの ID です。以下の手法で取得できます。- Web 版 Slack を開き、該当チャンネルに移動。その際の URL の末尾が ID です
- アプリ版 Slack を開き、チャンネルリストのチャンネル名を右クリック。
Copy Linkで取得できる URL の末尾です
-
style: カラムに適用するCSSを規定します。取れる値は以下です-
channel-only: 左側のチャンネルリストだけが表示されます -
body-only: 真ん中のメイン画面だけが表示されます -
sidebar-only: 右側の画面(Activity, Files など)だけが表示されます
-
-
width: カラムの幅を規定します。取れる値は以下です-
small-tab: 細いです。channel-onlyやsidebar-onlyと合わせて使うのがオススメです -
large-tab: 太いです。body-onlyと合わせて使うのがオススメです
-
よくある質問
-
Q: カラムを足したり消したりしたいよ
- A: 各カラム上部の Add や Remove ボタンを押してください
-
Q: チャンネル移動ができないよ
-
A: ショートカット移動を推奨してます。
Cmd + kがオススメです
-
A: ショートカット移動を推奨してます。
-
Q: 文字がはみ出して読めないよ
-
A: フォントを小さくするのがオススメです。
Cmd + -で大丈夫だと思います
-
A: フォントを小さくするのがオススメです。
最後に
Proto とあるようにまだプロトタイプです。なのでバグレポート、質問、ご意見、Pull Request 等じゃんじゃんいただけると励みになります。GitHub の issues や Qiita のコメントなど、どこでも嬉しいです!