はじめに
教材を使ってAWS上でWordPressを作った。教材ではコンソールの画面が一部異なったり、AWSやインフラ基礎に関する内容も多かったため、本稿でWordPressの使い方をまとめて備忘録として載せたい。
※WordPress作成後にスクリーンショットを撮ったので、一部実際の画面と異なる点がありますが、ご了承ください。
手順
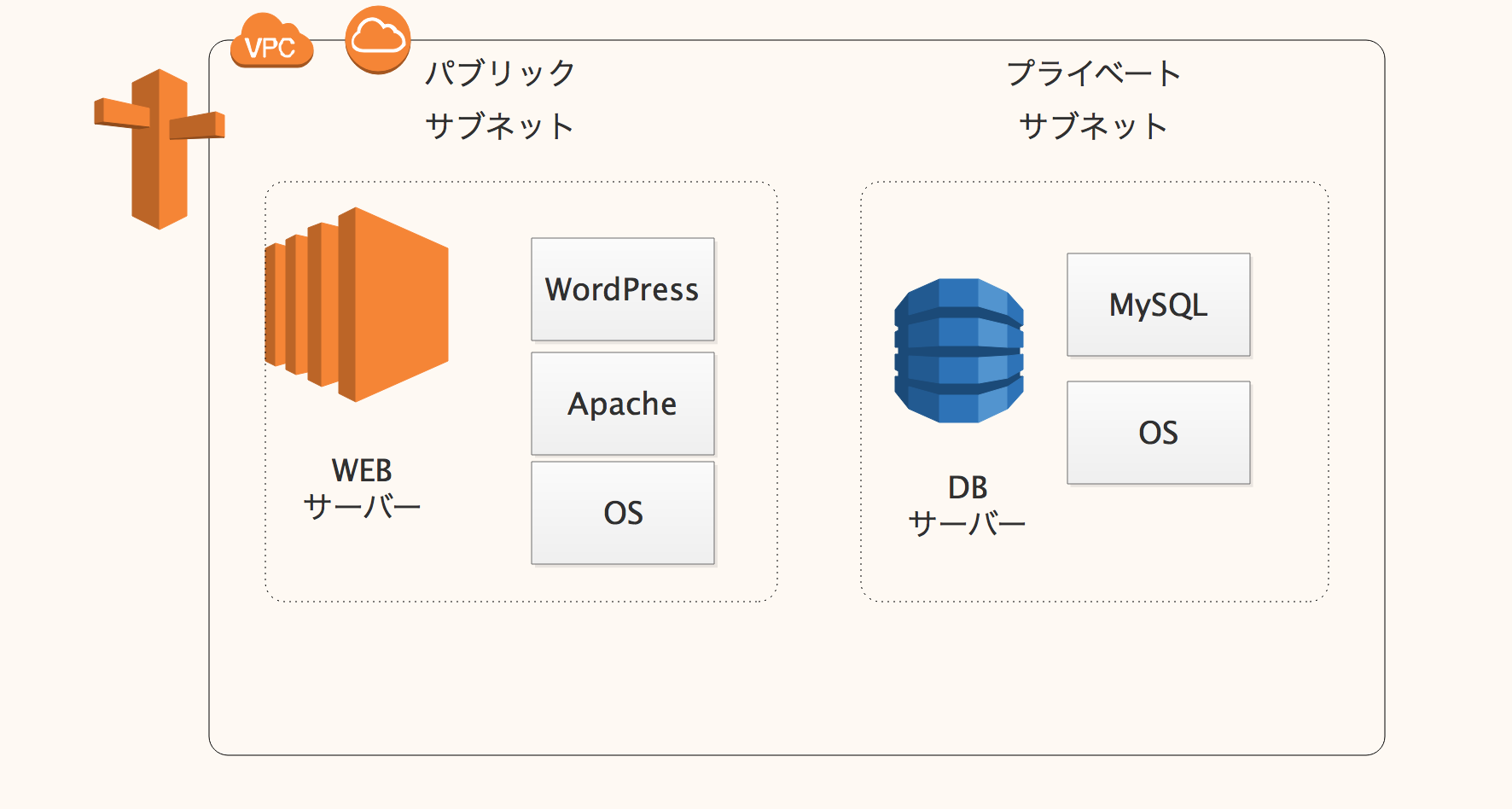
VPC・サブネット・ルーティングの作成
EC2の作成
SSH接続
ファイアウォールの設定
Elastic IPアドレスの割り当て
ドメインの購入
Route53でDNSを設定
プライベートサブネットの作成
RDSの設置
WEBサーバーからRDSを接続
WordPress用のデータベース作成
WordPressのインストール
WordPressの設定
方法
VPCの作成
VPCを開き、VPCの作成をクリックする。画面を開けたら、以下の設定を行う。
名前タグを適当に設定する。
IPv4 CIDR ブロックでVPC全体のアドレスの範囲を指定。今回は「10.0.0.0/16」にする。
IPv6 CIDR ブロックとテナンシーはそのままで、「作成」を押す。

サブネットの作成
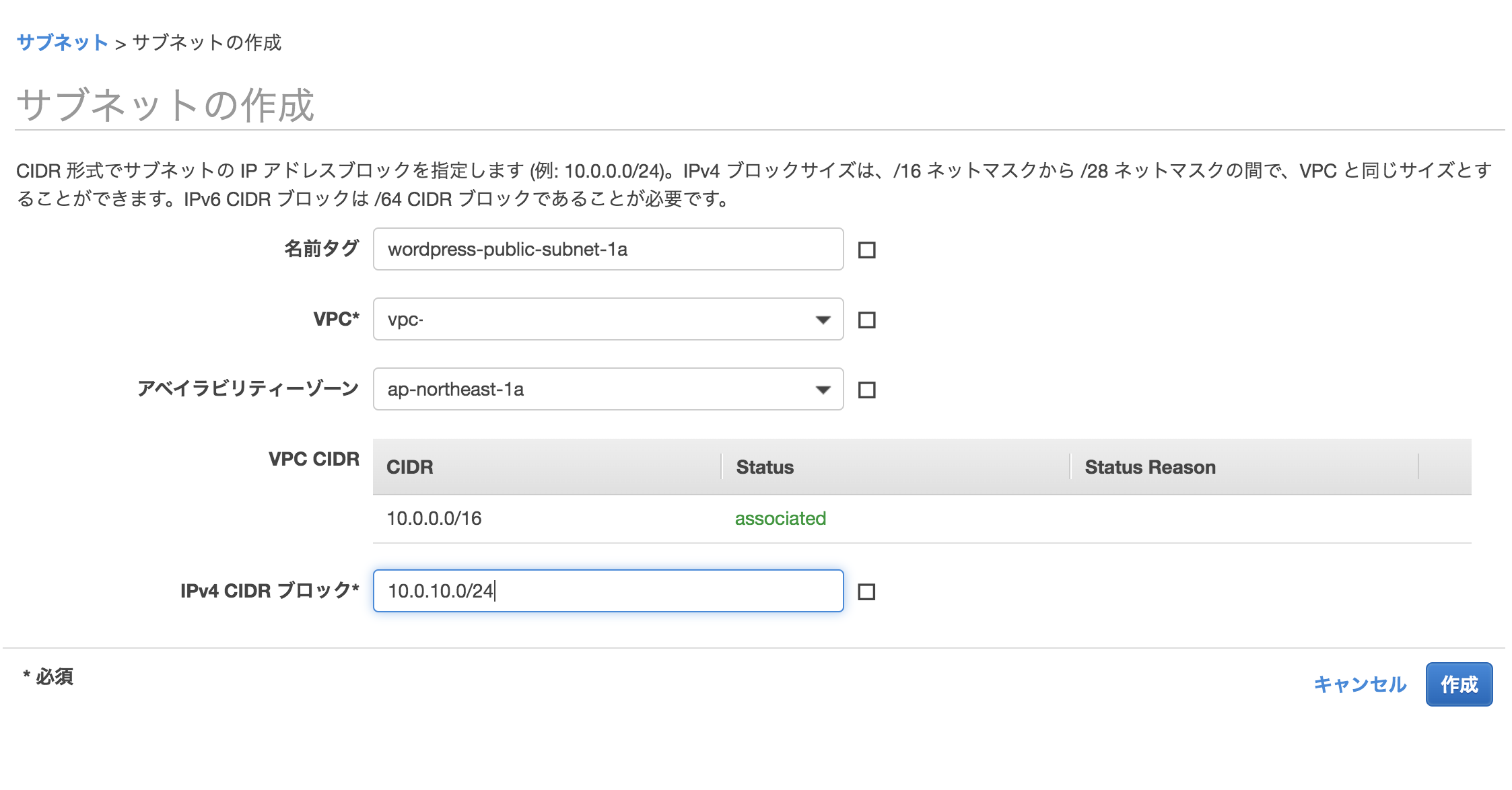
VPCサブネットを開く。 サブネットの作成を押す。まずはパブリックサブネットの作成。
名前タグは見返した時わかりやすい様に「public-subnet-1a」を入れると良い。
VPCでは先ほど作ったVPCを選択する。
アベイラビリティゾーンは「ap-northeast-1a」を選択する。
IPv4 CIDR ブロックで10.0.10.0/24を入力する。
確認できたら「作成」ボタンを押す。

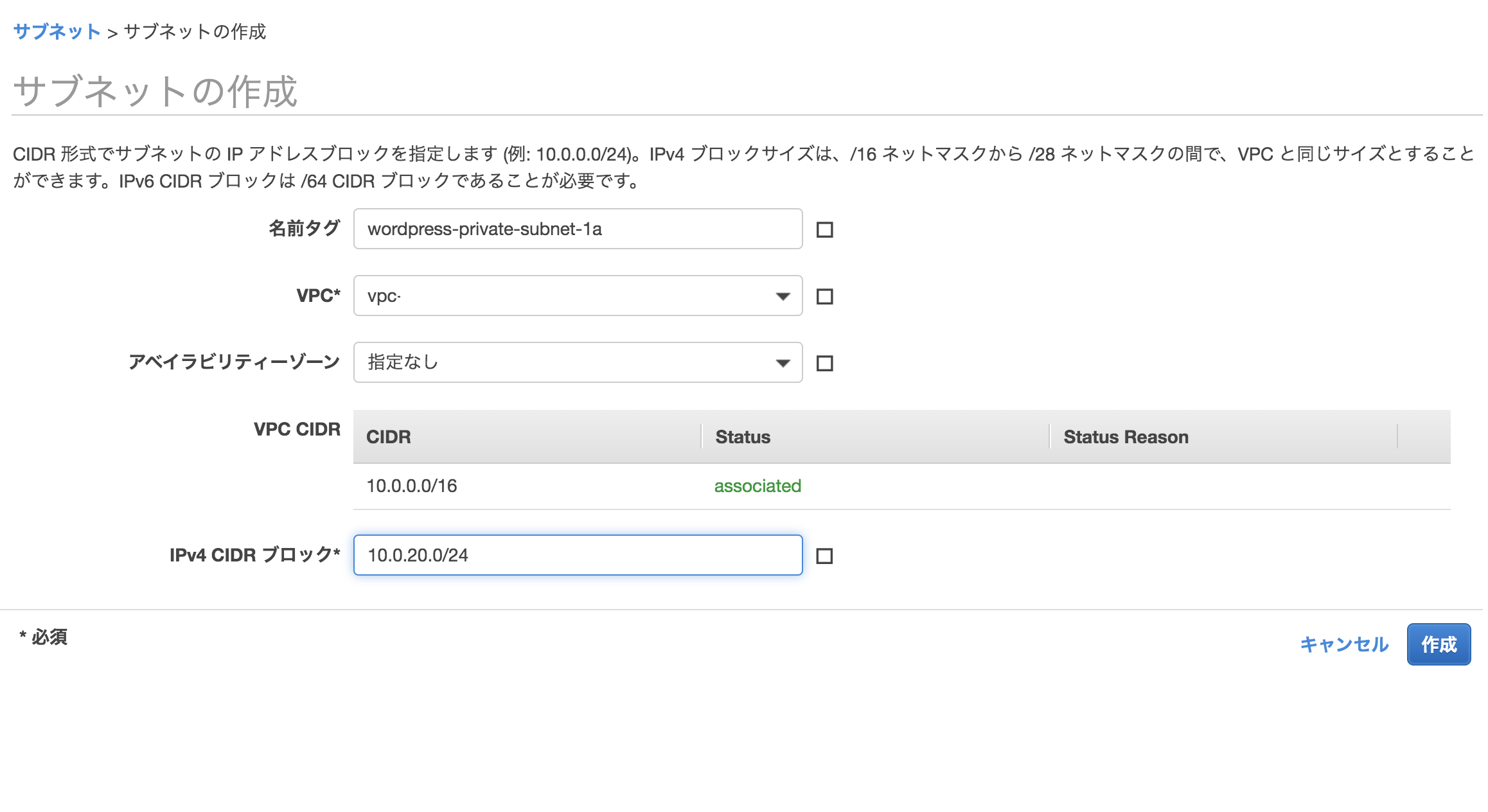
次にプライベートサブネットの作成。
名前タグは見返した時わかりやすい様に「private-subnet-1a」を入れると良い。
VPCでは先ほど作ったVPCを選択する。
アベイラビリティゾーンは「ap-northeast-1a」を選択する。
IPv4 CIDR ブロックで10.0.20.0/24を入力する。
確認できたら「作成」ボタンを押す。

ルーティングの作成。
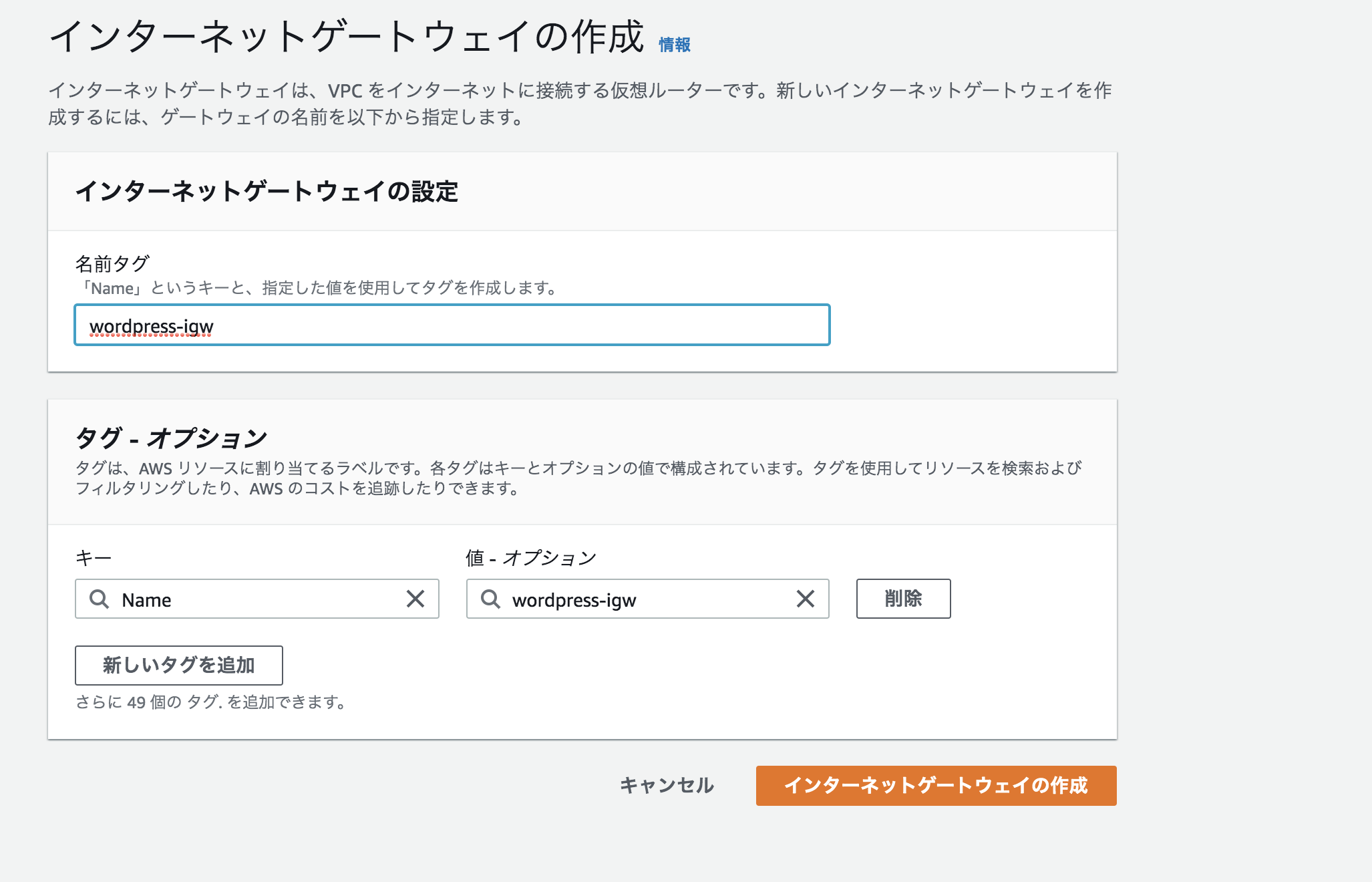
ルーティングをできる様にするため、インターネットゲートウェイを作る必要がある。
名前タグにインターネットゲートウェイとわかる様に「igw」を名前に含める。(タグ オプションはインターネットゲートウェイ の設定で自動で入力される。)
入力できたら、「インターネットゲートウェイ」の作成を押す。

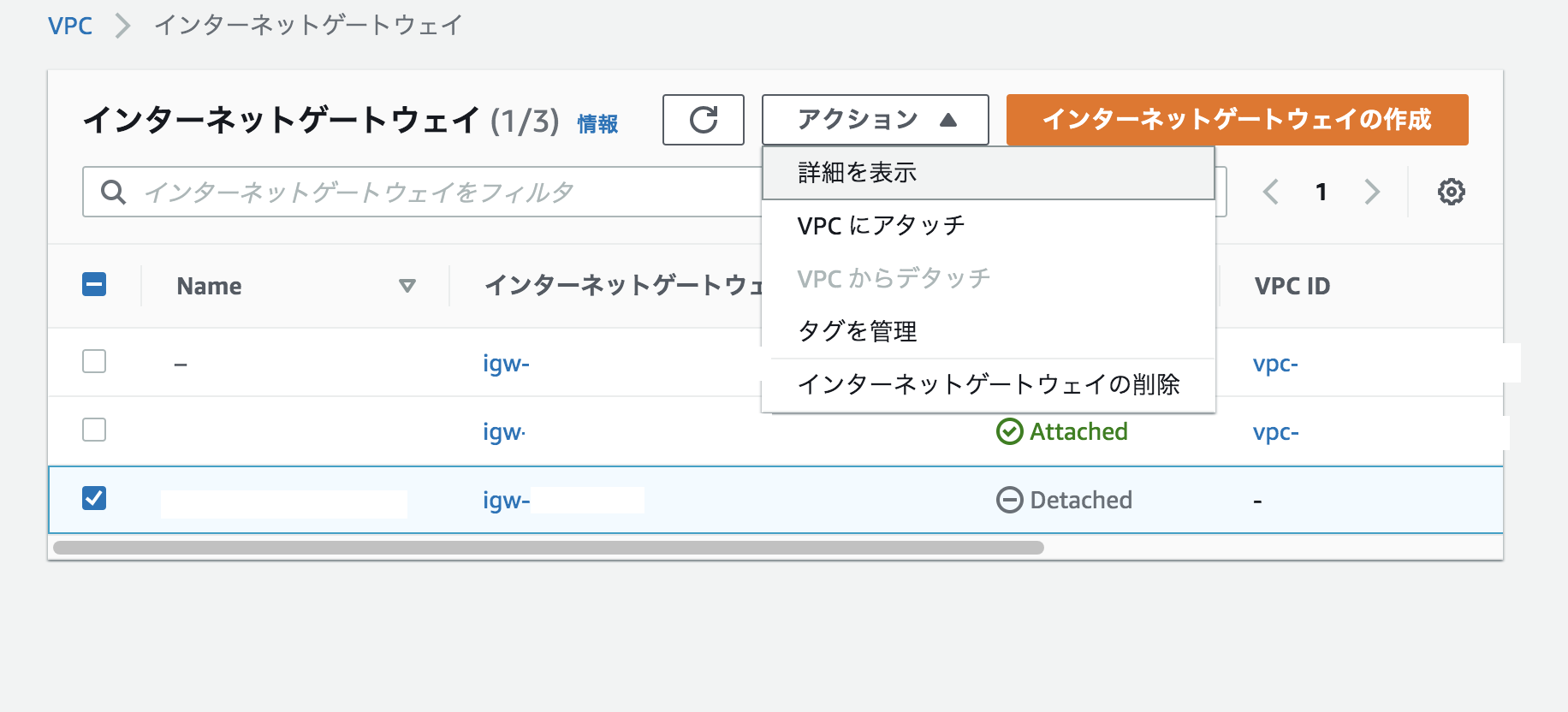
VPCにインターネットゲートウェイをアタッチする。
該当のインターネットゲートウェイ選択し、「VPCにアタッチ」を選択する。

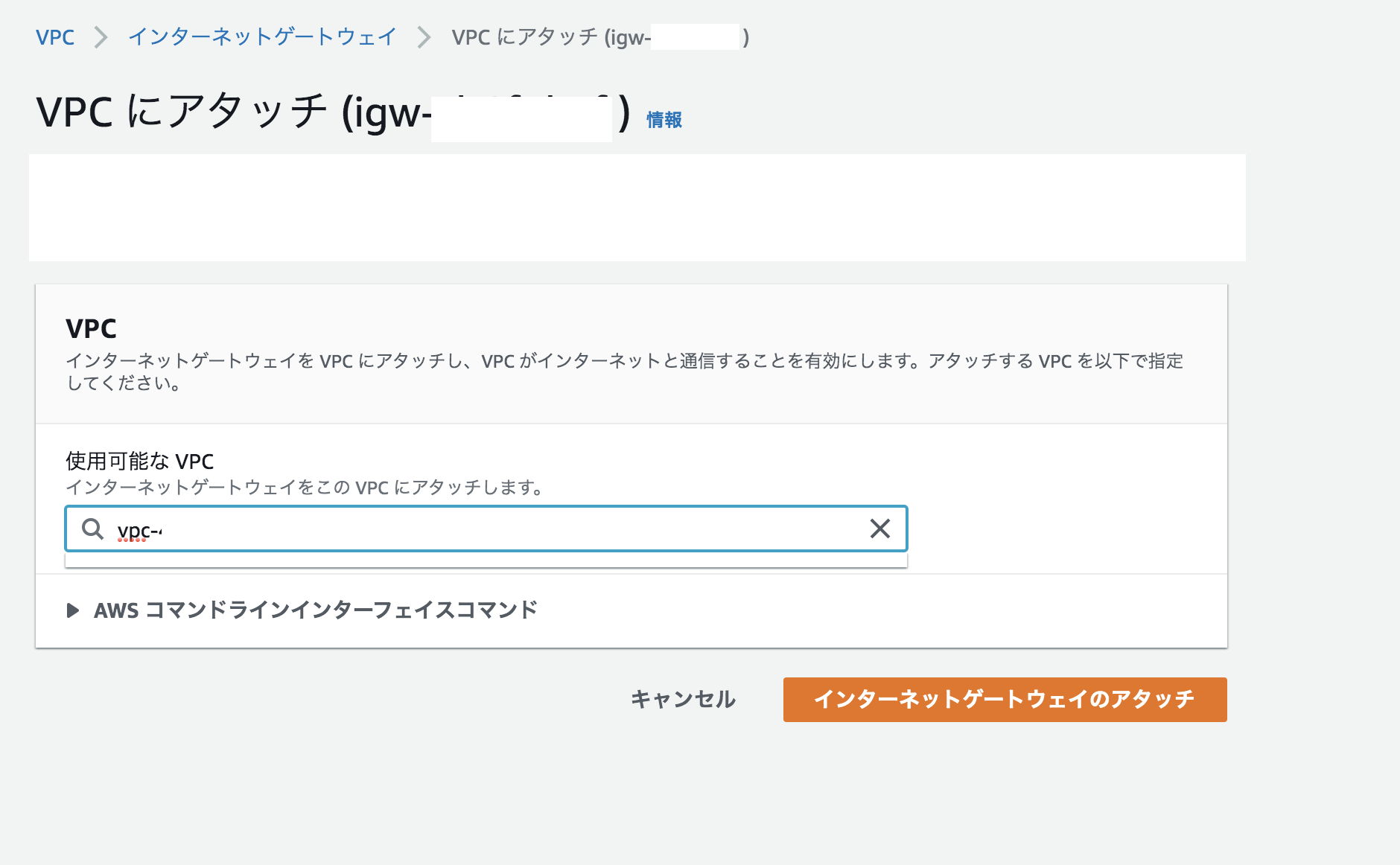
「使用可能なVPC」に先ほど作成した該当のVPCをアタッチする。
「インターネットゲートウェイのアタッチ」を押す。

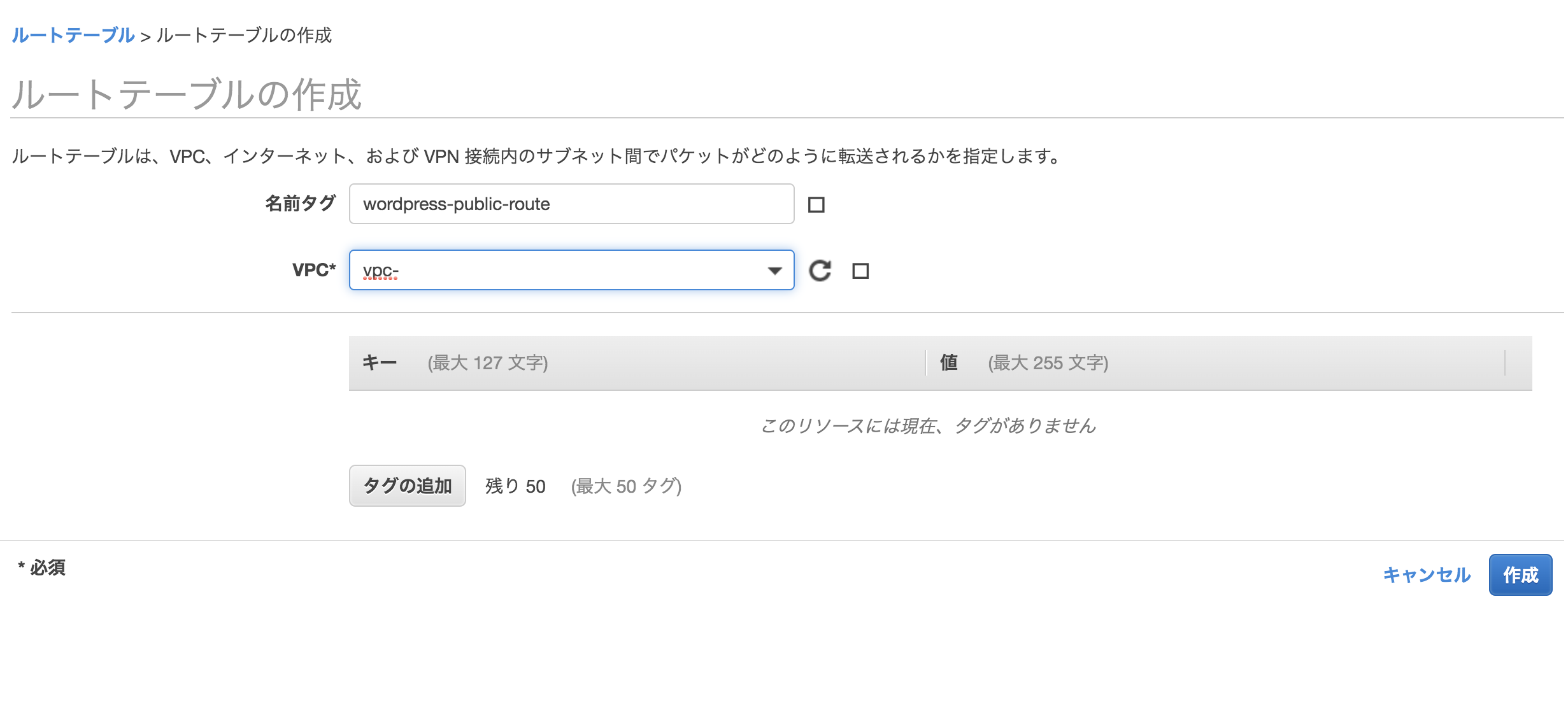
ルートテーブルを設定する。
名前タグを入力し、VPCに先ほど作成した該当のVPCを選択する。

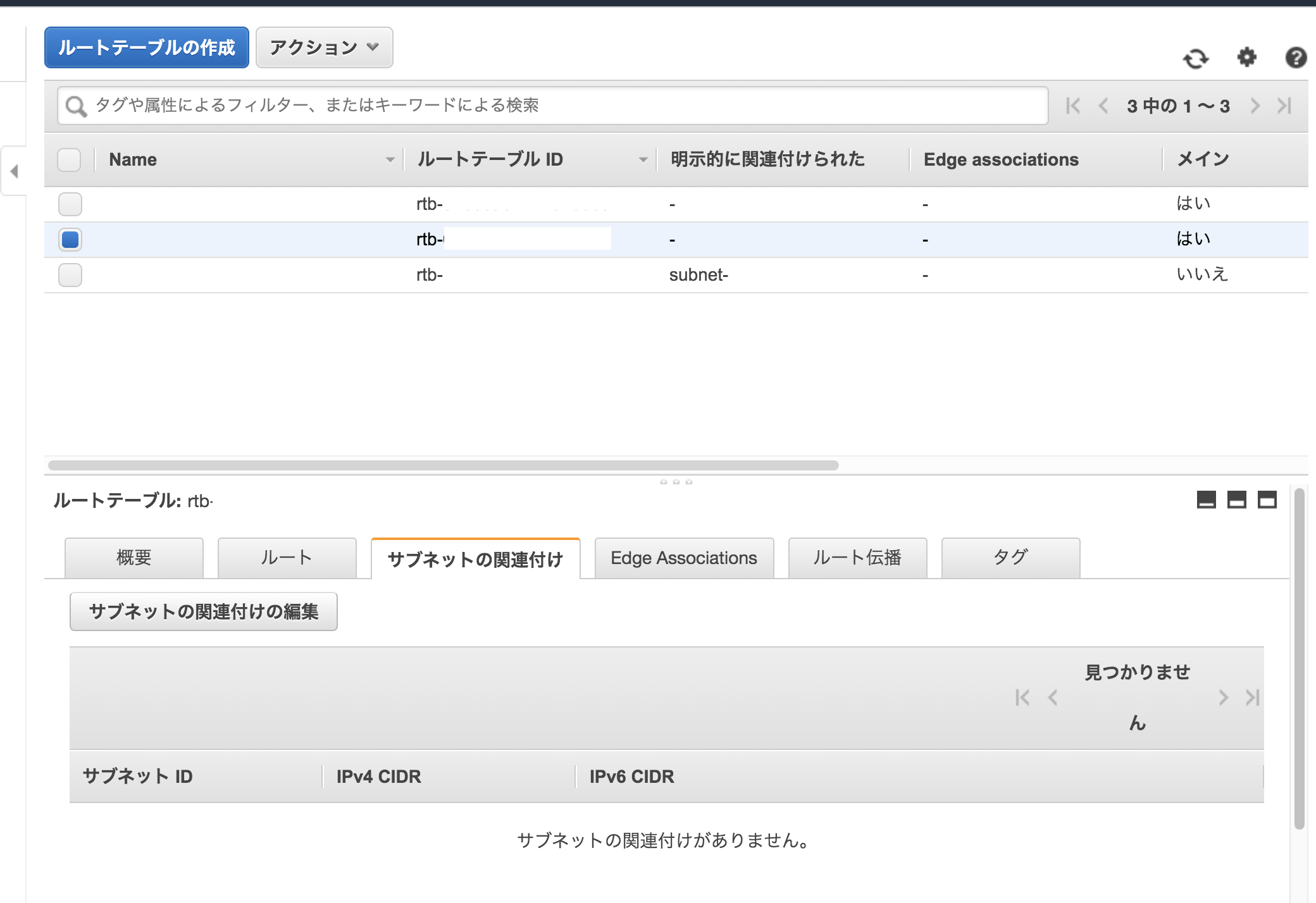
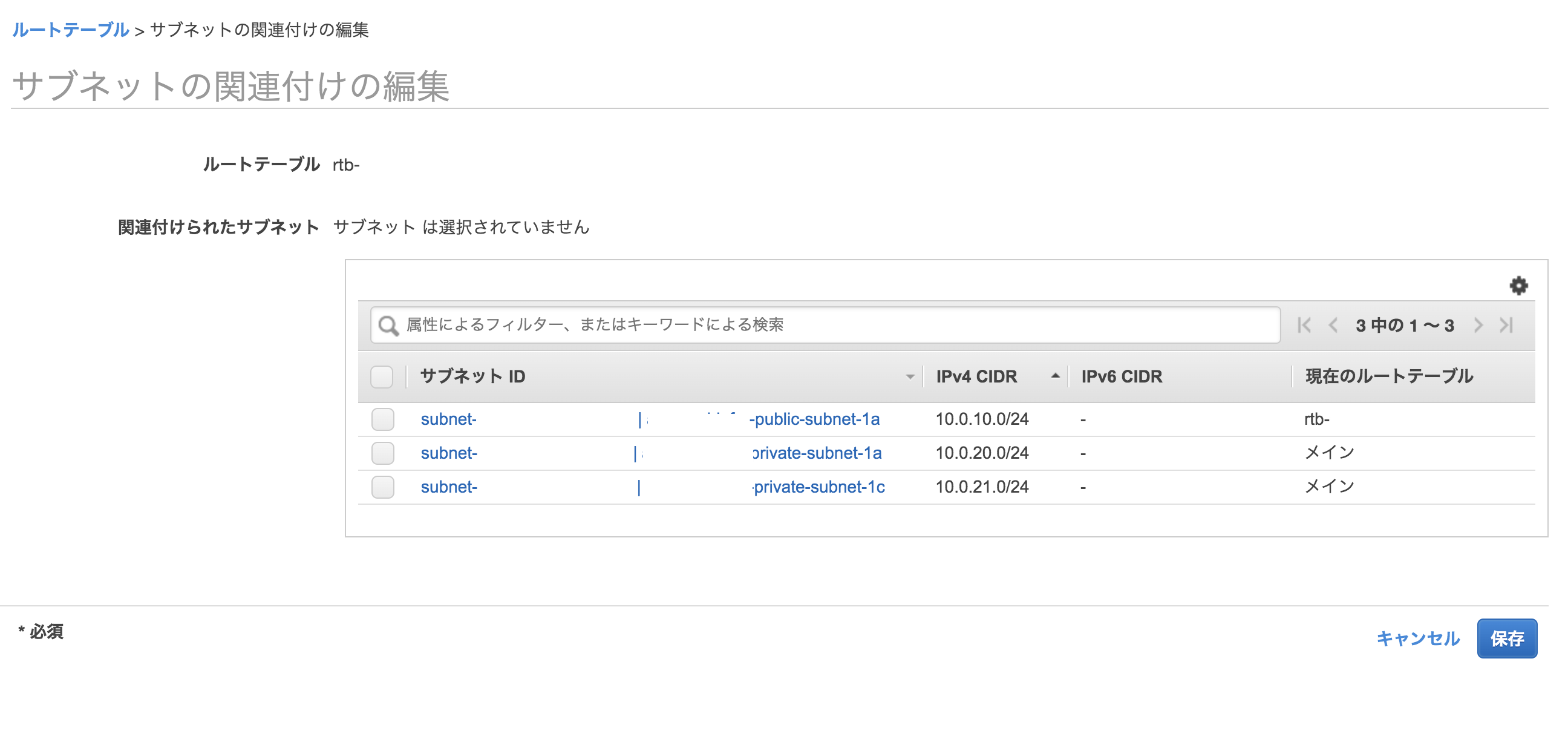
該当のルートテーブルを選択し、「サブネットの関連付け」>「サブネットの関連付けの編集」を押す。

サブネットでpublic-subnet-1aのものを選択する。
確認して、「保存」ボタンを押す。


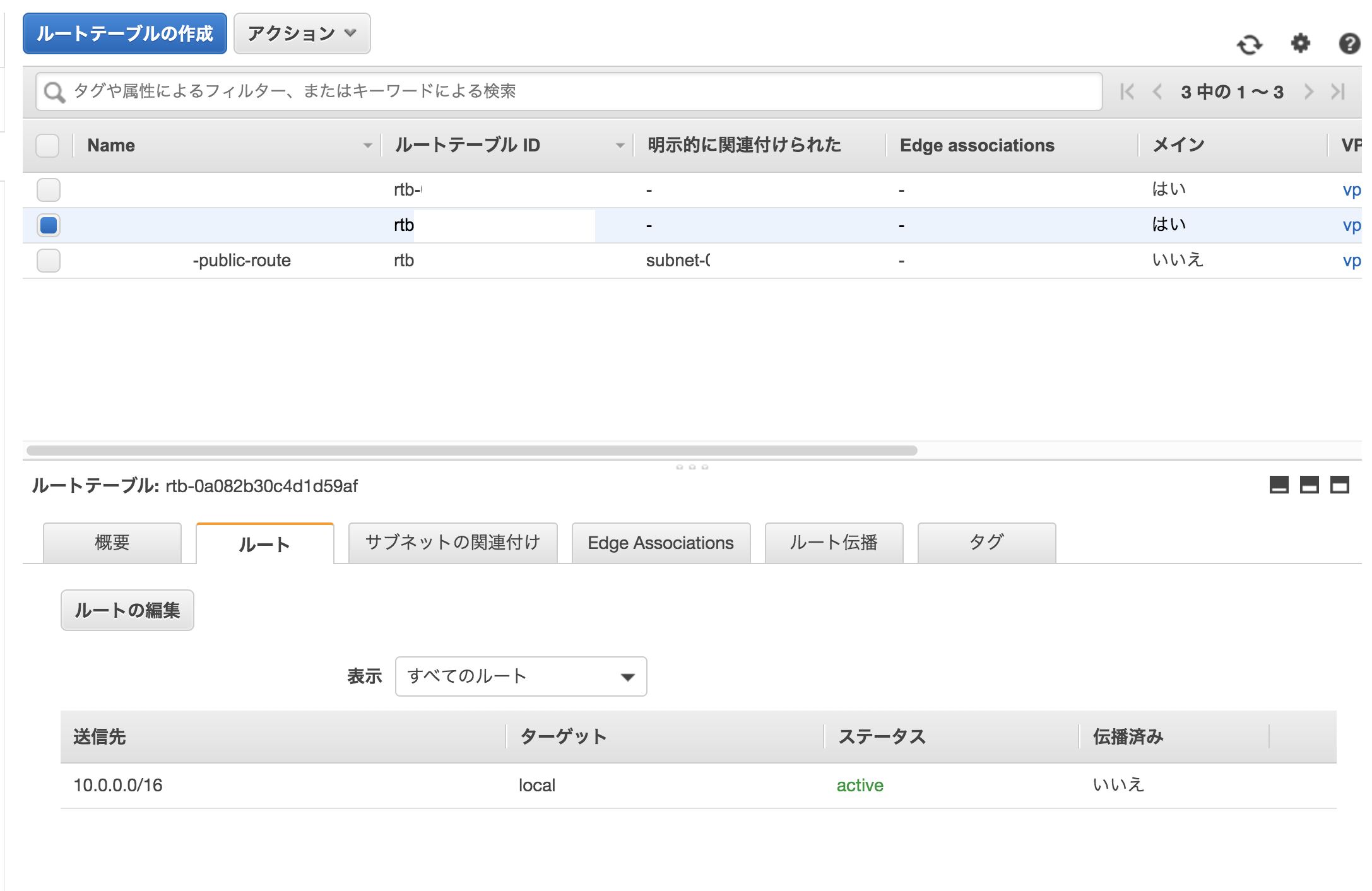
該当のルートテーブルを選択し、「ルート」>「ルートの編集」をクリック。

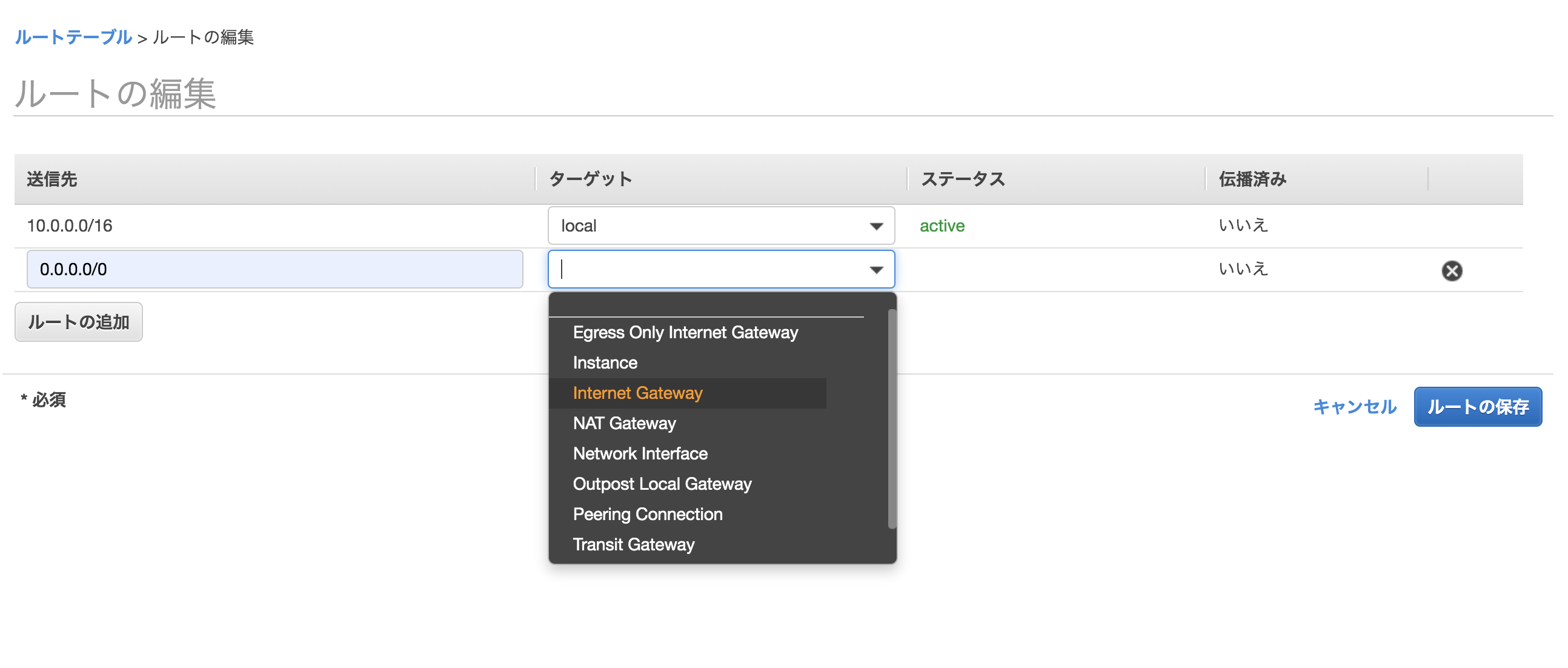
「ルートの追加」をクリックし、送信先に0.0.0.0/0を入力。ターゲットで「Internet Gateway」を選択し、先ほど作ったものをクリックする。確認して「ルートの保存」を押す。


EC2の作成
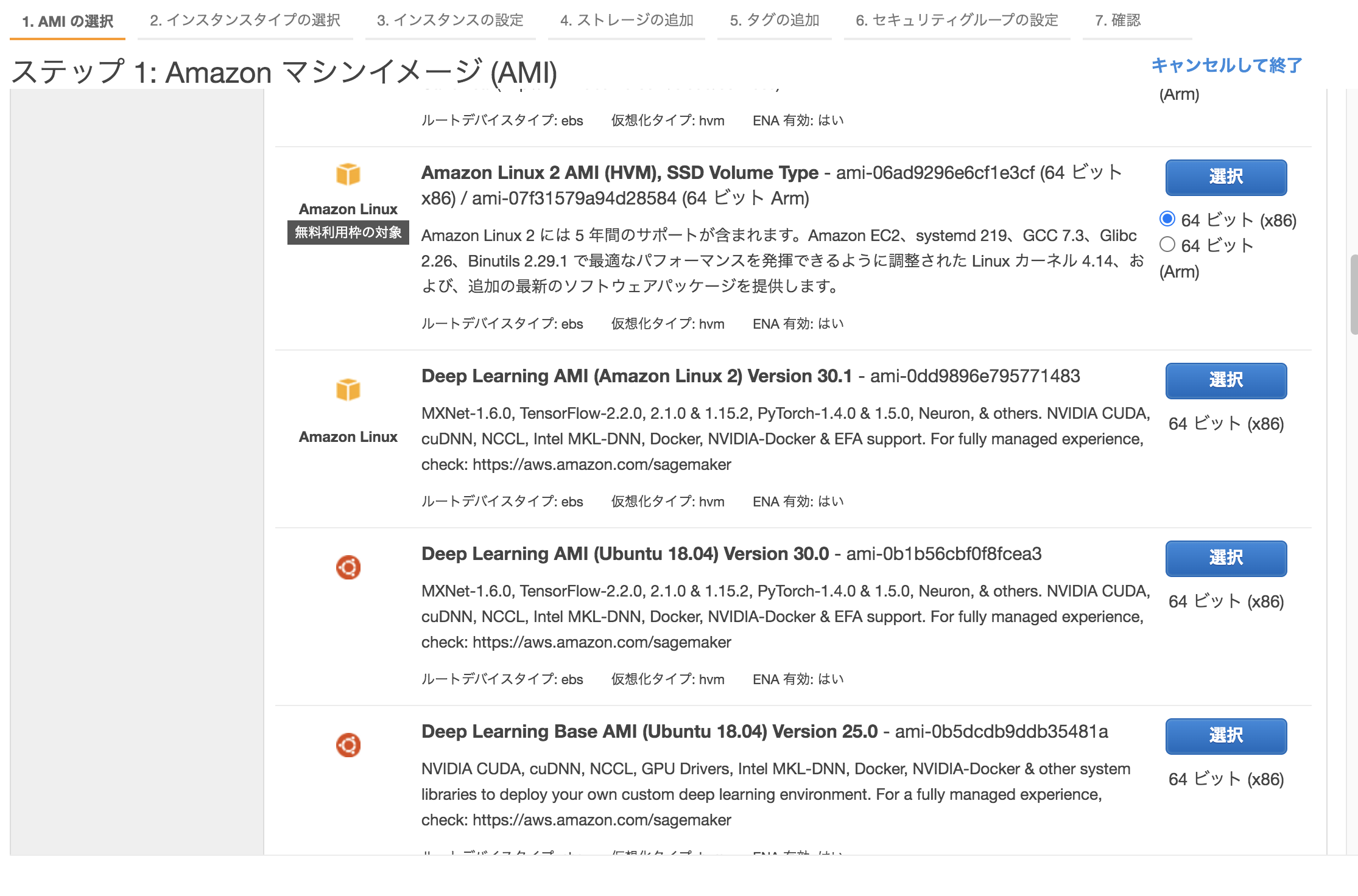
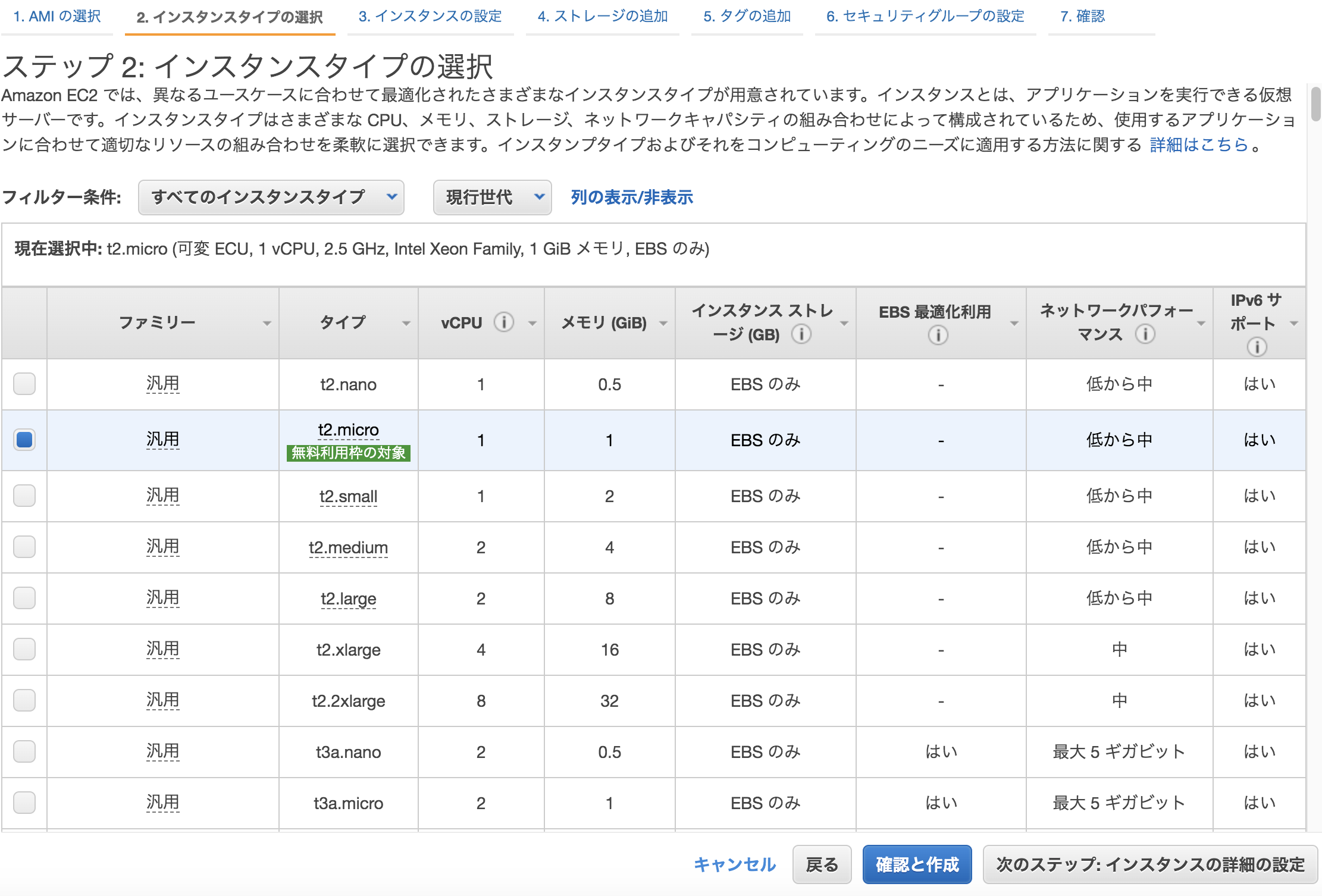
EC2>インスタンスの作成を押す。 今回は「Amazon Linux 2 AMI (HVM), SSD Volume Type」を選択する。 t2.microを選択し、「次のステップ:インスタンスの詳細の設定」をクリックする。
t2.microを選択し、「次のステップ:インスタンスの詳細の設定」をクリックする。
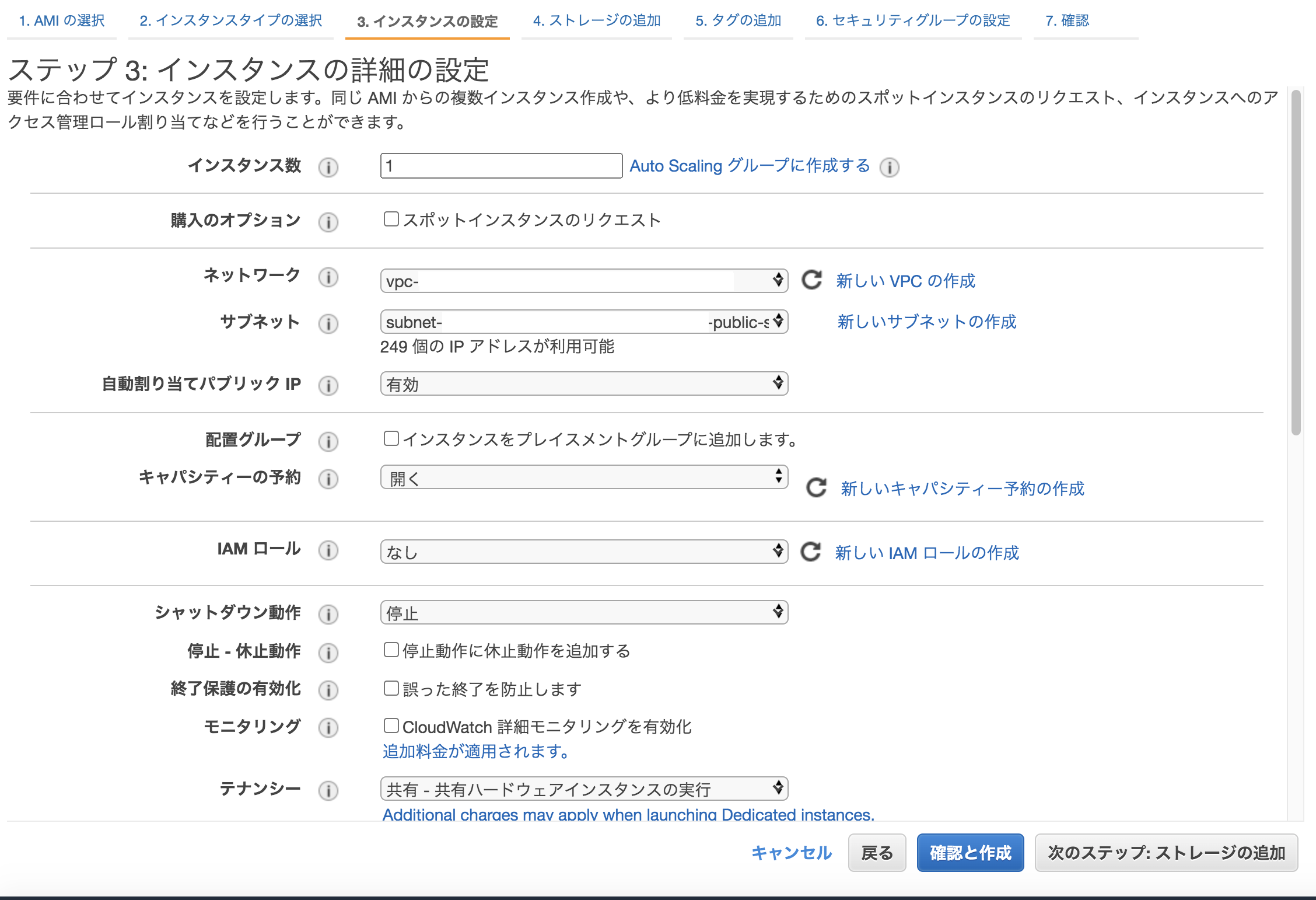
 「ネットワーク」で先ほど作ったVPCを選択。
「サブネット」で先ほど作ったpublic-1aを選択。
自動割り当てパブリックIPで有効を選択。
「ネットワーク」で先ほど作ったVPCを選択。
「サブネット」で先ほど作ったpublic-1aを選択。
自動割り当てパブリックIPで有効を選択。
 下にうつって、ネットワークインターフェイスのプライマリIPで10.0.10.10と設定する。
後はそのままにして「次のステップ:ストレージの追加」を押す
下にうつって、ネットワークインターフェイスのプライマリIPで10.0.10.10と設定する。
後はそのままにして「次のステップ:ストレージの追加」を押す
 今回はそのままで「次のステップ:タグの追加」を押す。
今回はそのままで「次のステップ:タグの追加」を押す。
 タグの追加を行う。
タグの追加を行う。
 「別のタグを追加」ボタンを押し、キーと値を適当に入力する。
「次のステップ:セキュリティグループの設定」を押す。
「別のタグを追加」ボタンを押し、キーと値を適当に入力する。
「次のステップ:セキュリティグループの設定」を押す。
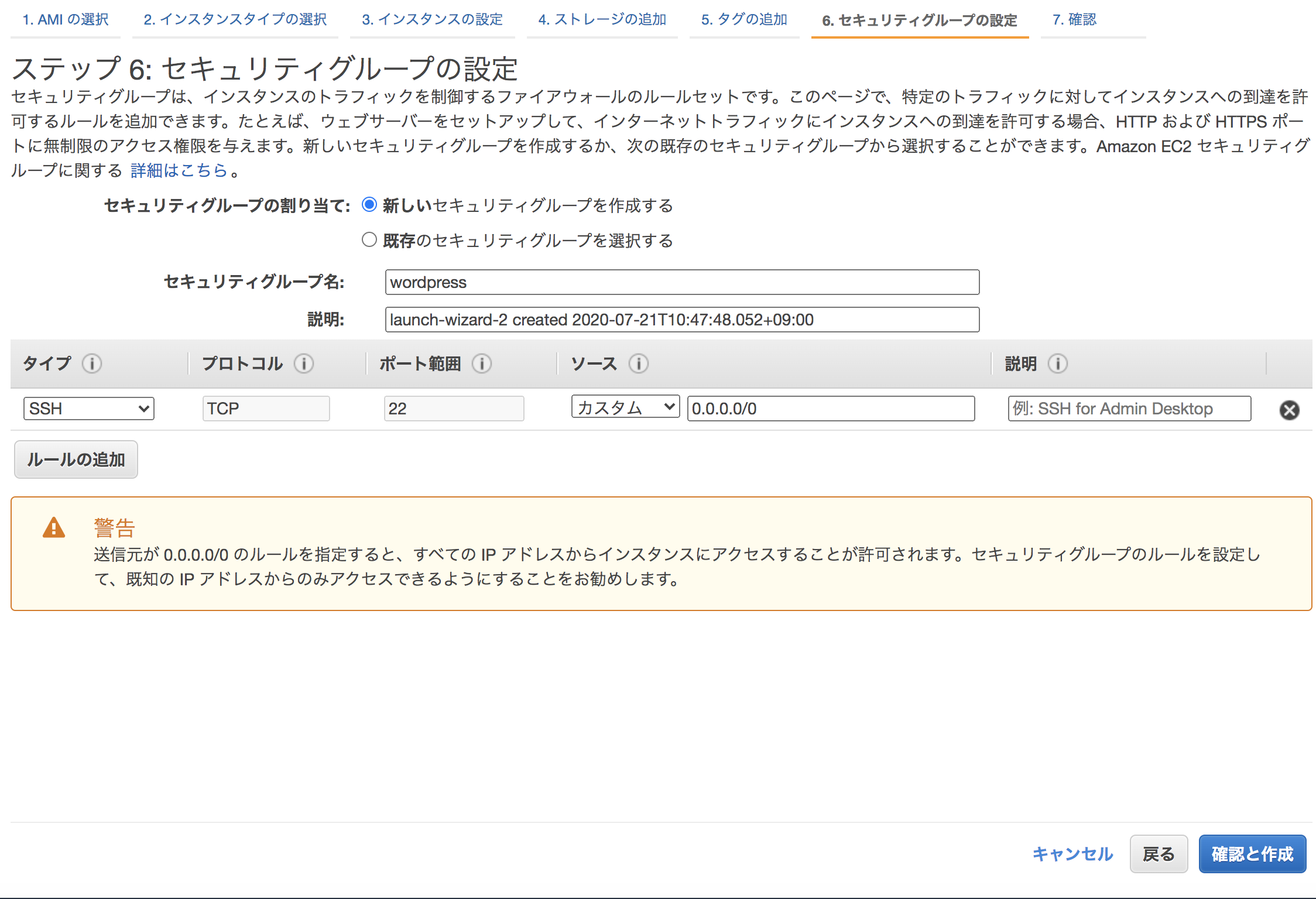
 「新しいセキュリティグループを作成する」を選択し、「セキュリティグループ名」でwordpressを選択する。
「確認と作成」ボタンを押す。
「新しいセキュリティグループを作成する」を選択し、「セキュリティグループ名」でwordpressを選択する。
「確認と作成」ボタンを押す。
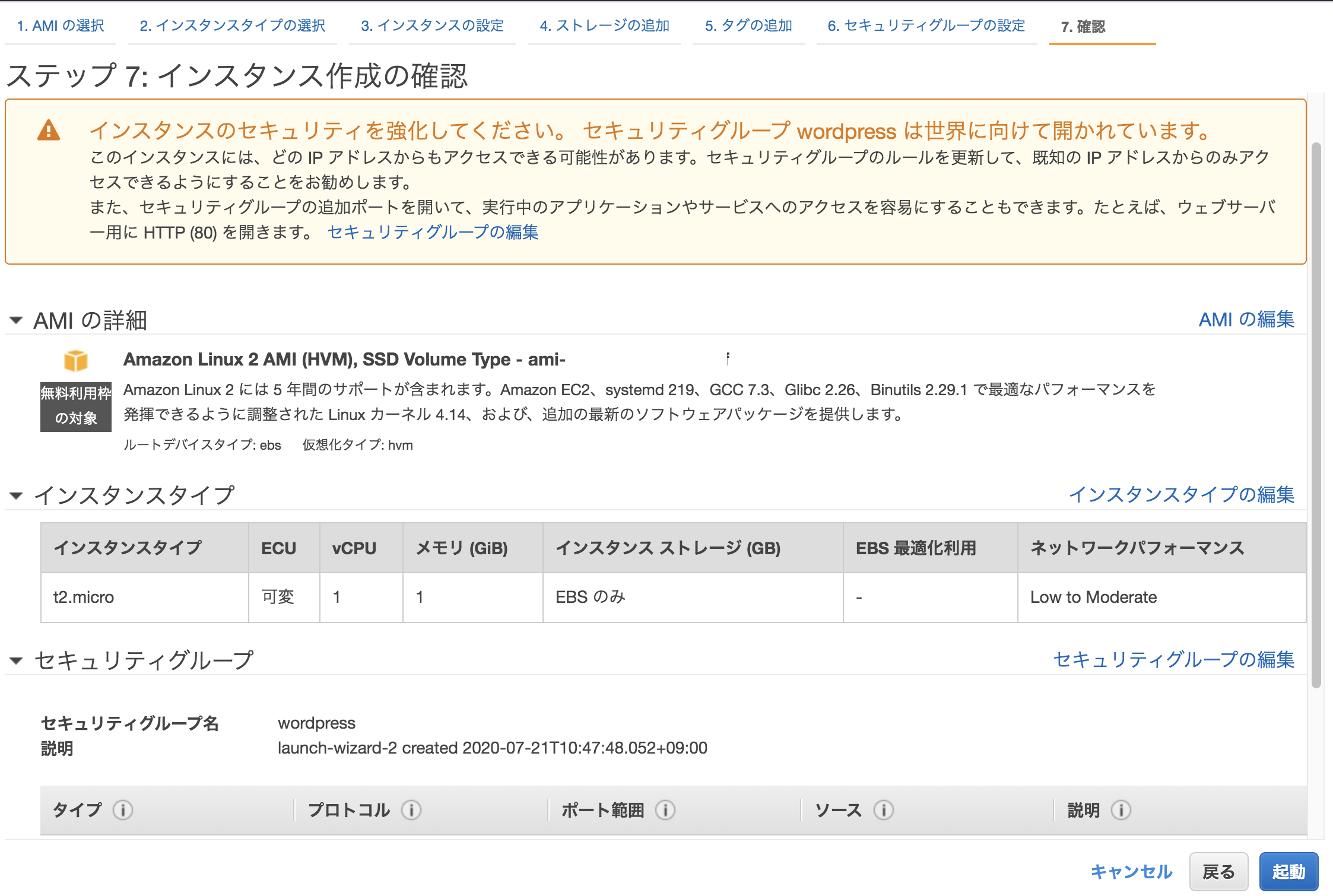
 内容を確認し、問題なければ「起動」ボタンを押す。
内容を確認し、問題なければ「起動」ボタンを押す。
 「新しいキーペアの作成」を選択し、キーペア名を適当に入力する。キーペアのダウンロードをクリックし、キーペアをローカルに保存する。
ダウンロードと保存をし終えたら、インスタンスの作成押す。
「新しいキーペアの作成」を選択し、キーペア名を適当に入力する。キーペアのダウンロードをクリックし、キーペアをローカルに保存する。
ダウンロードと保存をし終えたら、インスタンスの作成押す。
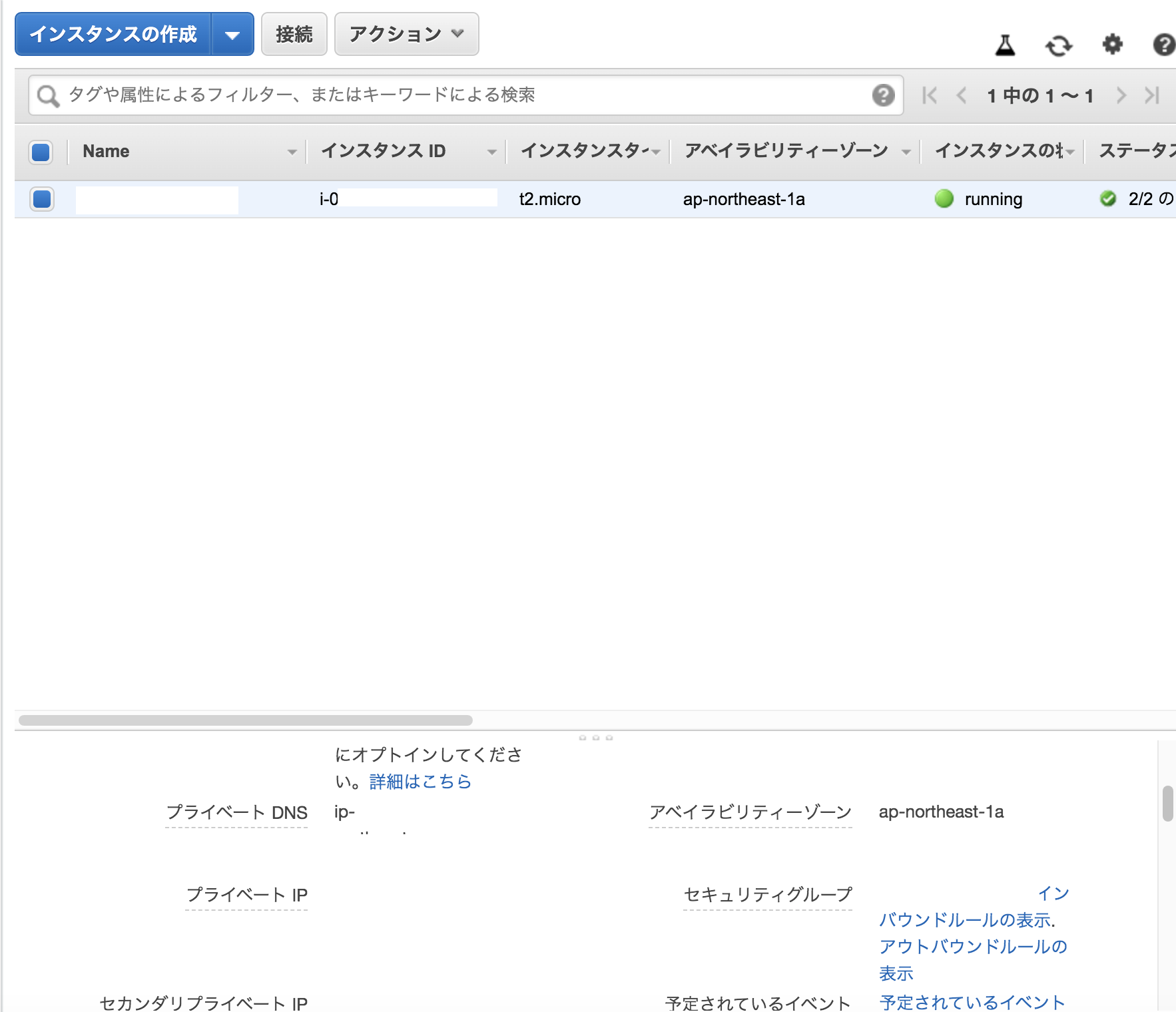
 EC2>インスタンスに戻って、インスタンスが作成されていることを確認する。
EC2>インスタンスに戻って、インスタンスが作成されていることを確認する。
SSH接続
Macの場合ターミナルで、下記の通りに接続$ chmod 600 ~/xxx.pem
pemは秘密鍵のことで秘密鍵がある場所を入力
$ ssh -i ~/xxx.pem ec2-user@xx.xx.xx.xx
xx.xx.xx.xxはIPv4パブリックIP(EC2の該当インスタンスで見ることができる)
Are you sure you want to continue connecting (yes/no)?
→yesと入力する
$ sudo yum update -y
$ sudo yum -y install httpd
$ sudo systemctl start httpd.service
$ sudo systemctl enable httpd.service
ファイアウォールの設定
EC2に戻り、該当のインスタンスを選択し、セキュリティグループをクリックする。 セキュリティグループを開いて、「インバウンドを編集」をクリック。(※私のルールはすでに設定済みのため画像ではHTTPもすでに許可されていますが、設定する前はSSHのみ許可されている状態です。)
セキュリティグループを開いて、「インバウンドを編集」をクリック。(※私のルールはすでに設定済みのため画像ではHTTPもすでに許可されていますが、設定する前はSSHのみ許可されている状態です。)
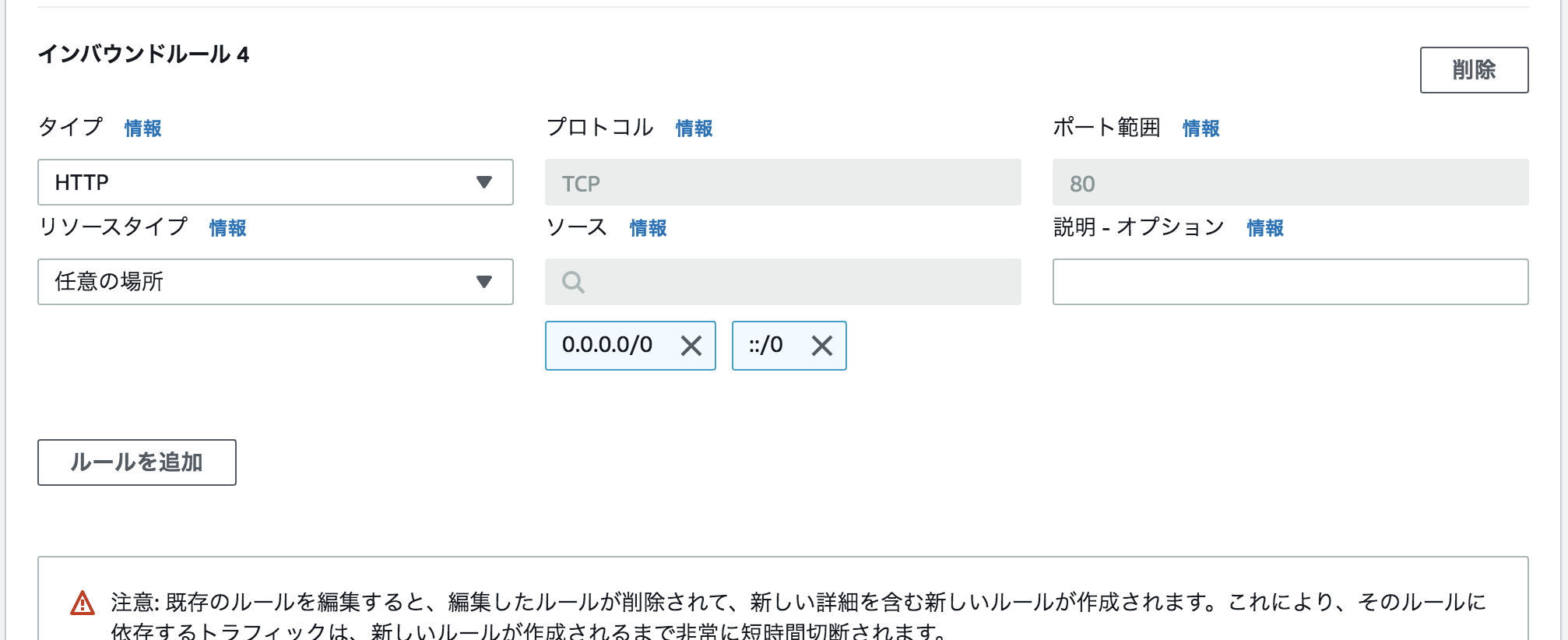
 「ルールを追加」ボタンを押し、タイプを「HTTP」リソースタイプを「任意の場所」に変更する。するとソースが0.0.0.0/0,::/0で自動入力される。入力できたら「ルールを保存」ボタンを押す。
「ルールを追加」ボタンを押し、タイプを「HTTP」リソースタイプを「任意の場所」に変更する。するとソースが0.0.0.0/0,::/0で自動入力される。入力できたら「ルールを保存」ボタンを押す。
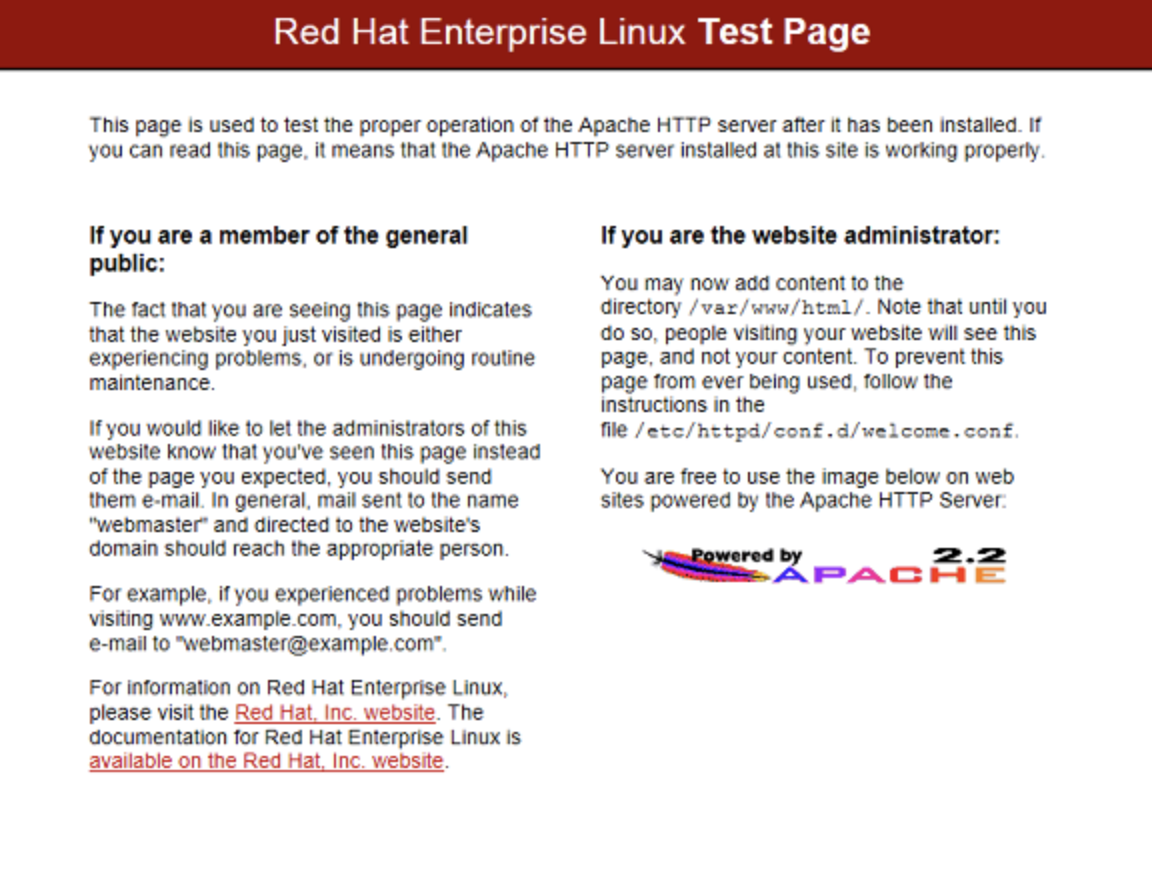
 IPv4パブリックIPをURL欄に入力し、Apacheのデフォルトページが出るか確認する。
IPv4パブリックIPをURL欄に入力し、Apacheのデフォルトページが出るか確認する。

Elastic IPアドレスの割り当て
このままだとEC2インスタンスの起動・停止時にIPアドレスが変わるため、固定アドレスにする。 EC2>Elastic IPをクリックし、「Elastic IPアドレスの割り当て」を押す。 その後「割り当て」ボタンを押したら、アドレスが作成されるので、成功したら閉じる。 アクションを押し、「Elastic IPアドレスの関連付け」ボタンを押す。
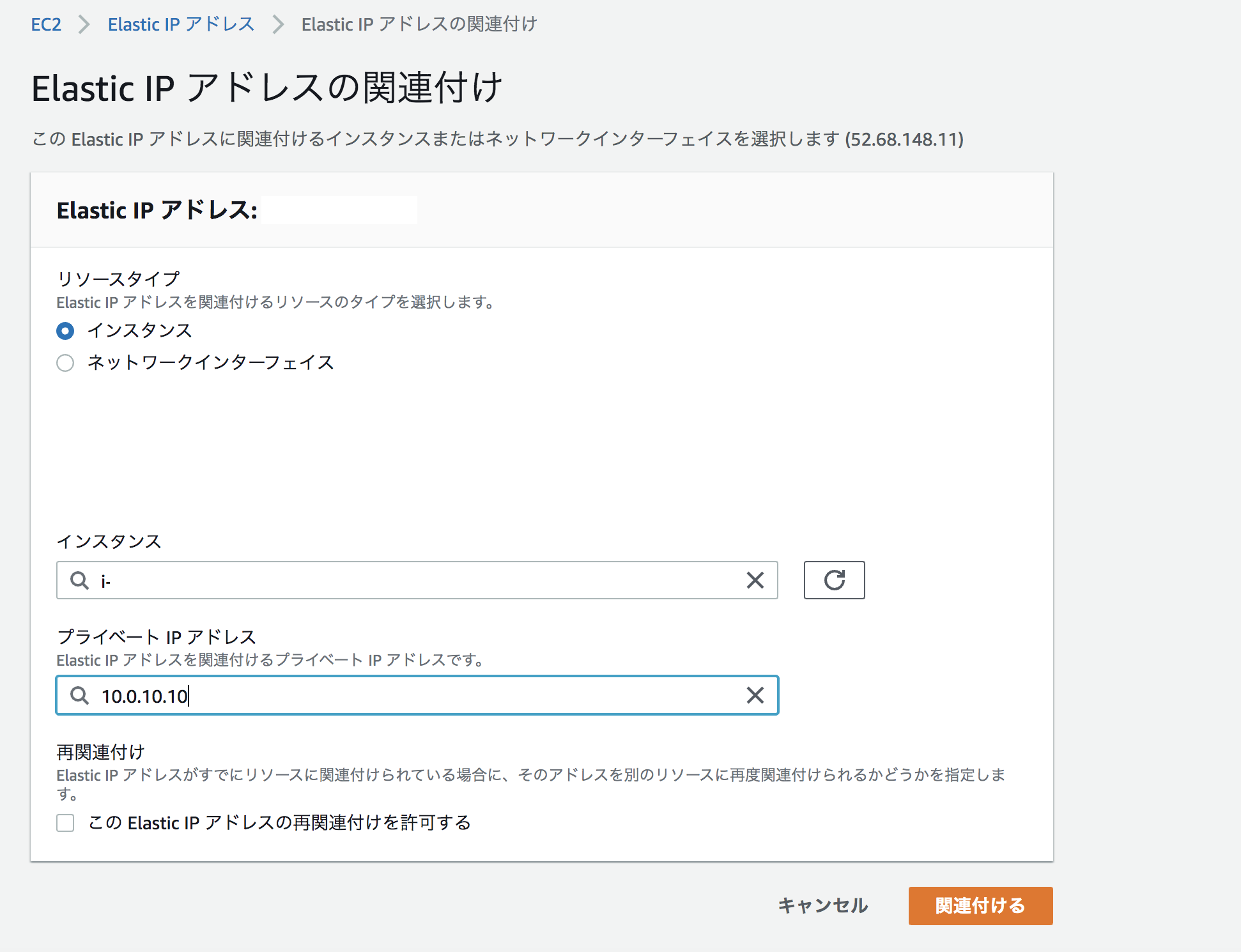
アクションを押し、「Elastic IPアドレスの関連付け」ボタンを押す。
 「インスタンス」を先ほど作成したものを選択し、プライベートIPアドレスを「10.0.10.10」と入力し、「関連付ける」を押す。
「インスタンス」を先ほど作成したものを選択し、プライベートIPアドレスを「10.0.10.10」と入力し、「関連付ける」を押す。

関連付けられたら、Elastic IPをURLに入力し、Apacheのデフォルトページが出るか確認する。

ドメインの購入
お名前.comなどでドメインを購入しましょう。 ドメインの購入方法は下記ページなどを参考にしてください。 https://tekito-style.me/columns/domain-onamaeRoute53でDNSを設定
Route53>ホストゾーンをクリック。「ホストゾーンの作成」を押す。 「ドメイン名」を先ほど購入したものを入力。 タイプを「パブリックホストゾーン」を選択する。 選択したら、「作成」をクリックする。 お名前.comでネームサーバーを変更する。(別のサイトでドメインを設定してたら、そこで変更してください。)
お名前.comでネームサーバーを変更する。(別のサイトでドメインを設定してたら、そこで変更してください。)
変更手順は以下のサイトを参照。
https://www.onamae.com/guide/p/67
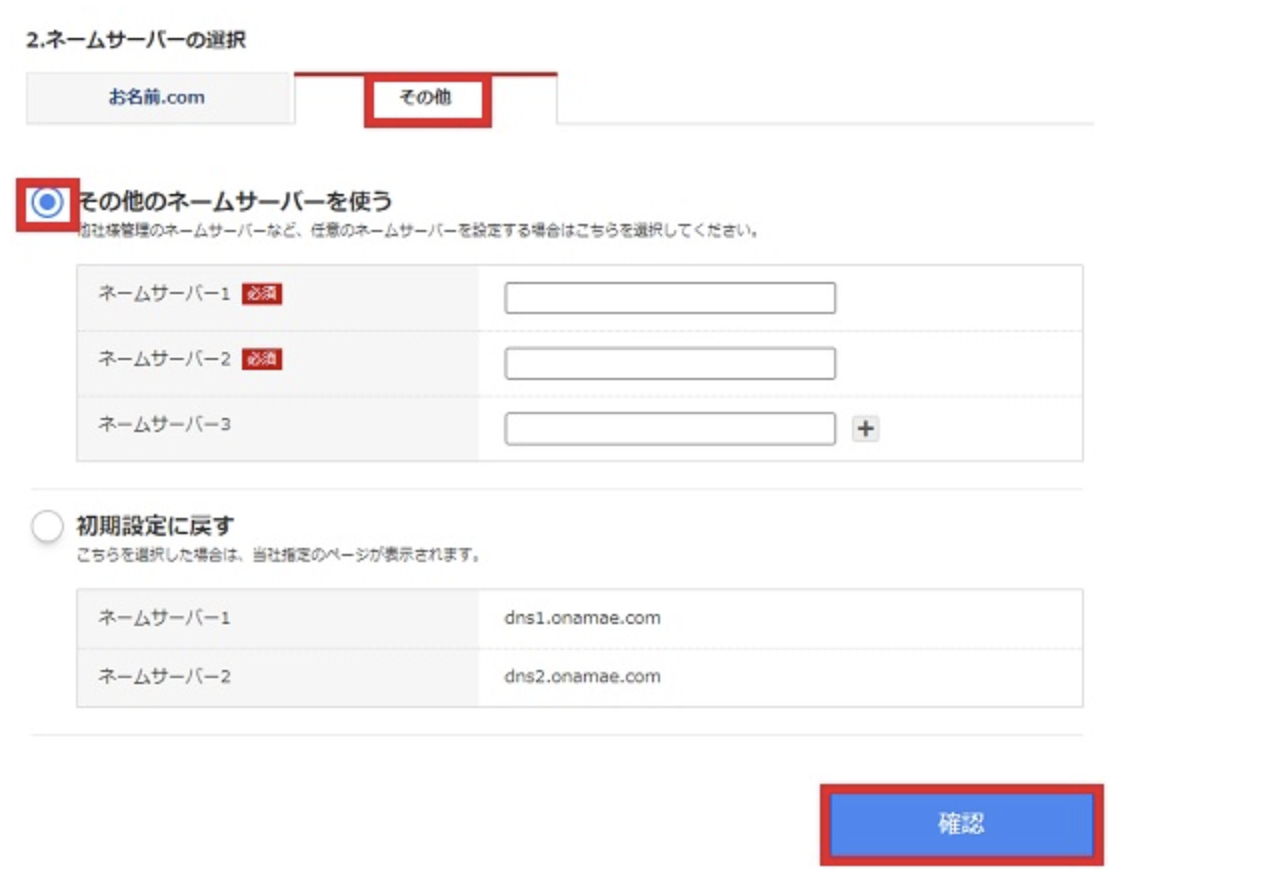
「その他のネームサーバーを使う」で先ほど作成したドメインに行って、ネームサーバー名を確認する。
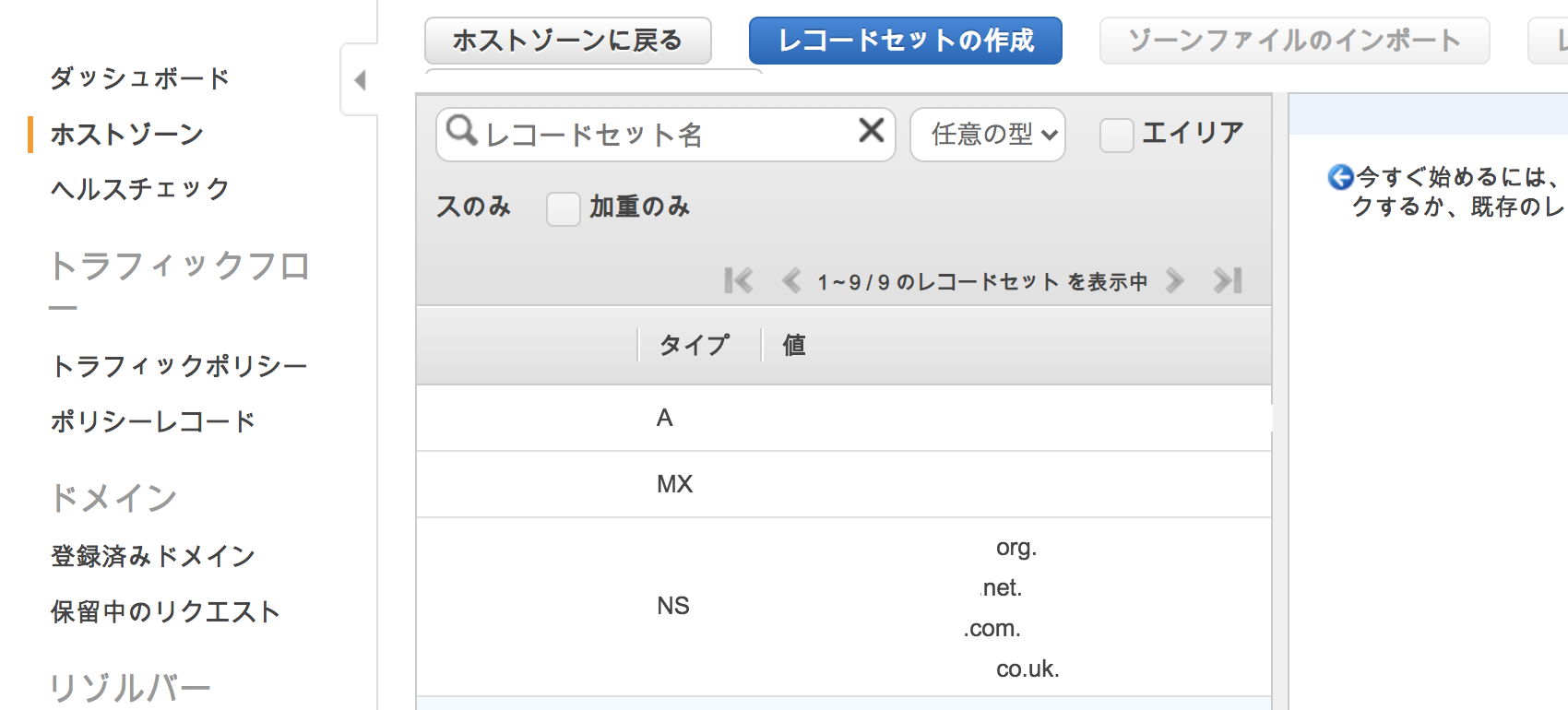
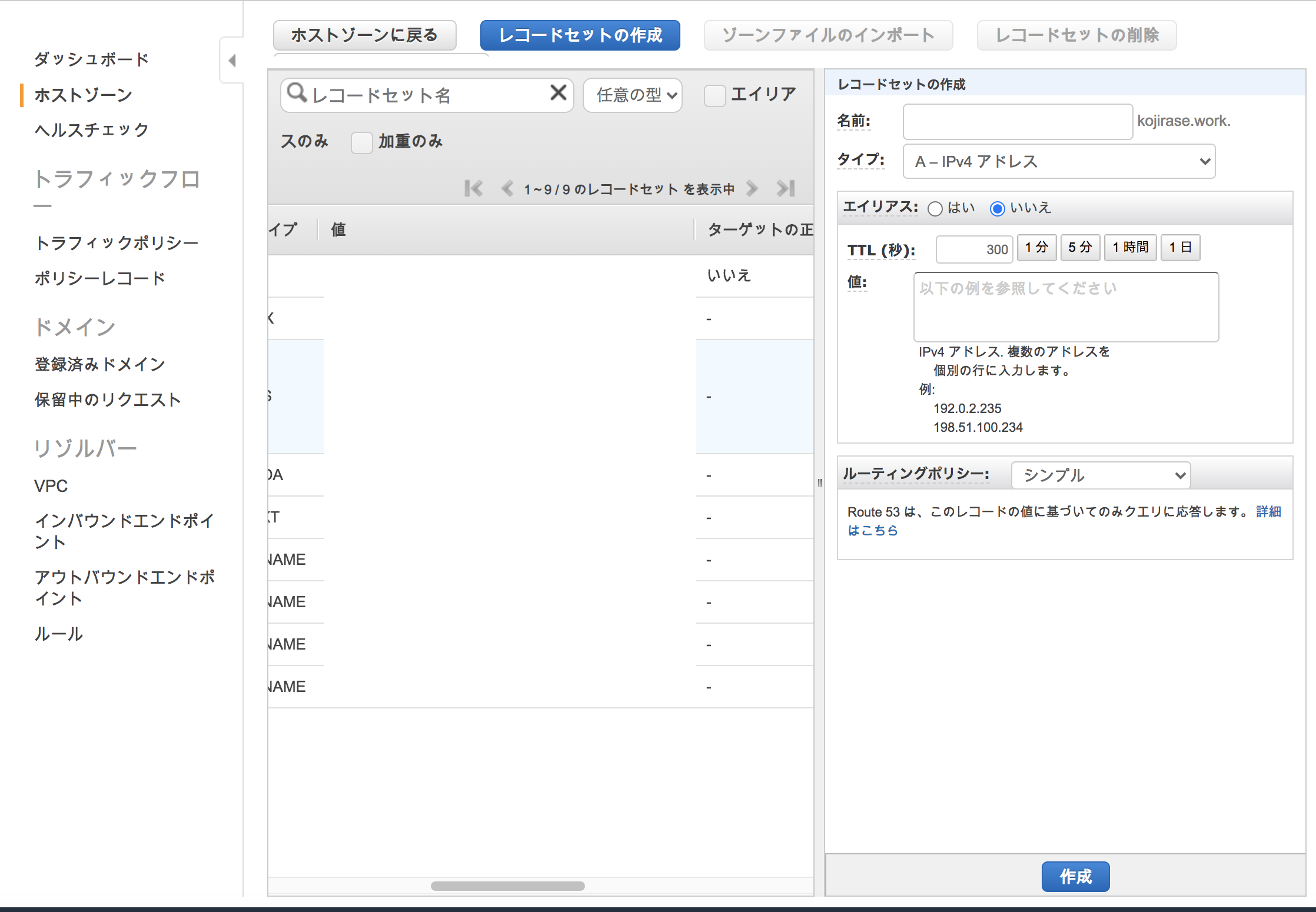
Route53>ホストゾーン>該当ドメインをクリック。
右にスクロールするとタイプが出てくるので「NS」の4つの値をお名前.comのネームサーバーに入力する。(最後の.は入れなくて良い。)そしたら「確認」ボタンと「設定」ボタンを押す。


ドメイン反映までしばらく待つ。(長いと1〜2日かかる場合もあるとのこと。)
Aレコードを作成するため、「値」にEC2の該当インスタンスのIPv4パブリックIPを入力。あとはそのままで「作成」を押す。

終わったらドメインの疎通確認を行う。(前述の通り、ネームサーバをお名前.comに変更直後だと反映に時間がかかります。)
dig xxx.com NS +short
xxx.comには自分のドメインを入力
Route53のネームサーバーが表示されている確認。
URLでも設定したドメインでApacheのデフォルトページが出るか確認。
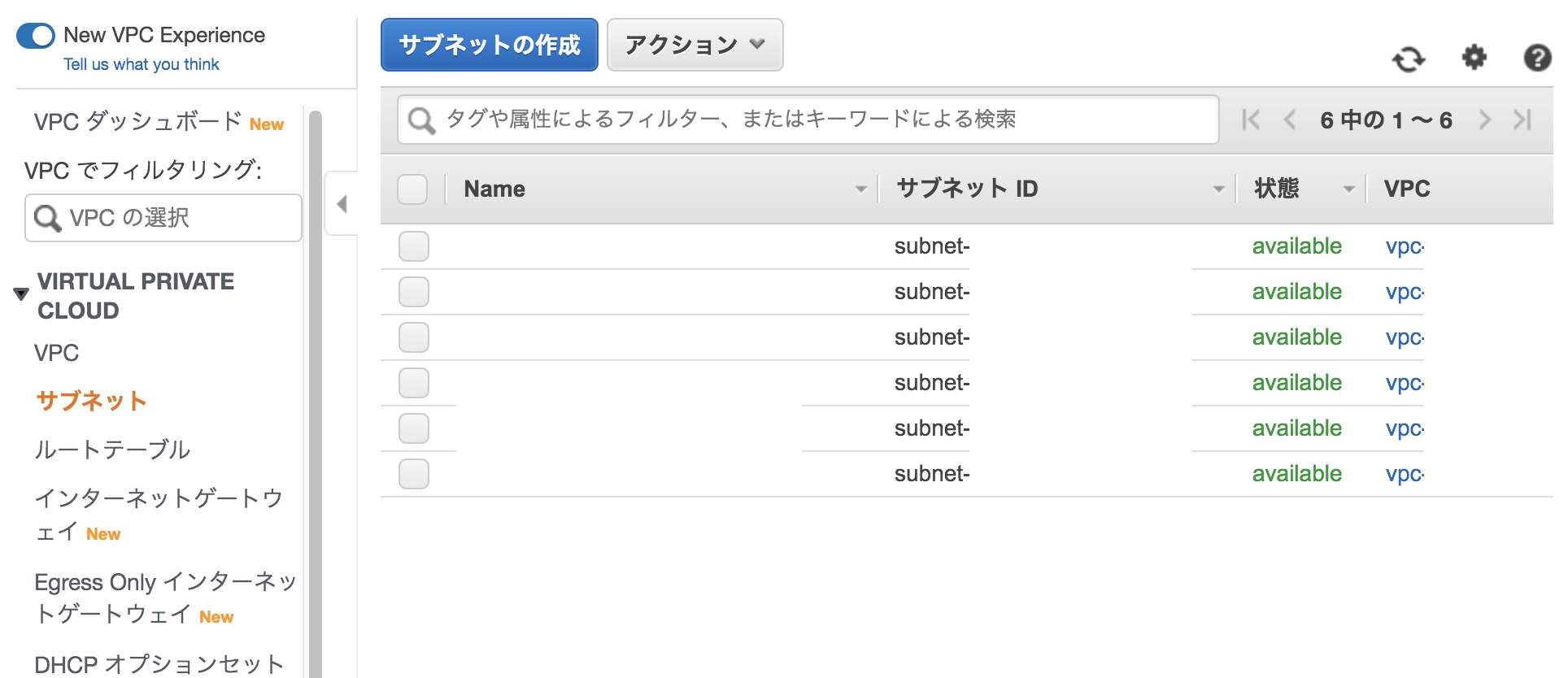
プライベートサブネットの作成
VPC>サブネットの作成をクリック。 名前タグに「private-subnet-1c」を含めて、VPCに先ほど作成したVPC、アベイラビリティーゾーンに「ap-northeast-1c」、IPv4CIDRブロックに10.0.21.0/24
名前タグに「private-subnet-1c」を含めて、VPCに先ほど作成したVPC、アベイラビリティーゾーンに「ap-northeast-1c」、IPv4CIDRブロックに10.0.21.0/24

RDSの設置
EC2>セキュリティグループ>セキュリティグループの作成をクリック。 セキュリティグループ名と説明を入力。今回は「wordpress-db」とする。VPCは先ほど作ったものにする。
インバウンドルールで「MYSQL/Aurora」、ソースはカスタム、虫眼鏡マークで先ほど作ったセキュリティグループのものを選ぶ。
セキュリティグループ名と説明を入力。今回は「wordpress-db」とする。VPCは先ほど作ったものにする。
インバウンドルールで「MYSQL/Aurora」、ソースはカスタム、虫眼鏡マークで先ほど作ったセキュリティグループのものを選ぶ。
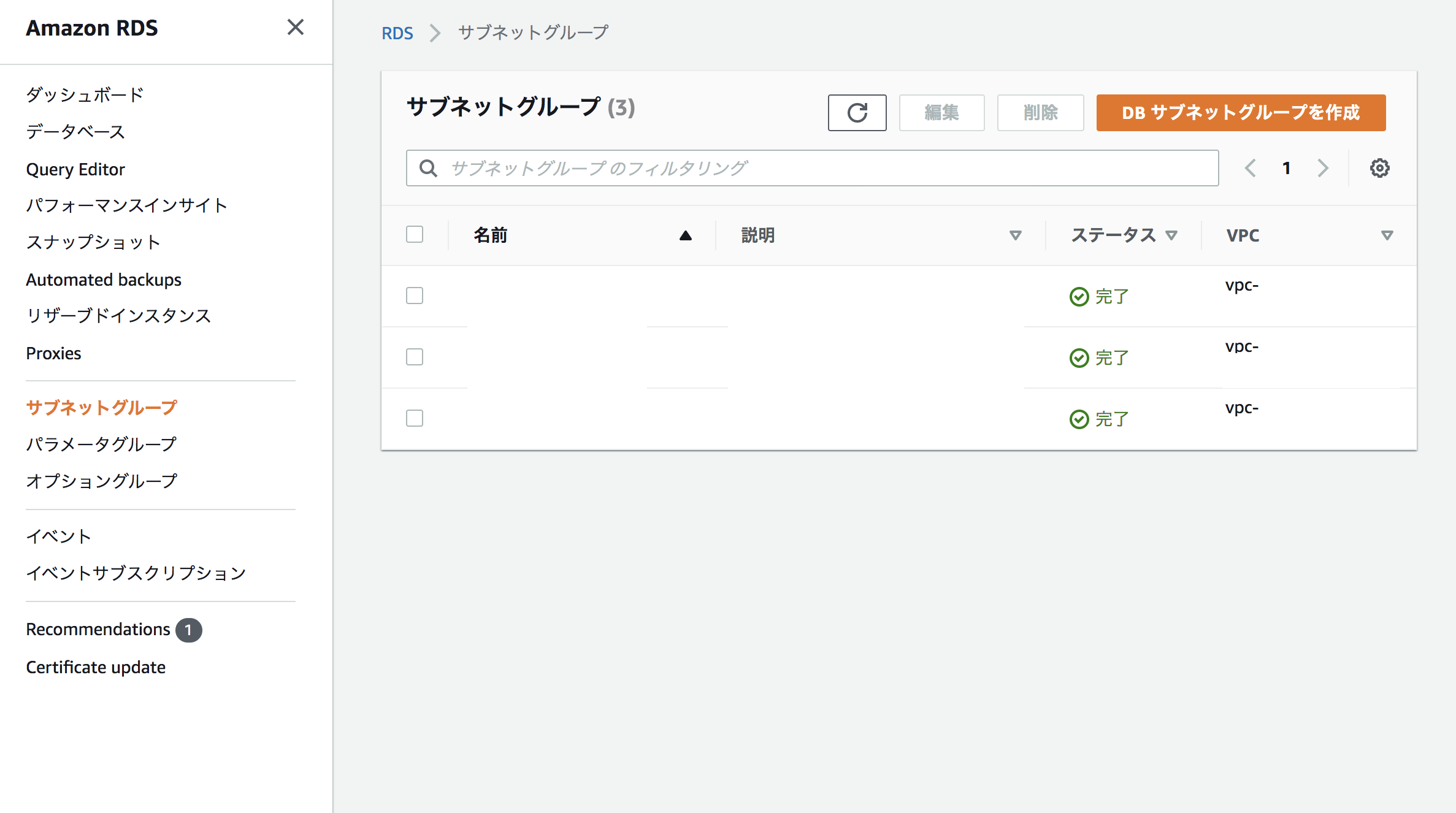
 RDS>サブネットグループを選択する。「DB サブネットグループを作成」ボタンをクリックする。
RDS>サブネットグループを選択する。「DB サブネットグループを作成」ボタンをクリックする。
 名前、説明を入力する。今回は「wordpress-subnet-group」とする。VPCは先ほど作ったものを選ぶ。
名前、説明を入力する。今回は「wordpress-subnet-group」とする。VPCは先ほど作ったものを選ぶ。
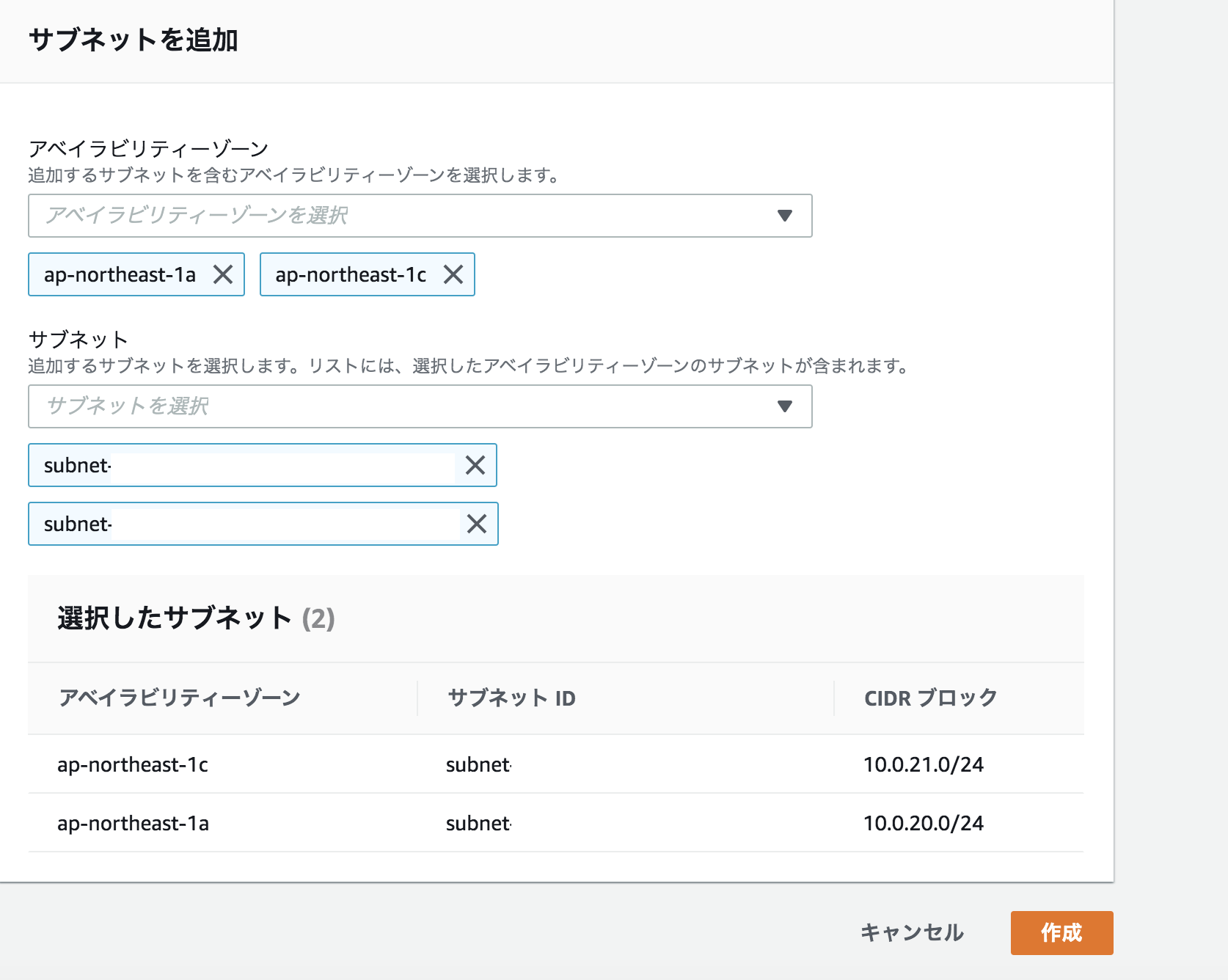
 プライベートサブネットを選ぶため、アベイライビリティーゾーンを「ap-northeast-1a」、サブネットをCIDRブロック「10.0.20.0/24」、アベイラビリティゾーンを「ap-northeast-1c」サブネットをCIDRブロック「10.0.21.0/24」で選択する。こちらで「作成」ボタンを押す。
プライベートサブネットを選ぶため、アベイライビリティーゾーンを「ap-northeast-1a」、サブネットをCIDRブロック「10.0.20.0/24」、アベイラビリティゾーンを「ap-northeast-1c」サブネットをCIDRブロック「10.0.21.0/24」で選択する。こちらで「作成」ボタンを押す。
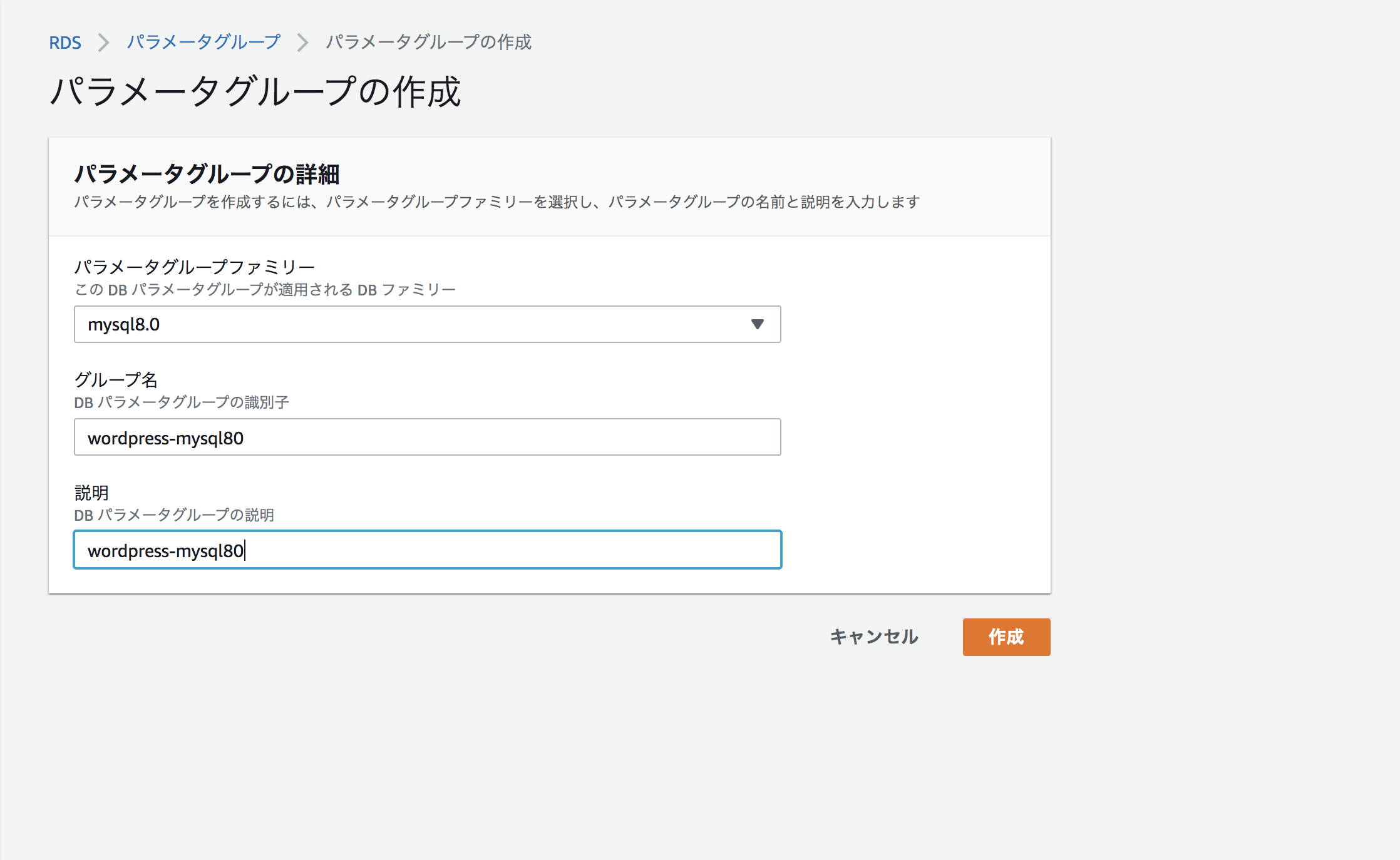
 RDS>パラメータグループにいき、「パラメータグループの作成」をクリック。今回はパラメータグループファミリーに「mysql8.0」、グループ名に「wordpress-mysql80」、説明に「wordpress-mysql80」を入力する。入力できたら「作成」ボタンを押す。
RDS>パラメータグループにいき、「パラメータグループの作成」をクリック。今回はパラメータグループファミリーに「mysql8.0」、グループ名に「wordpress-mysql80」、説明に「wordpress-mysql80」を入力する。入力できたら「作成」ボタンを押す。
 RDS>オプショングループを選択。「オプショングループの作成」ボタンを押す。名前と説明をwordpress-mysql80で、エンジンをmysql、メジャーエンジンバージョンを8.0にし、「作成」ボタンを押す。
RDS>オプショングループを選択。「オプショングループの作成」ボタンを押す。名前と説明をwordpress-mysql80で、エンジンをmysql、メジャーエンジンバージョンを8.0にし、「作成」ボタンを押す。

WEBサーバーからRDSを接続
RDSにいき、データベースの作成を押す。 テンプレートを費用を抑えるため今回は「開発/テスト」とする。(用途によって分ける。)
テンプレートを費用を抑えるため今回は「開発/テスト」とする。(用途によって分ける。)
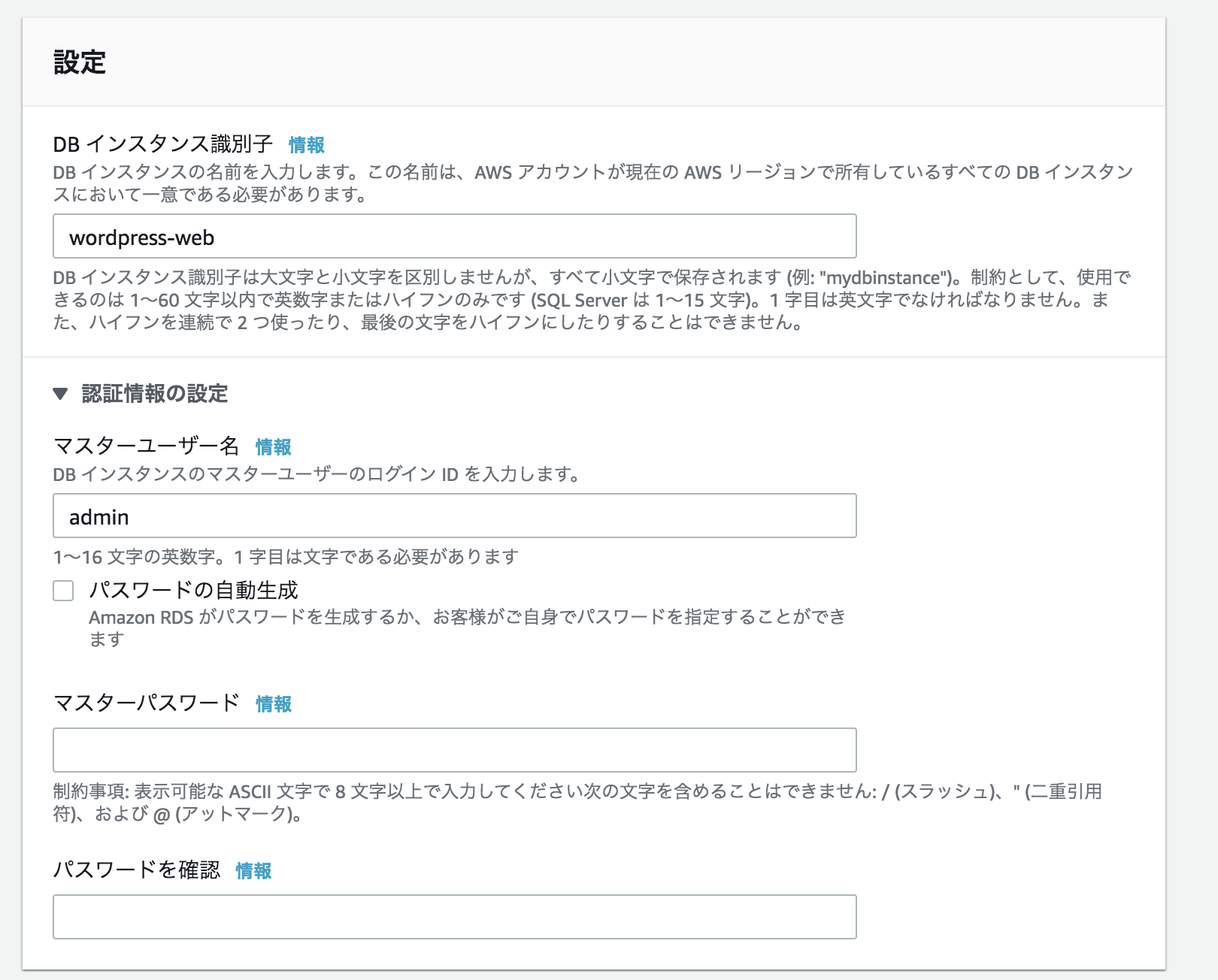
 DBインスタンス識別子と認証情報の設定で入力する。(マスターユーザー名とマスターパスワードは忘れないようにメモしておく。)
DBインスタンス識別子と認証情報の設定で入力する。(マスターユーザー名とマスターパスワードは忘れないようにメモしておく。)
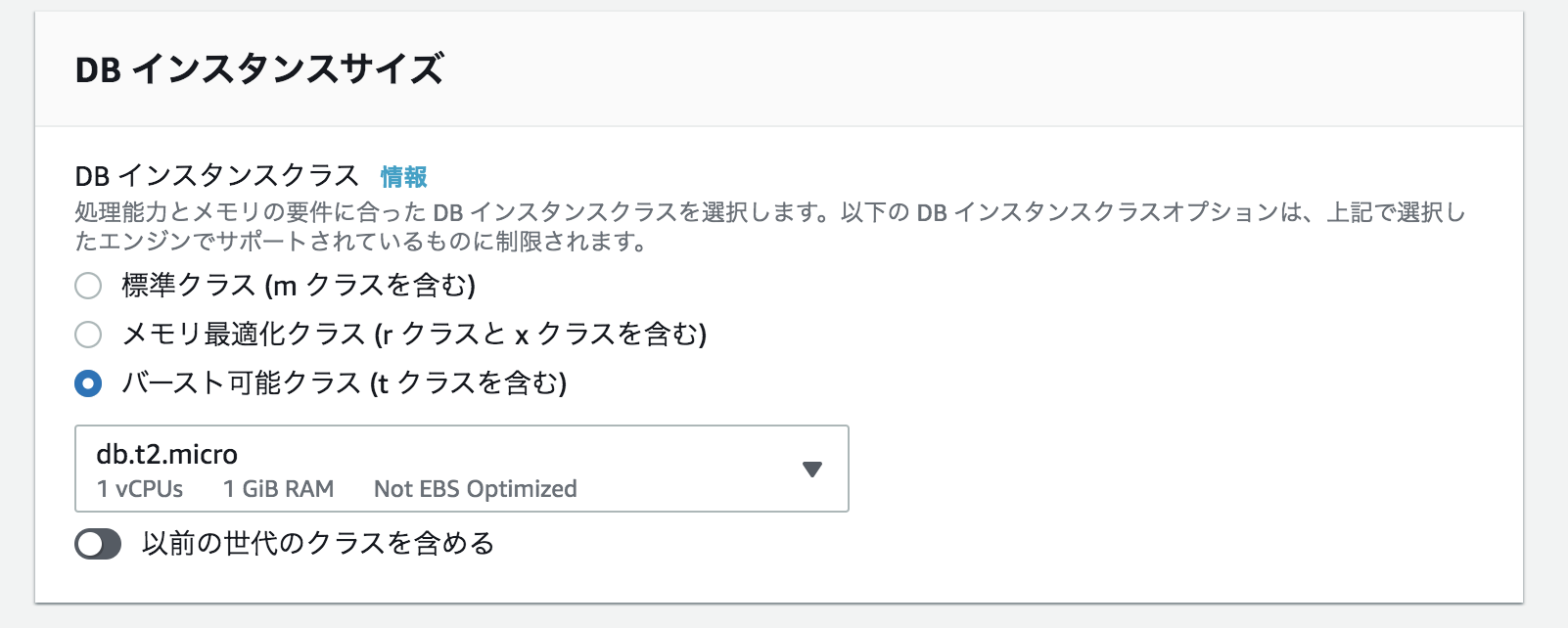
 DBインスタンスサイズを用途に応じて選択する。(db.t2.microだと安い。)
DBインスタンスサイズを用途に応じて選択する。(db.t2.microだと安い。)
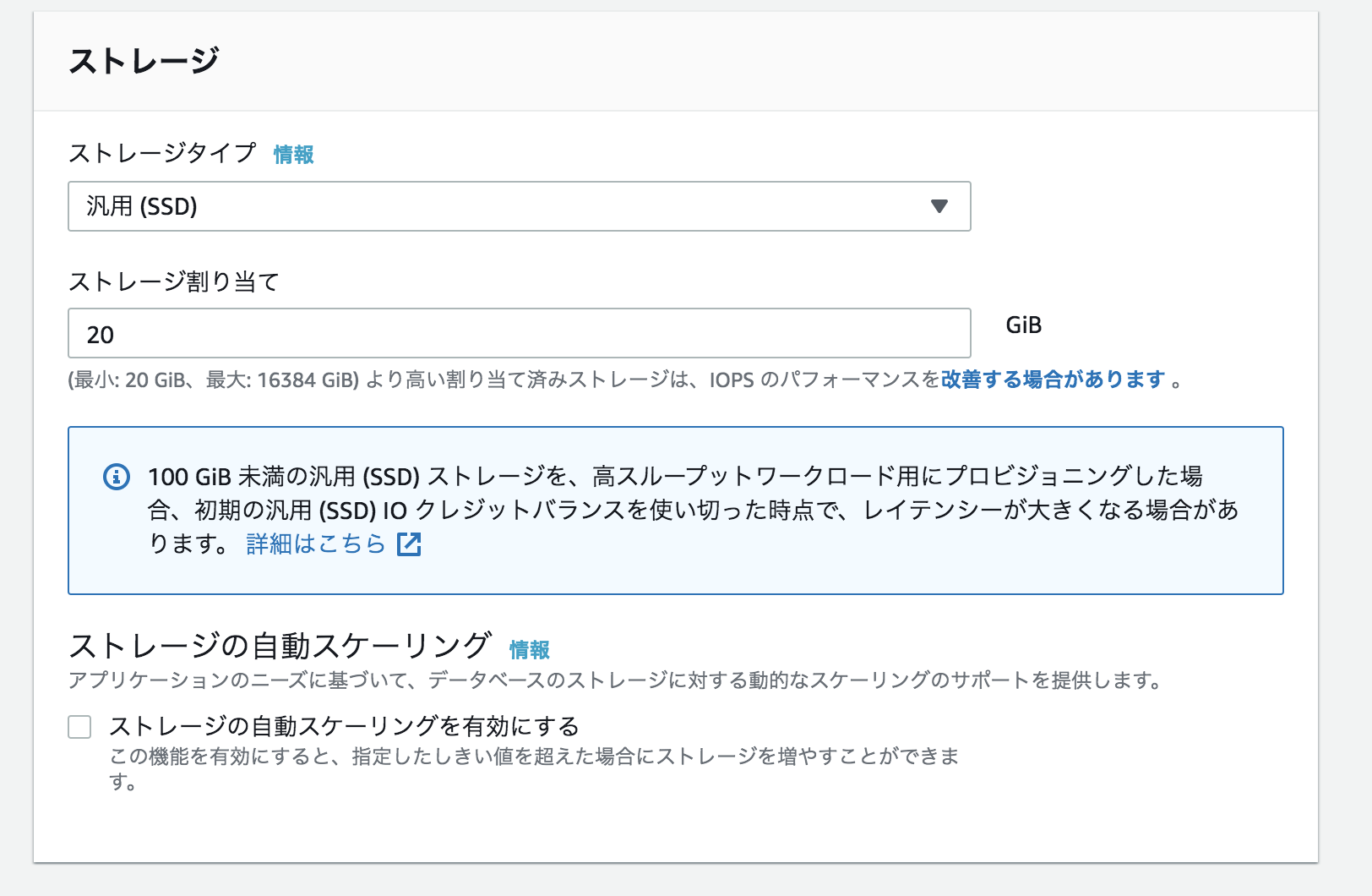
 今回は負荷があまりかかることがないと想定し、「ストレージの自動スケーリングを有効にする」のチェックを外す。
今回は負荷があまりかかることがないと想定し、「ストレージの自動スケーリングを有効にする」のチェックを外す。
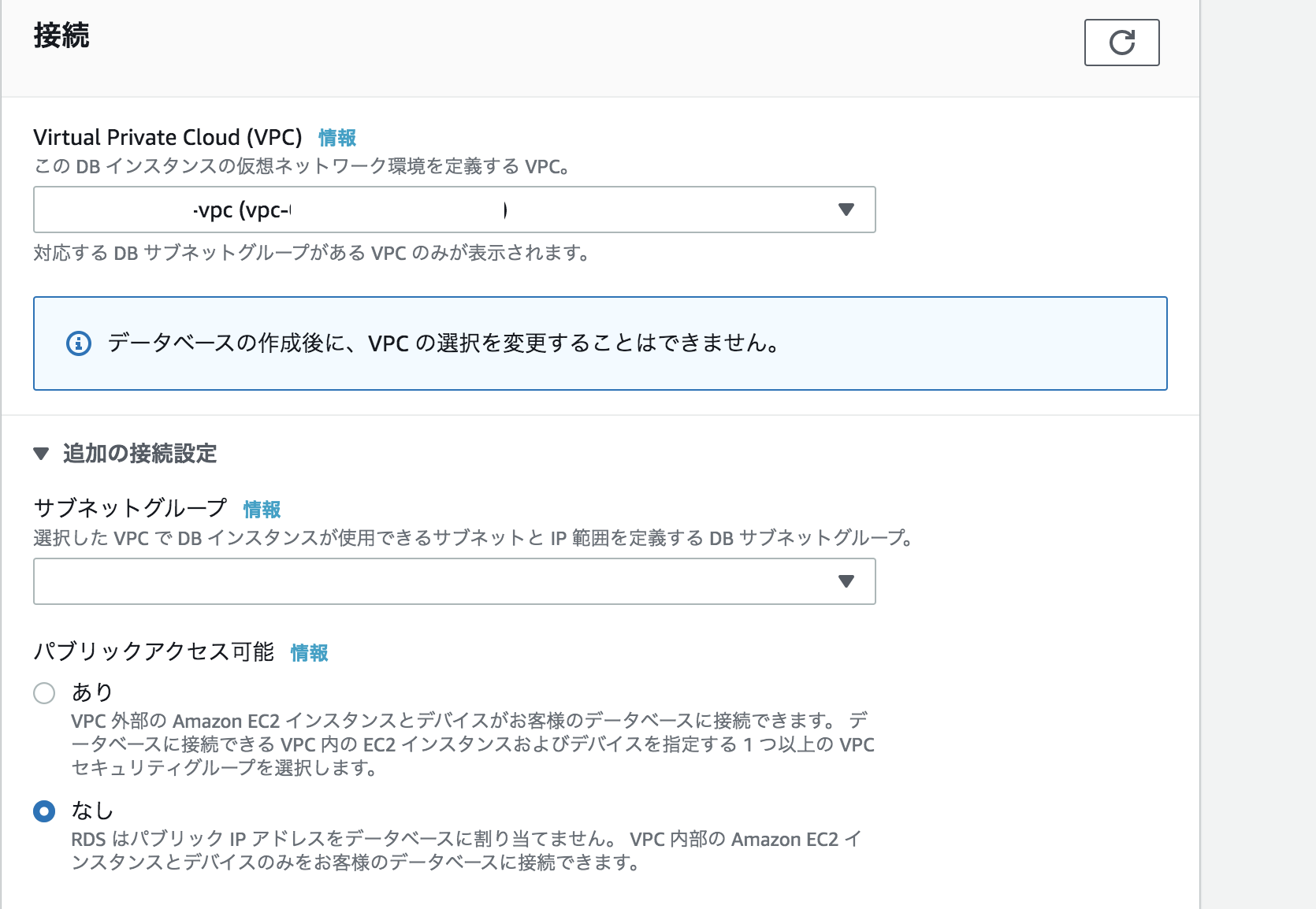
 接続ではVPCとサブネットグループを先ほど作ったものを選択する。
接続ではVPCとサブネットグループを先ほど作ったものを選択する。
 既存のVPCセキュリティグループを作成したものを今回作成したものを選択肢、アベイラビリティゾーンを「ap-northeast-1a」とする。
既存のVPCセキュリティグループを作成したものを今回作成したものを選択肢、アベイラビリティゾーンを「ap-northeast-1a」とする。
 追加設定>データベースの選択肢でDBパラメータグループとオプショングループで今回作成したものを選択する。
追加設定>データベースの選択肢でDBパラメータグループとオプショングループで今回作成したものを選択する。
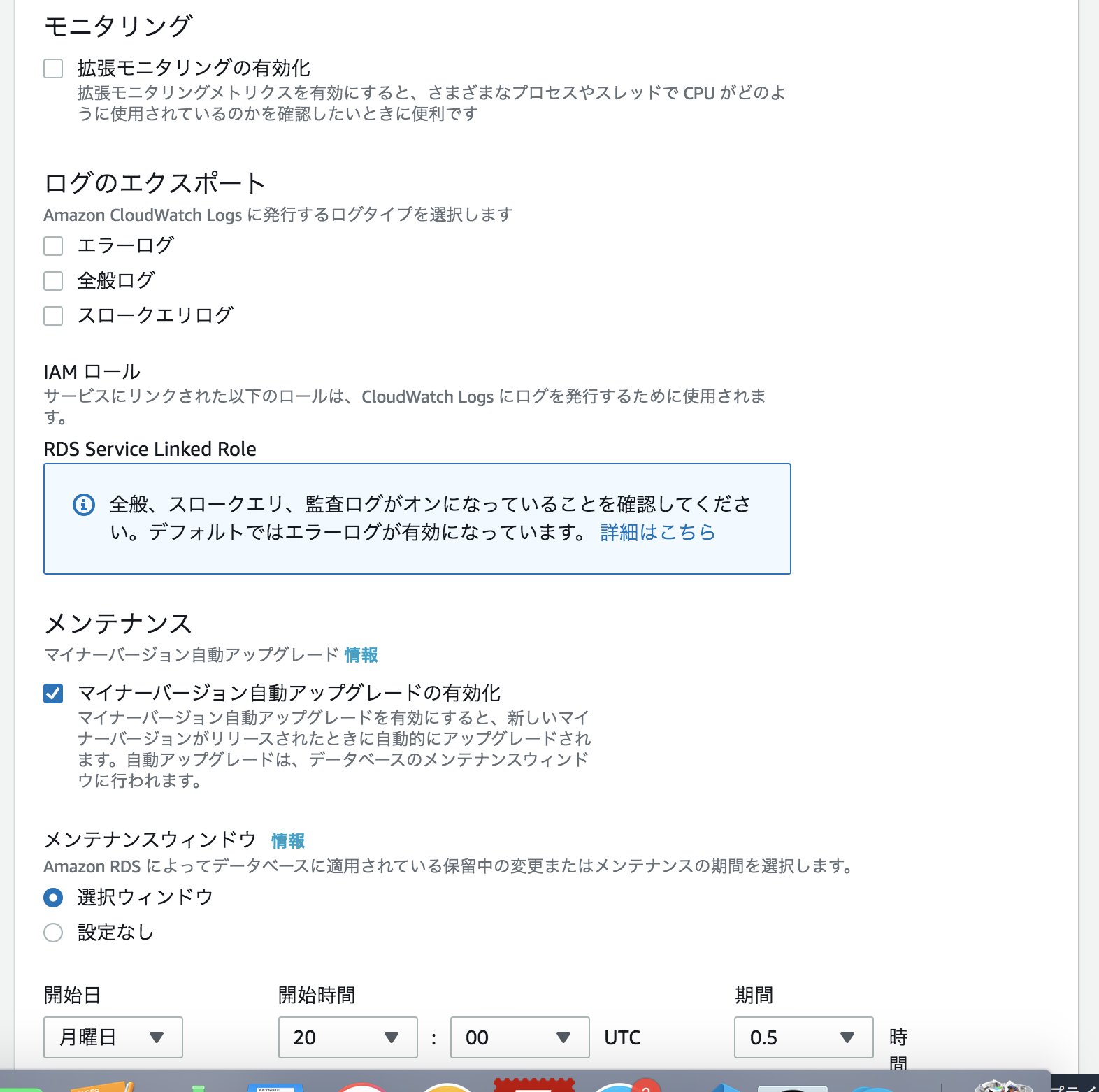
 モニタリングで拡張モニタリングの有効化のチェックを外し、メンテナンスをマイナーバージョン自動アップグレードの有効化を選択する。メンテナンスウインドウで時間を指定する。
モニタリングで拡張モニタリングの有効化のチェックを外し、メンテナンスをマイナーバージョン自動アップグレードの有効化を選択する。メンテナンスウインドウで時間を指定する。
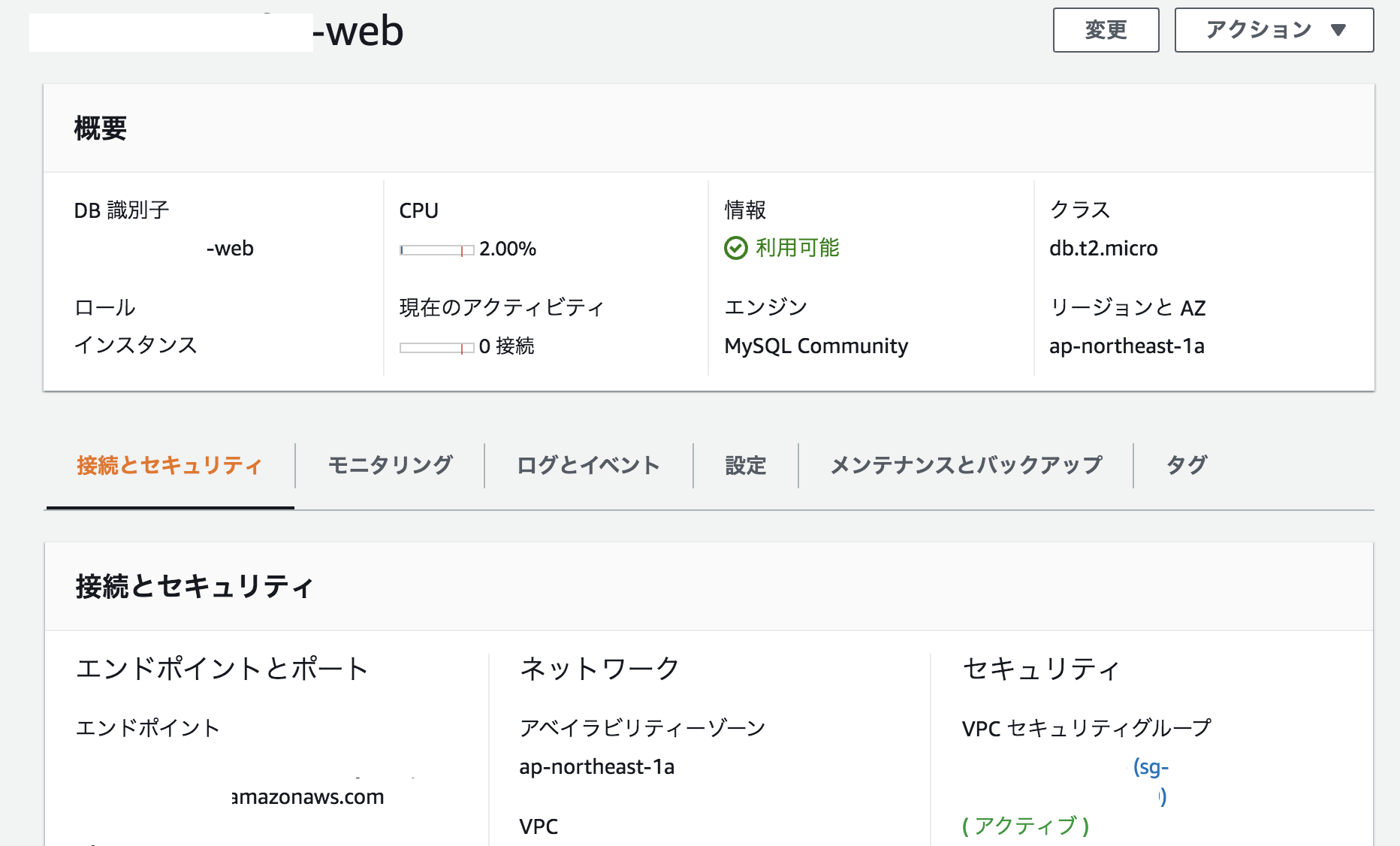
 概算月間コストを確認し、「データベースの作成」ボタンを押す。
概算月間コストを確認し、「データベースの作成」ボタンを押す。

ターミナルでの操作を行う。
$ ssh -i ~/xxx.pem ec2-user@xx.xx.xx.xx
$sudo yum -y install mysql
上記でMySQLをインストールする。
MySQLに入るためエンドポイントを確認する。

mysql -h エンドポイント -u マスターユーザー名 -p
その後パスワードを入力する。
WordPress用のデータベースを作成
MySQLに入れたら下記を入力する。$CREATE DATABASE データベース名 DEFAULT CHARACTER SET utf8 COLLATE utf8_general_ci
$CREATE USER 'ユーザー名'@'%' IDENTIFIED BY 'password';
$GRANT ALL ON データベース名.* TO 'ユーザー名'@'%';
$FLUSH PRIVILEGES;
$exit;
WordPressのインストール
exit;でターミナルに戻る。$sudo amazon-linux-extras install -y php7.2
$sudo yum install -y php php-mbstring
$cd ~
$wget https://ja.wordpress.org/latest-ja.tar.gz
$tar xzvf latest-ja.tar.gz
$cd wordpress/
$sudo cp -r * /var/www/html/
$sudo chown apache:apache /var/www/html -R
$sudo systemctl restart httpd.service
WordPressの設定
URL欄にドメインを入力する。 WordPressの画面に進み、始めるボタンをクリックし、データベース名、ユーザー名、パスワード、データベースのホスト名(エンドポイント)を入力し、送信ボタンを押す。 接続完了したらインストール実行で、サイトのタイル、ユーザー名、パスワード、メールアドレス、検索エンジンでの表示を適宜入力する。できたら「WordPressをインストール」ボタンをクリックする。 これでログインをし、管理画面に入れるようになる。まとめ
レンタルサーバーだとボタンをポチポチしたらできたが、AWSだと結構手順を踏む必要があると思った。流れを意識しつつ実装しましょう、
教材
AWS:ゼロから実践するAmazon Web Services。手を動かしながらインフラの基礎を習得