こんにちは!今回は,手元のエディタで作成した(マークアップされた) HTML ファイル等を簡単に Web サイトとして公開する方法について解説したいと思います!
Netlify を用いてデプロイ(公開)する方法について解説します.
本記事では,
「GitHub ってなに?」
という人でもお手軽にできる方法になっております!
なぜこの記事を書こうと思ったのか
友人が,
「制作会社への転職活動でポートフォリオとして静的サイトを作成したけどうまく公開できなくて困っている.」
と言っていました.
index.html や all.css のようなファイルを zip ファイルとして提出していたりしてたので,Netlify を激推してきた.というのが背景にあります.
そのときに行った手順を今回は,解説しようと思っています.
初手
手元で index.html を作成しましょう.VSCode なり Atom のエディタを使って「test というフォルダの中に」index.html を作りましょう.
👇こんな感じで作成します.
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Test</title>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
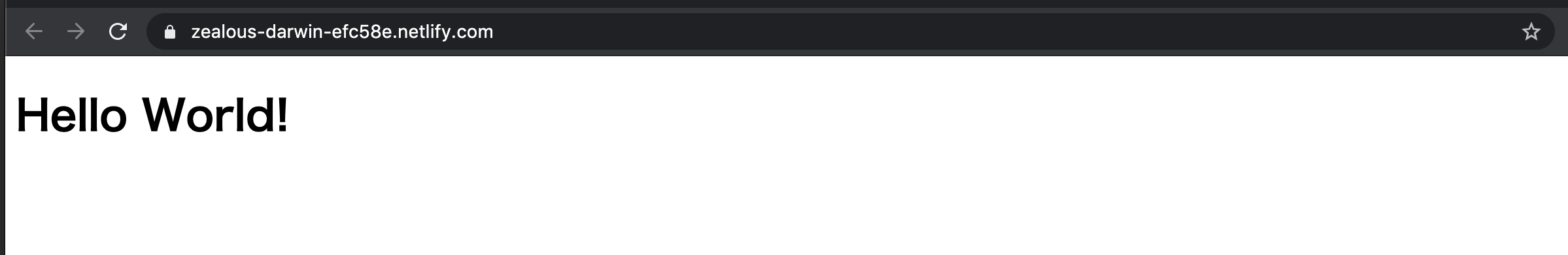
index.html を,
Chrome なりSafari などのブラウザにドラッグアンドドロップすると
こんな感じで表示されると思います.
あとは,自分なりにお洒落にマークアップを施してください!
これを Netlify を使って実際に Web サイトとして公開していきます.
Netlify に登録する
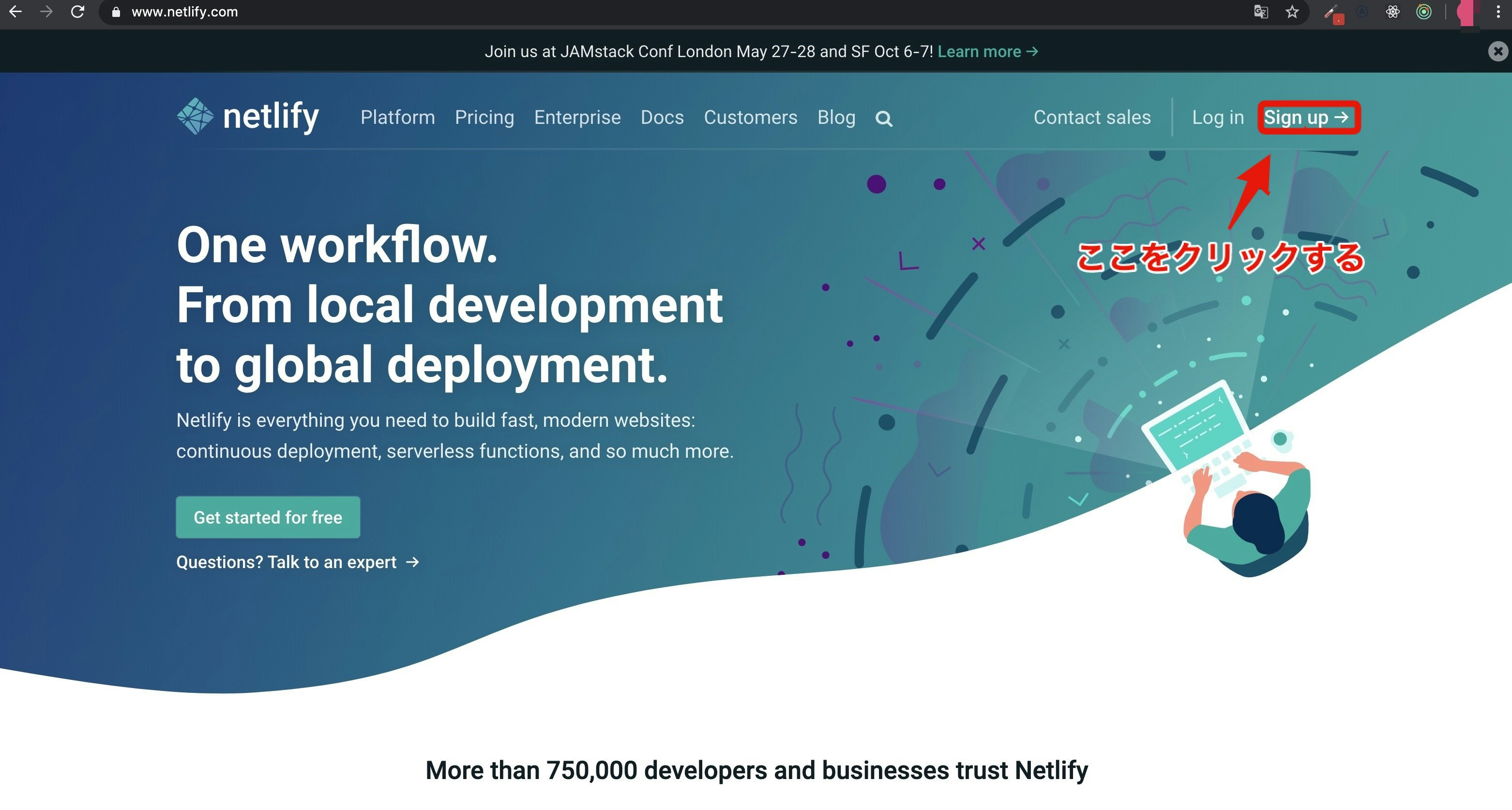
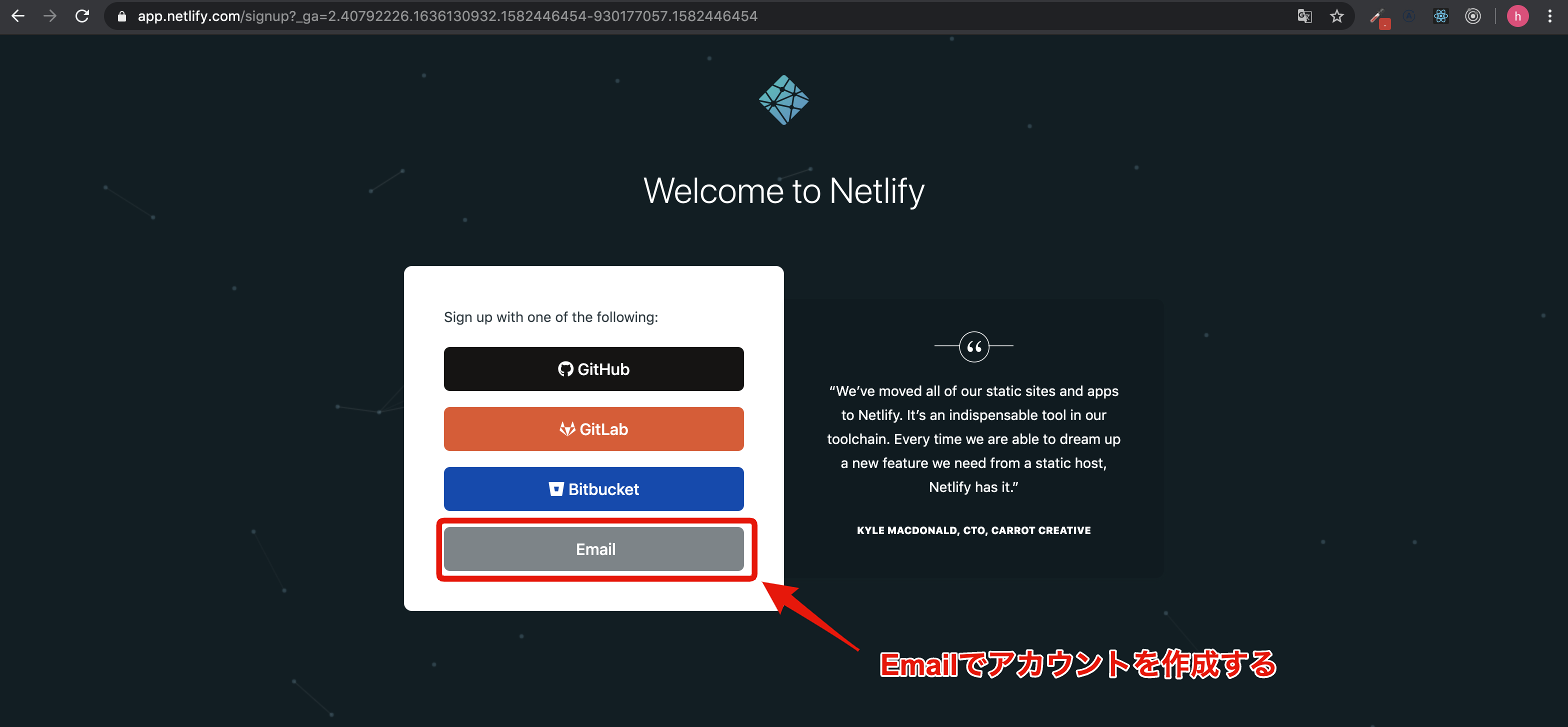
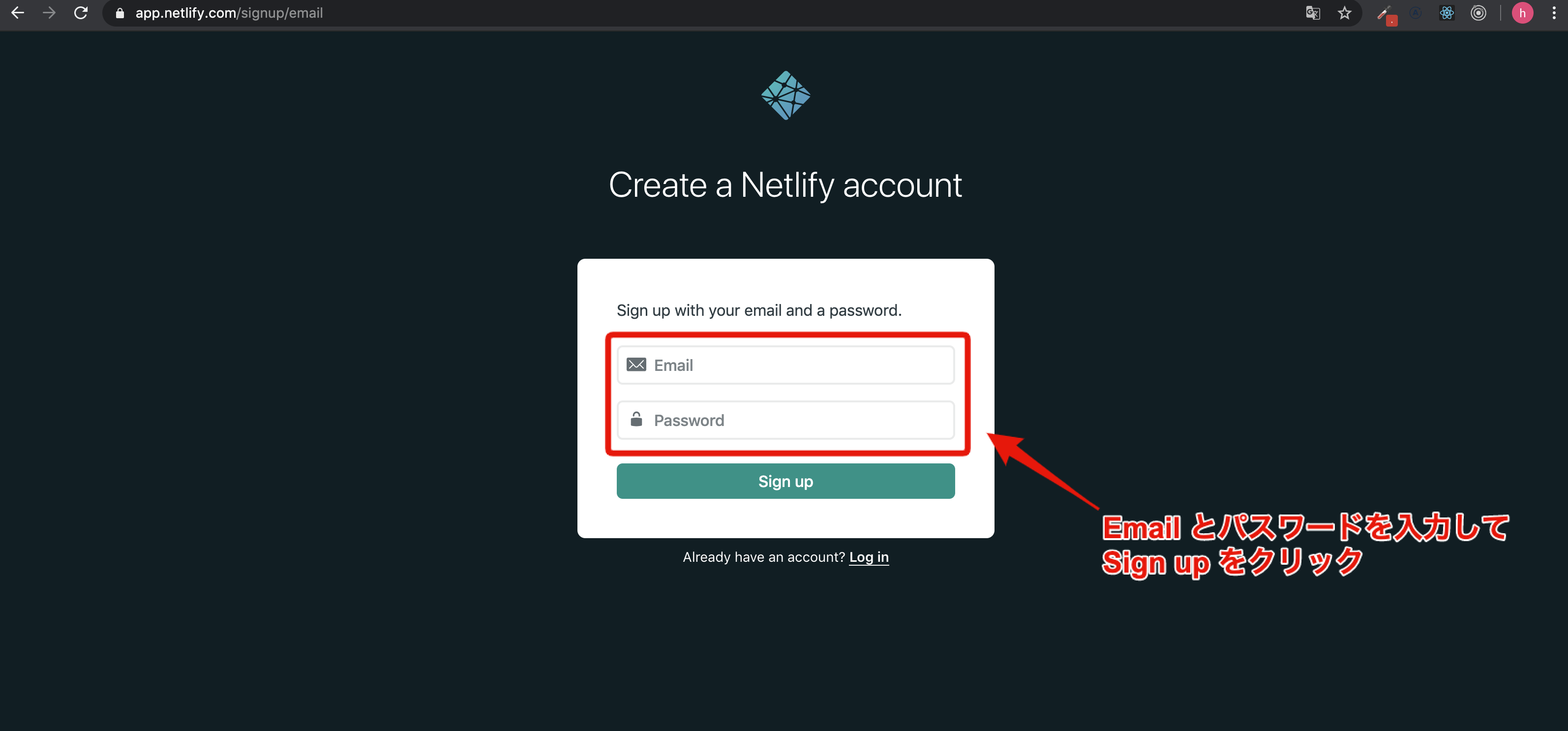
公開する前にまずは Netlify に登録をしましょう.GitHub のアカウントを持っている人はGitHub でサインアップすることを勧めますが,メールアドレスでもアカウントを作成できます.
-
Netlify 👈ここにアクセスします
Netlify で公開する
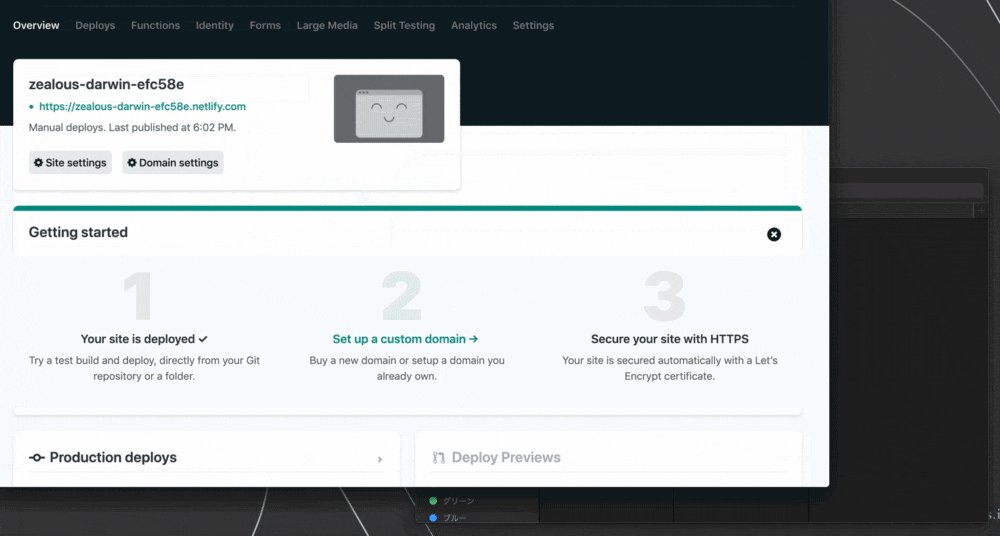
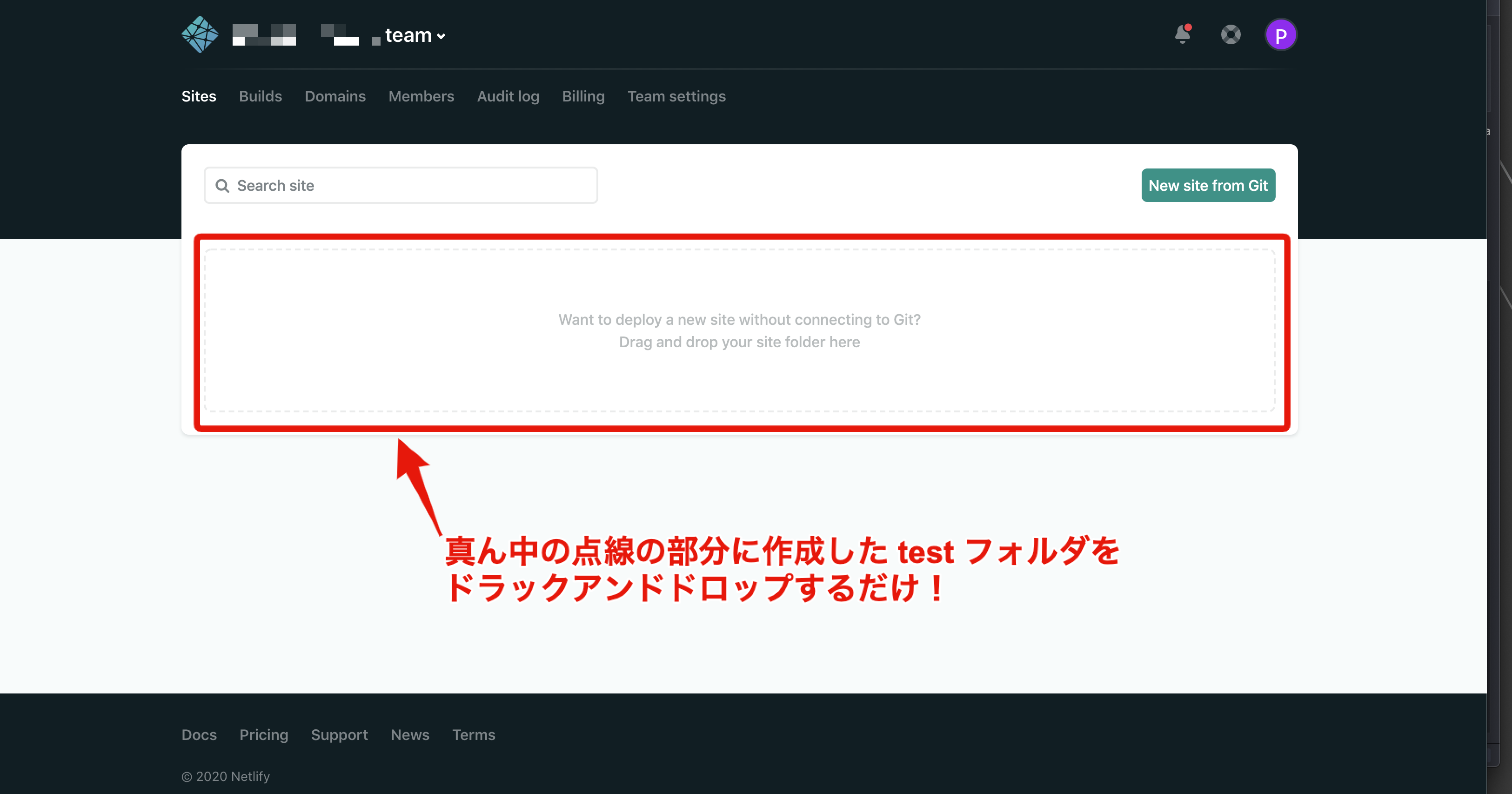
あとは超簡単です.
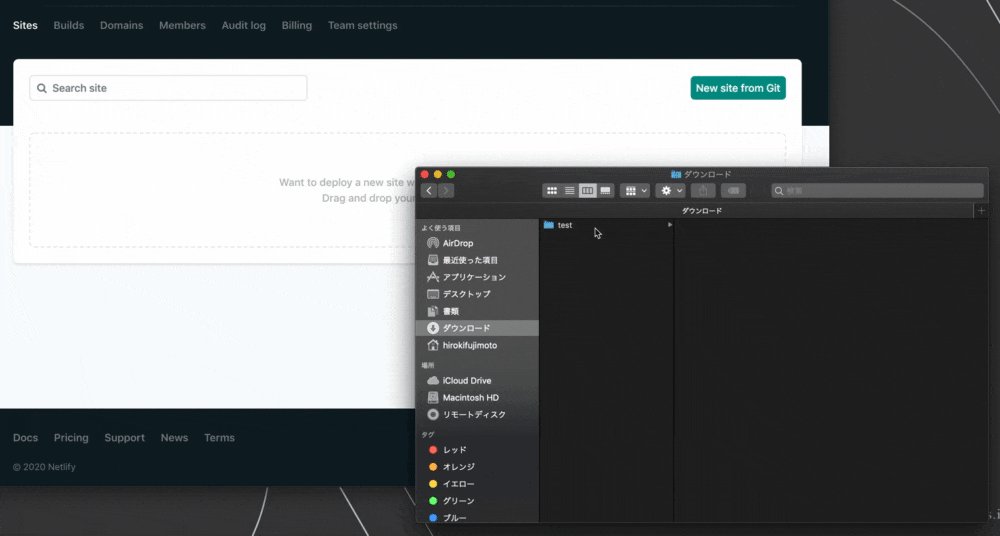
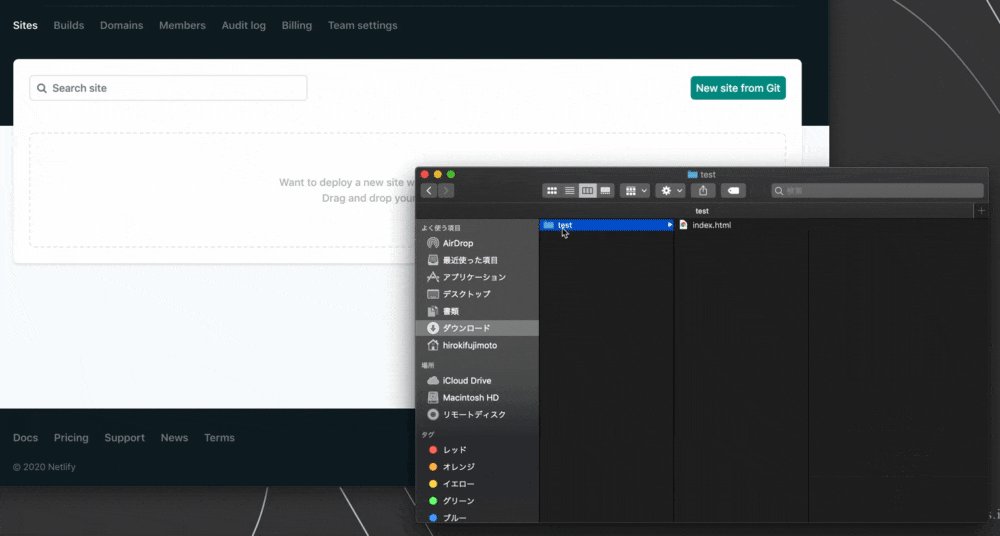
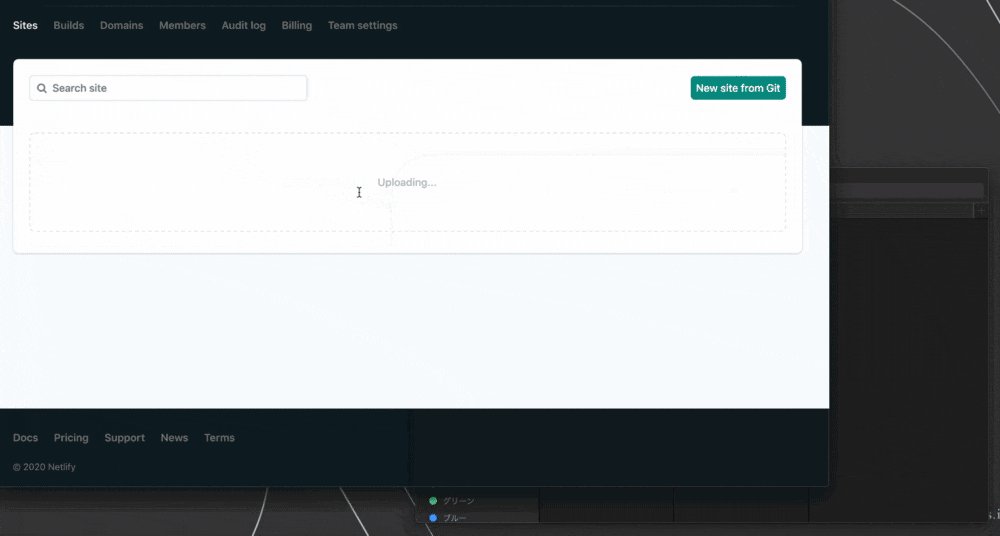
チュートリアルをスキップして現れたサイトの真ん中の方にある点線の部分に先ほど作成した,test/index.html をドラックアンドドロップするだけです.

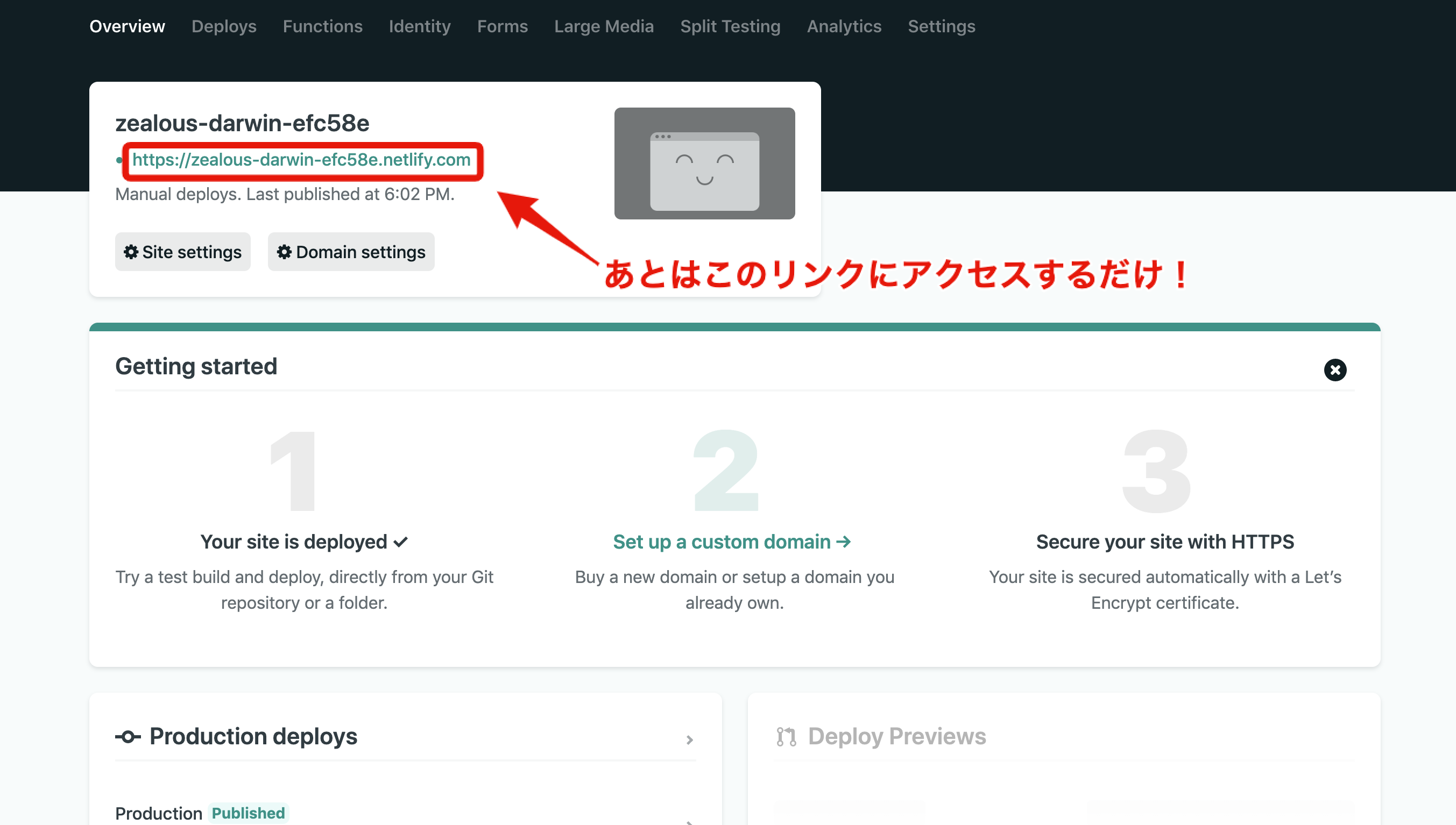
あとは,Netlify 側で作成された URL にアクセスするだけで公開されたことが確認できます.

超簡単ではないでしょうか!
この URL にアクセスしさえすればどこからでも誰からでも静的サイトを閲覧することが可能になります!
おまけ
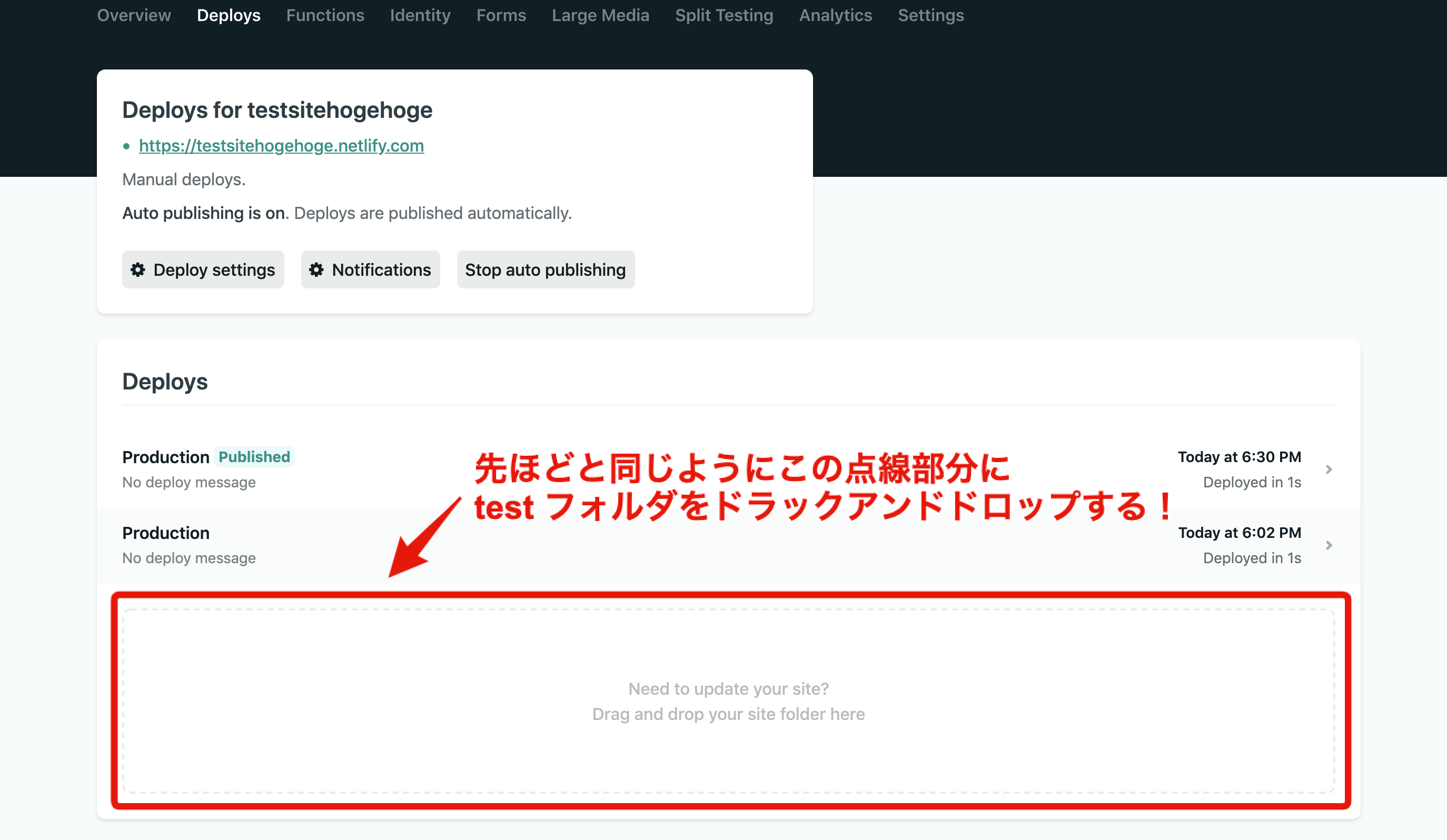
🌊 更新した際にデプロイ(公開)しなおす
今回解説している方法は,GitHub 等を使って自動でデプロイする手法ではなくマニュアルでデプロイする方法になります.なので,作成したサイトに変更がある際は随時自分でデプロイしなおさないといけません.GitHub 等をしようして自動でデプロイを行いたい場合は他の記事を参考にしてみてください.
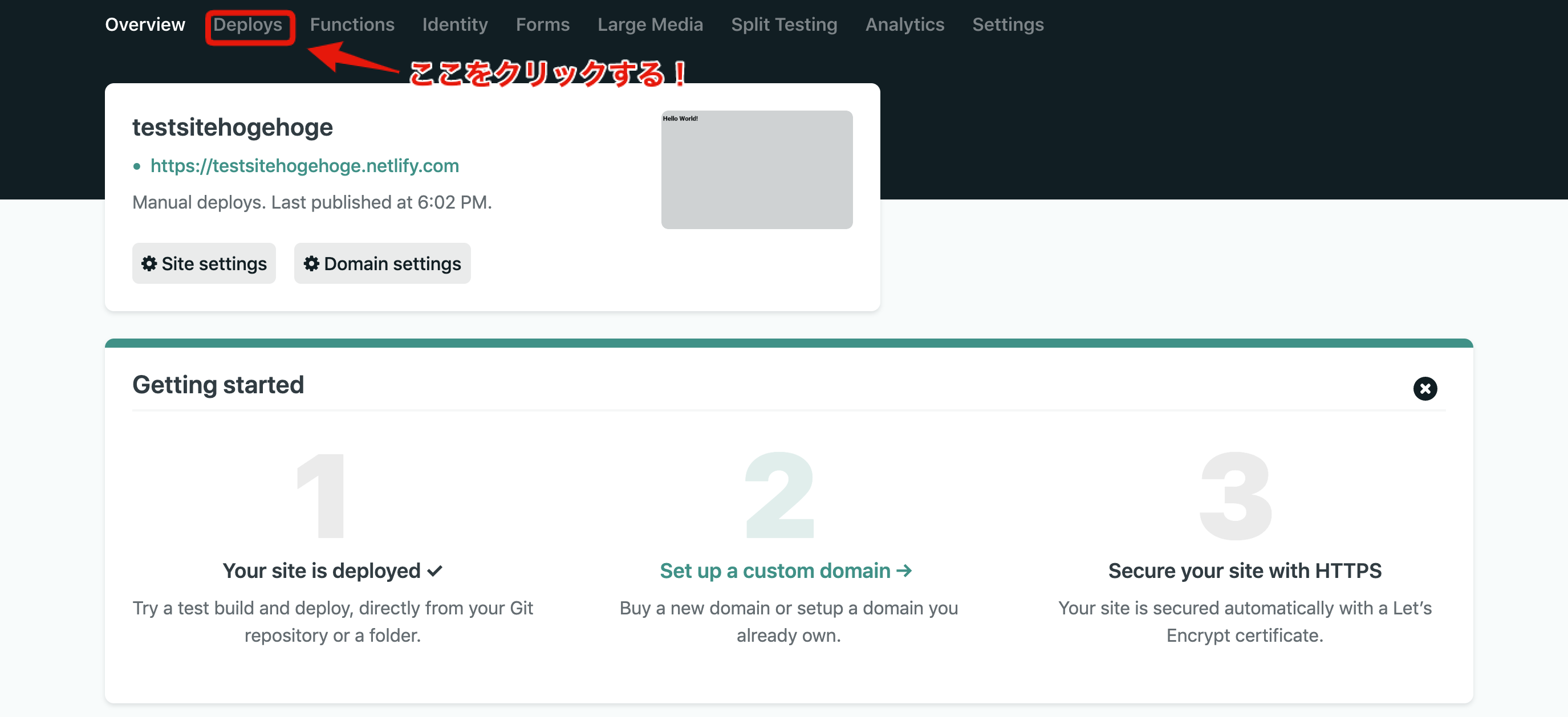
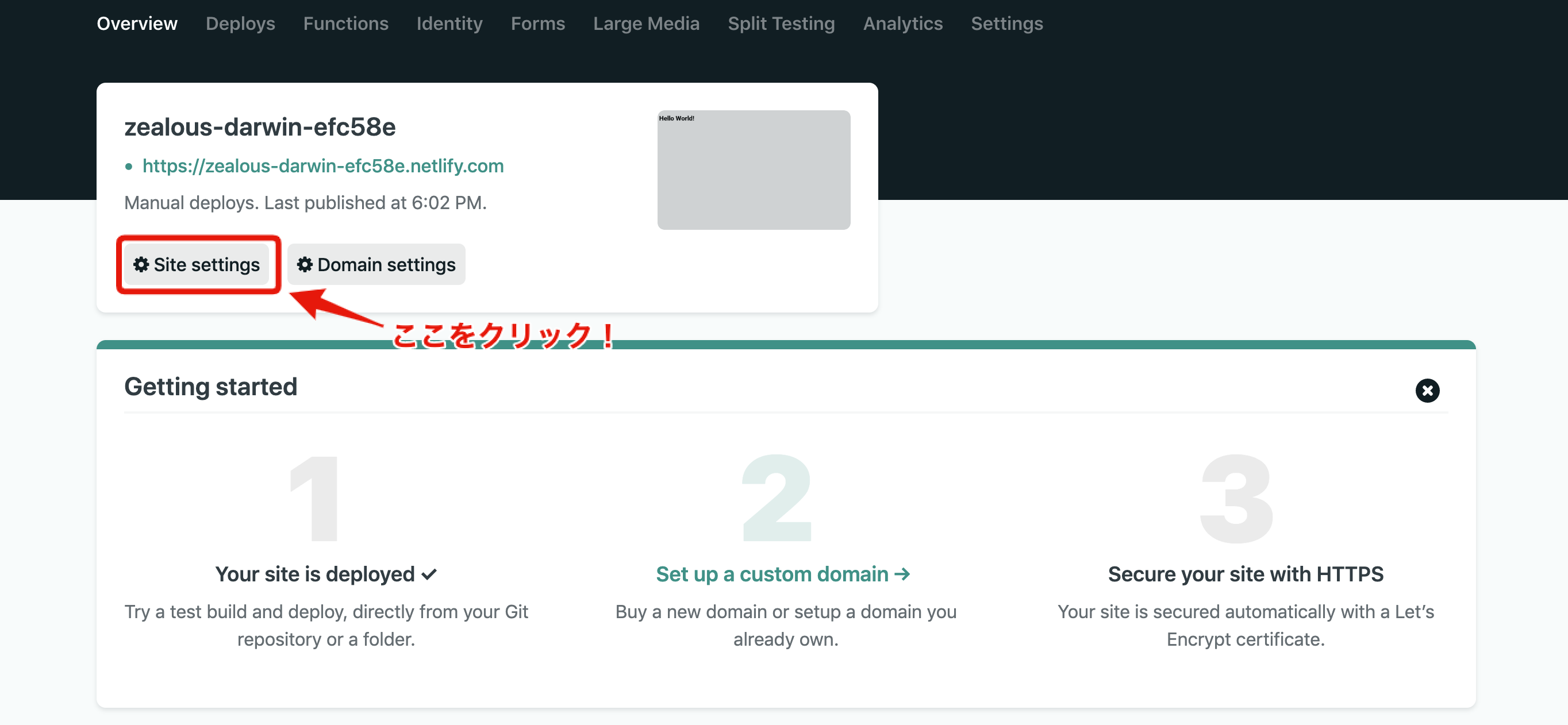
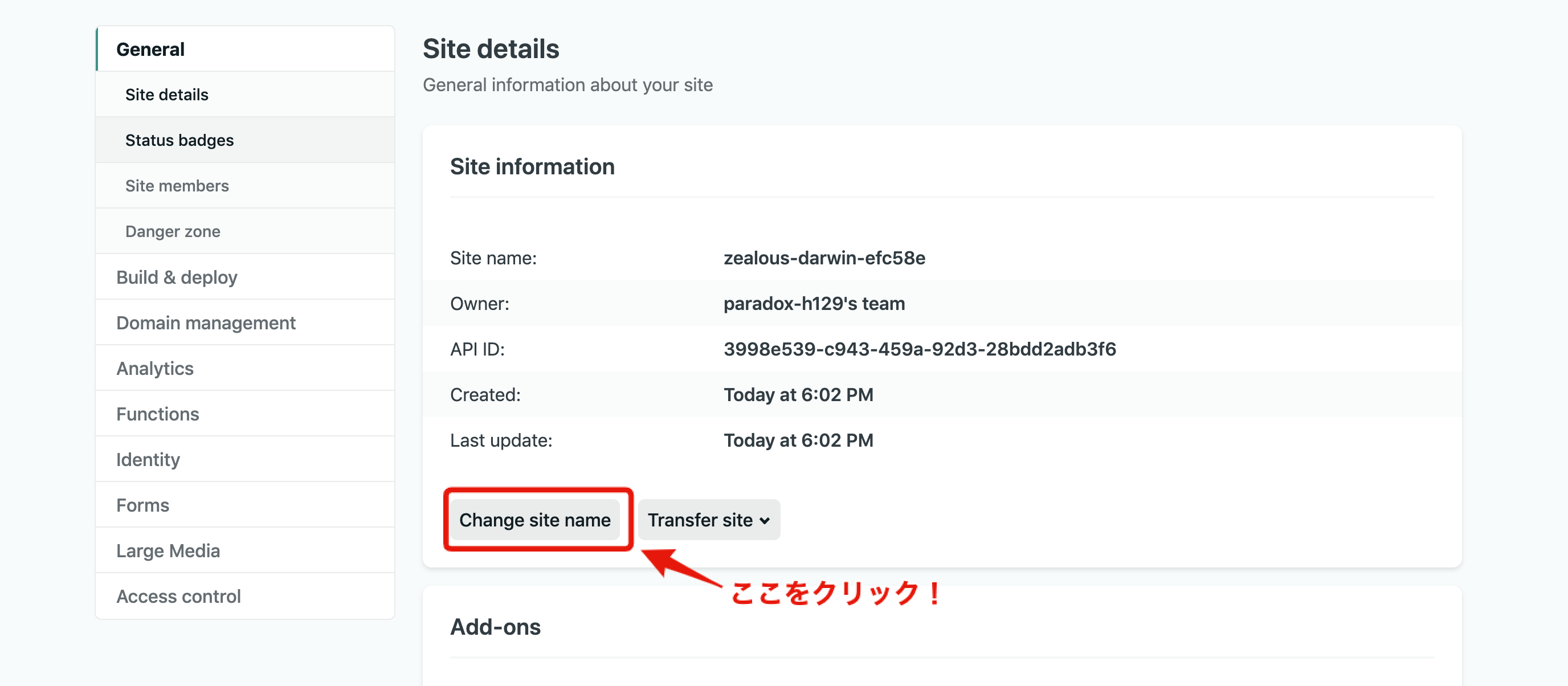
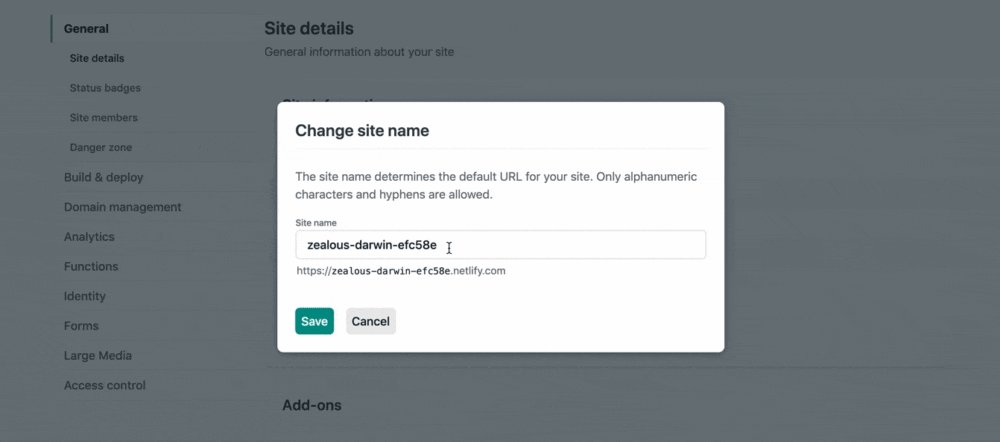
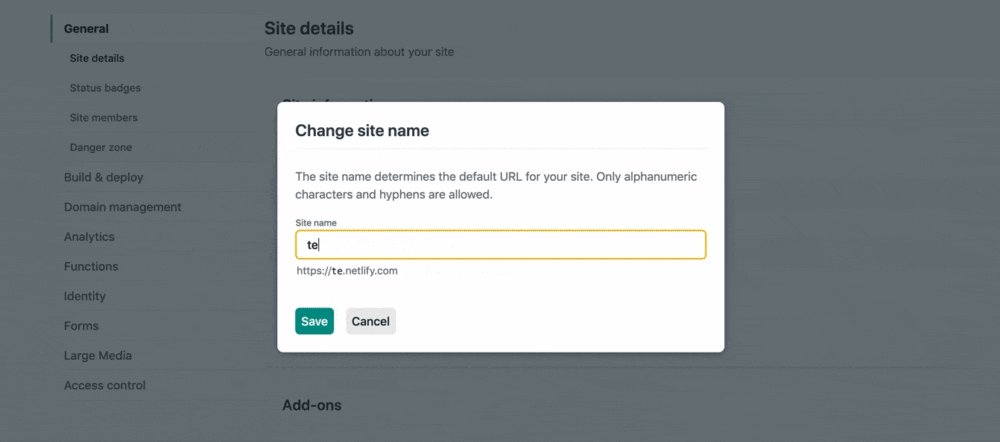
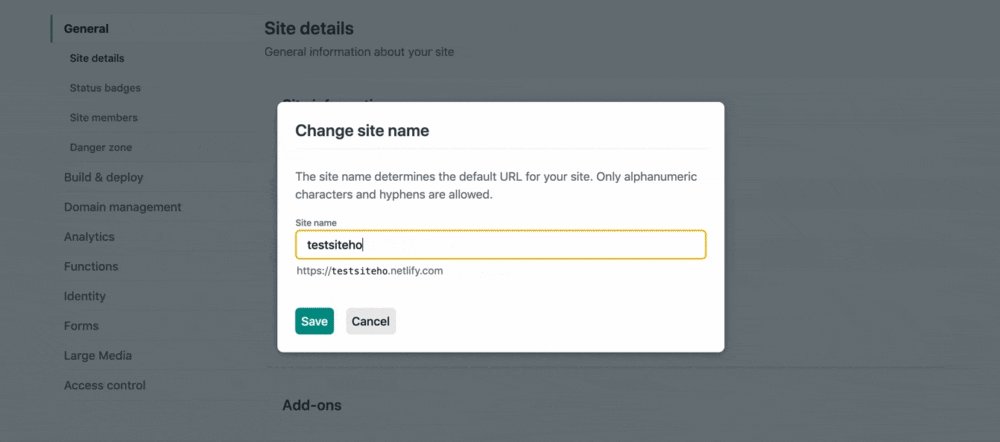
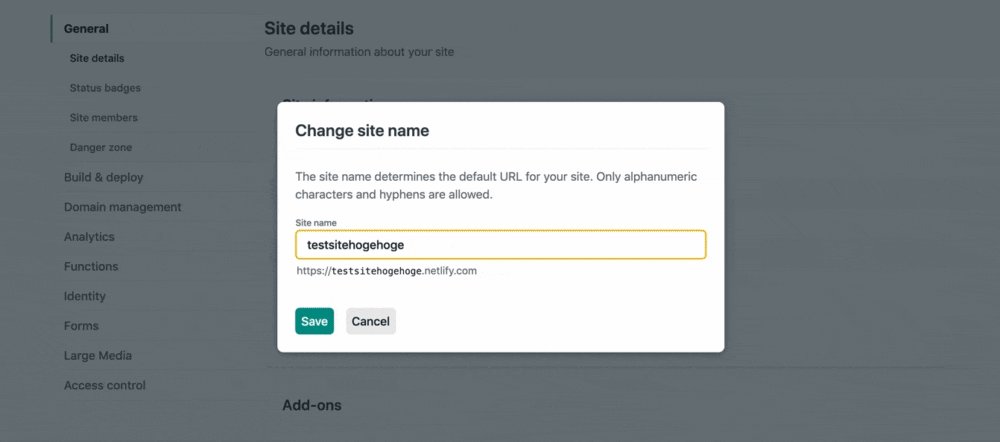
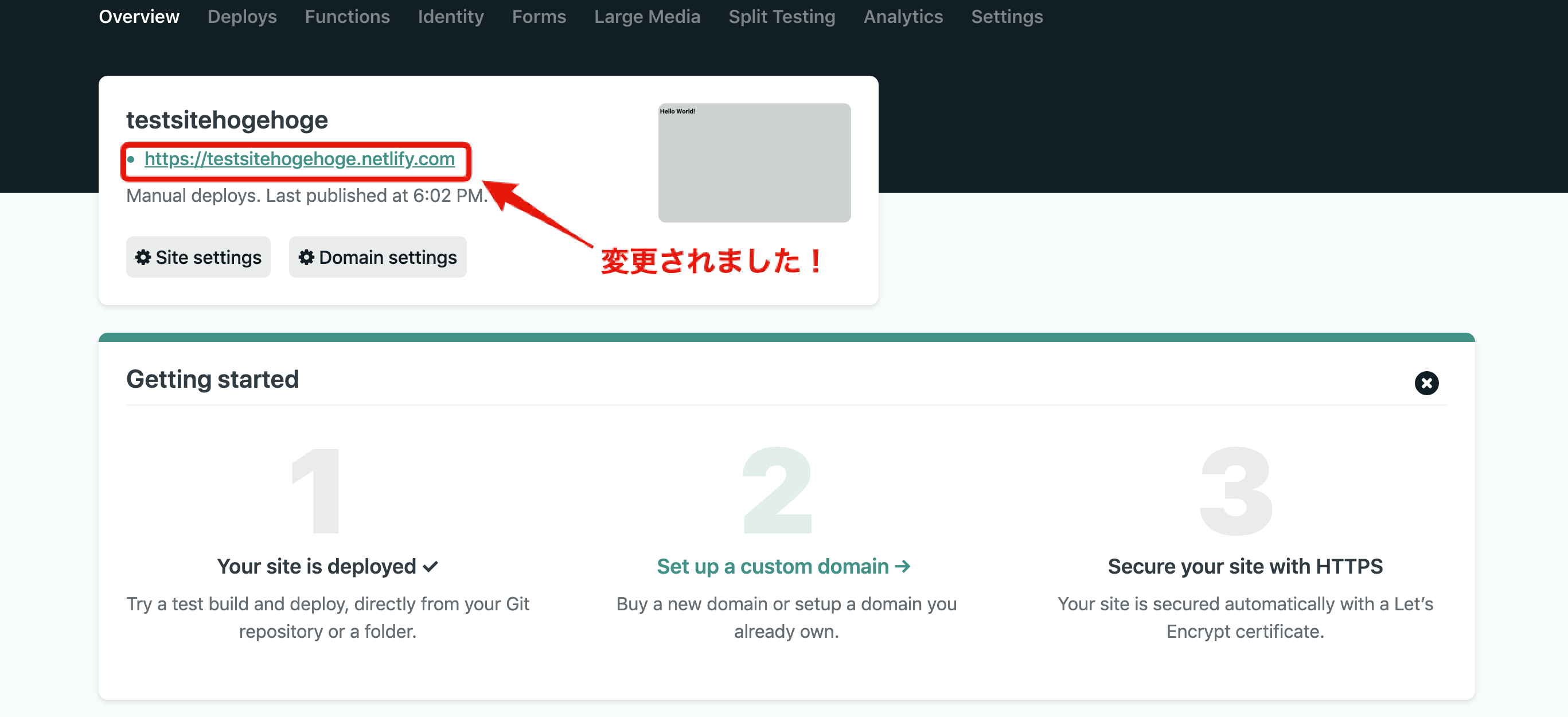
😈 サイトの名前を変更する
URL が変だと少しテンションが下がりますよね..
なので,名前を変更する手順も紹介します.
他と被ってなければ設定することが可能です!そして,元のページに戻れば変更を確認できます.

終わりに
以上が今回の Netlify を用いてお手軽に静的サイトを公開する方法になります.
ぜひ試してみてください〜!