はじめに
BizOptimars の井上です。
Power Automate で出勤報告フローを作成していきます。
スマートフォンから出勤報告を入力し、Teams 通知を行っていきます。

フローの作成
トリガーは フローを手動でトリガーする にチェックを入れます。
できましたら作成ボタンをクリックします。

トリガーの設定
フローの編集画面が表示されましたら、トリガーの設定を行います。
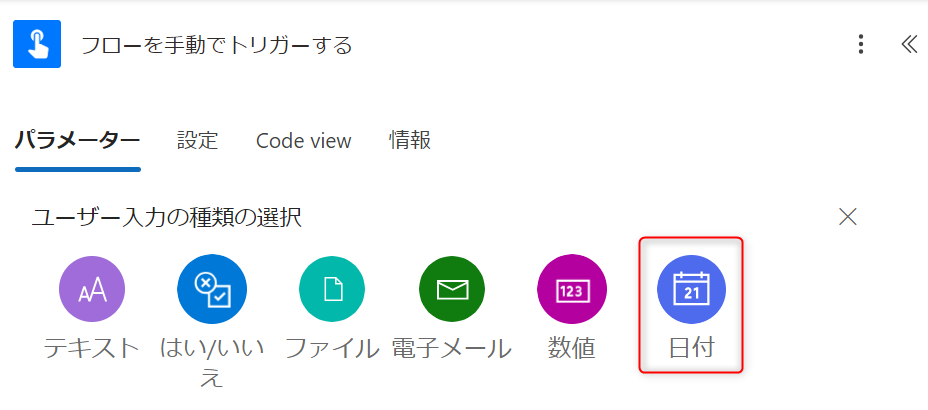
スマートフォンで入力してもらう項目を作成します。
- 出勤日
- 出勤/欠勤
- 欠勤理由
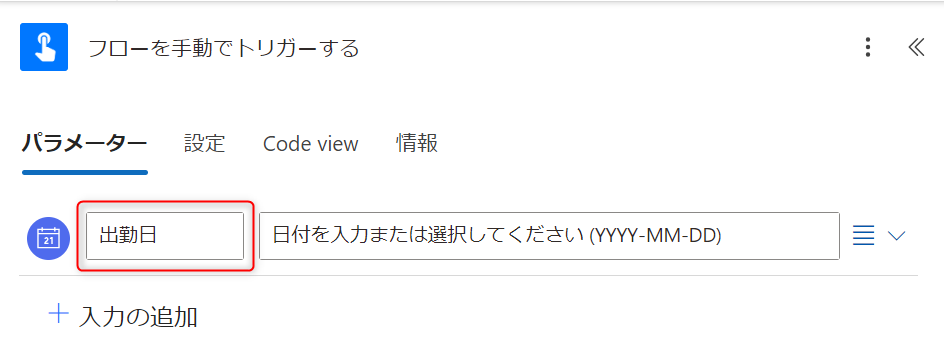
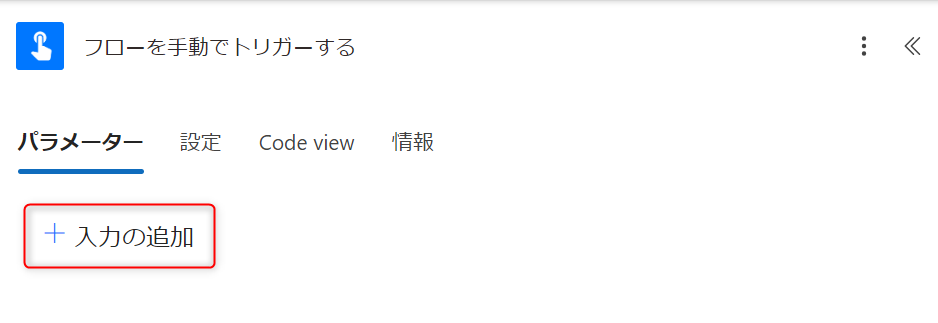
出勤日 の項目を作成します。
入力の追加 をクリックします。

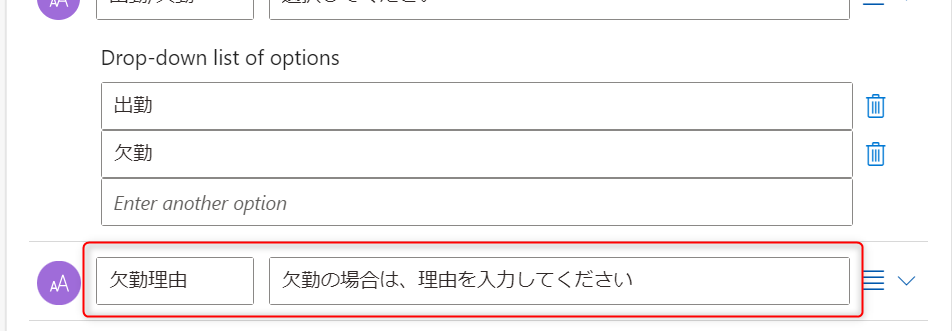
次に、出勤/欠勤 の項目を作成します。
入力の追加 をクリックします。

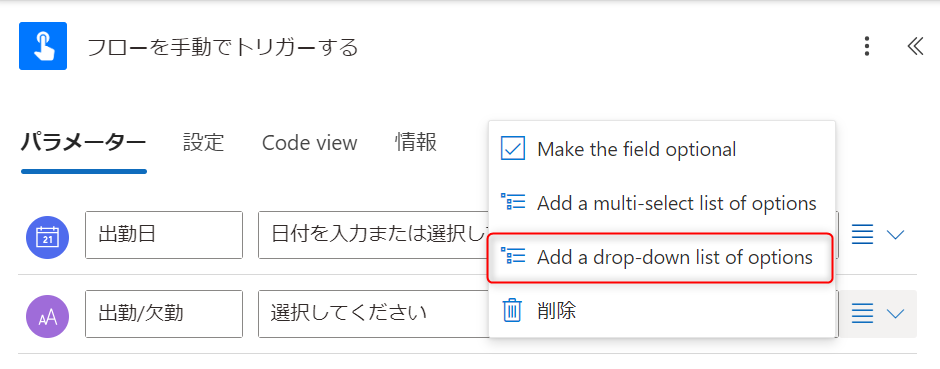
この項目は選択肢から選べるようにしたいと思います。
メニューをクリックします。

「Add a drop-down list of options」をクリックします。

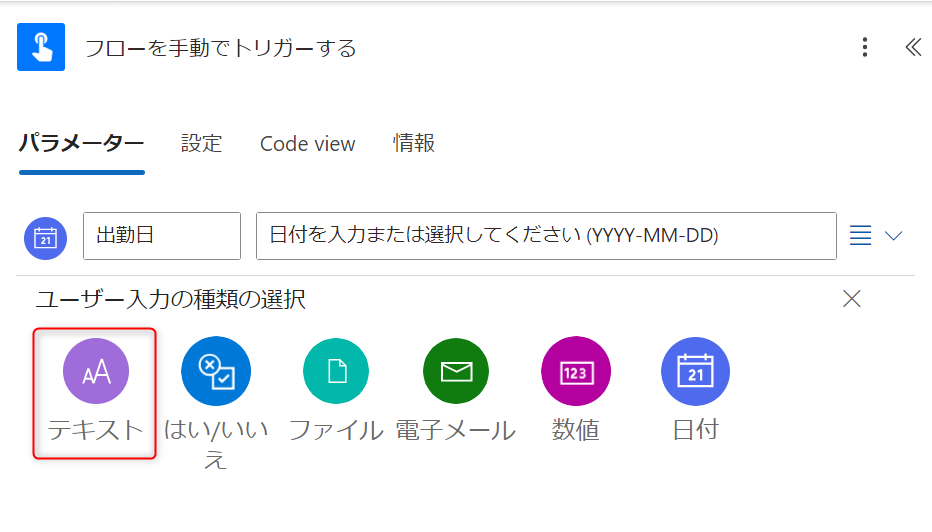
最後に、欠勤理由 の項目を作成します。
入力の追加 をクリックし、テキストを選択します。

デフォルトだと必須入力になるので、任意入力に変更します。
メニューをクリックします。

「Make the field optional」をクリックします。

これでトリガーの設定は完了です。
Teams 通知
次に Teams 通知のアクションを追加します。
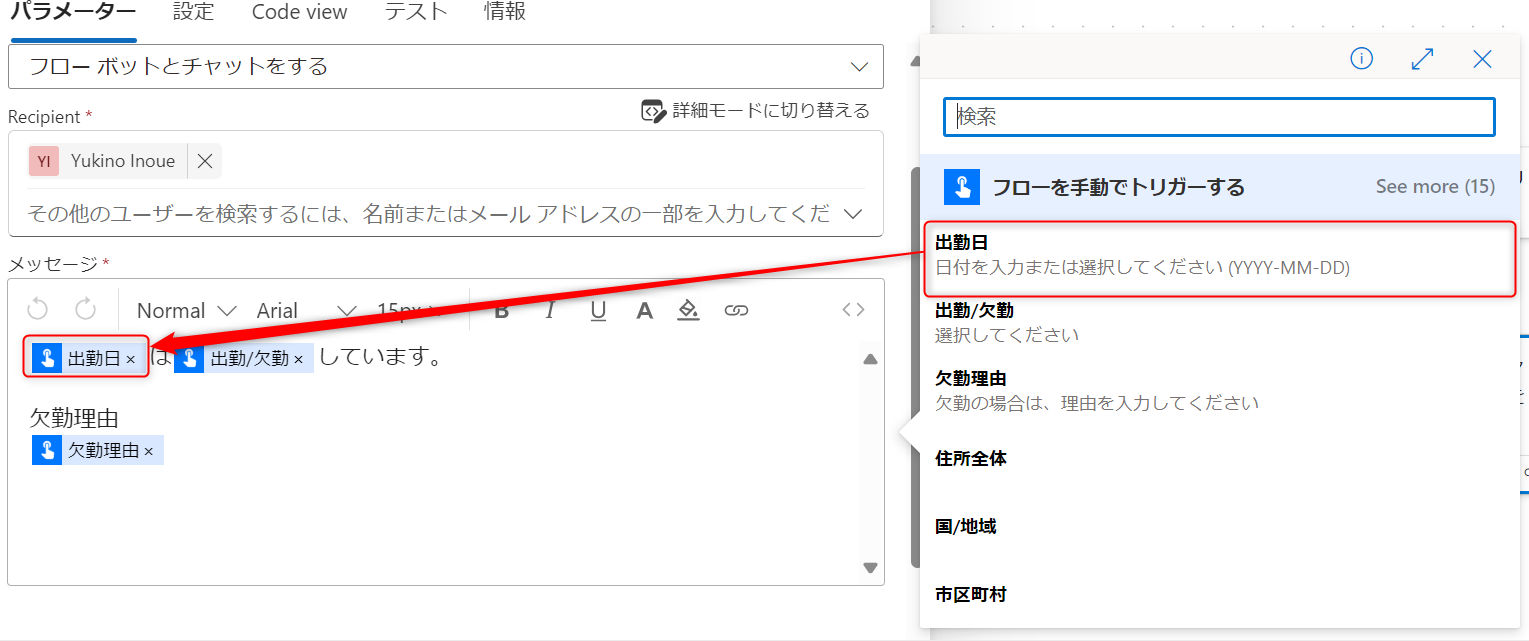
チャットまたはチャネルでメッセージを投稿する アクションを追加します。

今回は投稿先を「フローボットとチャットする」にしておきます。

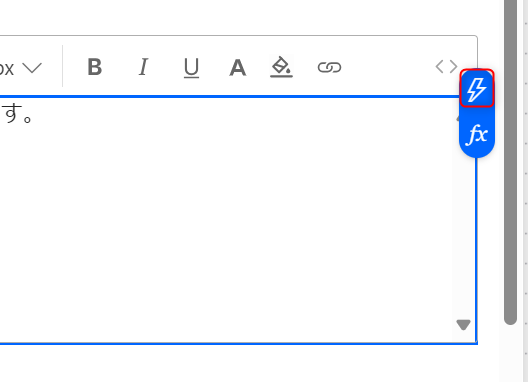
トリガーの値は、雷アイコンをクリックすることで、選択できます。

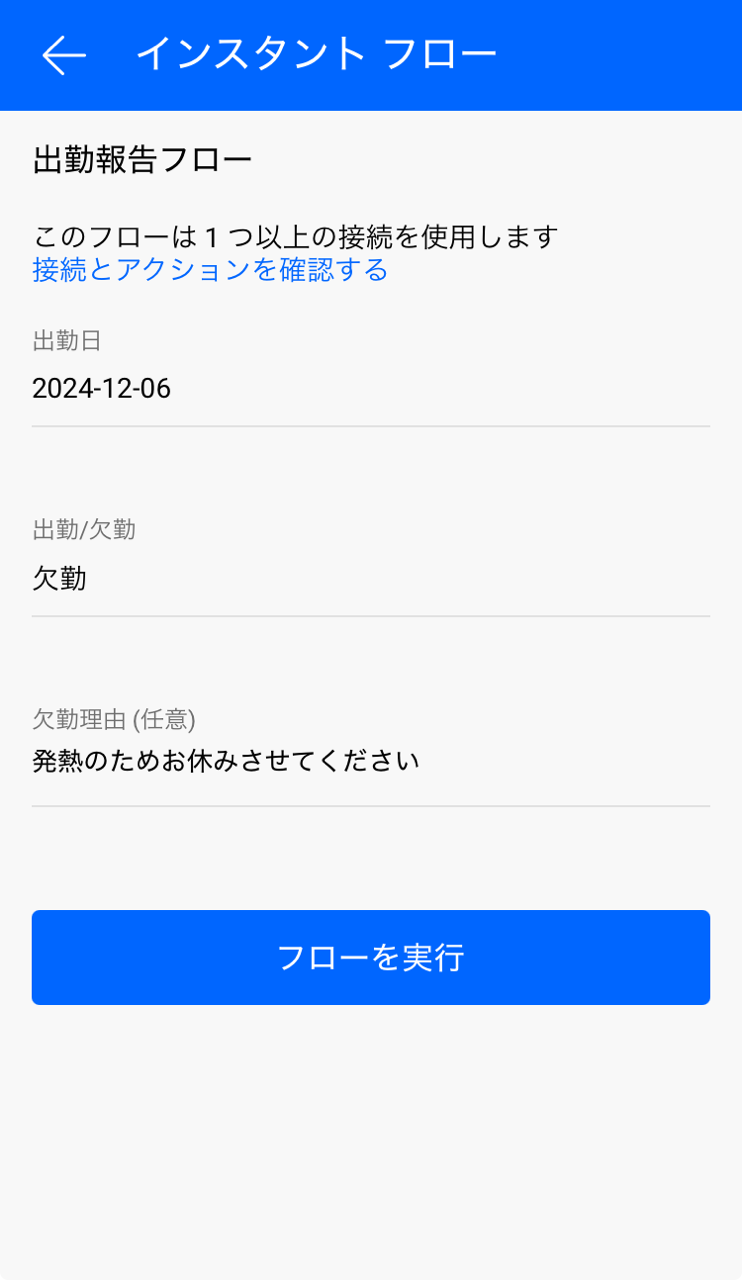
フロー実行
おわりに
簡単にですが、スマートフォンからフローを動かすようなしくみを作成してみました。
このフローは、間に SharePoint Lists へ登録したり、出勤と欠勤で条件分岐を設定したり、いろいろと応用ができるものだと思いますので、ぜひ試していただければと思います!