はじめに
記事見てくださってありがとうございます。
BizOptimars のいのうえです!
今回は お客様からよくいただいた質問の中から、Power Apps のキャンバスアプリで入力チェックとボタン制御を行う方法をご紹介したいと思います。
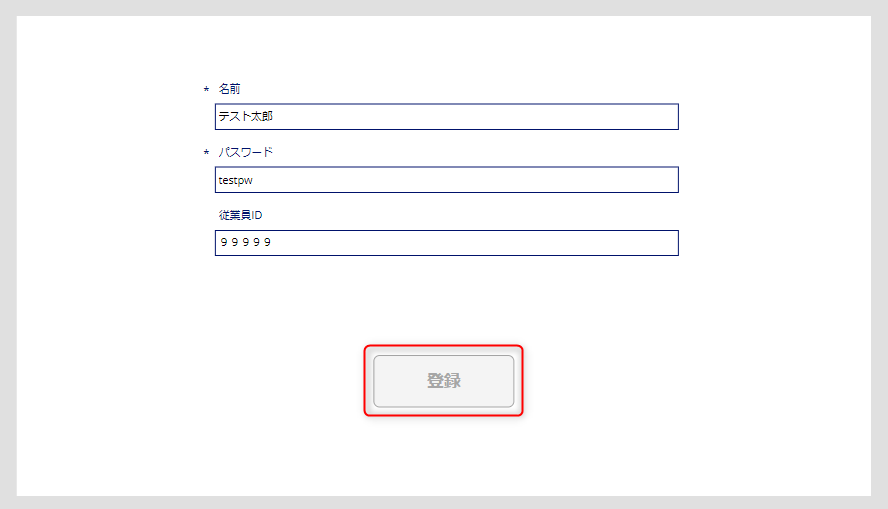
Power Apps でフォームを使ってユーザーに入力してもらい、登録ボタンを押すことでデータ登録を行う機能を実装される方は多いと思います。
こういった機能の実装自体は比較的簡単なのですが、時には半角や全角のチェック・最大の文字数に収まっているかなど、登録ボタンを押す前に入力チェックをさせたいとか、
チェックの結果が OK の時しか登録ボタンを押せなくしたいといったことはありませんか?
そんな時は、ボタンの DisplayMode プロパティを使うと、入力内容が条件を満たしていない場合は、ユーザーがボタンを押せないように設定することができます。

今回用意したもの
SharePoint リストを 1 つ作成しました。
列の詳細は以下の通りです。
| 列名 | データ型 | 必須 / 任意 |
|---|---|---|
| 名前 | テキスト | 必須 |
| パスワード | テキスト | 必須 |
| 従業員ID | テキスト | 任意 |
特定の列をチェックする
まず、従業員 ID の列に入力されている従業員 ID が半角数字かそうでないかで、ボタンの制御を行います。
ボタンの DisplayMode プロパティに以下のように式を記述します。
If(IsMatch(従業員番号の DataCardValue.Text,"^[0-9]+$"),DisplayMode.Edit,DisplayMode.Disabled)
このように設定しますと、入力された従業員 ID が半角数字の場合のみ、ボタンが押せるようになります。

必須列をチェックする
次に、必須列が入力されているかどうかで、ボタン制御を行ってみようと思います。
項目が必須かどうかは、フォーム内の各データカードの Required プロパティで設定できます。
フォームの入力内容に不備がありますと、登録しようとした際に以下のようなエラーメッセージが表示されます。
このフォームの機能をそのまま使っていただくのも問題ありませんが、今回はそれに加えて従業員 ID のチェックも行いたいと思います。
まず、必須列チェックでボタン制御を行います。ボタンの DisplayMode プロパティに以下のように式を記述します。
If(フォーム名.Valid,DisplayMode.Edit,DisplayMode.Disabled)
式で使用している Valid プロパティは、フォームの入力内容でエラーがある場合は False、エラーがない場合は True となるプロパティです。
Valid プロパティについては公式ページを参考にしていただければと思います。
Power Apps での 編集フォーム および 表示フォーム のコントロール
このように設定しますと、必須の入力ボックスに全て入力された場合のみ、ボタンが押せるようになります。

こちらに先ほどの従業員 ID の条件も以下のように追加してみます。
If(フォーム名.Valid && IsMatch(従業員番号の DataCardValue.Text,"^[0-9]+$"),DisplayMode.Edit,DisplayMode.Disabled)
このように設定すると、2 つの条件を組み合わせることができます。

最後に
入力データが登録・更新されてしまう前に、入力内容のチェック機能を付けておくことで
データの整合性を保つ助けになります。
ひと工夫を入れておくことが、ユーザーの利便性向上、運用側の負担軽減につながりますので、ぜひ試してみてくださいね!






